
🌖라우팅이란?
- 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것.
- 리액트에서는 라우팅 관련 라이브러리가 많이 있는데, 이중 가장 많이 쓰이는 리액트 라우터(React Router)를 사용해보려 한다.
🌎리액트 라우터(React Router)
- 사용자가 입력한 주소를 감지하는 역할을 하며, 여러 환경에서 동작할 수 있도록 여러 종유의 라우터 컴포넌트를 제공한다.
- 이중 가장 많이 사용하는 라우터 컴포넌트는 BrowserRouter와 HashRouter이다.
1) 종류
- BrowserRouter : HTML5를 지원하는 브라우저의 주소를 감지 한다.
- HashRouter 해시 주소(http://goddaehee.tistory.com/#test )를 감지 한다
2) 설치
- npm: npm install react-router-dom
- yarn:yarn add react-router-dom
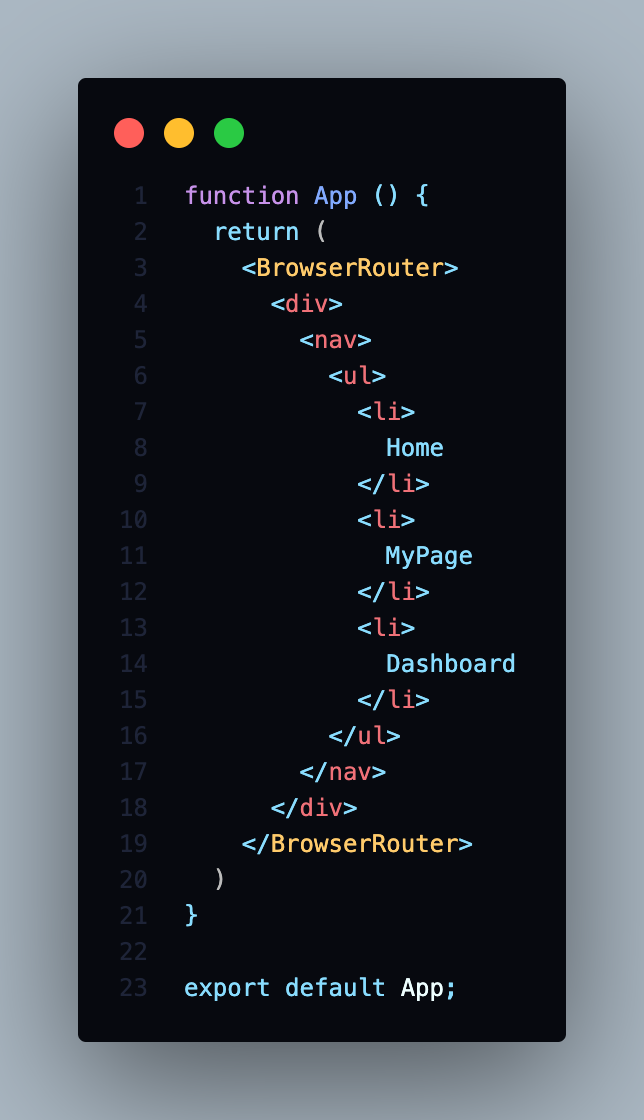
3) 사용 예시
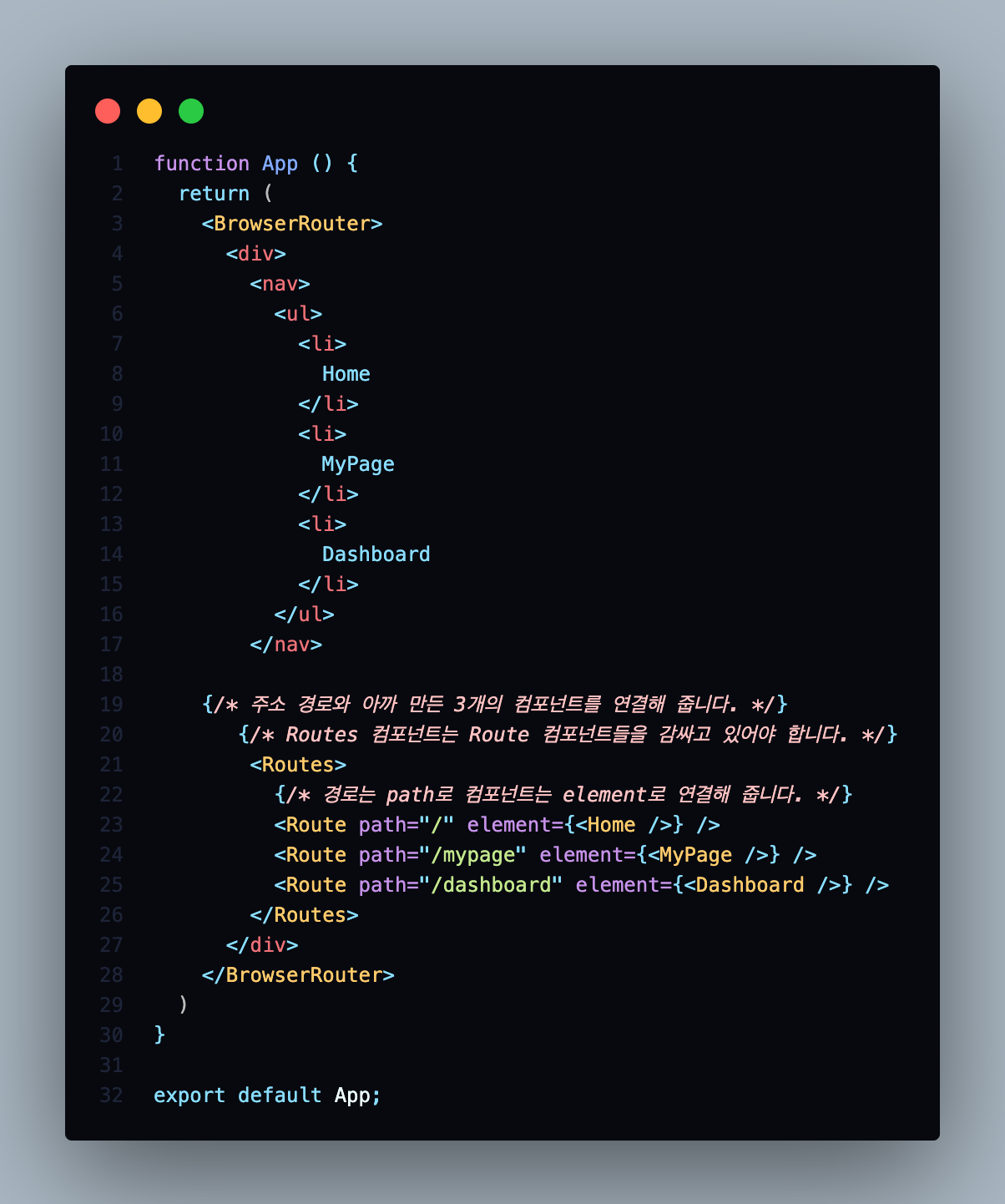
ex) App.js

🌎 Routes, Route 컴포넌트
: 경로 매칭해주는 역할
-
,는 App()함수의 컴포넌트 안에 집어넣는다.
-
컴포넌트는 여러 컴포넌트를 감싸고, 그중 경로가 일치하는 단 하나의 라우터만 렌더링 시키는 역할
-
를 사용 안하면 매칭되는 모든 요소를 렌더링함
-
컴포넌트는 path 속성으로 해당 path 에서 어떤 컴포넌트를 보여줄지 정함
<Route path="/mypage" element={} />
단, 컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동함.
