당사는 거의 4년 동안 더 나은 웹 사이트와 애플리케이션을 구축하는 데 도움이 되도록 웹 표준을 기반으로 구축된 풀스택 프레임워크인 Remix를 개발해 왔습니다. React Router는 React 다음으로 Remix에 큰 의존성을 가지고 있습니다. 이 두 개의 프로젝트는 매우 가깝게 결합되어있어서 우리는 React Router를 Remix의 훌륭한 로딩 패턴에 포함되도록 업데이트 했고, 그 이후에는 Remix를 더 직관적으로 React Router에 의존하도록 재구성했습니다.
React Router를 활용하는 수십만 개의 프로젝트가 있고, 대부분 CRA(Create React App) 기반으로 구축되어있습니다. 현재 CRA는 더이상 추천하는 방식이 아니며 React 공식 문서는 프레임워크를 활용하는 걸 추천하고 있습니다. Remix는 항상 "React Router: The Framework"로 효과적으로 작동해왔기 때문에, 모든 React Router 프로젝트가 Remix로 업그레이드할 수 있도록 다리를 만들고자 했습니다.
알고 보니, 특히 Vite 플러그인과 SPA 모드를 도입하면서 그 다리를 너무 잘 만들었다는 게 밝혀졌습니다. 우리 스스로 Remix를 보고, React Router를 본 뒤에 다시 Remix를 보니 더이상 차이를 이야기하는 게 무의미했습니다.

그래서 우리는 React Router를 Remixing했습니다(다시).
사실 우리는 단순한 Remixing 이상을 했습니다. Remix는 항상 React Router 위의 한 층이었으며, 그 층은 시간이 지남에 따라 점점 작아져 왔습니다. 이제 그것은 너무 작아져서 우리는 그것을 없애기로 했습니다. Remix v3로 출시할 계획이었던 것이 이제 React Router v7로 출시될 예정입니다.
TL;DR
React Router는 다음 버전에서 Remix의 모든 장점들을 가지게 됐습니다. Remix 사용자들은 Remix를 계속 사용하다가 React Router v7이 출시되면 imports를 수정하는 것만으로 바꾸면 됩니다. 우리는 Remix 패키지에 대한 미래 계획을 가지고 있으며 최대한 빨리 공유할 생각에 들떠있습니다.
React Router의 10년
우리는 React Router의 첫 커밋이 이루어진 지 10주년을 맞이했습니다 🎉
Ryan과 Michael은 오랜 시간 동안 React Router를 개발하고 유지해왔으며, 그 과정에서 여러 번의 주요 변화를 겪었습니다. 처음 6년 동안 React Router는 Michael과 Ryan이 React Training에서 React를 가르치는 일 사이에 작업하는 오픈 소스 프로젝트에 불과했습니다. 그러다 전 세계적인 팬데믹으로 인해 다른 생계 수단을 찾아야 했고, 두 사람은 "React Router: The Framework" (현재는 Remix로 더 잘 알려져 있음)를 만들기로 결정했습니다. 4년과 한 번의 인수 후, 이제 그들은 React Router와 Remix를 적극적으로 개발하는 6명의 엔지니어 팀을 갖추게 되었습니다 (그리고 이 작업에 대해 트윗하는 한 명도 있습니다).
10년 동안 React Router는 React 생태계에서 가장 널리 사용되는 의존성 중 하나로 남아 있었습니다. React Router를 사용하는 공개 GitHub 저장소의 수만 보더라도 Remix 팀은 이 프로젝트들에 대한 엄청난 책임감을 느끼고 있습니다.
GitHub에서 React Router의 리포지토리는 780만 개의 다른 프로젝트에서 사용되고 있습니다. Shopify도 React Router에 크게 의존하고 있습니다. 실제로, 현재 Shopify의 비즈니스의 핵심이 되는 500만 라인 애플리케이션이 React Router에서 실행되고 있습니다. 이는 React Router를 사용하는 많은 Shopify 사이트 중 하나일 뿐입니다.
더 나은 웹사이트 만들기
React Router도 훌륭하지만, Remix는 React로 더 나은 웹사이트를 만들기 위해 탄생했습니다. Remix는 수백만 개의 프로젝트가 활용할 수 있기를 바라는 놀라운 기능들을 제공합니다:
- 자동 코드 분할
- 단순화된 데이터 로딩
- 폼 액션, 서버 액션
- 단순화된 대기 상태
- 낙관적 UI
- 서버 렌더링
- 정적 프리렌더링
- RSC (곧 지원 예정)
과거에 Create React App (CRA)은 React 애플리케이션을 부트스트랩하는 가장 간단한 방법이었습니다. CRA는 webpack과 Babel 설정의 복잡성을 처리하고 숨겨주었으며, React에 새로운 기능이 추가될 때마다 react-scripts가 이를 처음부터 지원했습니다.
