산술연산
' + , - , * % ' 는 SCSS에서도 사용가능
' / ' (나누기) 는 단축 속성을 구분하는 기호라 일반적으로는 사용 불가능
나누기를 사용하는법
- 괄호를 추가한다
margin : (30px / 2) ;- 변수를 선언한다
$size : 30px;
margin : $size / 2;- 또 다른 산술 연산을 추가한다
margin : 10px + 20px / 2 ;(3번의 경우 괄호에 따라 결과값이 다르므로 신경쓰기)
Calc ()
scss에는 단위가 틀리면 변경이 불가능함
div {
width: 100% - 200px;
}-> 사용안되는 예시
div {
width: calc(100% - 200px);
}-> calc를 추가하면 css 문법에 따라 계산이 적용됨
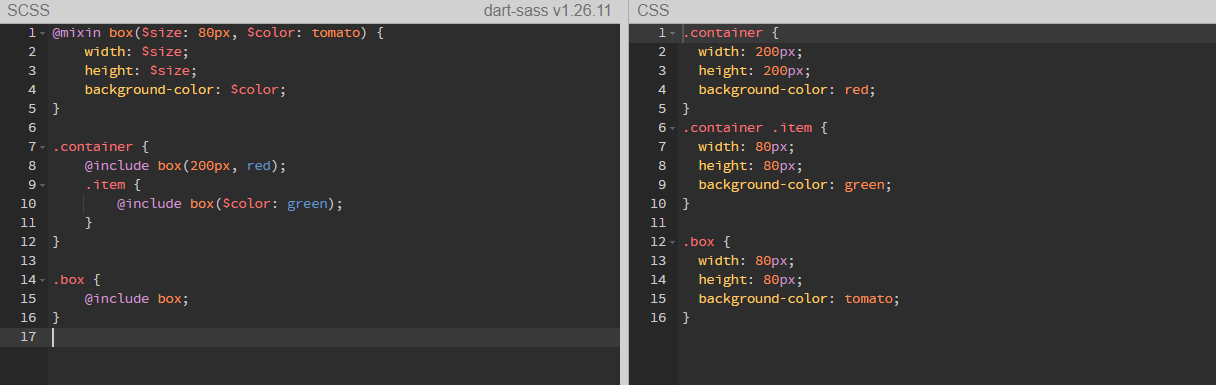
@mixin / @include

@mixin : 반복적으로 재사용할 css 스타일 그룹을 설정
@include : 재사용 함수를 호출할때 사용
@mixin 함수명($size: 80px, $color: tomato) {
height: $size;
background-color: $color;
}매개변수 선언 가능
기본 값을 지정할때는 매개변수 : 기본값 지정
변수가 여러개 일때는 순서대로 입력이 됨
(특정 변수값만 변경하고 싶을때는 호출한 함수에서
@include box($color: green);변수명을 지정해서 입력하면됨
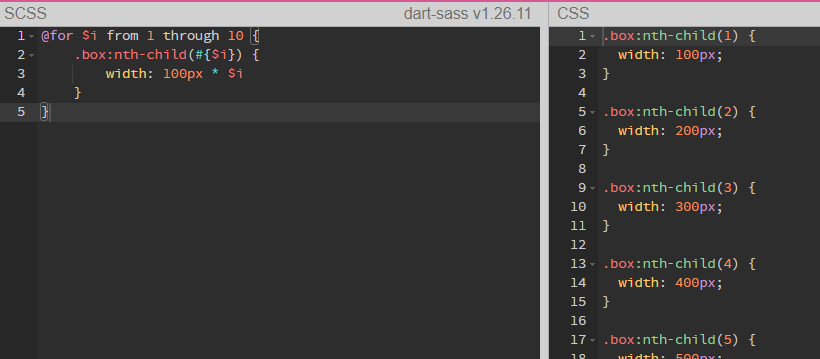
반복문
일반적인 자바스크립트에서의 반복문
for (let i = 0; i < 10; i += 1) {
console.log(`loop-${i}`)scss 반복문의 예시
@for $i from 1 through 10 {
.box:nth-child(#{$i}) {
width: 100px * $i
}
}@for $변수명 from 1 through 10
: 변수에 1부터 10까지 반복
선택자의 경우 값을 적는 부분이 아니기 때문에
그냥 변수명을 입력할수는 x
-> #{$변수명} 으로 입력
(그냥 값을 입력하는 변수에는 사용 가능함)

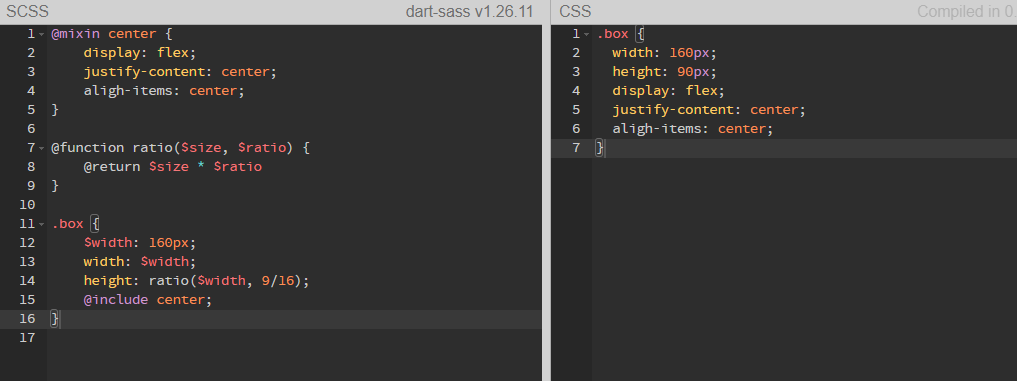
함수
@function 함수명(변수명) {
@return 함수내용~
}일반적인 js 함수 방법과 비슷함 (@의 차이)
재활용이 가능하다
(@mixin과 비교하기)