1. Redux
Prop Drilling 방식의 한계를 극복하기 위해 가장 먼저 등장한 건 Facebook(현 Meta)에서 발표한 단방향 데이터 흐름과 상태를 통합 관리하는 Store 개념이 담긴 Flux 아키텍처였다. 이를 기반으로 나온 게 바로 Redux 다.

1-1. 방법론
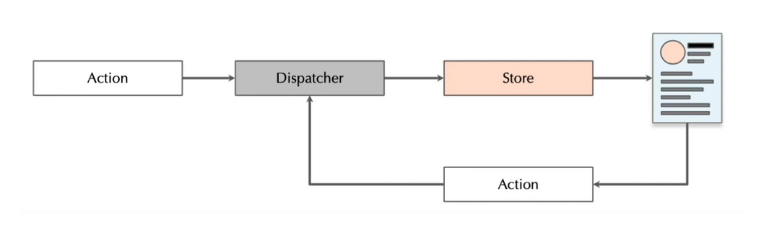
Flux 아키텍처: 중앙집중화된 단일 Store에서의 상태 관리 형태로 데이터 변경이 일어나면 Action 이벤트를 발생시켜 Dispatcher를 통해 Store에 저장하는 방식이다.
1-2. 구성
- Store: 전역 상태를 저장하는 역할을 하며 객체 형태로 저장한다. 오직 Reducer를 통해서만 접근 가능하며 단 1개만 존재해야한다.
- Action: Reducer에 보내는 데이터 변경 이벤트다. 이를 Reducer에 전달하기 위해 dispatch 메소드를 사용해야한다.
- Reducer: Store 내장 함수 중 하나로 Action을 넘겨줘 상태를 업데이트 한다. 실질적인 이벤트 트리거다.
1-3. 특징
- 로컬 스토리지에 영속적으로 저장하고 시작할 때 다시 불러오는 성능이 좋음
- 상태를 서버에서 미리 채워서 HTML에 담아 클라이언트로 보내고 앱을 시작할 때 다시 불러오는 것에 뛰어나다.
- 사용자 액션을 직렬화해서 상태와 함께 자동으로 버그 리포트에 첨부할 수 있어서 이를 통해 에러를 재현할 수 있다.
- 액션 객체를 네트워크를 통해 보내면, 코드를 크게 바꾸지 않고도 협업 환경을 구현할 수 있다.
- 코드를 크게 바꾸지 않고도 실행 취소 내역의 관리나 Optimistic Mutations를 구현할 수 있다.
- 개발할 때, 상태 내역 사이를 오가고 액션 내역에서 현재 상태를 다시 계산하는 일을 TDD 스타일로 할 수 있다.
- 개발자 도구가 완전한 조사, 제어를 할 수 있게 함으로써 개발자들이 자신의 앱을 위한 도구를 직접 만들 수 있게 해준다.
- 비즈니스 로직을 대부분 재사용하면서 UI를 변경할 수 있게 한다.
1-4. 한계
- 너무나 많은 미들웨어로 인한 러닝커브
- Action, Dispatcher, Reducer 등 장황한 문법
2. Context API
React에서 만들었으며 컴포넌트 트리 안에서 전역 상태를 공유하도록 만들어진 방법이다. 사실 Context API는 종속성만 주입해주는 역할을 하기 때문에 실질적으로 상태 관리는 useState , useReducer 를 통해서 이뤄진다.
2-1. 방법론
Context: 리액트 컴포넌트 간에 어떤 값을 공유하도록 하는 기능으로 주로 전역 값을 다룰 때 사용한다. 그러나 전달하는 값이 꼭 전역적일 필요는 없으며 Props가 아닌 다른 방식으로 값을 전달하는 방법이다.
Context를 활용해 변경되는 데이터들을 직접 관리하는 방식이 아닌 존재하는 상태를 다른 컴포넌트와 공유하기 쉽도록 도와주는 역할을 한다.
→ 다만, Context를 활용하면 컴포넌트를 재사용하기 어려워진다.
2-2. 구성
- Context: 전역 상태를 제공. 다른 컴포넌트가 Context를 통해서 상태에 접근하도록 한다. 제공된 상태에 접근하기 위해 Provider 하위에 컴포넌트가 포함되어있어야 한다. Context 내부에 Provider, Consumer를 정의한다.
- Provider: 단어 의미 그대로 전역 상태를 제공하는 역할을 한다. Context에 상태를 주입하고 모든 컴포넌트에 접근하기 위해서는 Root Component(index.js / app.js)에서 Provider를 정의한다.
- Consumer: Provider를 통해 주입된 상태를 소비하는 역할을 한다. Context는 Consumer 사이에 있는 첫 객체를 Context에 인자로 전달하기 때문에, 바로 JSX를 작성하지 말고 데이터를 저장할 객체를 생성하여 저장한 후에 JSX를 작성해야한다.
2-3. 한계
useState,useReducer등 훅을 활용해 개발하고 Context의 값이 변경되면 하위 컴포넌트가 모두 리렌더링됨.- 위의 한계를 최소화하기 위해 Provider를 여러 개 만들게 되는데 번거로움
- 멀리 떨어진 컴포넌트에 Context를 제공해야할 경우 Root까지 Provider를 끌어올려야 하는데 Root 컴포넌트에 Provider가 몰리는 Provider Hell 현상이 발생하게 됨
💡 상태의 범위(로컬, 전역)에 집중했던 라이브러리들보다 특정 종류의 상태에 집중한 라이브러리들이 각광 받기 시작했다. 이 라이브러리들은 상태의 “성질”에 집중했다. 그리하여 클라이언트 상태, 서버 상태(비동기 상태)로 분류되었다.
3. React Query(Tanstack Query)
3-1. 방법론
뜨거운 인기를 얻고 있는 서버(비동기) 상태 관리를 위한 라이브러리다. 최근 리액트 뿐만 아니라 Vue, Solid, Svelte 등 다른 프레임워크로 지원을 확장하면서 Tanstack Query로 이름이 바뀌었지만 근본적인 동작 원리는 동일하다.
서버 상태와 클라이언트 상태를 구별하는 것이 핵심이다.
Server State: 세션 간 지속되는 데이터로, 비동기적이며, 세션을 진행하는 클라이언트만 소유하는 게 아닌 공유가 가능하다. 여러 클라이언트에 의해 수정 가능하다. 클라이언트에서는 서버 데이터의 스냅샷만을 사용하는 특징 때문에 늘 최신 데이터임을 보장할 수 없다.Client State: 세션 간 지속적이지 않은 데이터로, 동기적이며, 클라이언트가 소유한다. 항상 최신 데이터로 업데이트 되어 UI 렌더링에 반영된다.
3-2. 구성
useQuery: 서버 상태 관리를 위한 Hook으로 파라미터에 옵션을 추가해 다양한 기능을 제어한다.- API 데이터 만료 시간
- 데이터를 캐싱할 시간
- 브라우저를 focus할 때, 데이터를 리프레시 할 것인지에 대한 여부
- 리프레시 간격
- 데이터 가져오는 것에 대한 성공, 로딩, 에러 콜백
3-3. 장단점
- 데이터 캐싱으로 반복적인 비동기 데이터 호출 방지 서버 상에 데이터 상태가 변경되어 있다면 사용자는 변경 전 데이터를 보게 되어 에러 발생 가능성 有
- Bolierplate가 단순함
