.png)
Semantic?
'의미론적인'이란 의미를 지니고 있다.
1.Semantic web

일반적으로 HTML 5 웹페이지는 Semantic 웹페이지다.
Semantic tag를 통해 만든 web이 Semantic web이다.
2.Semantic tag
Semantic이 '의미론적'이란 의미를 갖고 있으니 Semantic tag는 당연히 '의미론적인 태그'일 것이다. 그렇다면 이 '의미론적인 태그'가 HTML 5에서 왜 등장한 것일까?
HTML5 이전에는 태그 안에 class나 id를 사용하여 레이아웃을 만들게 되었다. 다음과 같이 말이다.
<div class="header">안녕하세요.헤더입니다</div>
이러한 방법은 <div>를 남발하게 만드는 치명적인 단점을 나타내었다.
그러나 HTML5에 들어서면서 Semantic tag를 통해 레이아웃을 구현할 수 있게 되었다.
<header>안녕하세요.헤더입니다</header>
Semantic tag의 등장과 함께 개발자들은 웹 사이트가 어떻게 구성되어 있는지를 한 눈에 파악할 수 있게 되었다(가독성이 훨씬 좋아지게 되었다).
또한 Semantic tag는 컴퓨터가 어떤 태그가 어떤 기능을 수행하는지 분별할 수 있도록 만들었으며, 보다 효율적인 데이터 추출을 가능하도록 만들었다. 즉, SEO(검색엔진최적화)가 성공적으로 구현되도록 만든 것이다!
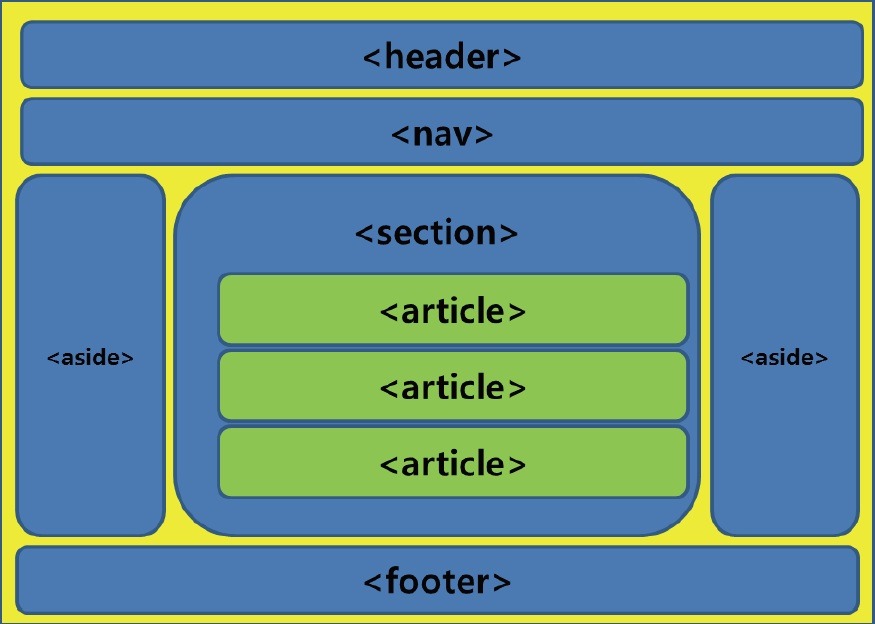
대표적인 Semantic tag로는 다음과 같은 6가지가 있다.
<header>
<footer>
<nav>
<aside>
<section>
<article>
여기서 질문!!
3.웹 사이트에 이미지를 넣는 방법?
웹 사이트에 이미지를 넣는 방법에는 다음과 같은 두 가지가 있다.
<img>태그를 사용하는 방법.
<div>태그에 background-image 속성을 추가하는 방법.
두 방법의 차이점은 <img> 는 HTML에 직접 추가하는 것이고 <div> 태그에 background-image 속성을 추가하는 것은 CSS를 통해 이미지를 추가하는 것이다.
두 가지 방법은 각각 언제 쓰는것이 효과적일까?
먼저, <img> 태그 사용이 용이한 경우는 다음과 같이 정리할 수 있다.
- 이미지 자체에 의미가 있는 경우 (alt를 통해 어떤 이미지인지 설명 가능)
- 이미지를 프린트할 경우
다음으로는 <div> 태그에 background-image 속성을 추가하는 것이 용이한 경우다.
- 이미지 자체에 별 의미가 없는 경우
- 이미지 위에 텍스트가 들어가는 경우
- 배경 전체에 확대해 줄 필요가 있는 경우
4. 그렇다면 이미지를 넣는 방식과 Semantic Web, Semantic Tag과의 연관성은 무엇이 있을까???
앞선 설명에서 우리는 컴퓨터가 Semantic Tag, Web을 통해 SEO를 성공적으로 구현할 수 있다는 것을 알게되었다! SEO가 성공적으로 구현된다는 의미는 무엇일까? 바로 사용자가 자신이 원하는 정보를 보다 정확하게 찾을 수 있게 되었다는 의미다.
더 나아가, 이러한 의미는 검색유입의 증가, 사용자의 증가라는 의미를 갖기도 한다.
그런데 Semantic tag와 이미지를 넣는 방식에 어떤 연관성이 있을까..? 밑의 설명을 보면 이해가 될 것이다.
우리는 HTML에
<img>태그를 넣을 때, 그 속성에alt를 넣게 되는데 이alt속성이 아주 중요한 이유는 다음과 같다.
- 이미지가 정상적으로 출력되지 못한 경우
- 시각 장애인에게 스크린 리더가 이미지에 대한 묘사를 전달하는 경우
- 검색 엔진이 이미지를 이해하는 방법
Semantic Tag, Web이 SEO 구현을 가능하게 한 것처럼, <img>태그의 alt속성이 검색엔진이 이미지를 더 잘 이해하고 적절하게 색인할 수 있도록 하는 것이다!
이는 자연스레 컴퓨터의 SEO 구현을 가능하게 하고, 더 나아가 검색유입의 증가, 사용자의 증가라는 결과를 만들어낸다.