1. Position 속성 - relative, absolute, fixed
1) relative
- relative 요소 자체만으로는 위치를 이동하지 않는다.
- relative 요소는 위치를 이동하게 만드는 top, bottom, left, right property가 있어야 위치 이동이 가능하다.
- 또한 위치 이동 property는 position property가 있을때만 적용 가능하다.
.relative{
pisition: relative;
}
.where{
top: 30px;
left: 20px;
}
2) absolute
- 부모에 대해 절대적인 위치로 이동하게 하는 property로 부모에게 position:relative;를 부여해아 한다.
.absolute {
position: absolute;
}
.where {
top: 30px;
left: 20px;
}
3) fixed
- absolute와는 다르게 fixed는 relative를 가진 부모가 필요하지 않다.
- fixed는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
- 주로 브라우저 내에서는 header 등을 fixed하는데 이 때 다른 내용이 header에 가려지지 않도록 떨어뜨려야 한다.
- 그 방법으로는
1.<body>태그에 <padding-top>을 주거나
- 내용 태그에
<margin-top>을 주면 된다.
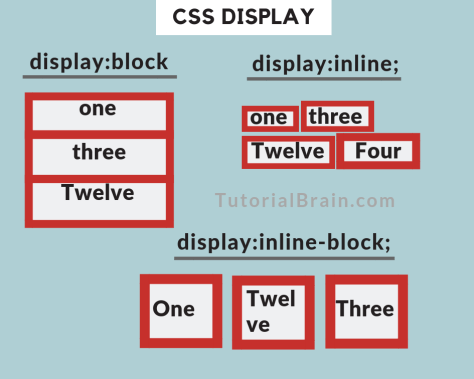
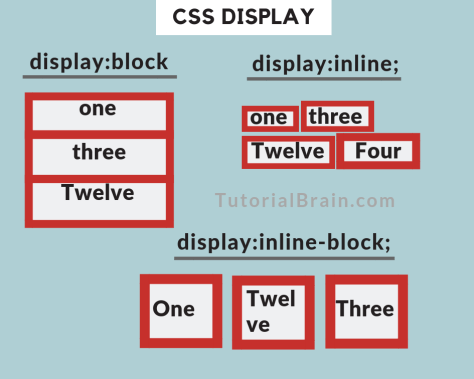
2. Display property

https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.tutorialbrain.com%2Fcss_tutorial%2Fcss_display%2F&psig=AOvVaw1WhlT8K-KHSvWUSPmahrBg&ust=1597908247066000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCPihxZ7epusCFQAAAAAdAAAAABAO
1) inline
- inline 요소의 특징은 element 옆에 또 다른 element가 위치할 수 있다는 점이다.
- inline 요소는 텍스트 길이만큼의 영역만을 차지한다.
- 가장 대표적인 inline 요소에는
<span> <a> <img> 등이 있다.
2) block
- block 요소는 inline과는 반대로 바로 옆에 다른 요소가 위치할 수 없다.
- 또한 block 요소는 텍스트 길이와는 상관 없이 가로 전체 영역을 차지한다.
- 가장 대표적인 block 요소에는
<div> <p> <h1> 등이 있다.
3) inline-block
- block 성질을 inline으로 바꾸거나 그 반대도 구현 가능하게 하는 요소이다.
- 이를 구현하는 방법으로는
<display> <float>이 있다.
.inline-block{
display: inline-block;
}
.inline-block{
float: left(or right);
}
4) none
- none을 쓰는 이유는 interactive한 웹을 구현할 수 있다는 장점이 있기 때문이다.
(네이버 검색창에 검색을 하게 되면 연관검색어가 뜨는 원리)
display: none;을 사용하게 되면 내용이 차지하고 있던 공간이 사라지게 된다.
.hide{
display: none;
}
3. float
- float은 페이지 전체의 layout을 잡을 때 사용된다.
- float의 속성에는 left, right, none을 값으로 줄 수 있다. 그러나 float의 경우 부모가 높이를 인지할 수 없어 부모를 벗어나게 되는 경우가 발생한다.
- 이를 해결하기 위한 방법으로는 바깥.div에 overflow:hidden을 주는것이 있다.
.png)