개발여행기
1.오답노트_log #220817

직장인으로 사회에 첫 발을 내딛고 9개월. 그간 적다면 적고 많다면 많은 일들이 있었다. 그리고 첫 실패 극복담을 남겨본다.
2.브라우저 렌더링 과정

드디어 이직을 작심했다.이력서에 이 회사에서 했던 일들을 추가하고, 시험 삼아 몇 군데 회사에 이력서를 넣었다.세 곳 중 두 곳에서 연락이 왔고 한 회사에서 전화 인터뷰를 진행했다.
3.프론트엔드 웹서비스에서 우아하게 비동기 처리하기

“비동기 프로그래밍”: 순서가 보장되지 않는 상황
4.웹 앱의 번들 크기 줄이기

CommonJS 등의 모듈은 트리쉐이킹이 안됨.∴ 번들 분석 진행 → 큰 크기의 종속성이 ESM 변형 패키지를 제공하는지 확인하여 교체.
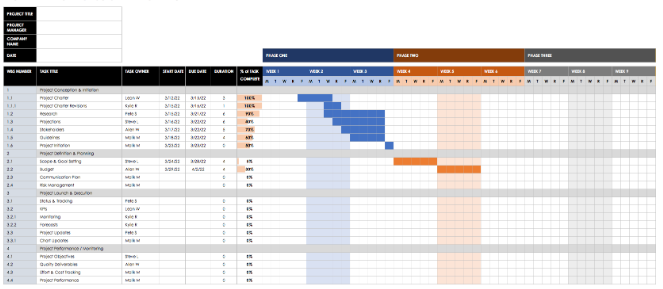
5.WBS와 첫 만남

업무 분류 체계(WBS) > 업무 분류 체계(Work breakdown structure, WBS)는 종속 관계를 바탕으로 프로젝트 결과물을 여러 계층으로 나눠 시각적으로 분류한다. 기본적으로 업무 분류 체계는 프로젝트 계획을 시각적 형태로 표현한다.
6.AWS CLI Cheat Sheet

AWS CLI
7.S3, CloudFront 레퍼런스

Amazon S3의 정책 및 권한Amazon S3 버킷에 대한 권한(https://docs.aws.amazon.com/ko_kr/config/latest/developerguide/s3-bucket-policy.htmlAmazon S3 스토리지에 대한 퍼블릭
8.S3, CloudFront 연동

정리를 위해 벨로그에 노션 링크 일단 업데이트!https://haz23.notion.site/S3-CloudFront-b646132a2a364225abfbaffc6a6cfb99
9.오답노트_log #221227

클로저를 간과했다.호되게 당해버렸다.모던자바스크립트 딥다이브 책을 읽을 때만 해도 당장 쓸 일이 없을 것만 같았다.아니었다.그는 생각보다 가까이에 있었다.
10.SEO란?

CEO는 들어봤어도, SEO는 처음 들어보는 사람이 많을 것 같다. 회사에서 일을 하다보면 아무래도 개발자 중에 SEO에 관심을 갖고 있는 사람은 드물다. 게다가 이 작업을 위해서 가이드를 만들어줘도 서비스 만들기도 바쁜데 이런 것까지 해야되냐는 느낌으로 몇 달이 걸려
11.CSR/SSR with Next.js

CSR과 SSR, 그리고 NEXT.js CSR vs SSR CSR과 SSR, 도대체 어디에서 렌더링할 것이냐, 그것이 문제로다! 꼭 햄릿이 된 것 마냥 프레임워크를 사용하는 개발자들의 머리를(특히 나 같은 주니어의 머리를) 아프게 하는 이 문제.
12.JavaScript Runtime

→ 프로그래밍 언어가 구동되는 환경자바스크립트 런타임 종류: 웹 브라우저, Node.js, Deno, Bun 등V8은 자바스크립트 엔진 중 하나V8은 오픈 소스 자바스크립트 엔진 중 하나웹어셈블리(WebAssembly) 엔진크롬 웹 브라우저와 Node.js 등에서 사용
13.Collection in JavaScript

