script 태그의 위치에 따른 차이점
parsing 해서 DOM요소 변한다.
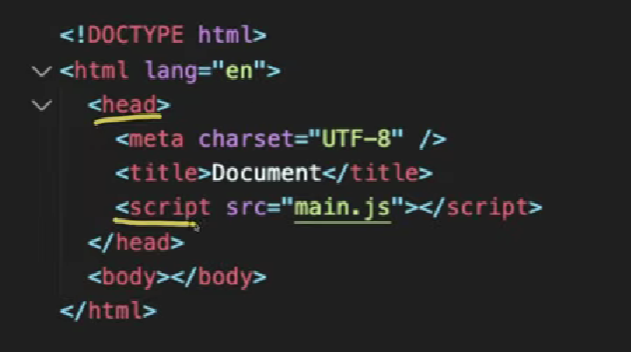
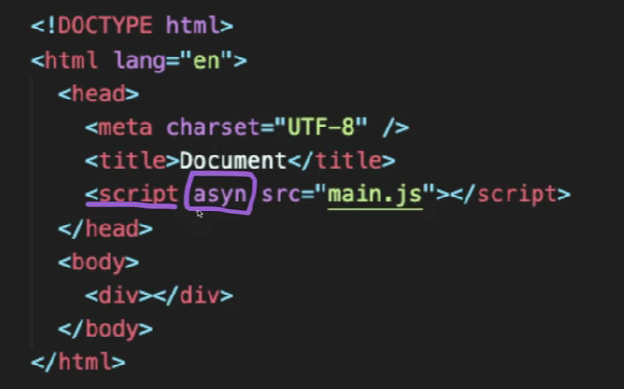
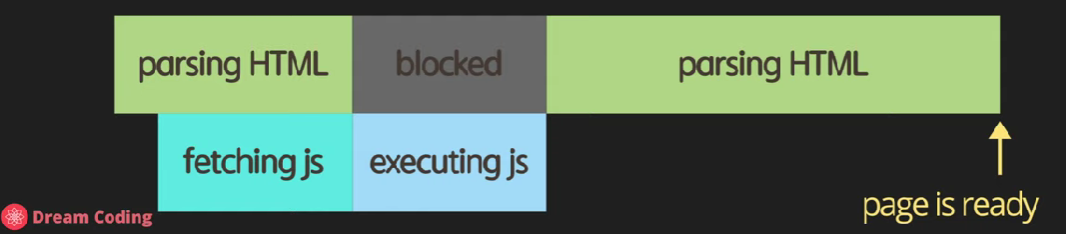
head안에 스크립트를 추가할 경우


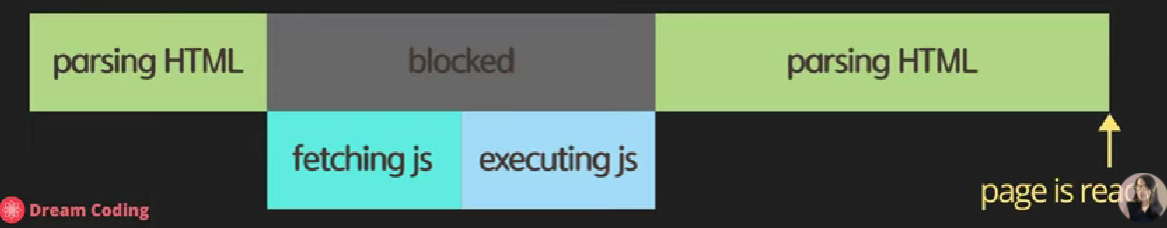
html을 파싱하다가 스크립트에 있는 jsfile을 다운받아 실행한 다음에 다시 파싱한다.
단점: js파일이 사이즈가 크고 인터넷이 느리다면 사용자가 웹을 보기까지 시간이 오래 걸린다.
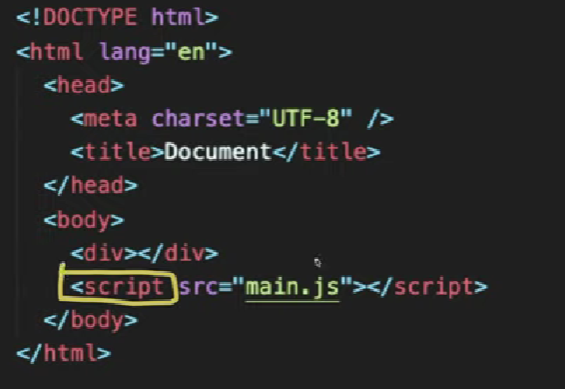
body 태그 안에 제일 끝에 script 추가할 경우


