주석처리
/* 1. 주석처리 */
// 2. 주석처리1번 : SCSS -> CSS 컴파일 해도 주석이 남아있음
2번 : 컴파일하면 없어짐
필요에 따라 사용하기
https://www.sassmeister.com/
scss 연습용 사이트
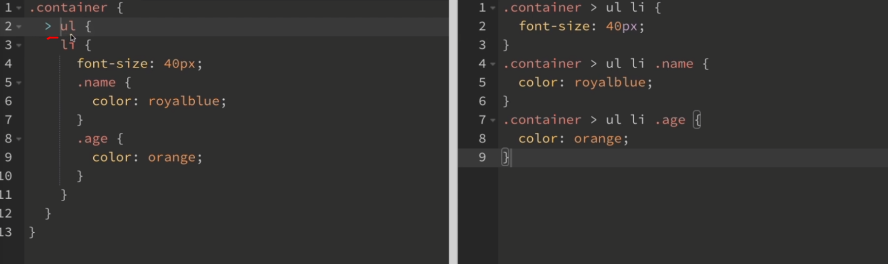
>
'>' : 자식요소
선택자1 {
선택자 2 {
}
}
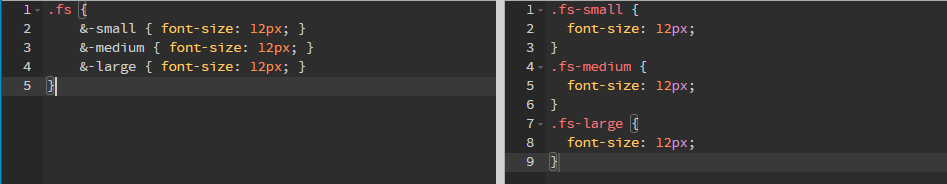
&
상위 선택자 참조
/* SCSS */
.bth {
position: absolute;
&.active {
color: red;
}
}
.list {
li {
&:last-child {
margin-right: 0;
}
}
} & : 상위 선택자 (bth,li)를 참조 or 상위 선택자를 &가 치환
/* css */
.bth {
position: absolute;
}
.bth.active {
color: red;
}
.list li:last-child {
margin-right: 0;
}
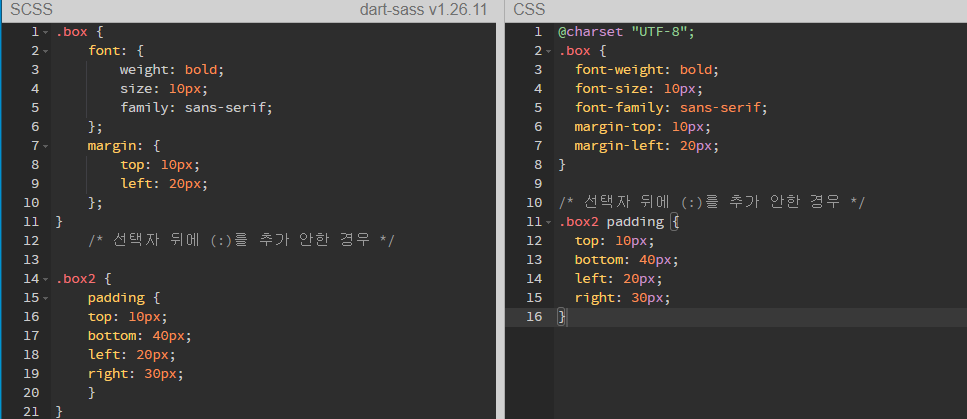
선택자 : { };
( 선택자 뒤에 " : " , {} 뒤에 " ; " 넣어야함 ! )
- 네임스페이스 - 이름을 통해 구분 가능한 범위를 만들어 내는 것
(일종의 유효 범위를 지정하는 방법)
ex : font-family / font-size / font-weight
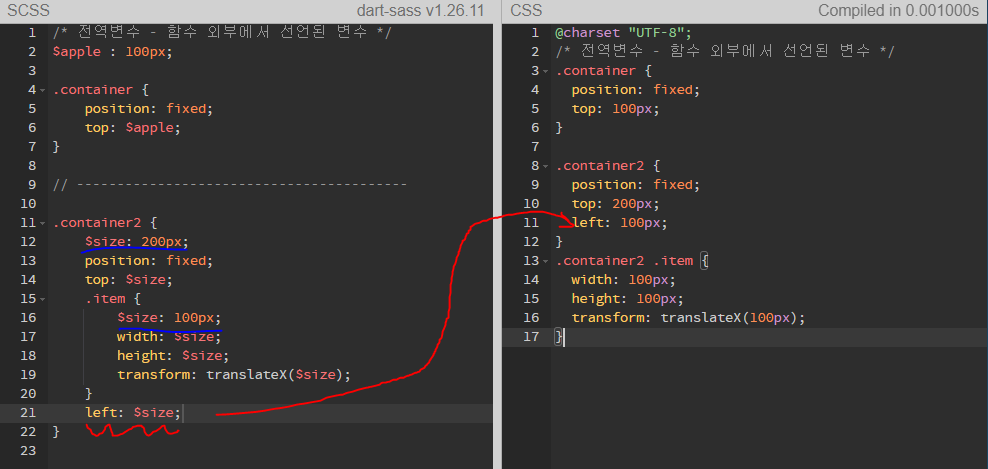
$변수명 : 내용 ; // 변수(Variables)

전역변수 - 함수 외부에서 선언된 함수
지역변수 - 함수 내부에서 선언된 함수
지역변수에서 재할당된 함수는
재할당된 코드 아래쪽은 쭉 재할당된 내용으로 변경됨