그러나 CRA는 라우터, 데이터 패칭 솔루션 또는 위에 나열된 기능을 제공하지 않았습니다. 그건 CRA의 목적이 아니었습니다. CRA는 React 생태계의 어떤 라이브러리든 사용할 수 있도록 하는 단순한 React 앱 스타터였습니다. 많은 프로젝트들이 CRA로 부트스트랩되어 React Router를 라우팅에 사용하고 있어, 많은 "CRA 앱"이 "React Router 앱"이기도 합니다.
요즘 CRA는 더 이상 React 애플리케이션을 만드는 추천 방법이 아니며, 한동안 추천되지도 않았습니다. 마지막 커밋이 이루어진 지 거의 1년이 되었고, 그 이전에도 커밋 속도가 상당히 느려졌습니다. 현재 CRA는 유지보수되지 않는 것으로 간주되며, React 공식 문서에서도 사용을 추천하지 않습니다.
Create React App GitHub 페이지에서 2023년 6월 14일, 2023년 5월 29일, 2022년 9월 8일의 마지막 3개의 커밋을 보여주고 있으며, 오른쪽에는 "RIP"가 새겨진 만화 묘비가 있습니다.

따라서 우리는 모든 React Router 앱에 대한 큰 책임감을 느낄 뿐만 아니라, 좋은 CRA 대체제가 필요하다는 큰 요구가 있다고 믿습니다.
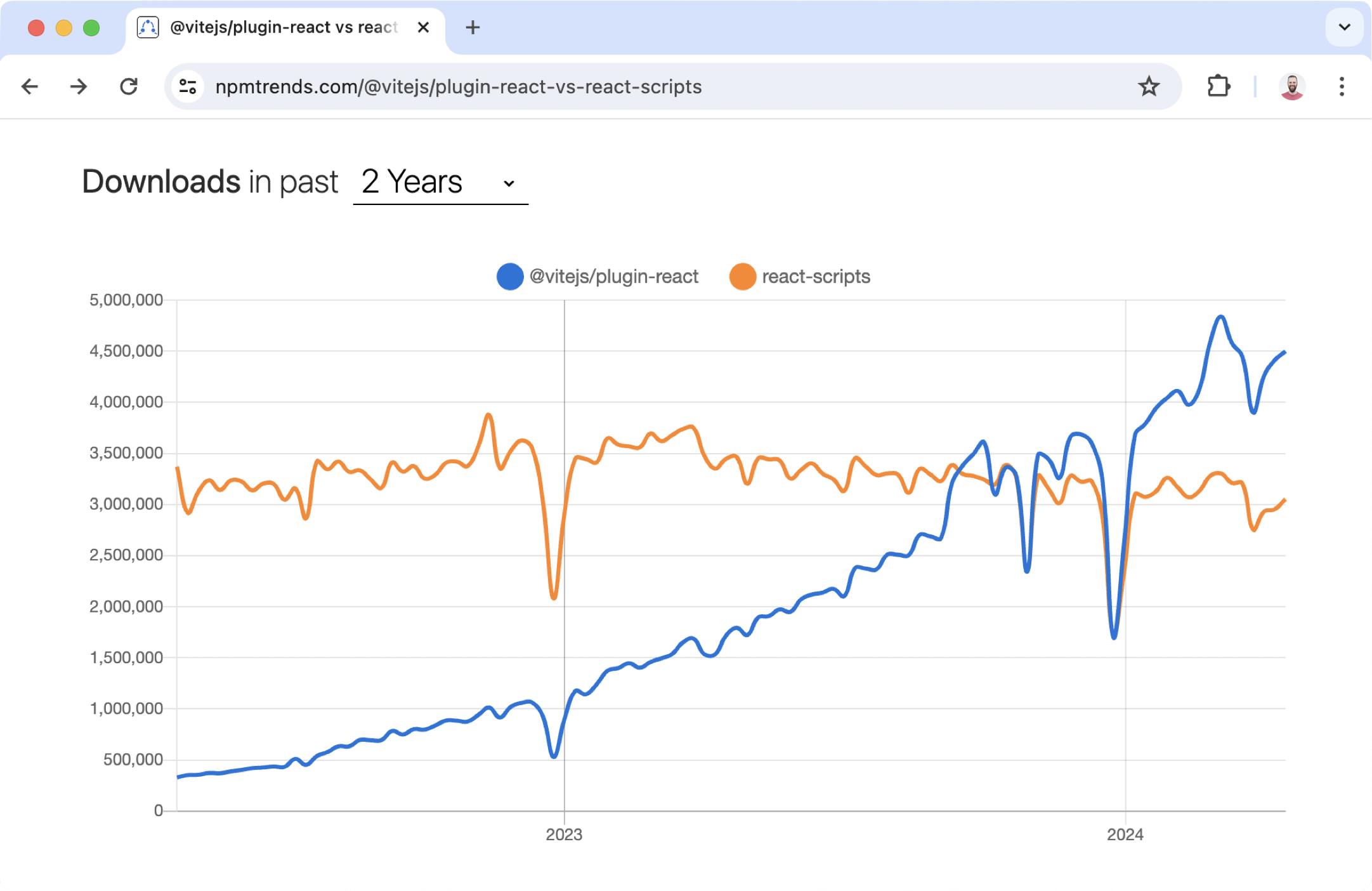
동시에, Vite는 빠른 개발 경험, 최적화된 빌드, 풍부한 플러그인 생태계와 저작 경험을 제공하며 상당한 인기를 얻었습니다.