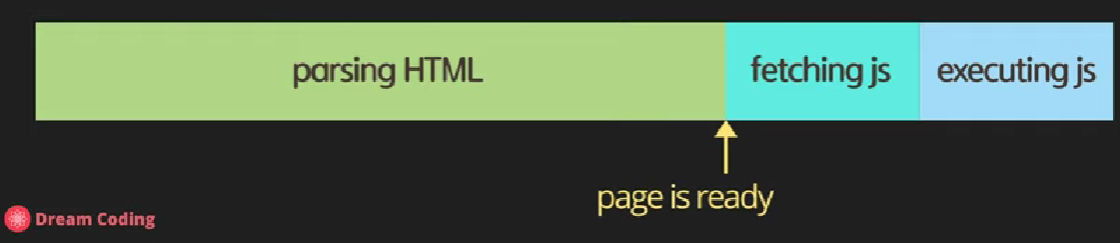
브라우저가 html 다운받아서 파싱(구문분석)해서 페이지 준비한 뒤 다음 스크립트 만나서 페칭(가져오기)하고 서버에서 받아오고 실행한다.
이미 준비가 되어서 페이지 컨텐츠를 볼 수 있다.
장점 : 사용자가 기본 html보다 빨리 볼 수 있다.
단점 : 좀 더 큰 사이즈의 컨텐츠를 보기 위해서는 서버에서 자바스크립트를 받아오는 시간도 기다려야 하고 실행하는 시간도 기다려 한다.
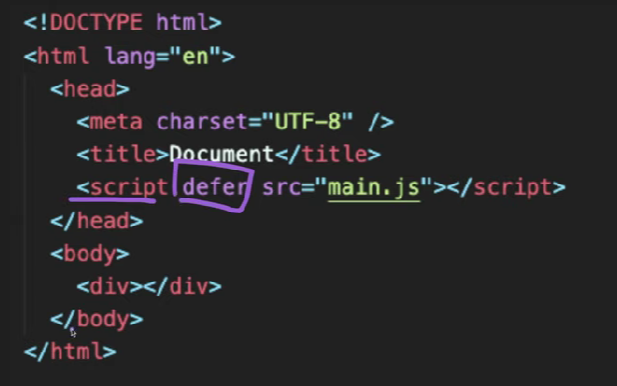
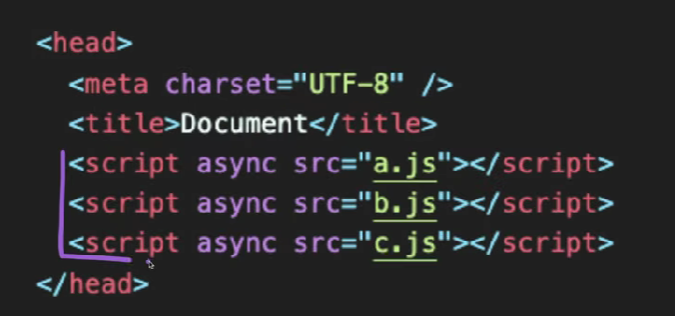
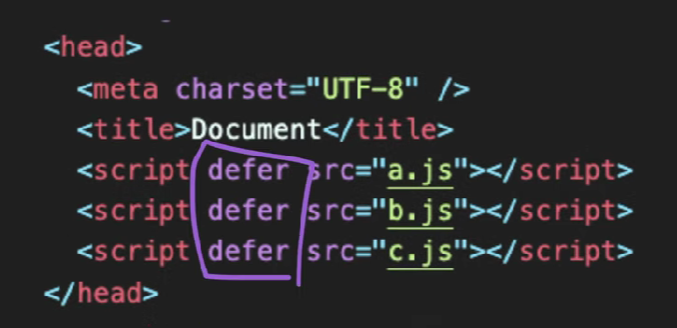
async vs defer