구조 또는 비구조화된 형태로 프로그래밍 언어가 제공하는 값을 담을 수 있는 공간프로그래밍 언어마다 다르지만, 각 언어마다 데이터를 저장하는 데이터 구조 종류들이 있다. JavaScript에도 두 종류로 분류하여 여러 컬렉션이 구현되어있다.컬렉션의 분류는 ‘무엇을 기준으
14.선언자와 Scope, Hoisting

함수 스코프와 블록 스코프는 스코프의 단위이며, 렉시컬 스코프는 이 스코프들의 범위를 결정하는 규칙이다.
15.즉시실행함수, BOM, Web Storage

즉시실행함수를 작동시키려면 가장 끝단 소괄호에 원하는 매개변수를 넣어주고, BOM의 객체들과 스토리지를 잘 활용해 브라우저에서 원하는 기능을 구현해보자!
16.[React] 상태 관리란?

💡 상태: 시간에 따라 변경되는 데이터, 렌더링에 영향을 끼치는 정보를 가진 객체
17.[React] 상태 관리 툴

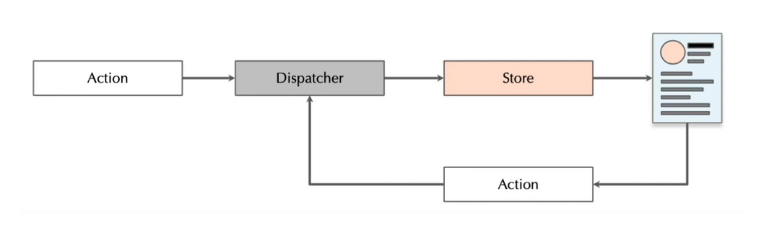
Prop Drilling 방식의 한계를 극복하기 위해 가장 먼저 등장한 건 Facebook(현 Meta)에서 발표한 단방향 데이터 흐름과 상태를 통합 관리하는 Store 개념이 담긴 Flux 아키텍처였다. 이를 기반으로 나온 게 바로 Redux 다.redux 동작 원리
18.타입 기본

타입 주석 && 원시 타입 && 리터럴 타입
19.배열과 튜플

배열 타입 && 튜플 타입
20.객체

타입스크립트 객체 타입
21.[React] geolocation API hook

geolocation은 GPS 또는 네트워크를 이용하여 현재 위치 정보를 객체로 반환하는 API로, 웹브라우저에서 지원한다.
22.RESTful API

이제는 익숙한 그 이름, RESTful API. 어느 채용공고에서나 흔하게 보이는 조건 중 하나가 되었다. 내가 개발을 시작했을 때는 이미 거의 대세로 자리잡은 상황이었기 때문에 이게 왜 이렇게 각광 받는지는 모른 채로 써야한다니까 쓰는 API 형식이었다. 하지만 이제
23.[알고리즘] 데이터 구조 분석 & 조작

기본 저장 방법: 배열(순차 저장 방식), 연결 리스트(체인 저장 방식)기본 저장 방법은 말 그대로 기초가 되는 방법으로 해시 테이블, 스택, 힙, 트리, 그래프 등의 구조는 구체적인 방식인 상위 구조다.
24.[번역] REST API vs RESTful API: 어느쪽이 웹앱 개발을 리드하나?

