
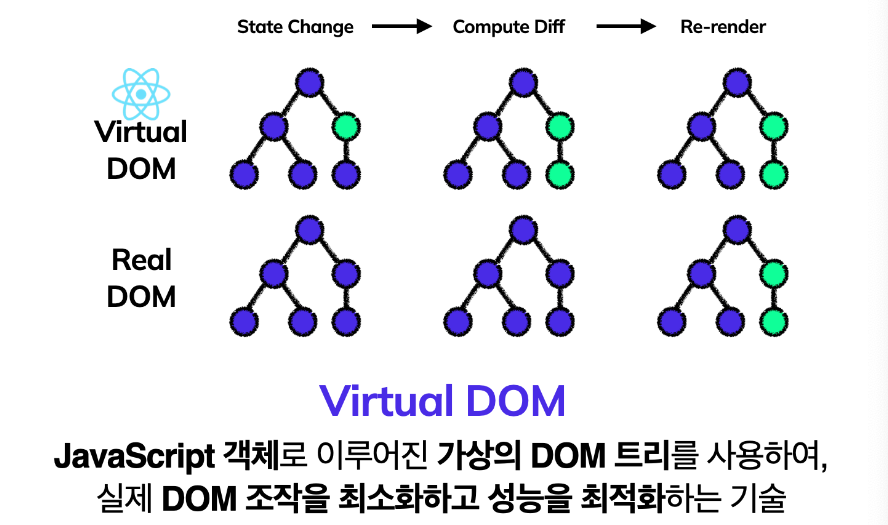
Virtual Dom
- React는 UI 상태를 추적하고 변화가 일어난 요소들을 빠르게 업데이트할 수 있도록 Virtual DOM 이라는 가상의 DOM 객체를 활용한다.
- 이는 실제 DOM 의 사본의 개념이고, React의 실제 DOM 객체에 접근하여 변환 전과 변화 후를 비교하고 바뀐 부분을 적용한다.
Virtual DOM 이 나오게 된 배경
- Virtual DOM은 Real DOM의 가벼운 사본과 같다. Real DOM은 Brower에서 생성되는 Document Object Model을 가리키는 용어이며, Virtual DOM과 구분하기 위해 이 용어를 사용한다.
Real DOM (DOM)
-
DOM(Document Object Model)은 뜻을 그대로 풀자면 문서 객체 모델을 의미한다.
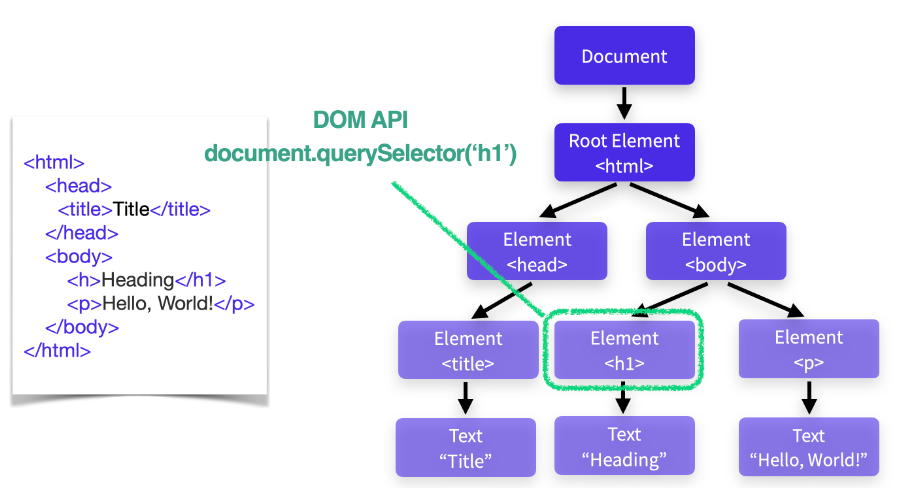
여기서 문서 객체란 브라우저가 javascript와 같은 스크립팅 언어가 , , 와 같은 태그들에 접근하고 조작할 수 있도록 문서를 트리 구조로 객체화한 것을 의미한다. 다시 말하자면 DOM은 브라우저가 HTML 문서를 조작할 수 있도록 트리 구조화한 객체 모델이다.
