RGB색상 은 빨강,초록,파랑색의 광원 을 나타낸다.
RGBA색상 은 RGB색깔 표현에 하나의 채널을 추가하여 투명도 를 나타낸다.
자세한 설명은 다음과 같다.
RGB Color Values?
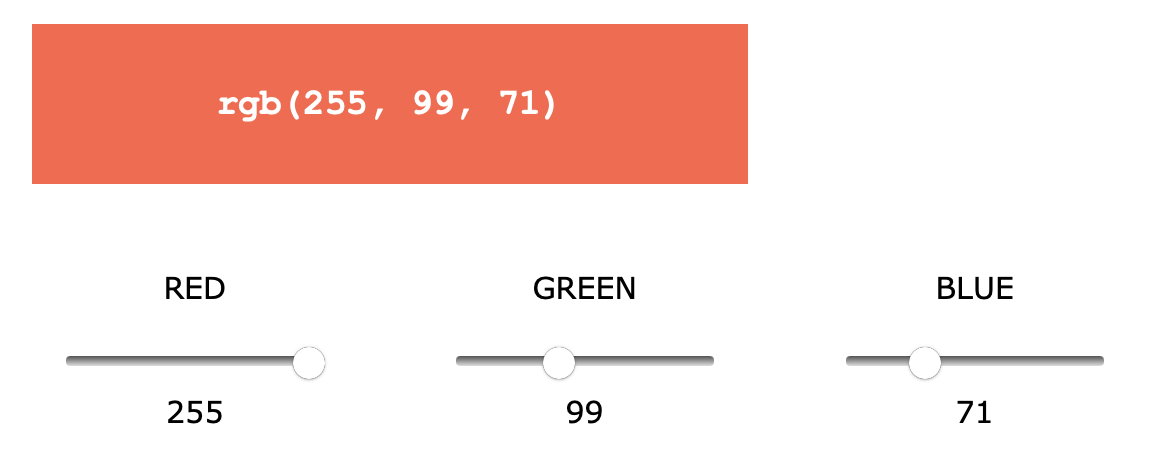
HTML에서 색상은 다음 공식을 사용하여 RGB값을 특정한다.
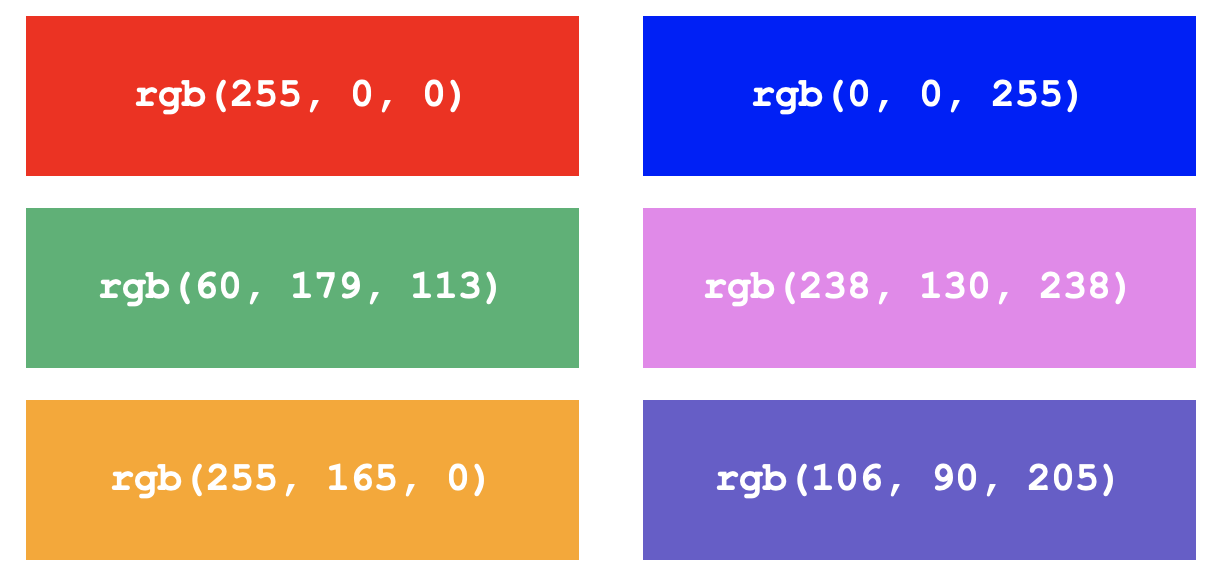
rgb(red, green, blue)각각 파라미터(빨강, 초록, 파랑)은 0부터 255 까지의 값과 함께 색상을 정의한다.
