1. margin, padding, border
(1). margin, padding 속성 순서
- 속성을 네 개 넣는 경우 : top → right → bottom → left
- 속성을 세 개 넣는 경우 : top → (left & right) → bottom
- 속성을 두 개 넣는 경우 : (top & bottom) → (left & right)
→ 이 경우margin: 0 auto로 설정하면 가운데 정렬이 된다.
margin: 10px 5px 7px 5px(2).border 순서: 두께 선스타일 색깔;
border: 1px solid red;- 꿀팁:
text-decoration: underline을 border-bottom 으로 사용할 수 있다.
→ 내가 원하는대로 디자인할 수 있다는 장점 정도...??
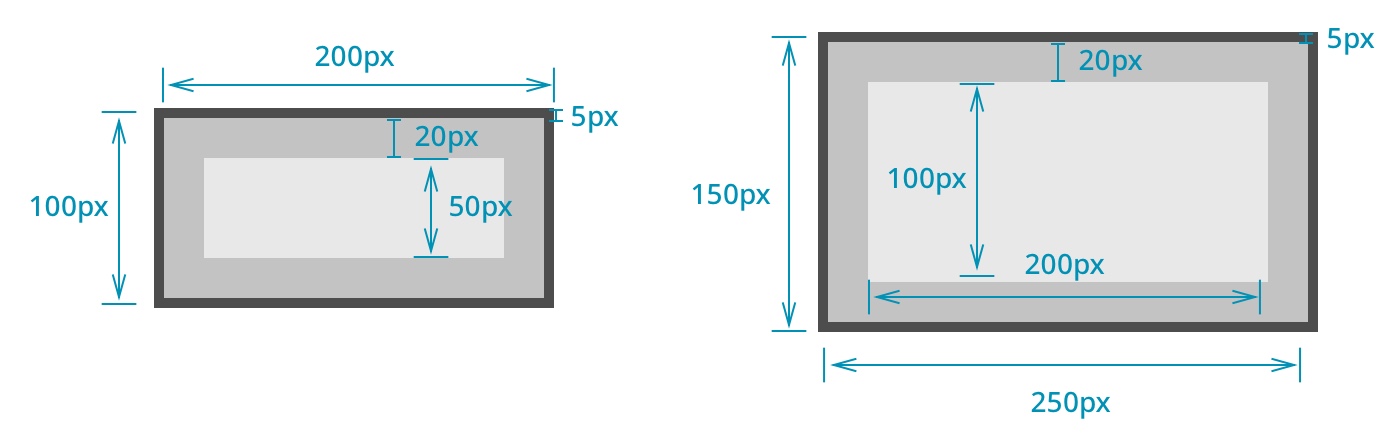
(3).Border-box
특정 엘리먼트가 padding이나 margin, border값을 가진 경우 처음 예상과는 달리 사이즈가 달라지는 경우가 있다.
이 때 box-sizing: border-box;를 설정하게 되면 border를 기준으로 width, height값이 정렬되고 개발자는 일일이 영역을 계산해야하는 번거로움을 덜 수 있다.
따라서 CSS를 작성할 때 웹페이지의 전체 태그를 의미하는 *(Asterisk)를 사용하여 border-box를 지정한다.
* {
box-sizing: border-box;
}2. Grouping
여러 태그나 클래스에 같은 스타일을 적용하는 방법
.className, p, span {
color: green;
width: 200px;
}3. Selector
(1).여러 selector 안에 있는 element에 접근하고자 할 때
.container p .title {
font-size: 50px;
}
// container클래스 안의 p태그 안의 title클래스(2).class나 id가 selector일 때 태그와 결합할 수 있다.
p.pTag {
color: gray; // p 태그이면서 pTag라는 클래스 이름을 가짐
}
p#thirdLine {
text-decoration: underline; // p 태그이면서 thirdLine이라는 아이디를 가짐
} //그러나 아이디가 지정된 경우 앞에 태그를 굳이 쓰지 않아도 됨.(3).CSS specify
tag(1) <<< class(10) <<< id(100) <<< inline styling(1000)
4. Block vs Inline
(1).자주 쓰는 Inline elements
-대표적인 Inline elements : <span> <a> <img>
-줄바꿈 없이 다른 element들과 나란히 배치됨.
-해당 태그가 마크업하고 있는 요소의 크기만큼만 공간을 차지하기 때문에 width , height 속성을 지정해도 무시함.
-margin , padding의 경우 좌우만 반영이 되고 상하는 반영이 안됨.
(2).자주 쓰는 Block elements
-대표적인 Block elements : <div> <p> <h1>
-줄바꿈이 되어 element를 다음 줄로 밀어냄.
-inline element와는 다르게 width, height, margin, padding 속성이 모두 반영
그렇다면 Block elements를 Inline으로, Inline elements를 Block으로 어떻게 바꿀 수 있을까?
- Block → Inline: display,
float(요즘엔 잘 안씀), flex(요즘 대세!)
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}- 반대의 경우
.blockSpan {
display: block;
}- none: interactive한 웹을 구현하는 방법
5. List
목록 중에서 selector를 표기하는 방법
selector: first-child{} - 첫번째 순서
selector: last-child{} - 마지막 순서
selector: nth-child(odd){} - 홀수
selector: nth-child(even){} - 짝수6. Input
<type = "text or number or password" placeholder = "도움말">
- input, button, textarea등은 inline 속성. 이를 block으로 바꾸기 위해서 <div>이용- slelctor
https://www.w3schools.com/cssref/css_selectors.asp
여기 부분 다시 정리하기!!
7. Position
relative, absolute, fixed
8. Nav Bar
계속 추가 예정