-
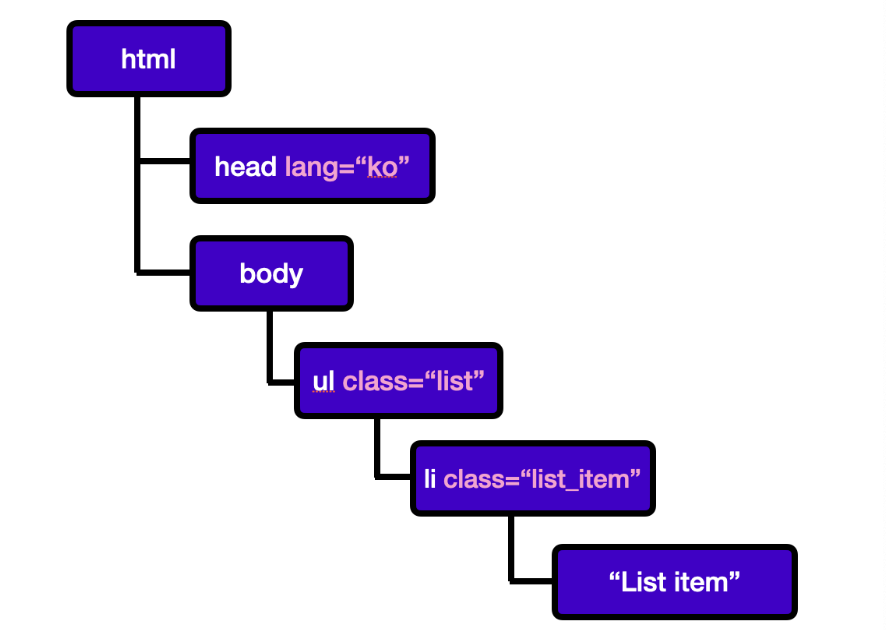
따라서 이미지의 왼쪽과 같은 HTML 문서가 있을 때 이를 브라우저에서 읽는다면 이미지의 오른쪽과 같은 DOM이 생성된다. 그리고 querySelector, addEventListener와 같은 DOM API 를 통해 문서의 요소들을 조작할 수 있다.
DOM의 조작 속도가 느려지는 이유
-
DOM은 계층적 형태의 트리 구조로 구성되어 있다.
-
자료구조 중에서도 특히 트리는 "데이터 저장"의 의미보다는 "저장된 데이터를 더 효과적으로 탐색" 하기 위해 사용되므로 빠른 자료 탐색 성능이 장점인 자료구조이다

-
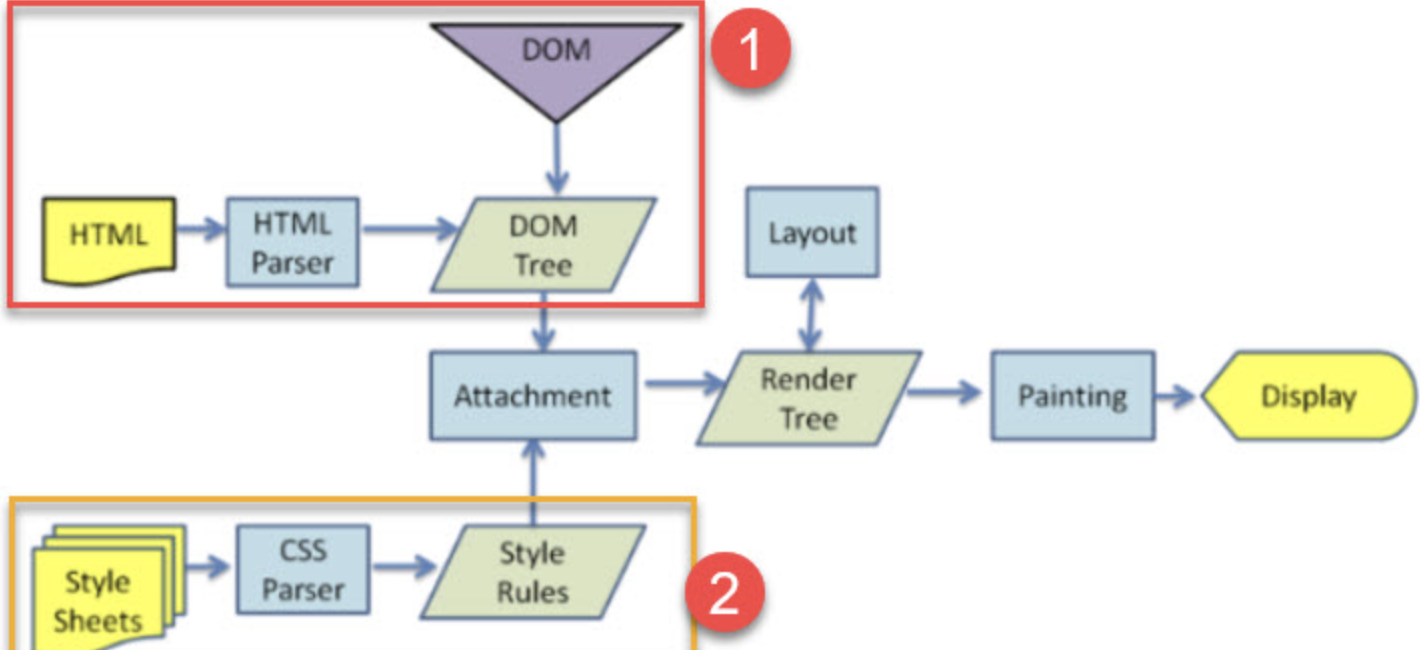
DOM이 변경되고 업데이트가 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우(Reflow)한다는 것을 의미함.

-
브라우저는 렌더링 과정에서 DOM 트리와 CSSOM 트리를 토대로 Render 트리를 생성하고 각 요소가 배치될 공간을 계산(Layout)한 뒤 이를 화면에 그려낸다(Paint).
-
DOM이 변경된다면 업데이트된 요소와 그에 해당하는 자식 요소들에 의해 DOM 트리를 재구축하게 된다.
-
그 과정에서 이에 대한 레이아웃 재연산을 수행하는 리플로우, 그리고 이를 화면에 그려내는 Repaint 과정을 거치게 된다. 이때 변화가 필요 없는 부분은 변경되면서 잦은 리플로우 발생으로 인해 성능을 떨어뜨리는 문제를 야기하게 된다.

