javascript
1.JavsScript - Script

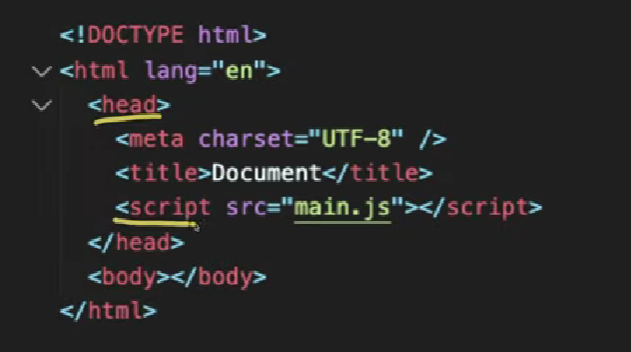
parsing 해서 DOM요소 변한다.head안에 스크립트를 추가할 경우html을 파싱하다가 스크립트에 있는 jsfile을 다운받아 실행한 다음에 다시 파싱한다.단점: js파일이 사이즈가 크고 인터넷이 느리다면 사용자가 웹을 보기까지 시간이 오래 걸린다.body 태그
2.js-Array

변수에는 데이터가 한개만 저장이 된다. 여러개의 데이터를 하나의 장소에 저장하기 위해서 필요할 경우 배열의 객체(Array Object)를 생성ㅏ면 된다. 하나의 저장소를 나눠서 데이터를 열거하는 것을 말한다.변수를 이용해 4개의 데이터를 저장하려면 4개의 변수가 필요
3.js-Stack & Queue

Stack은 "쌓다"라는 의미를 가지고있고, 데이터를 하나하나 쌓아 올린 형태의 자료 구조입니다. stack은 동전쌓기를 예를 들으면 쉽게 이해할 수 있다. 동전을 하나하나 쌓아올리면 아래 동전을 다시 꺼내기 위해서는 가장 위에 있는 동전을 꺼내야한다. 이를 후입선출이
4.js-ES6

\-그러나 변수의 이름이 객체의 키값과 다르게 하고 싶다면 기존 문법사용.
5.js-object

📕Object(객체)객체는 자바스크립트 데이터 타입 중의 하나이며, 영어로는 object라고 표현합니다.key값과 value값을 쌍으로 이루어져 있고, 배열과는 다르게 순서가 중요하지 않습니다.객체는 0개 이상의 프로퍼티로 구성된 집합이다.프로퍼티는 {key:valu
6.js-array(2)

배열 재정렬배열자체가 변경되는 주의정렬이 이상하다? 그 이유는 십의 자리 수가 1과 2이기 때문에 그게 먼저 인식되서 앞에 정렬되기 때문이다 이럴때는!!인수로 정렬 로직을 담은 함수로 받아야 한다두요소를 전달하고 양수인지 음수인지 0인지 알려주면 된다.a랑 b랑 비교해
7.js- 동등/일치 비교연산자 , 삼항 연산자

비교연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 true/false로 반환한다. 주로 if문이나 for문과 같은 제어문의 조건식에서 주로 사용된다.1.동등/일치 비교 연산자좌항과 우항의 피연산자 비교후 불리언값 반환.다른점: 엄격성 정도a. 동등 비교 연산
8.js - find()

find 메서드는 ES6에 도입되었다. 자신을 호출한 배열의 요소를 순회하며 인수로 전달된 콜백 함수를 호출하여 반환값이 true인 첫 번째 요소를 반환한다. 반환값에 true인 요소가 존재하지 않다면 undefined 반환한다.find 메서드의 콜백 함수는 find
9.react/js- 클릭시 해당 부분으로 이동

10.js -This

this 객체를 가르키는 키워드라고 설명할 수 있다. 정의해서 말하기는 힘들다. 상황에 따라서 바뀌기 때문이다. "this는 함수를 호출한 객체이다!" 전역적인 객체에서 this값을 찾아보자! 윈도우 객체는 브라우저에 대한 정보를 지니고 있는 전역 객체이다.
11.js - parseInt()

문자열을 정수로 바꿔주는 함수string : 숫자로 변환될 문자열을 넣는다.radix : 2부터 36까지의 정수. Number 자료형이 아닌 경우 Number로 변환.정수와 NaN을 반환한다. 🖍 예시숫자형 문자열 + 문자열문자열을 숫자로 변환해서 숫자와 더하여진 예
12.await 과 then의 차이점

비동기 프로그래밍은 자바스크립트에서 매우 중요한 주제 중 하나입니다. 비동기작업을 처리시 await과 then은 두가지 주요 방식 중 하나를 선택할 수 있다. 각각의 방시근 자신만의 특징을 가지며, 상황에 따라 더 나은게 있을 것이다."then"은 Promise 객체에