
Flutter에서 레이아웃 제약 이해하기: Constraints
제약의 기본 원칙
Flutter 레이아웃의 기본 원칙은 다음과 같습니다:
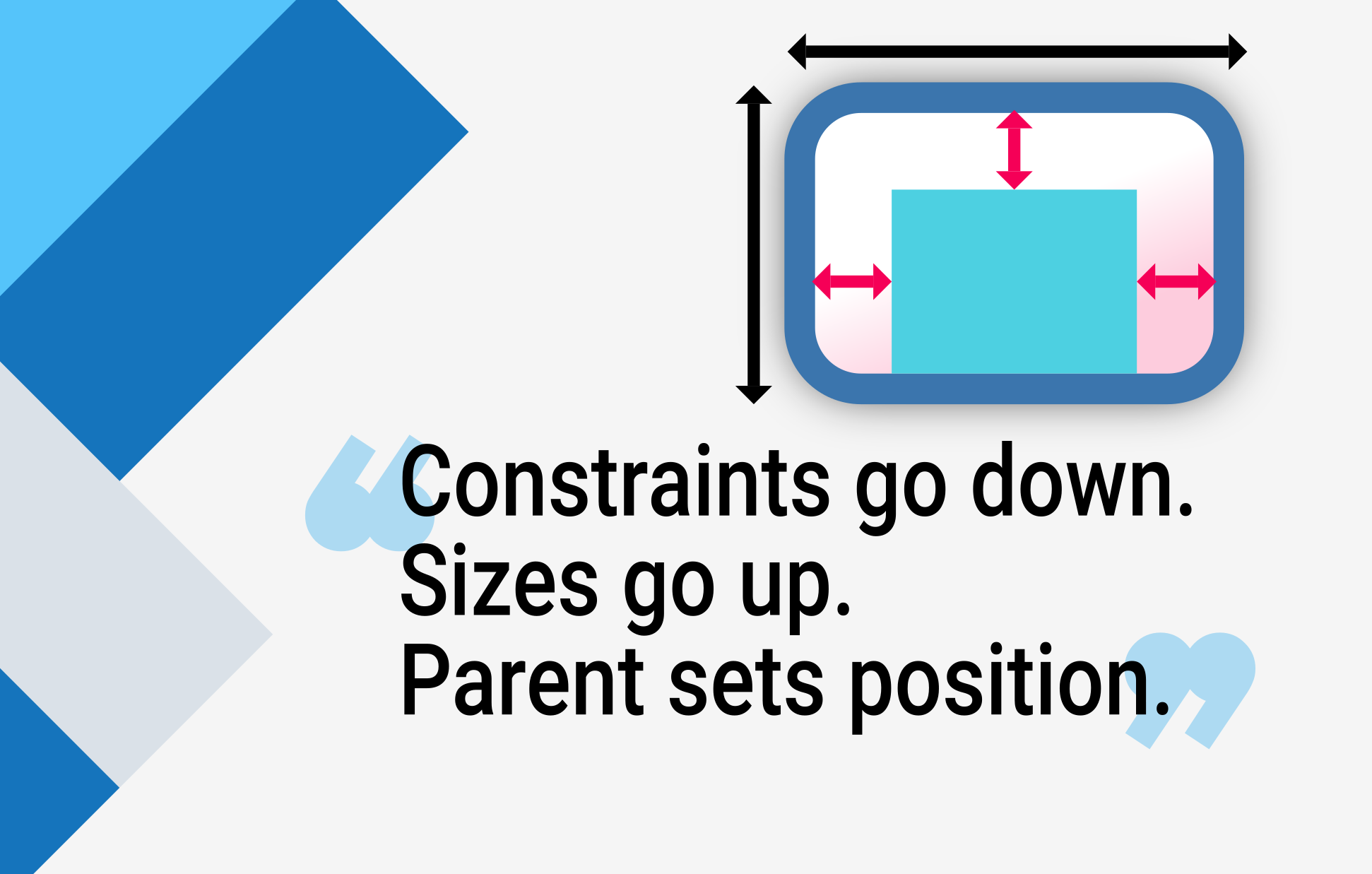
- 제약은 내려간다: 부모 위젯이 자식 위젯에게 제약 조건을 전달합니다.
- 크기는 올라간다: 자식 위젯이 자신의 크기를 부모 위젯에게 전달합니다.
- 부모가 위치를 설정한다: 부모 위젯이 자식 위젯의 위치를 설정합니다.
레이아웃 동작 방식
Flutter의 레이아웃은 다음과 같이 동작합니다:
- 부모 위젯이 자식 위젯이 가질 수 있는 최대 및 최소 크기(=제약 조건)를 정합니다.
- 예시: 부모 위젯이 자식 위젯에게 "너는 최소 50픽셀, 최대 200픽셀 너비를 가져야 한다"고 제약 조건을 설정할 수 있습니다.
- 자식 위젯의 크기는 제약 조건을 만족하지 않는 경우 무시될 수 있습니다.