따라서 JavaScript를 통한 DOM 조작이 많아질수록 이에 대한 리플로우가 발생하므로 DOM 업데이트 비용이 커질 수 있다.
실제로 DOM 조작시 변화가 필요하지 않은 요소도 변경될 수 있다.
- 브라우저의 성능에 크게 문제를 끼치지 않지만, 모던 웹에서는 많은 양의 DOM 조작이 이루어지기 때문에 리플로우로 인한 효율적인 업데이트가 빈번하게 발생할 가능성이 있다.
- 극단적인 예로 프레임 드랍(Frame Drop)과 같은 치명적인 UX 문제가 발생할 수 있다.
프레임 드랍이란
- 웹 애플리케이션에서 프레인 레이트(Frame Rate)가 떨어져 화면이 버벅대거나 부드럽게 표시되지 않는 것을 의미한다. 이는 사용자 경험을 저하시키고, 애플리케이션의 성능을 떨어뜨릴수 있으며, 특히 DOM 조작이 빈번하게 일어날때 더욱 발생할 가능성이 높다.
=> 결국, "바뀐 부분만 비교해서 그 부분만 렌더링할 수는 없을까?" 라는 아이디어를 기반으로 React의 Virtual DOM이 등장하게 된다.
Virtual DOM이란?

-
가상 DOM은 실제 DOM 과 동기화되어, 상태가 변경될 때 마다 가상 DOM을 새로 생성하여 이전 상태와 비교한다. 그리고 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트하므로 전체 UI를 다시 그리지 않아도 된다.