Vite는 기본 React 스타터를 제공하며, 많은 사람들에게 "CRA 대체제"로 자리잡았습니다. 이는 좋은 일이지만, 여전히 React 문서에서 추천하는 솔루션을 제공하지 않으며, 우리가 생각하는 React 앱이 중요하게 여겨야 할 모든 기능을 제공하지 않습니다. 사실, Vite 팀은 더 깊은 React 커뮤니티 내에서 CRA 대체제가 나오기를 선호합니다.

지난 가을, 우리는 Vite에 베팅하기로 결정하고 기존 컴파일러를 점진적으로 폐기하기 시작했습니다. Vite 팀과 커뮤니티는 매우 환영하고 지원해주었으며, Vite를 기반으로 구축하는 수많은 훌륭한 프로젝트 중 하나가 되어 기쁩니다.
Vite로 전환함으로써 Remix를 더 많은 사용자에게 개방할 수 있게 되었습니다. 또한 SPA 모드와 클라이언트 데이터를 추가하여, React Router 앱을 사용하는 개발자들이 Remix로 이전하여 제공하는 모든 훌륭한 기능을 활용할 수 있도록 최고의 다리를 만들고자 했습니다. 결국, 이 시점에서 Remix가 무엇이라고 할 수 있겠는가요? 바로 React Router + Vite가 아닐까요?

수정하지 않은 현대적인 React
"React Router 앱을 가진 개발자들을 Remix로 마이그레이션시키겠다"는 말에는 문제가 있습니다.
문제는 바로 '이주(migrate)'라는 단어에 있습니다. 이 단어는 2음절이며, 여러 스프린트를 거치는, 티셔츠 사이즈를 요구하는, 관리자의 두려움을 유발하는, 분기를 아우르는 단어입니다 😱
지금까지 우리의 전략은 React Router 앱에서 Remix로 넘어가는 과정을 마치 마이그레이션이 아닌 것처럼 매끄럽게 만드는 것이었습니다. 다른 곳에서의 개인적 경험으로 볼 때, 우리 모두 포커 플래닝을 짧게 유지하는 것을 선호합니다. 문제는, 우리가 그 다리를 얼마나 잘 만들더라도, 그것은 여전히 전면 수정처럼 느껴집니다. 감정적으로, 한 패키지에서 다른 패키지로의 import 변경은 전면 수정처럼 느껴지며, 그렇지 않다면 그저 주요 버전 업그레이드일 뿐입니다.
그래서 우리는 생각했습니다: 만약 그것이 단지 주요 버전 업그레이드였다면 어떨까?
결과적으로 우리는 Remix ➡️ React Router 다리를 너무 잘 만들어 버렸고, 지금은 Remix와 React Router가 사실상 같은 것입니다(단, Vite를 제외하고). 만약 우리가 React Router용 Vite 플러그인을 출시한다면, 두 프로젝트는 합쳐질 수 있습니다.
그래서 우리가 할 일입니다.
우리는 React 생태계의 모든 사람들이 다음과 같은 접근성을 갖기를 원합니다:
- 자동 코드 분할
- 단순화된 데이터 로딩
- 폼 액션, 서버 액션
- 단순화된 대기 상태
- 낙관적 UI
- 서버 렌더링
- 정적 프리렌더링
- RSC (곧 지원 예정)
우리는 그 5백만 줄짜리 Shopify 앱, GitHub 상의 700만개 이상의 React Router 프로젝트들, 그리고 우리가 알지 못하는 모든 다른 사이트들이 쉽게 업그레이드하여 React가 제공하는 최신 기능을 활용할 수 있기를 바랍니다. 새로운 React 앱을 만드는 것이 쉽고 확장 가능해지기를 원합니다.
그래서 우리는 이걸 주요 버전 업그레이드로 만들고 있습니다.
What's next?
