
What is HTML Styles?
HTML style attribute는 색깔, 폰트, 크기 등과 같은 element에 스타일을 추가하는데 쓰인다.
The HTML Style Attribute
HTML element의 스타일을 설정하는 것은 style attribute 를 사용하여 수행할 수 있다.
HTML style attribute는 다음과 같은 문법을 적용한다.
<tagname style="property:value;">property 는 CSS의 소유이며 value 는 CSS의 값이다.
CSS에 대한 자세한 내용은 이후 챕터에서 공부할 것이다.
Background Color?
CSS background-color 는 HTML element의 배경색을 정한다.
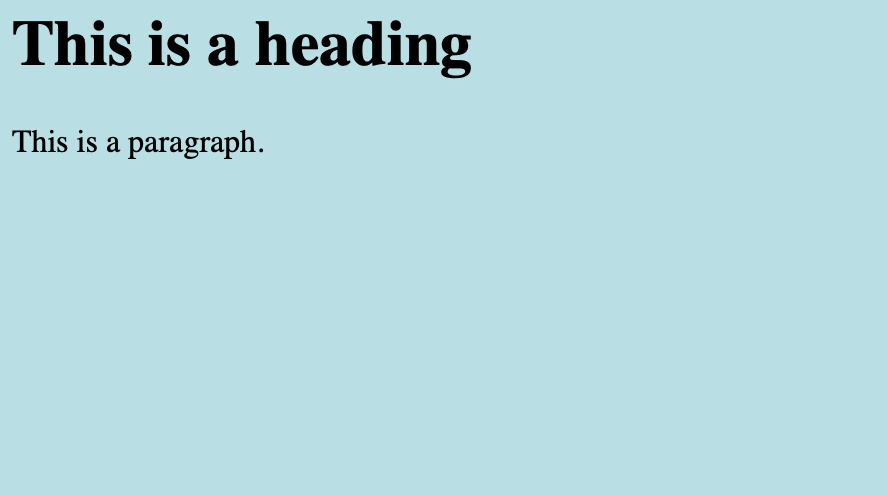
<body style="background-color:powderblue;">
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
배경의 색을 다르게 적용하고 싶을 때 각각 적어준다.
<body>
<h1 style="background-color:powderblue;">This is a heading</h1>
<p style="background-color:tomato;">This is a paragraph.</p>
</body>
Text Color?
CSS color 는 HTML element의 글자 색을 정한다.
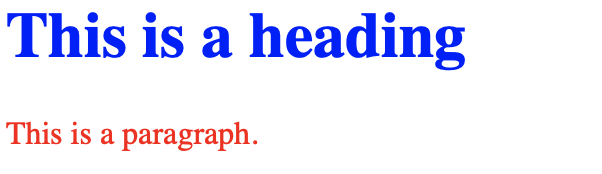
<h1 style="color:blue;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
Fonts?
CSS font-family 는 HTML element의 폰트를 정한다.
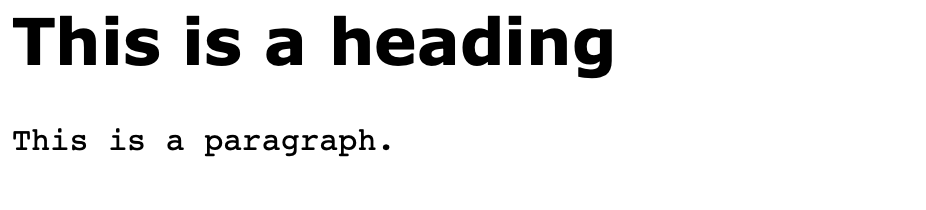
<h1 style="font-family:verdana;">This is a heading</h1>
<p style="font-family:courier;">This is a paragraph.</p>
Text Size?
CSS font-size 는 HTML element의 글자 크기를 정한다.
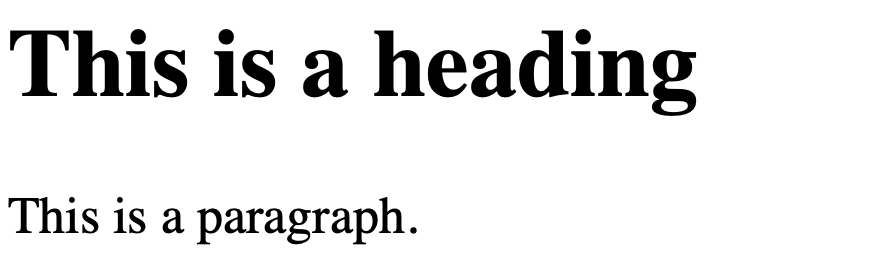
<h1 style="font-size:300%;">This is a heading</h1>
<p style="font-size:160%;">This is a paragraph.</p>
Text Alignment?
CSS text-align 은 HTML element의 텍스트의 위치를 결정한다.
아래는 가운데 정렬이 된 경우이다.
<h1 style="text-align:center;">Centered Heading</h1>
<p style="text-align:center;">Centered paragraph.</p>
style 요약
- background-color : 글자의 배경색을 지정
- color : 글자 색을 지정
- font-family : 글자 폰트를 지정
- font-size : 글자 크기를 지정
- text-align : 글자 위치를 지정