-
React에는 DOM 객체에 대응하는 가상의 DOM 객체가 있다.
-
상대적으로 무거운 DOM 에 비하여 React의 가상 DOM 객체는 자바스크립트 객체로 이루어져 있기 때문에 실제 DOM 객체와 동일한 속성을 가지고 있음에도 "훨씬 가벼운 사본" 이라고 표현할 수 있다.
-
가상 DOM 객체는 말그대로 가사상이기 때문에 비교를 위해 사용되며, 실제 DOM 객체처럼 표시되는 내용을 직접 변경하는 것은 아니다.

Virtual DOM의 형태

이 DOM 트리는 다음과 같이 JavaScript 객체로도 표현할 수 있습니다.
const vDom = {
tagName: "html",
children: [
{ tagName: "head" },
{ tagName: "body",
children: [
tagName: "ul",
attributes: { "class": "list"},
children: [
{
tagName: "li",
attributes: { "class": "list_item" },
textContent: "List item"
}
]
]
}
]
}
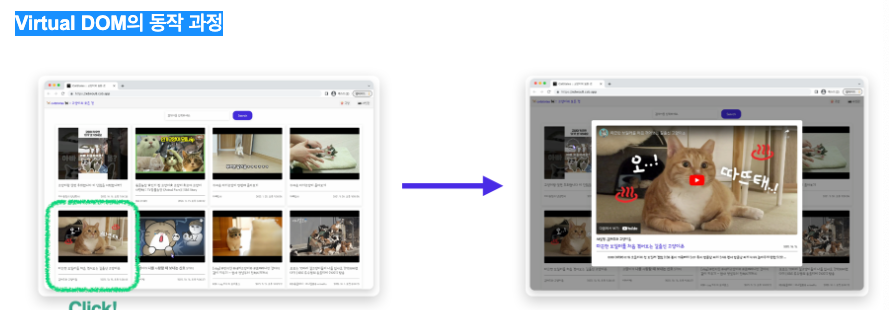
Virtual DOM의 동작 과정


-
리액트는 상태를 변경하는 작업(e.g 이벤트) 이 일어났을 때, 가상 DOM에 저장된 이전 상태와 변경된 상태를 비교한다.
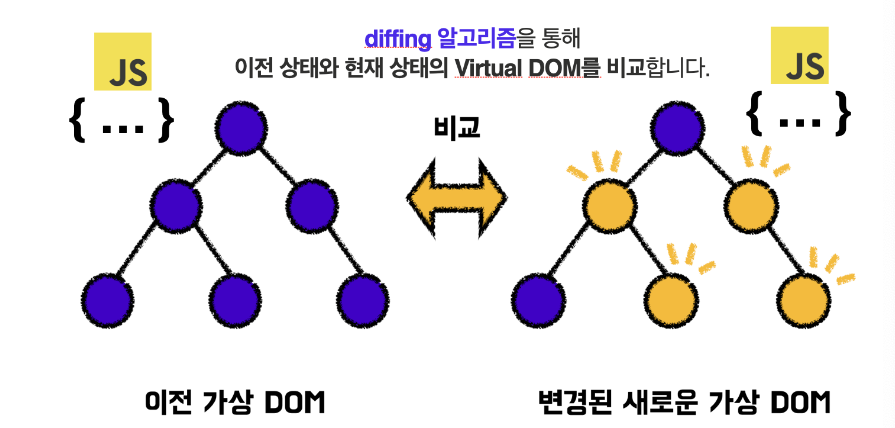
-
React 는 Diffing 알고리즘을 사용하여 변경된 부분을 감지한다. 따라서 React에서 상태를 변경하는 경우에는 Diffing 알고리즘에서 이를 감지할 수 있도록 직접 할당이 아닌 setState 와 같은 메서드를 활용해 상태를 변경한다.