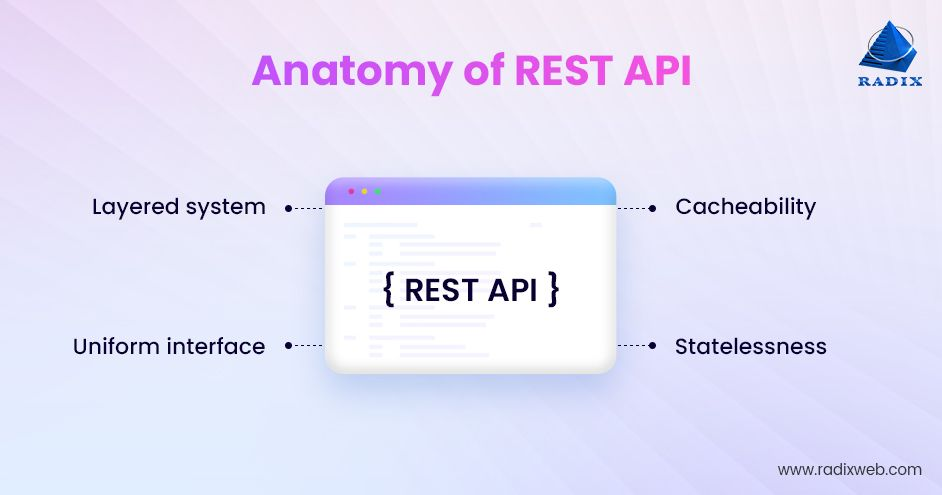
REST API는 데이터에 접근하고 사용하려는 HTTP 요청을 사용하는 API를 위한 아키텍처 스타일이며, API 교환을 인터넷 상에서 안전하게 이뤄지도록 합니다. REST API는 두 컴퓨팅 시스템이 상호작용하기 위한 방법입니다.
25.[번역] Remix와 React Router 통합

React Conf 발표당사는 거의 4년 동안 더 나은 웹 사이트와 애플리케이션을 구축하는 데 도움이 되도록 웹 표준을 기반으로 구축된 풀스택 프레임워크인 Remix를 개발해 왔습니다.
26.[React] Virtual DOM

<팀 스파르타 인턴즈 1기> 웹 개발 파트에 지원해서 면접을 보는데 세상에 Virtual Dom에 관련된 질문을 하시는데 순간 머리가 하얘져서 메모리를 아낄 수 있다는 말도 안되는 답변을 하고 말았다.
27.당신은 자바스크립트를 안다? 모른다?

JS자바스크립트 문제 | console.log의 출력값을 맞히시오우선 영상으로 문제를 한 번 쭉 풀어보고 오면 저절로 "어이쿠" 소리를 내고 있는 나 자신을 발견할 수 있다. 결론적으로 6개 맞췄는데, 한두 개는 찍어서 맞춘 거라...😁 정말 자바스크립트는 알면 알수
28.Storage

BOM(Browswer Object Model)을 다루면서 가볍게 짚고 넘어간 적이 있었는데 더 구체적으로 다뤄보려고 한다.
29.HTTP Cookie

쿠키는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각으로, 동일한 서버에 재요청 시 저장된 데이터를 함께 전송한다.
30.최대공약수, 최소공배수, 합성수 알고리즘

초등학교에서 수학 배우던 시절로 돌아가 손으로 어떻게 계산했는지 떠올려서 최대공약수, 최소공배수, 합성수 알고리즘을 코드화해봤다.
31.네이밍은 어려워!

게임 캐릭터를 만들 때 한 세월 걸리는 사람이 있다면 그건 바로 나! 블로그 글을 쓸 때도 제목 정하느라 진이 빠져서 정작 본문 쓸 힘도 없어지기 일쑤고, 반려견이 생기면 지어주려고 생각해둔 이름만 열 손가락을 넘어간다.
32.N진법 변환하기 in JS

❗ 이 글의 발단이 궁금하다면? 프로그래머스에서 "3진법 뒤집기" 풀어보기 우리는 태어날 때부터 지금까지 10진법의 세상 속에서 익숙하게 살고 있다. 10 단위로 측정하는 숫자들, 예를 들어서 신발 사이즈나 몸무게 같은 것들 말이다.
33.[번역] 자바스크립트 반복문에서 async를 다시 생각해보자

await을 반복문 안에서 사용하는 건 코드가 쥐도새도 모르게 멈추거나 기대한 것보다 느리게 실행되는 걸 보기 전까지는 꽤나 직관적인 것처럼 느껴집니다.
34.[번역] AI 시대에 떠오르는 타입스크립트

원문: TypeScript’s rise in the AI era: Insights from Lead Architect, Anders Hejlsberg