- 예시: 자식 위젯이 300픽셀 너비를 원하더라도 부모 위젯이 설정한 제약 조건(최대 200픽셀)을 넘을 수 없습니다.
- 자식 위젯의 위치는 부모 위젯이 결정합니다.
- 예시: 부모 위젯이 자식 위젯을 화면의 중앙에 배치하거나 특정 위치에 배치할 수 있습니다.
제약 조건의 상세
제약 조건(Constraints)
각 위젯은 부모로부터 제약 조건을 받습니다. 제약 조건은 최소 및 최대 너비와 높이를 포함합니다.
제약 조건 전파
위젯은 자식들에게 제약 조건을 전달하고, 각 자식의 크기를 요청합니다.
위젯 크기 결정
각 자식의 크기 요청을 바탕으로 자신의 크기를 결정하고, 이를 부모에게 보고합니다.
예제
예제 1: 기본 컨테이너
Container(color: red)
화면은 컨테이너에게 정확히 화면 크기만큼의 크기를 강제합니다. 따라서 컨테이너는 화면 전체를 채우고 빨간색으로 칠합니다.
예제 2: Center 위젯 사용
Center(
child: Container(width: 100, height: 100, color: red),
)
화면은 Center에게 화면 크기를 강제하지만, Center는 자식에게 아무 크기나 가질 수 있게 허용합니다. 이 경우, 컨테이너는 100x100 크기를 가질 수 있습니다.
예제 3: Align 위젯 사용
Align(
alignment: Alignment.bottomRight,
child: Container(width: 100, height: 100, color: red),
)
Align은 자식이 화면 내에서 원하는 크기를 가질 수 있도록 하지만, 여유 공간이 있을 경우 오른쪽 하단에 정렬합니다.
예제 4: 중첩된 컨테이너
Center(
child: Container(
color: red,
child: Container(color: green, width: 30, height: 30),
),
)
빨간 컨테이너는 자식의 크기에 맞추어 크기를 결정합니다. 따라서 빨간 컨테이너의 크기는 30x30이 되고, 초록색 컨테이너가 이를 덮어씁니다.
제약 유형
Tight Constraints
- Tight Constraints: 특정 크기를 강제하는 제약 조건입니다. 최소 및 최대 크기가 동일합니다.
여기서, 화면은 컨테이너에게 정확히 화면 크기만큼의 크기를 강제합니다.
- 예시: 화면이 컨테이너에게 화면 전체 크기를 강제하는 경우.
```dart
Container(color: Colors.red)
```Loose Constraints
- Loose Constraints: 위젯이 0에서 최대 크기까지 가질 수 있는 제약 조건입니다.
Center는 자식에게 아무 크기나 가질 수 있게 허용하지만, 화면보다 클 수 없게 합니다.
- 예시: Center 위젯이 자식에게 크기를 자유롭게 허용하지만 화면보다 클 수 없게 하는 경우.
```dart
Center(
child: Container(width: 100, height: 100, color: Colors.red),
)
```Unbounded Constraints
- Unbounded Constraints: 제약 조건이 무한대인 경우로, 위젯이 원하는 만큼 클 수 있습니다.
여기서 내부 ListView는 무한대 너비를 가지게 되어 에러를 발생시킬 수 있습니다.
- 예시: ListView 내부에 또 다른 ListView가 있을 때, 내부 ListView는 무한대 너비를 가집니다.
```dart
ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
ListView(
scrollDirection: Axis.vertical,
children: <Widget>[
Container(height: 100, color: Colors.red),
Container(height: 100, color: Colors.blue),
],
),
],
)
```레이아웃 박스 종류
- 크기가 최대한 큰 박스: Center와 ListView 같은 위젯들이 해당됩니다.
-
예시: Center 위젯은 자식이 가질 수 있는 최대 크기를 허용합니다.
Center( child: Container(color: Colors.red), )
-
- 자식과 같은 크기를 가지는 박스: Transform과 Opacity 같은 위젯들이 해당됩니다.
-
예시: Opacity 위젯은 자식의 크기를 그대로 따릅니다.
Opacity( opacity: 0.5, child: Container(width: 100, height: 100, color: Colors.red), )
-
- 특정 크기를 가지는 박스: Image와 Text 같은 위젯들이 해당됩니다.
-
예시: Image 위젯은 이미지의 원본 크기를 따릅니다.
Image.network('<https://example.com/image.png>')
-
Flex 위젯
Flex 박스(Row 및 Column)는 주 방향의 제약 조건에 따라 다르게 동작합니다. 주 방향이 제한된 경우 가능한 한 크게 되려고 하며, 무제한인 경우 자식들이 주 방향에 맞게 배치됩니다.
추가 팁
- 전체 화면 디자인 고려: 각 위젯이 어떻게 화면 내에서 배치되고 크기를 가지는지 고려해야 합니다.
- 반응형 디자인: 다양한 기기와 화면 크기에 대응하기 위해 반응형 디자인을 고려하는 것이 중요합니다.