-
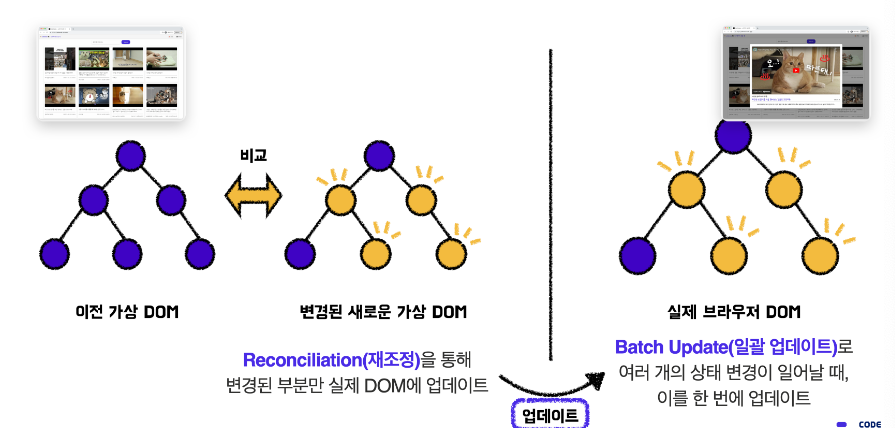
가상 DOM과 변경된 새로운 가상 DOM을 비교하여 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트한다. 이것을
Reconciliation즉재조정이라고 한다. -
이 과정에서 여러 개의 상태 변화가 있을 경우 이를 일일이 수행하지 않고 일괄적으로 한번에 업데이트(Batch Update)한다. 이를 통해 성능을 최적화하고 불필요한 리렌더링을 최소화 할 수 있다.
Virtual DOM은 빠르다?
- 가상 DOM은 일반적으로 실제 DOM을 직접 조작하는 것보다 빠르다는 것이 맞지만, 모든 경우는 그렇지 않다. 때로는 직접 DOM을 조작하는 것이 더 빠를 수 있다.
- 실제 DOM 조작이 느려지는 대부분의 경우는 DOM 조작이 발생할 때마다 브라우저에서 다시 레이아웃을 계산하고 페이지를 다시 그리기 때문이다. 이러한 렌더링 과저에서 발생하는 비용이 크기 때문에, 가상 DOM 을 활용하여 실제 DOM 조작을 최소화 하는 것이 성능 최적화의 핵심이라고 볼 수 잇다.
React Diffing Algorithm
-
React가 기존 가상 DOM과 변경된 새로운 가상 DOM을 비교했을 때, React 입장에서는 변경된 새로운 가상 DOM 트리에 부합하도록 기존의 UI를 율적으로 갱신하는 방법을 알아내야만 했는데, 알아낸 조작 방식 알고리즘은 O(n^3) 의 복잡도를 가지고 있다.
-
알고리즘 그대로 React에 적용한다면 1000개의 엘리먼트를 실제 화면에 표시하기 위해 10djr(1000^3)번의 비교 연산을 해야만 한다.
-
이것은 너무 비싼 연산이고 React는 두 가지 가정을 가지고 시간 복잡도O(n)의 새로운 휴리스틱 알고리즘을 구현해낸다.
두가지 가정 이러하다
-
각기 서로 다른 두 요소는 다른 트리를 구축할 것이다.
-
개발자가 제공하는 key 프로퍼티를 가지고, 여러번 렌더링을 거쳐도 변경되지 말아야 하는 자식 요소가 무엇인지 알아낼수 있다.
실제 이 두가정은 거의 모든 실제 사용 사례애 들어맞게 된다.
