
Flutter에서 효과적인 상태 관리와 성능 최적화: LifeCycle
애플리케이션의 사용자 인터페이스가 효과적으로 동작하도록 하기 위해서는 위젯의 생명주기를 이해하고 관리하는 것이 중요합니다. Flutter에서 위젯은 UI를 구성하는 기본 단위로, 상태 관리 방식에 따라 다양한 종류로 나눌 수 있습니다. 위젯의 생명주기를 이해하면 애플리케이션의 상태와 UI 업데이트를 효과적으로 처리할 수 있습니다.
위젯의 상태 관리와 생명주기
Flutter에서는 위젯을 크게 두 가지로 나눌 수 있습니다: StatelessWidget과 StatefulWidget. 이들의 차이점은 "State"를 가지는지의 여부입니다. State는 위젯의 생명주기 동안 변할 수 있는 데이터를 의미합니다.
Stateless Widget
StatelessWidget은 상태가 변하지 않는 위젯을 말합니다. 이러한 위젯은 초기 설정 값에 따라 UI를 그리며, 이후 상태 변경이 발생하지 않습니다. 주로 단순히 데이터를 표시하는 데 사용됩니다.
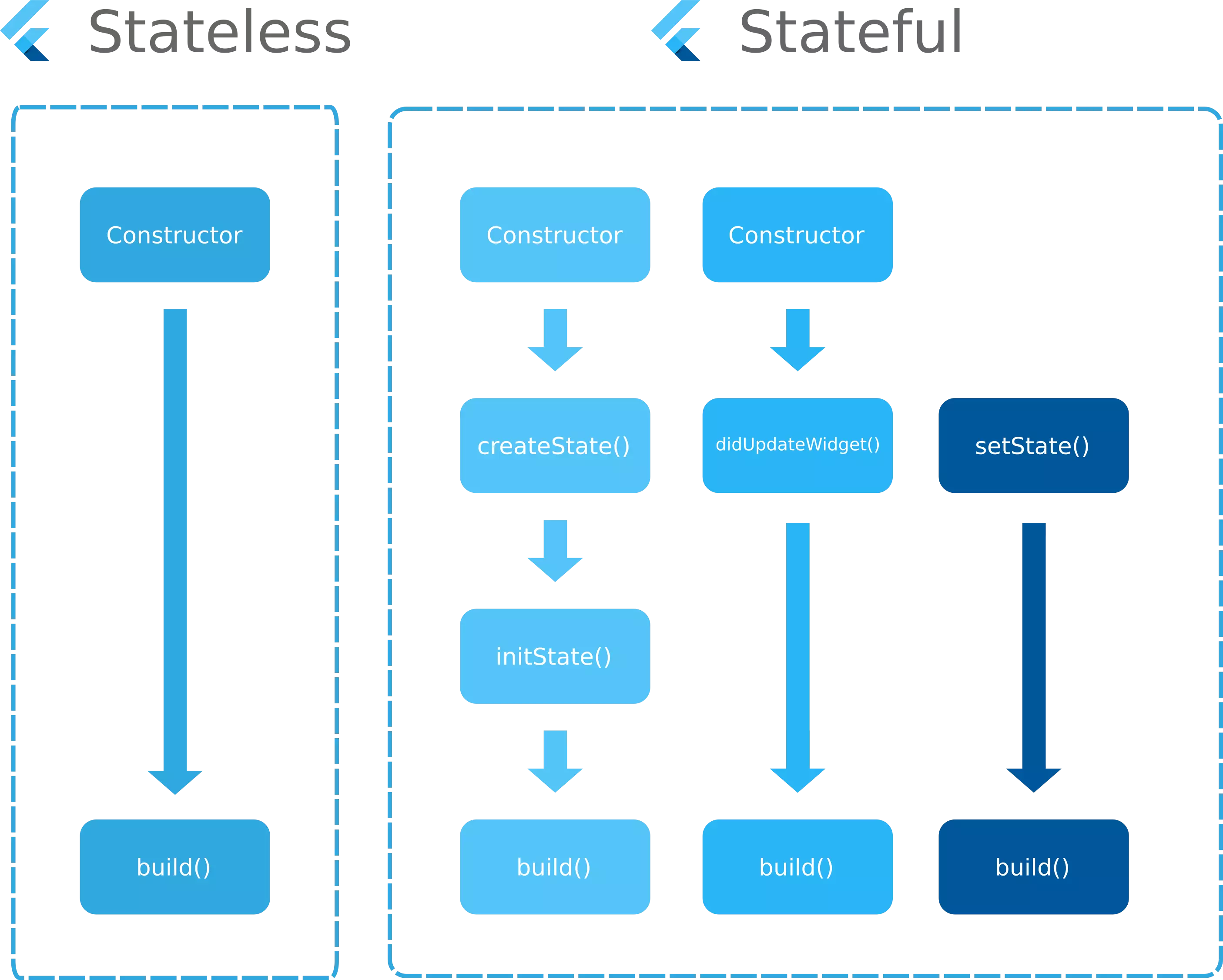
Stateless Widget의 생명주기
- Constructor: 위젯이 생성될 때 호출되며, 초기 데이터를 설정합니다.
- build: 위젯의 UI를 그리는 메서드로, 여러 번 호출될 수 있습니다. 상태 변화가 없기 때문에 항상 같은 UI를 그립니다.
예시:
class MyStatelessWidget extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stateless Widget'),
),
body: Center(
child: Text('Hello, Stateless Widget!'),
),
);
}
}
Stateful Widget
StatefulWidget은 상태가 변할 수 있는 위젯을 말합니다. 이러한 위젯은 상태가 변경될 때마다 UI를 갱신하며, 복잡한 상호작용을 처리하는 데 사용됩니다.
Stateful Widget의 생명주기