이것의 의미는 256x256x256=16777216가지의 색상 표현이 가능한 것이다.
예를 들어, rbg값이 (255,0,0)인 경우 빨간색 으로 표현된다. 빨간색 값이 255이고 초록, 파란색의 값은 0이기 때문이다.
이와 같이 (0,255,0)인 경우 초록색 , (0,0,255)인 경우 파란색 이 표현된다.
검정색으로 표현하고 싶을 경우 rgb(0,0,0)이며, 흰색을 표현하고 싶을 경우 rgb(255,255,255)로 표현할 수 있으며, 세가지 rgb값을 적절한 숫자로 표현하면 다양한 색상을 표현할 수 있다.

위의 예는 빨강이 100%에 초록과 파랑색이 99%, 71% 첨가 된 색상이다.

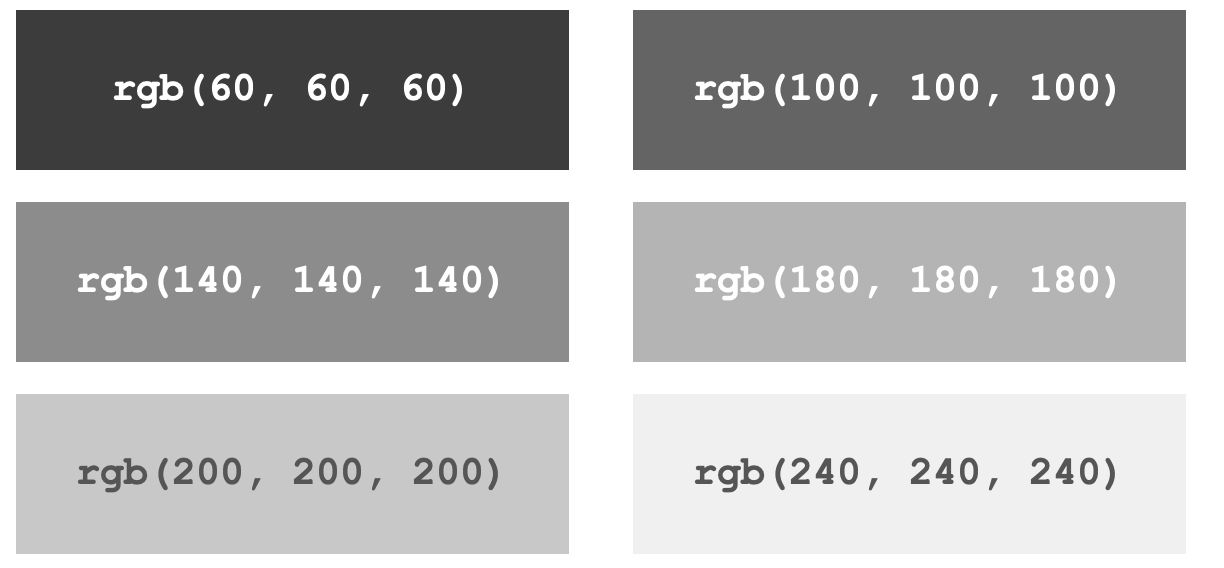
Shades of Gray?
흑백의 색상을 표현하고 싶을 경우 세가지 파라미터의 값을 동등하게 설정해주면 된다.

RGBA Color Values?
