
What is HTML Paragraphs?
p태그(=element) 는 단락을 정의한다.
한 단락은 항상 새로운 줄에서 시작하며 브라우저는 자동적으로 단락의 전후에 빈공간이 생성된다.
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>HTML Display?
화면이 크거나 작거나 또는 창 크기가 조정되면 원하는 결과와 다른 결과를 만들 수 있다.
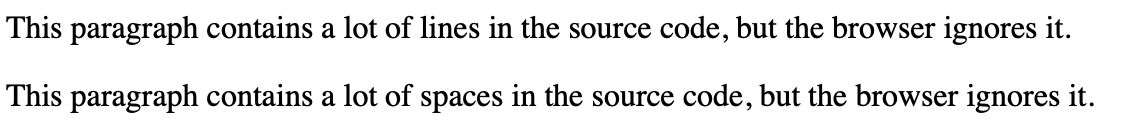
HTML을 사용하면 HTML코드에 추가 공간이나 추가 라인을 부가하여 표시를 변경할 수 없다.
브라우저는 페이지가 표시될 때, 자동적으로 어떤 부가 공간이나 라인을 제거한다.
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
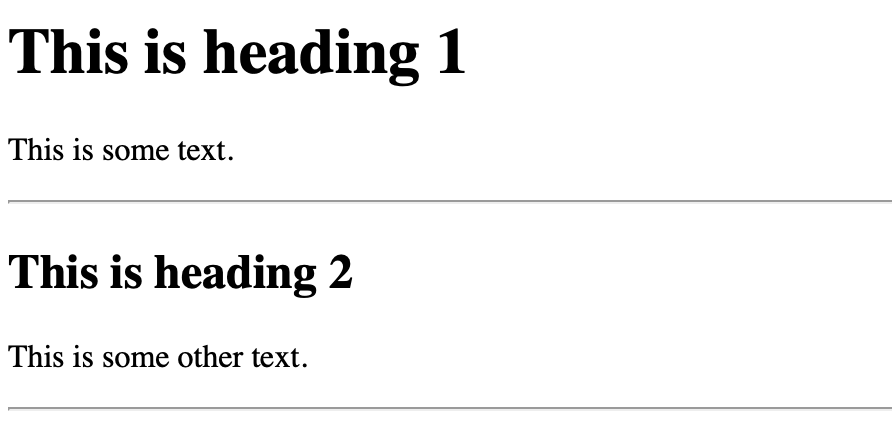
HTML Horizontal Rules?
hr 태그는 HTML페이지의 주제를 구분하며, 이것은 대부분 수평 규칙을 따라 보여진다.
hr element는 html페이지에 내용을 분리 한다.
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
hr 태그는 html empty tag이며 끝태그가 없다.
HTML Line Breaks?
br element는 줄바꿈을 정의한다.
만약 새로운 단락을 시작하지 않고 줄바꿈을 하고 싶을 경우 br element를 사용한다.
<p>This is<br>a paragraph<br>with line breaks.</p>br 태그는 empty tag이며 끝태그가 없다.
The Poem Problem
아래 html코드는 모두 한줄로 표현된다.
<p>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</p>solution
줄바꿈을 적용하기 위해 pre element를 사용한다.
pre element은 미리 포맷된 텍스트를 정의한다.
pre 내부에 텍스트는 고정 너비 글꼴로 표시되며 공백과 줄바꿈을 모두 유지한다.
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>