Stateful Widget의 생명주기는 여러 단계로 구성됩니다. 이를 통해 상태 변경과 UI 갱신이 효율적으로 관리됩니다.
-
createState:
- 설명: StatefulWidget이 처음 생성될 때 호출됩니다. State 객체를 생성하고 반환합니다.
- 예시:
_MyWidgetState createState() => _MyWidgetState();- 사용 예시: 초기 State 객체를 생성하는 데 사용됩니다.
-
Constructor:
- 설명: State 객체의 생성자입니다. 위젯의 초기 상태를 설정합니다.
- 예시:
class _MyWidgetState extends State<MyWidget> { _MyWidgetState() { // 초기화 작업 } }- 사용 예시: State 객체가 생성될 때 초기 상태나 변수를 설정하는 데 사용됩니다.
-
initState:
- 설명: State 객체가 처음으로 생성될 때 한 번 호출됩니다. 초기화 작업을 수행합니다.
- 필수: 반드시
super.initState()를 호출해야 합니다. - 예시:
void initState() { super.initState(); // 초기화 작업 }- 사용 예시: 네트워크 요청, 애니메이션 설정, 이벤트 리스너 등록 등의 초기화 작업을 수행하는 데 사용됩니다. 예를 들어,
initState에서 Firebase 초기화, 애니메이션 컨트롤러 초기화 또는 소켓 연결을 설정할 수 있습니다.
-
didChangeDependencies:
- 설명: State 객체가 처음 생성된 후 또는 종속성이 변경될 때 호출됩니다.
- 필수: 반드시
super.didChangeDependencies()를 호출해야 합니다. - 예시:
void didChangeDependencies() { super.didChangeDependencies(); // 종속성 변경 처리 }- 사용 예시: InheritedWidget과 같은 종속성이 변경되었을 때 반응하는 작업을 수행하는 데 사용됩니다. 예를 들어, Locale이나 Theme 변경 시 이에 맞게 UI를 업데이트할 수 있습니다.