-
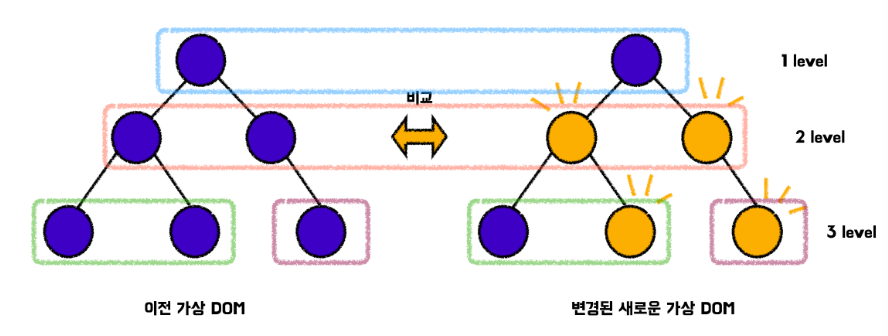
React가 DOM 트리를 탐색하는 방법
-
React 는 기존의 가상 DOM 트리와 새롭게 변경된 가상 DOM 트리를 비교할 때, 트리의 레벨 순서대로 순회하는 방식으로 탐색한다. 즉 같은 레벨(위치)끼리 비교한다는 뜻.(이는 너비 우선 탐색(BFS)의 일종)

[그림] React의 DOM 트리 순회 방식
React는 이런 식으로 동일 선산에 있는 노드를 파악한 뒤 다음 자식 세대의 노드를 순차적으로 파악해 나간다.
다른 타입의 DOM 엘리먼트인 경우
- DOM 트리는 각 HTML 태그마다 각각의 규칙이 있어 그 아래 들어가는 자식 태그가 한정적이라는 특징이 있습니다.
- (예를 들어
- 태그 밑에는
- 태그만 와야 한다던가,
태그 안에
태그를 또 쓰지 못하는 것입니다.) 자식 태그의 부모 태그 또한 정해져 있다는 특징이 있기 때문에, 부모 태그가 달라진다면 React는 이전 트리를 버리고 새로운 트리를 구축해버립니다.
<div> <Counter /> </div> //부모 태그가 div에서 span으로 바뀝니다. <span> <Counter /> </span>- 부모 태그가 바뀌어버리면 React 기존의 트리를 버리고 새로운 트리를 구축하기 때문에 이전의 DOM 노드들은 전부 파괴된다.
- 부모 노드였던 가 으로 바뀌어버리면 자식 노드인 는 완전히 해제됩니다.
- 즉 이전 태그 속 는 파괴되고 태그 속 새로운 가 다시 실행됩니다.
- 새로운 컴포넌트가 실행되면서 기존의 컴포넌트는 완전히 해제(Unmount)되어버리기 때문에 가 갖고 있던 기존의 state 또한 파괴됩니다.
같은 타입의 DOM 엘리먼트인 경우
- 반대로 타입이 바뀌지 않는다면 React는 최대한 렌더링을 하지 않는 방향으로 최소한의 변경 사항만 업데이트합니다.
- 이것이 가능한 이유는 앞서 React가 실제 DOM이 아닌 가상 DOM을 사용해 조작하기 때문입니다.
- 업데이트 할 내용이 생기면 virtual DOM 내부의 프로퍼티만 수정한 뒤, 모든 노드에 걸친 업데이트가 끝나면 그때 단 한번 실제 DOM으로의 렌더링을 시도합니다.
<div className="before" title="stuff" /> //기존의 엘리먼트가 태그는 바뀌지 않은 채 className만 바뀌었습니다. <div className="after" title="stuff" />React는 두 요소를 비교했을 때 className만 수정되고 있다는 것을 알게 됩니다. className before와 after는 각자 이런 스타일을 갖고 있다고 해보겠습니다.
//className이 before인 컴포넌트 <div style={{color: 'red', fontWeight: 'bold"}} title="stuff" /> // className이 after인 컴포넌트 <div style={{color: 'green', fontWeight: 'bold"}} title="stuff" />두 엘리먼트를 비교했을 때 React는 정확히 color 스타일만 바뀌고 있음을 눈치챕니다. 따라서 React는 color 스타일만 수정하고 fontWeight 및 다른 요소는 수정하지 않습니다. 이렇게 하나의 DOM 노드를 처리한 뒤 React는 뒤이어서 해당 노드들 밑의 자식들을 순차적으로 동시에 순회하면서 차이가 발견될 때마다 변경합니다. 이를
재귀적으로 처리한다고 표현합니다.자식 엘리먼트의 재귀적 처리
예를 들면 이렇게 자식 엘리먼트가 변경이 된다고 가정하겠습니다.