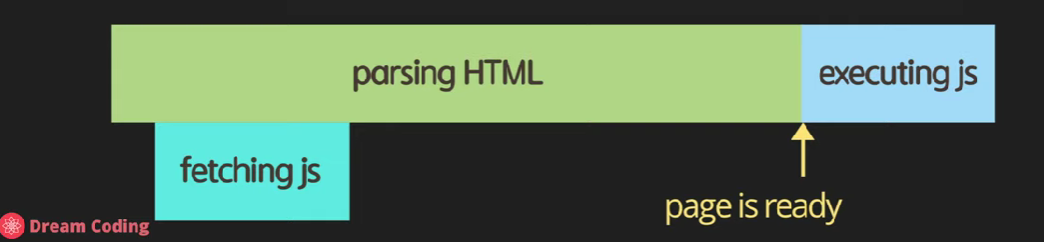
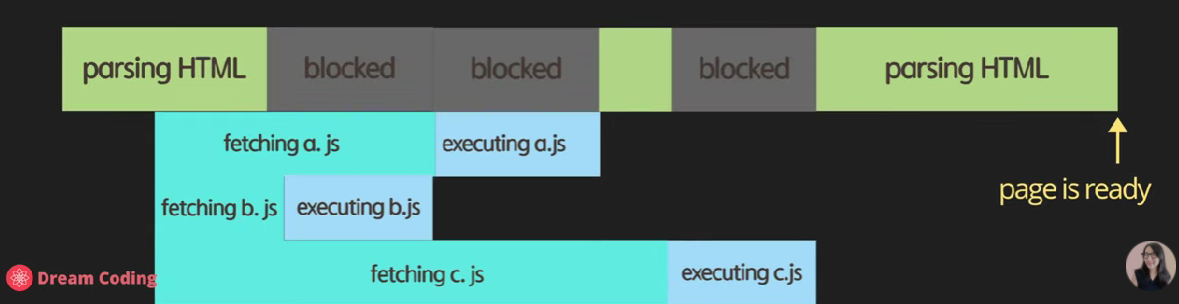
async는 boolean타입 속성값을 가지고 선언하는 것만으로도 true로 설정이 된다. 브라우저가 html을 다운로드하고 js를 페칭해 다운로드가 완료되면 그때 파싱을 멈추고 js를 실행된다. 그리고 나머지 html을 파싱한다.
장점 : 병렬적으로 일어나서 다운로드 시간 절약
단점 : js가 html보다 먼저 실행되서 조금 위험할 수 있다.
사용자가 페이지를 보기까지 시간을 걸릴수 있다.


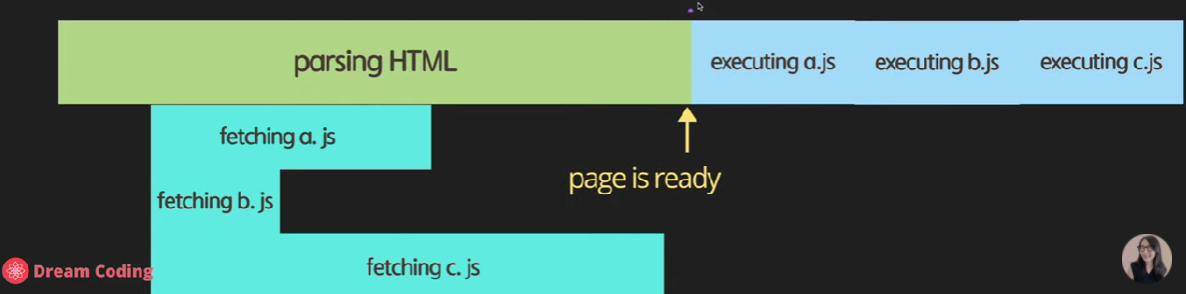
html를 끝까지 파싱하고 다운로드된 js 실행
html를 먼저 파싱하는 동안 js파일을 다운 받는다.


정의된 스크립트에 대한것은 상관없지만 먼저 다운로드가 완료 되어진 것부터 실행된다. 그렇게 되면 순서에 상관없이 실행되게 된다. 스크립트가 순서에 의존적인거라면 async실행에 문제가 생길수 있다.


파싱을 하는 동안 필요한 js를 다운로드 받아 놓고 완료가 되면 실행되기 때문에 원하는 대로 순서에 따라 스크립트가 실행된다.
이 방법이 가장 효율적이다!!