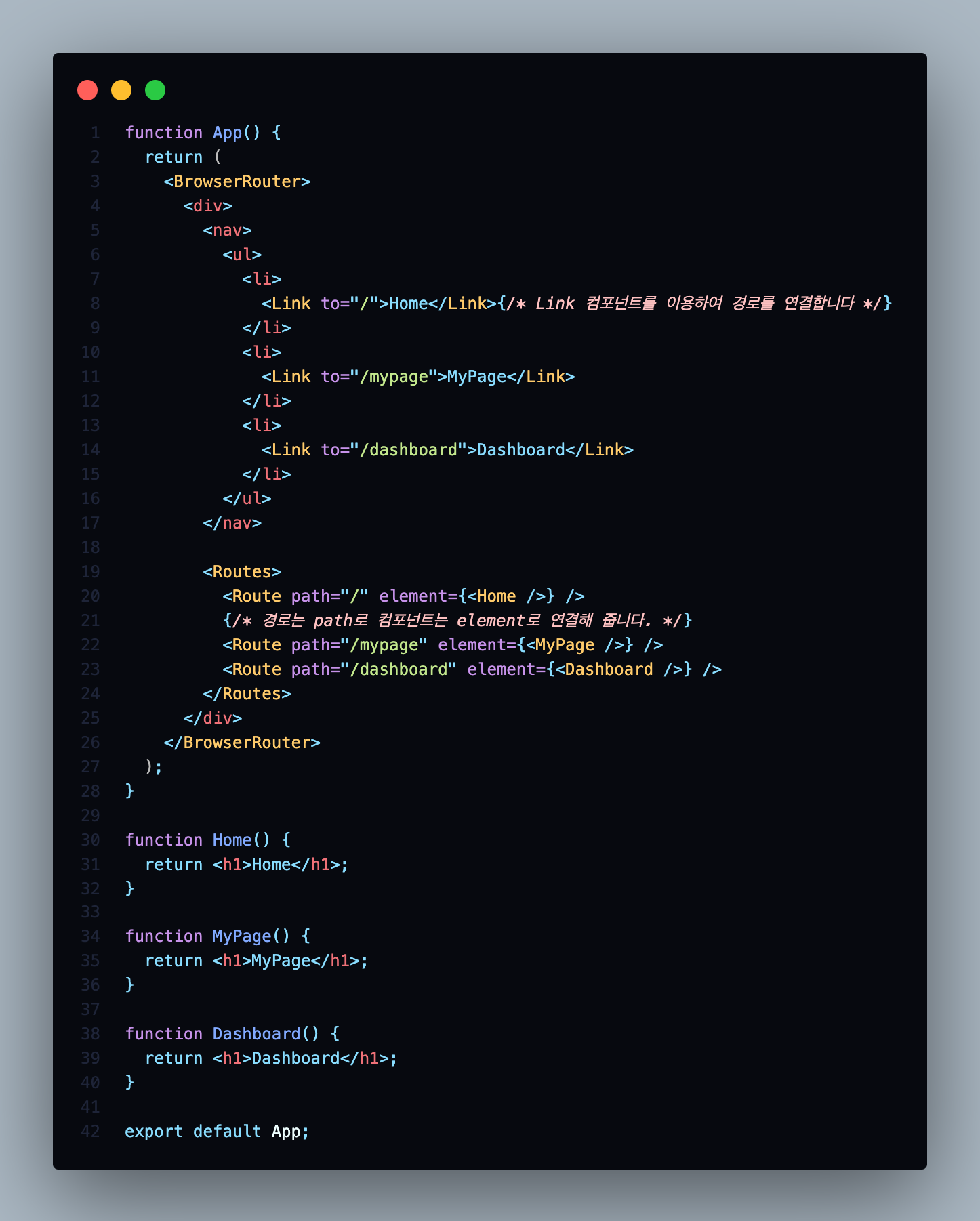
🌞 Link 컴포넌트
:경로를 연결해 주는 역할
: 각 컴포넌트 바깥에 to 속성으로 Route의 path 속성과 일치하는 주소 작성
웹 페이지에서는 원래 링크를 보여줄 때 a태그를 사용한다. 하지만 a태그는 클릭시 페이지를 새로 불러오기때문에 사용하지 않는다.