-
build:
- 설명: 위젯의 UI를 그리는 메서드로, 여러 번 호출될 수 있습니다. 상태 변경 시마다 호출됩니다.
- 예시:
Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('My Widget'), ), body: Center( child: Text('Hello, World!'), ), ); }- 사용 예시: 위젯의 UI를 생성하고, 상태가 변경될 때마다 UI를 다시 빌드하는 데 사용됩니다. 예를 들어, 카운터 값이 변경될 때마다 화면에 표시되는 숫자를 업데이트할 수 있습니다.
-
setState:
- 설명: 상태가 변경되었음을 Flutter 프레임워크에 알리는 메서드입니다.
build메서드를 다시 호출하여 UI를 갱신합니다. - 예시:
void _incrementCounter() { setState(() { _counter++; }); }- 사용 예시: 상태를 변경하고, 이를 반영하여 UI를 갱신하는 데 사용됩니다. 예를 들어, 버튼 클릭 시 카운터 값을 증가시키고 이를 UI에 반영할 수 있습니다.
- 설명: 상태가 변경되었음을 Flutter 프레임워크에 알리는 메서드입니다.
-
didUpdateWidget:
- 설명: 부모 위젯이 새 위젯을 구성할 때 호출됩니다. 위젯 변경 시 필요한 작업을 수행합니다.
- 필수: 반드시
super.didUpdateWidget(oldWidget)을 호출해야 합니다. - 예시:
void didUpdateWidget(MyWidget oldWidget) { super.didUpdateWidget(oldWidget); // 위젯 변경 처리 }- 사용 예시: 부모 위젯이 새 위젯을 구성할 때, 위젯 변경에 필요한 작업을 수행하는 데 사용됩니다. 예를 들어, 부모 위젯의 속성이 변경될 때 이를 반영하여 상태를 업데이트할 수 있습니다.
-
deactivate:
- 설명: State 객체가 위젯 트리에서 제거될 때 호출됩니다.
- 필수: 반드시
super.deactivate()를 호출해야 합니다. - 예시:
void deactivate() { super.deactivate(); // 비활성화 작업 }- 사용 예시: 위젯이 트리에서 제거될 때, 필요한 정리 작업을 수행하는 데 사용됩니다. 예를 들어, 타이머나 애니메이션을 중지하거나, 리스너를 제거할 수 있습니다.
-
dispose:
- 설명: State 객체가 영구적으로 제거될 때 호출됩니다. 리소스를 해제하고 정리하는 데 사용됩니다.
- 필수: 반드시
super.dispose()를 호출해야 합니다. - 예시:
void dispose() { // 정리 작업 super.dispose(); }- 사용 예시: 네트워크 요청 취소, 컨트롤러 해제 등 리소스를 정리하는 데 사용됩니다. 예를 들어, 애니메이션 컨트롤러를 해제하거나, 스트림 구독을 취소할 수 있습니다.
생명주기 요약
- createState: State 객체 생성
- Constructor: State 객체 초기화
- initState: State 초기화
- didChangeDependencies: 종속성 변경 처리
- build: UI 생성 및 갱신
- setState: 상태 변경 알림 및 UI 갱신
- didUpdateWidget: 부모 위젯에 의해 State가 변경될 때 처리
- deactivate: State 비활성화
- dispose: State 및 리소스 정리
생명주기의 활용
- 효율적인 상태 관리: 생명주기 메서드를 통해 상태를 적절히 관리하여 성능을 최적화합니다.
- 리소스 관리: 네트워크 요청, 데이터베이스 연결 등을 올바른 시점에 초기화하고 해제합니다.
- 버그 예방: 위젯 생성 및 소멸 시점을 명확히 하여 의도하지 않은 동작을 방지합니다.
- 유지보수 용이성: 생명주기를 이해하면 코드 구조와 흐름을 더 잘 파악할 수 있어 유지보수가 용이합니다.