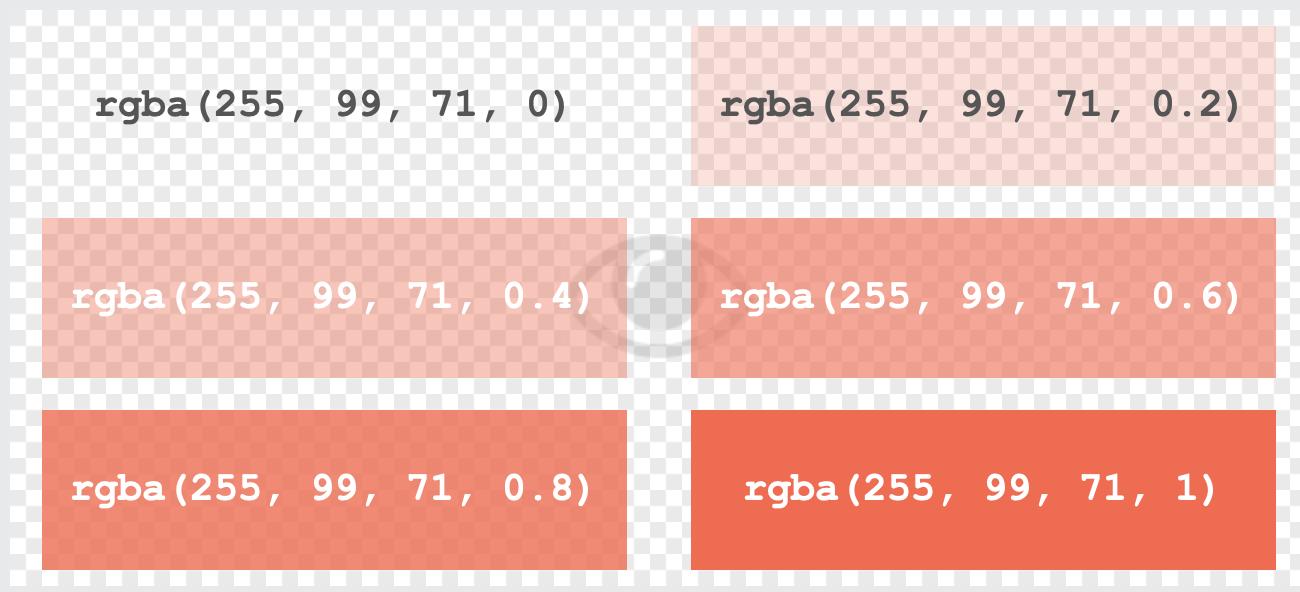
RGBA 색상은 색깔의 투명도를 표현하는 Apha channel 의 앞글자 A를 추가한 것으로 RGB색상의 A 즉, 설정한 색깔의 투명도 를 추가된 것을 의미한다.
RGBA는 다음과 같은 공식을 사용하여 나타낸다.
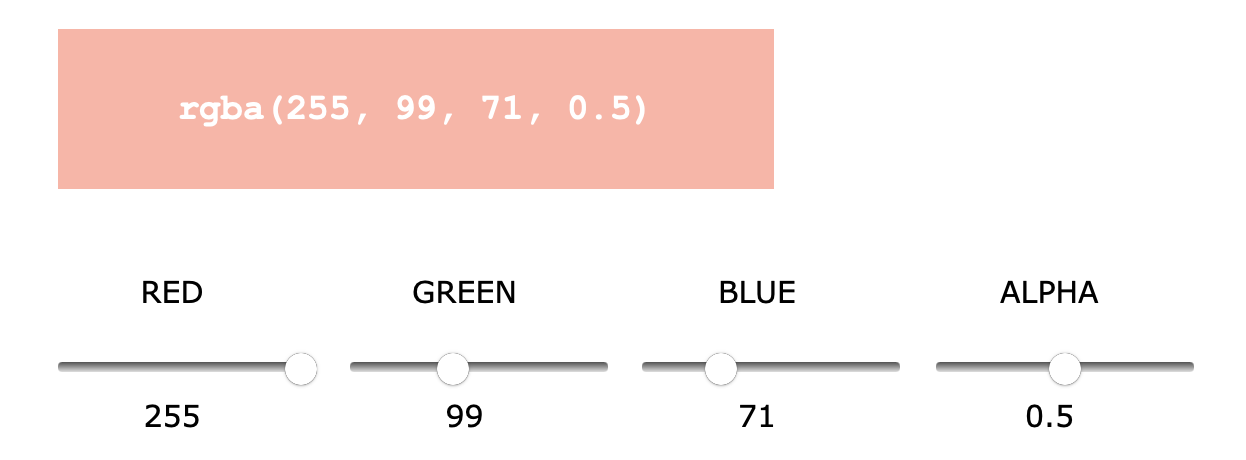
rgba(red, green, blue, alpha)alpha 파라미터는 0.0부터 1.0까지 의 숫자의 범위를 갖는다.

위의 예는 빨강이 100%에 초록과 파랑색이 99%, 71% 첨과 된 색상에 0.5의 alpha(투명도)를 갖는 색상이다.