- Link 컴포넌트를 사용하는데, 생김새는 a태그를 사용하지만, History API를 통해 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있다.
- 문법 : 링크명
- import { Link } from 'react-router-dom';
페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 페이지의 주소만 변경 (HTML5 History API를 이용)

🌞UseNavigate 컴포넌트
- useNavigate는 페이지를 이동할 때 사용된다.
- Link를 써도 페이지 이동을 시킬 수 있지만 단순하게 이동만 시켜야 하는 경우 Link를 사용하면 좋고 useNavigate를 사용하면 특정 이벤트가 실행됐을 때 동작하도록 하거나 추가적인 로직이 필요한 경우 useNavigate를 사용한다.
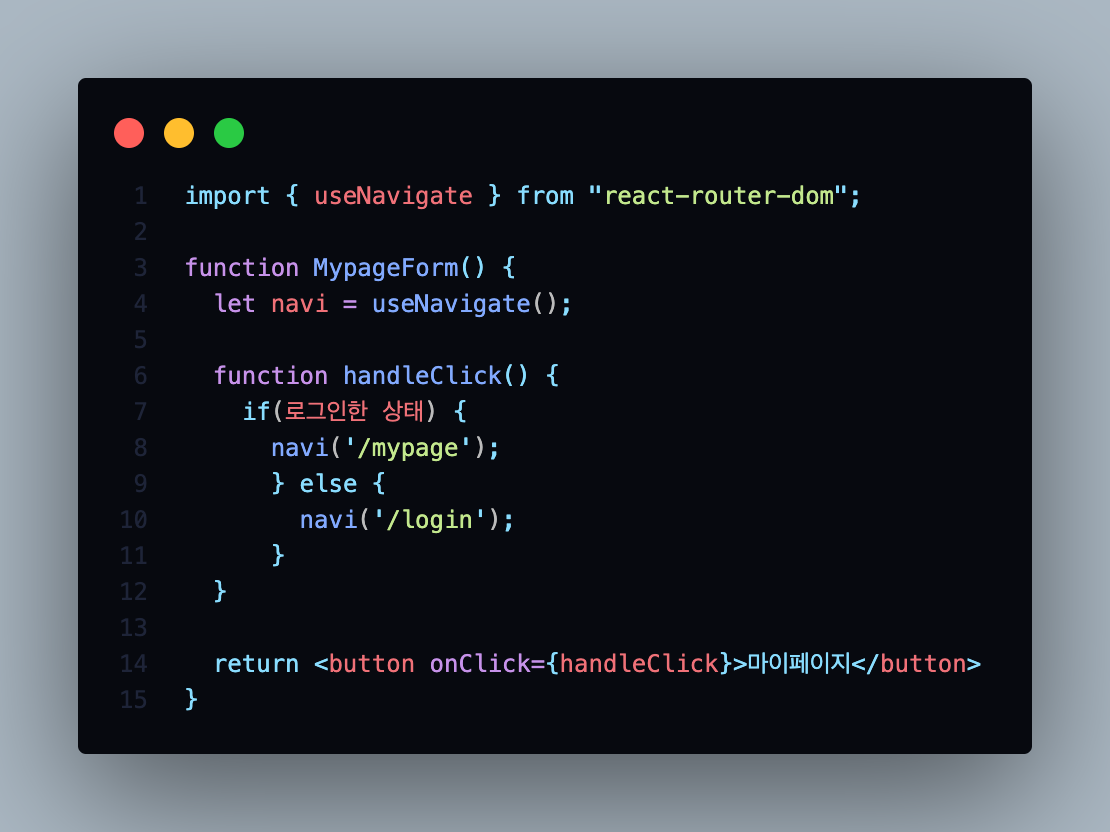
사용방법

로그인이 되어 있을 경우 버튼을 누르면 navigate('/mypage')가 실행되어 mypage로 이동함
💥 Link와 차이점?
useNavigate 는 함수 호출을 통해 특정 조건에 따라 페이지를 이동할 수 있음
