이번 포스팅에서는 다음과 같은 Quotation and Citation elements(인용) 에 대해서 알아볼 것이다.
- blockquote
- q
- abbr
- address
- cite
- bdo
HTML blockquote?
HTML blockquote element 는 인용구를 표현할 때 사용된다.
HTML blockquote element는 다른 소스로부터 인용된 섹션을 정의하는데 사용된다.
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 60 years, WWF has worked to help people and nature thrive. As the world's leading conservation organization, WWF works in nearly 100 countries. At every level, we collaborate with people around the world to develop and deliver innovative solutions that protect communities, wildlife, and the places in which they live.
</blockquote>
HTML q?
HTML q element 는 짧은 인용구를 표현할 때 사용된다.
브라우저는 종종 삽입 인용구 마크를 따옴표로 감싼다.
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
HTML abbr?
HTML abbr element 는 "HTML", "CSS"등 과같은 약어를 정의한다.
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
HTML address?
HTML address element 는 문서나 기사들의 작성자/소유자에 연락처 정보를 정의한다.
연락처 정보는 이메일 주소, url, 물리적 주소, 휴대폰 번호, 소셜 미디어 등이 될 수 있다.
보통 address element의 텍스트는 기울기로 표현되며, 브라우저는 항상 address element가 표현된 전후에 줄바꿈할 것이다.
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
HTML cite?
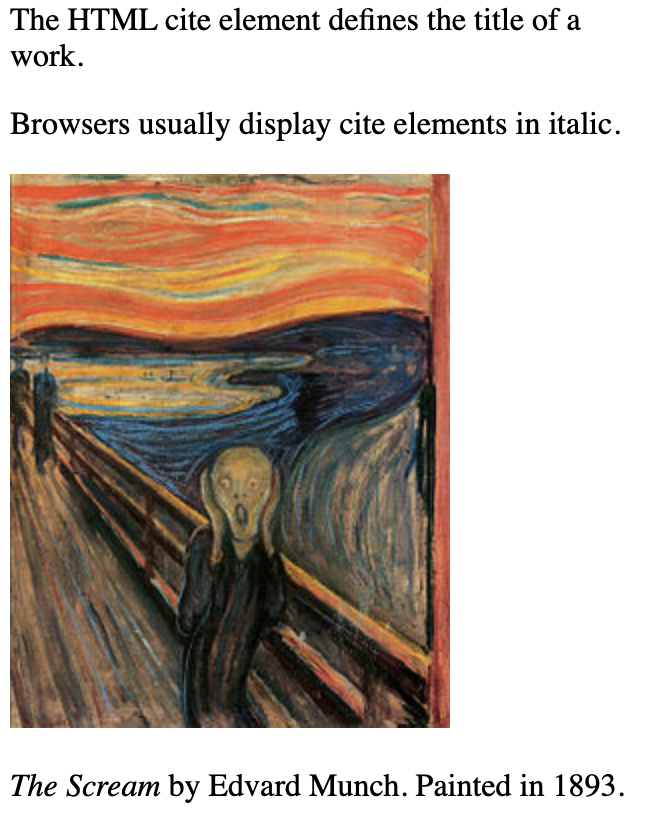
HTML cite element 는 창작물(책, 시, 노래, 영화, 그림 등)의 제목을 정의한다. 사람의 이름은 제외된다.
cite element의 텍스트는 기울기로 표현된다.
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
HTML bdo?
HTML bdo element 는 Bi-directional Override의 줄임말이다.
HTML bdo element는 최근 입력된 텍스트부터 원래 텍스트를 반대방향으로 재정의할 때 사용된다. 예시를 보면 쉽게 이해할 수 있다.
<bdo dir="rtl">This text will be written from right to left</bdo>