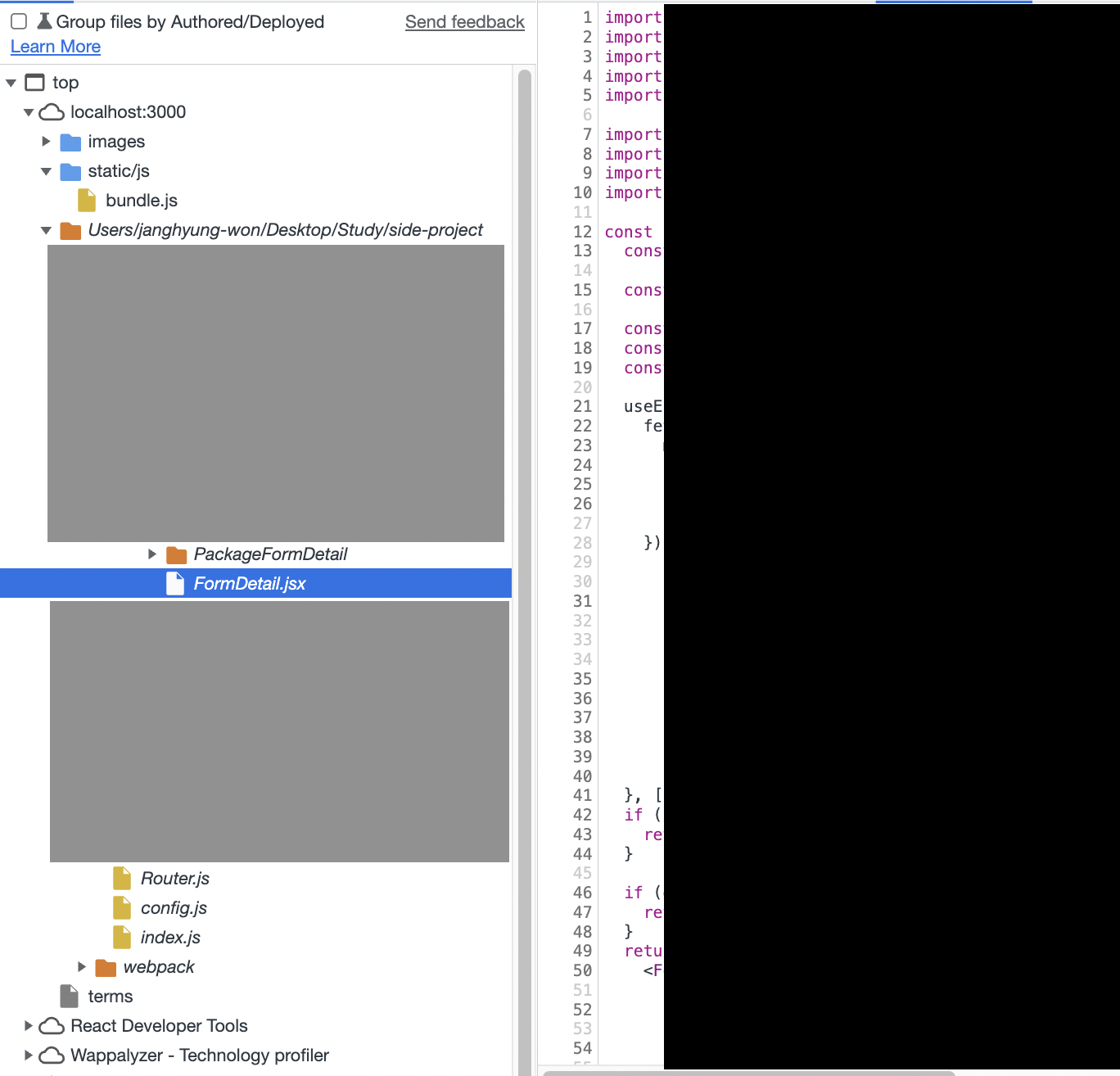
우선 코드난독화에 대하여 찾게 된 계기는 프로젝트로 웹사이트를 구현중 개발자 도구에서 Sources에서 일반적으로 빌드된 파일을 가지고 배포했을때 구현한 우리의 코드가 그냥 그대로 노출되는 것을 찾게 되었다.

코드난독화란?
프로그램을 변화하는 방법 중 하나로, 코드를 읽기 어렵게 만들어 역공학을 통한 공격을 막는 것을 말한다.
난독화는 대상에 따라
1. 소스 코드 난독화
2. 바이너리 난독화
우리는 케이스는 1번의 경우이기었기에 그에 대한 해결책을 찾아 보았다.
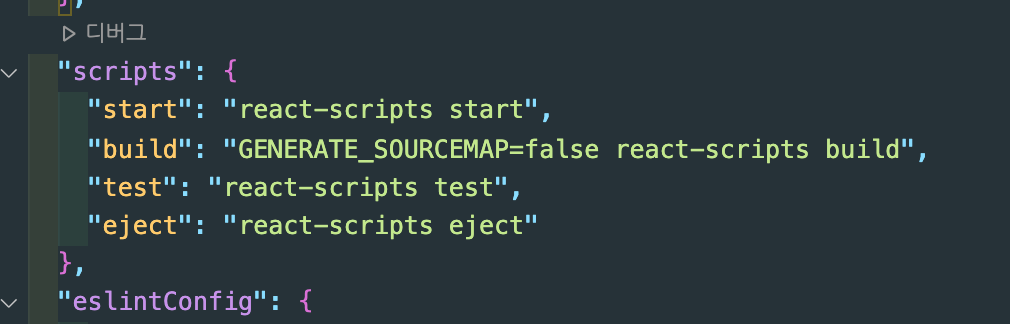
우선 개발자 도구- 소스에서 소스 코드를 보이지 않게 하기 위해서는 package.json 파일에서 scripts build에서 빌드시
GENERATE_SOURCEMAP = false
옵션을 넣어주면 된다.

이런식으로 build에 넣어 주면 된다.
사실 이는 난독화라기 보다는 소스맵을 생성하지 않는것이라고 보는게 편하다.
이처럼 소스맵(SourceMap)이 필요한 이유는?
- js나 css 파일들은 webpack을 통해 번들링 되어 난독화되고 압축된다.
- 이에 대하여 서버에서 보안성을 높이기 위해서는 난독화가 사용되는데 이럴경우 페이지에서 에러 발생시 디버깅하기가 쉽지 않다.
난독화된 코드들은 에러가 난다고 해도 애초에 무슨 코드인지 알기 힘들다.
그래서 sourceMap이 등장한 것이다. 원본 코드를 특정한 알고리즘으로 인코딩하여 특정 키워드로 맵핑시켜놓으면 나중에 브라우저에서 난독화된 코드를 그대로 복원시킬 수 있다.
이렇게 적용하고 나니 배포뒤에도 소스로 가서 코드를 보더라도 난독화 되어 내가 어떻게 코드를 썼는지 바로 노출되는 점을 수정할 수 있었다.