React Router v7을 안정화하기 위해 우리는 열심히 작업 중이며, 진행하면서 초기 릴리스를 공유하여 피드백을 수집할 계획입니다. 우리는 업그레이드 과정을 가능한 한 원활하게 만들기 위해 결심했습니다. Remix와 React Router 모두 미래 플래그를 활용하며, 일반적인 업그레이드 흐름은 다음과 같습니다:
Remix 또는 React Router의 최신 마이너 버전으로 업그레이드
모든 기능 플래그 활성화
package.json에서 @remix-run/ 의존성을 react-router로 변경
@remix-run/ import를 react-router로 교체
우리는 모든 미래 플래그가 활성화되어 있고 Vite를 사용하고 있다고 가정할 때, import 변경을 제외하고는 업그레이드 경로가 비파괴적일 것임을 약속합니다.
또한, 가능한 가장 간단하고 고통 없는 업그레이드 경로를 제공하기 위해 코모드와 전용 가이드를 제공할 계획입니다.
질문이 있으시면 Discord에서 주저하지 말고 저희에게 연락해 주세요.
Remix에 무슨 일이 일어나고 있나
"Remix에는 어떤 일이 일어날까?"라고 궁금해하실 수 있습니다. 합당한 질문입니다.
현재 Remix를 사용하고 있다면 어떤 의미인가?
현재 Remix를 사용하고 있다면 계속 사용하세요! 우리는 더 많은 future flag를 배포하고 React Router v7을 준비하는 동안 Remix를 계속 개선할 계획입니다. React Router v7을 출시하면 모든 import를 자동으로 업데이트하는 codemod를 제공할 것입니다.
➖ import { Link } from @remix-run/react
➕ import { Link } from react-routerRemix를 사용해보고 싶었다면 어떤 의미인가?
사용해보세요! React Router v7로의 업그레이드는 준비가 되면 모든 import를 변경하는 codemod일 뿐입니다(위 참조).
React Router 6을 사용하고 싶다면 그것도 좋습니다. 우리는 이미 Remix에서 많은 좋은 기능을 React Router로 이식했습니다. 하지만, React Router v7을 출시할 때까지 SSR, prefetch 또는 Vite 플러그인과 같은 Remix가 제공하는 많은 기능을 얻을 수는 없습니다.
React Router를 사용 중이었고 Remix로 이주할 계획이었다면 어떤 의미인가?
우리는 React Router v7을 출시하고 가능한 한 빨리 여러분의 손에 쥐어주기 위해 매진하고 있습니다. v7이 나올 때까지 기다릴 수 없지만 Remix가 제공하는 놀라운 기능을 모두 원한다면, 우선 진행하되, 업그레이드하세요. Remix에서 React Router로의 이동은 import를 업데이트하는 codemod일 뿐입니다. 기다릴 수 있다면, 우리가 React Router v7을 마무리하고 이 모든 새로운 기능을 제공할 때까지 주목해주세요.
Remix 브랜드에 대해서는, 그것은 어디에도 가지 않습니다. 우리는 Remix 팀이며, React Router는 Remix 프로젝트이고, 우리는 React Router를 넘어서 정말로 흥미로운 계획을 가지고 있어서 이야기를 나누기를 기다릴 수 없습니다. Remix 패키지는 잠시 휴식을 취할 것입니다. 지금 Remix 팀은 React Router v7을 출시하고 가능한 가장 원활한 업그레이드 과정을 제공하기 위해 집중할 것입니다.
4년(또는 10년) 동안 지속된 어느 프로젝트에서든, 우리는 많은 것을 배우고 초기 API와 디자인의 짐을 버리고 처음부터 다시 시작하고픈 유혹과 싸워야 했습니다. 그중에서도, 우리는 React 서버 컴포넌트가 정말로 게임의 규칙을 바꾼다고 믿지만, 그것은 새로운 기본 요소이며, 다른 사람들처럼 우리는 그 위에 어떻게 구축하는 것이 최선인지를 찾아내고 있습니다. 아직 이야기할 수는 없지만, 우리는 Remix를 더 강력하고 더 서버 중심적인 것으로 만들어, React Router 프로젝트를 그 위에 사용하게 할 아이디어를 가지고 있습니다.
우리는 정말 흥미로운 아이디어들을 구상해 왔으며, 앞으로 그것들을 여러분과 공유하기 시작하는 것이 기대됩니다. 하지만 지금은 React Router v7을 안정화하는 데 집중하여 여러분이 프로젝트를 가능한 한 빨리 업그레이드할 수 있도록 할 계획입니다. 그러니 우리의 뉴스레터를 구독하거나, Twitter에서 우리를 팔로우하고, Discord에 가입하여 모든 최신 소식을 받아보세요.