<ul> <li>first</li> <li>second</li> </ul> //자식 엘리먼트의 끝에 새로운 자식 엘리먼트를 추가했습니다. <ul> <li>first</li> <li>second</li> <li>third</li> </ul>-
React는 기존
- 과 새로운
-
이렇게 React는 위에서 아래로 순차적으로 비교하기 때문에, 이 동작 방식에 대해 고민하지 않고 리스트의 처음에 엘리먼트를 삽입하게 되면 이전의 코드에 비해 훨씬 나쁜 성능을 내게 됩니다.
- 을 비교할 때 자식 노드를 순차적으로 위에서부터 아래로 비교하면서 바뀐 점을 찾습니다.
-그렇기 때문에 예상대로 React는 첫 번째 자식 노드들과 두 번째 자식 노드들이 일치하는 걸 확인한 뒤 세 번째 자식 노드를 추가합니다.<ul> <li>Duke</li> <li>Villanova</li> </ul> //자식 엘리먼트를 처음에 추가합니다. <ul> <li>Connecticut</li> <li>Duke</li> <li>Villanova</li> </ul>- 이렇게 구현하게 되면 React는 우리의 기대대로 최소한으로 동작하지 못하게 됩니다. React는 원래의 동작하던 방식대로 처음의 노드들을 비교하게 됩니다.
처음의 자식 노드를 비교할 때,
-
- Duke 와
- Connecticut 로 자식 노드가 서로 다르다고 인지하게 된 React는 리스트 전체가 바뀌었다고 받아들입니다. 즉
- Duke 와
- Villanova 는 그대로기 때문에 두 자식 노드는 유지시켜도 된다는 것을 깨닫지 못하고 전부 버리고 새롭게 렌더링 해버립니다. 이는 굉장히 비효율적인 동작 방식입니다.
- 자식 노드들이 이 key를 갖고 있다면, React는 그 key를 이용해 기존 트리의 자식과 새로운 트리의 자식이 일치하는지 아닌지 확인할 수 있습니다.
그래서 React는 이 문제를 해결하기 위해 key라는 속성을 지원합니다. 이는 효율적으로 가상 DOM을 조작할 수 있도록 합니다. 만일 개발할 당시 key라는 속성을 사용하지 않으면 React 에서 key값을 달라고 경고문을 띄우는 것도 이 때문인 것입니다. key값이 없는 노드는 비효율적으로 동작할 수 있기 때문입니다.
키(key)
<ul> <li key="2015">Duke</li> <li key="2016">Villanova</li> </ul> //key가 2014인 자식 엘리먼트를 처음에 추가합니다. <ul> <li key="2014">Connecticut</li> <li key="2015">Duke</li> <li key="2016">Villanova</li> </ul>- React는 key 속성을 통해 ‘2014’라는 자식 엘리먼트가 새롭게 생겼고, ‘2015’, ‘2016’ 키를 가진 엘리먼트는 그저 위치만 이동했다는 걸 알게 됩니다. 따라서 React는 기존의 동작 방식대로 다른 자식 엘리먼트는 변경하지 않고 추가된 엘리먼트만 변경합니다. 이 key 속성에는 보통 데이터 베이스 상의 유니크한 값(ex. Id)을 부여해주면 됩니다. 키는 전역적으로 유일할 필요는 없고, 형제 엘리먼트 사이에서만 유일하면 됩니다.
- 유니크한 값이 없다면 최후의 수단으로 배열의 인덱스를 key로 사용할 수 있습니다. 다만 배열이 다르게 정렬될 경우가 생긴다면 배열의 인덱스를 key로 선택했을 경우는 비효율적으로 동작할 것입니다. 왜냐하면 배열이 다르게 정렬되어도 인덱스는 그대로 유지되기 때문입니다. 인덱스는 그대로지만 그 요소가 바뀌어버린다면 React는 배열의 전체가 바뀌었다고 받아들일 것이고, 기존의 DOM 트리를 버리고 새로운 DOM 트리를 구축해버리기 때문에 비효율적으로 동작하는 것입니다.
- 태그만 와야 한다던가,
