1. Why React?
애플리케이션의 규모가 커지고 다양한 UI(User Interface), UX(User Experience)를 구현함에 따라 기존의 DOM과 jQuery로 다양한 애플리케이션을 개발하고 코드를 유지보수 하는 것이 한계점에 이르렀다.
이에 따라 많은 양의 데이터를 관리하고 코드의 유지, 보수를 편리하게 하기 위해 다양한 Framework(Library)가 등장하게 되었는데 그 중 가장 많이 쓰이는 세 가지가 React, Vue, Angular 이다.

2. What is React?
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JS 라이브러리다.
FrontEnd Library 또는 Framework를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트 해준다는 것인데,
React는 가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트 한다.
가상 돔은 이전 상태의 UI를 메모리에 유지하고, 변경되는 UI의 최소 집합을 계산함으로써 불필요한 UI업데이트를 줄이고 보다 나은 성능을 가능하게 만들었다.
3. Node.js & npm?

Node.js
Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다.
사실상 React는 브라우저 내에서 실행되는 코드이기 때문에 Node.js와 직접적인 연관은 없으나 프로젝트를 개발하는데 필요한 주요 도구들이 Node.js기반이기 때문에 필수적으로 설치해야 한다.
Node.js를 설치하게 되면 npm이 자동으로 설치되게 되는데 npm을 사용하기 위해서는 Node.js가 반드시 설치되어 있어야 한다.
npm
Node 기반의 패키지를 사용하려면 npm(node package manager)이 필요하다.
npm을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다.
4. CRA(Create React App)
CRA는 리액트로 웹 애플리케이선을 만드는데 필요한 개발 환경을 세팅해주는 toolchain이다.
CRA를 통해 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다는 장점이 있다.
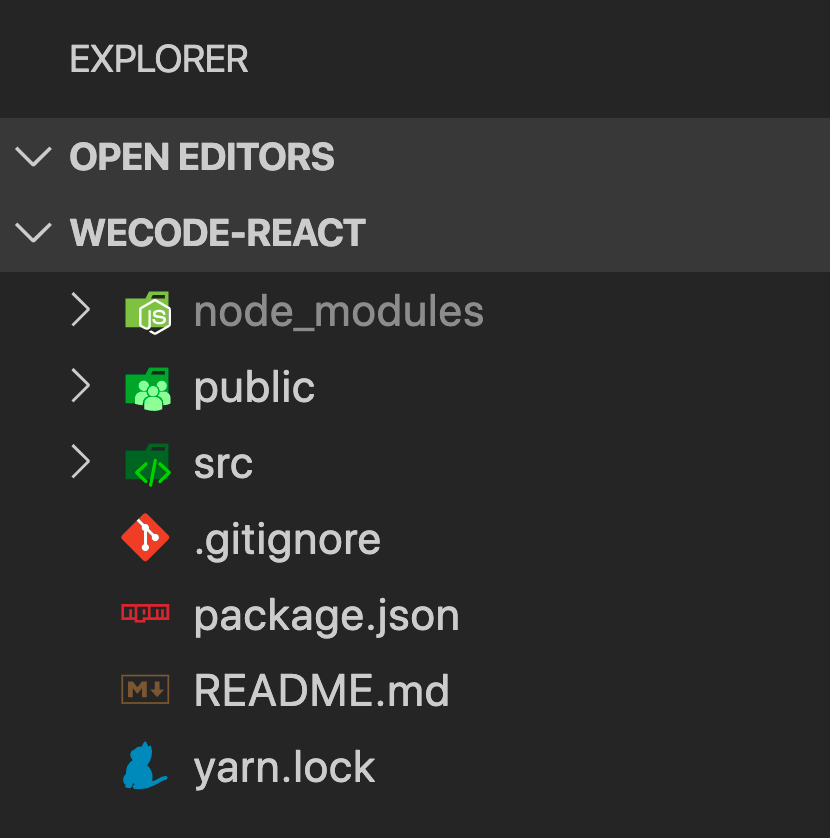
CRA를 설치하게 되면 초기 폴더 구성은 다음과 같다.

node.modules - package.json - .gitignore
1) node.modules
- CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
-
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
-
모든 프로젝트마다 package.json 하나씩 존재
3) .gitignore
.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.