What is Text Formatting?
HTML은 텍스트에 특별한 의미 를 정의하는 몇몇의 elements을 포함한다.

HTML Formatting Elements?
Formatting Elements는 텍스트 종류를 특별하게 보여주며 다음과 같은 것들이 있다.
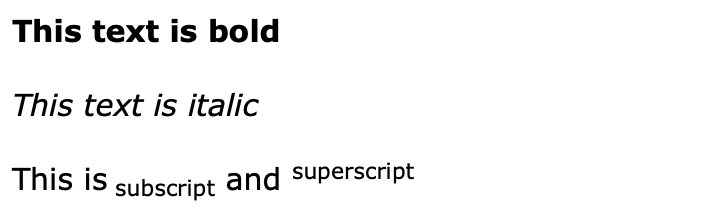
b: 진한 텍스트strong: 중요한 텍스트i: 텍스트 기울기em: 강조된 텍스트mark: 표시된 텍스트small: 작은 텍스트del: 삭제된 텍스트ins: 삽입된 텍스트sub: 창조된 텍스트sup: 상위 텍스트
element들을 구체적으로 살펴보면 다음과 같다.
HTML
belement?
HTML b element 는 진한 텍스트를 정의하며 어떠한 부가적인 중요도는 없다.
<b>This text is bold</b>
HTML
strongelement?
HTML strong element 는 중요한 텍스트를 강하게 표현할 때 사용되며 내부의 내용은 일반적으로 굵게 표현된다.
<strong>This text is important!</strong>
HTML
ielement?
HTML i element 는 대체음성과 분위기의 텍스트를 정의하며 내부의 내용은 일반적으로 italic으로 표현된다.
Tip) i element는 종종 기술용어, 다른 언어의 구문, 생각, 배 이름 등등에 사용된다.
<i>This text is italic</i>
HTML
emelement?
HTML em element 는 텍스트를 강조할 때 사용되며 내부의 내용은 일반적으로 italic하게 표현된다.
Tip) 스크린 리더는 언어 스트레서를 사용하여 em으로 단어를 강조한다.
<em>This text is emphasized</em>
HTML small element?
HTML small element 는 텍스트를 작게 표현한다.
<small>This is some smaller text.</small>
HTML mark element?
HTML mark element 는 표시되거나 텍스트를 강조할 때 사용된다.
<p>Do not forget to buy <mark>milk</mark> today.</p>
HTML del element?
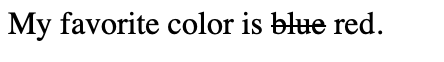
HTML del element 는 문서로부터 삭제된 텍스트를 정의하며, 일반적으로 브라우저는 삭제된 텍스트에 줄을 긋는다.
<p>My favorite color is <del>blue</del> red.</p>
HTML ins element?
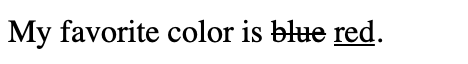
HTML ins element 는 문서에 삽입된 텍스트를 정의하며, 일반적으로 브라우저는 삽입된 텍스트에 밑줄을 긋는다.
<p>My favorite color is <del>blue</del> <ins>red</ins>.</p>
HTML sub element?
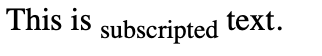
HTML sub element 는 첨자 텍스트를 정의한다. 첨자 텍스트는 일반 라인 아래에 절반의 문자로 나타내며, 가끔 작은 폰트로 렌더링 된다. 첨자 텍스트는 h20와 같은 화학식에서 사용될 수 있다. 아래 예시를 보면 빠르게 이해할 수 있다.
<p>This is <sub>subscripted</sub> text.</p>
HTML sup element?
HTML sup element 는 위첨자 텍스트를 정의한다. 위첨자 텍스트는 일반 라인 위에 절반의 문자로 나타내며 sub element와는 반대이다. 가끔 작은 폰트로 렌더링 된다. 위 첨자 텍스트는 WWW와 같은 각주에 사용할 수 있다.
<p>This is <sup>superscripted</sup> text.</p>