
🌖 React란 무엇?
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리입니다.
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용됩니다.
그러기에 이러한 웹 앱을 만드는 다른 Tool인 Vue나 Angualar와 많이 비교를 하게 됩니다.
▶️프레임워크와 라이브러리의 차이?
프레임 워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있는 것입니다.
라이브러리는 어떠한 특정 기능을 모듈화 해놓은 것입니다.

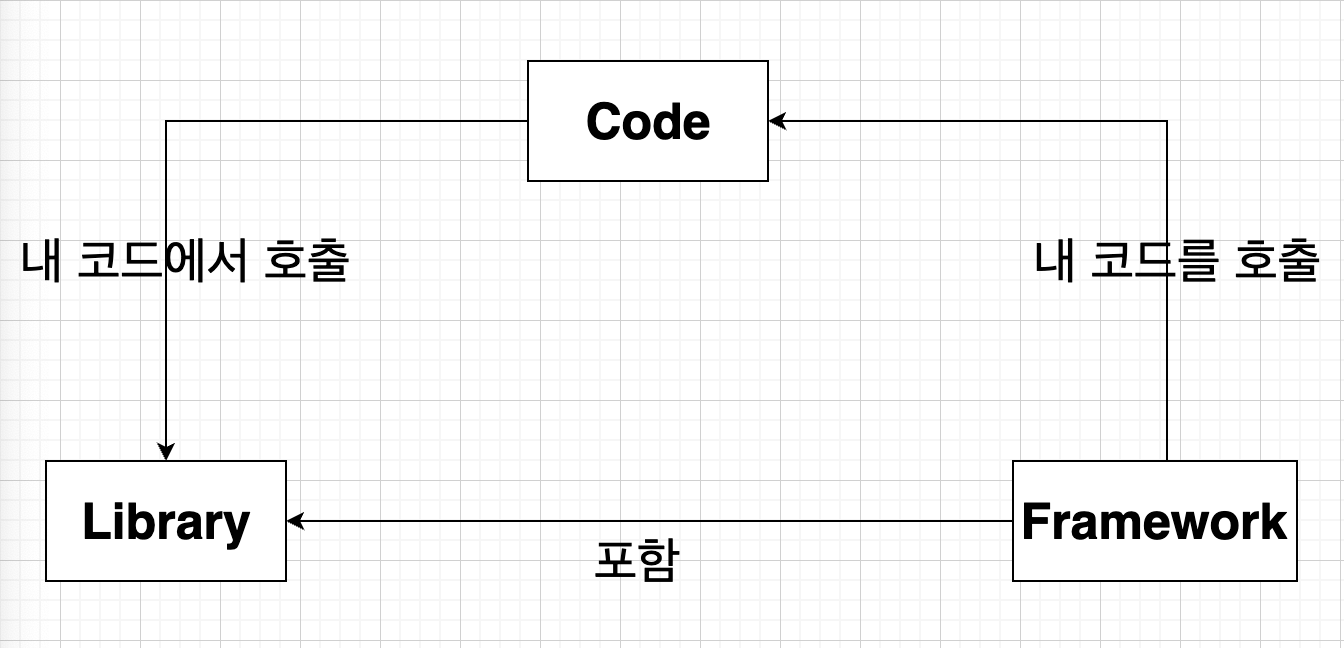
이 위에 그림을 보면 프레임 워크는 라이브러리를 포함하고 또한 우리가 작성한 소스 코드를 호출합니다. 그리고 소스 코드는 어떠한 기능을 구현하기 위해서 라이브러리를 호출하게 됩니다.

이렇게 프레임워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있으며, 라이브러리들은 특정 기능을 위해 모듈화 되어 있습니다.
🔶리액트는 프레임워크가 아닌 라이브러리
리액트가 라이브러리인 이유는 리액트는 전적으로 UI를 렌더링 하는 데 관여하기 때문입니다.
그리고 화면을 바꾸는 라우팅은 react-router-dom 모듈을 사용하며, 상태 관리를 위해서는 redux, mobx 등 여러 모듈을 사용하며, 빌드를 위해서는 webpack, npm 등등, 테스팅을 위해서도 Eslint, Mocha 등을 이용하기 때문에 리액트는 프레임워크가 아닌 라이브러리입니다.

🌖 리액트 컴포넌트
리액트는 여러 컴포넌트를 이용해서 웹 앱을 개발하게 됩니다.
그러면 컴포넌트는 무엇일까요?!
- 컴포넌트: 리액트로 만들어진 앱을 이루는 최소한의 단위
리액트는 여러 컴포넌트 조각으로 되어있습니다.
만약 하나의 페이지를 리액트로 만든다고 보면 아래 그림처럼 여러개의 컴포넌트가 모여서 하나의 페이지를 이루게 됩니다.
리액트 컴포넌트는 두가지가 있습니다.

원래 리액트로 개발할 때는 클래스 컴포넌트를 이용해서 많이 개발을 했지만 리액트에서 리액트 Hooks라는 것을 발표한 이후부터는 함수형 컴포넌트를 이용해서 개발을 많이 합니다.
🌖 브라우저가 그려지는 원리 및 가상돔
리액트의 주요 특징 중 하나는 가상(Virtual)돔을 사용한다는 것입니다.
그럼 가상돔에 대해서 알아봐야하는데 우선 가상돔을 왜 사용하는지 알기 위해서
먼저 실제(Real) 돔(DOM)에 대해서 알아보고 브라우저가 렌더링하는 과정에 대해서도 알아보겠습니다.
🔹HTML 을 이용한 화면에 UI 표현하기
브라우저에서 UI를 볼 수 있는 것은 이 HTML 을 분석해서 보여줄 수 있습니다.
이 HTML은 요소(Element)들로 구성되어 있습니다.
🌞 돔 이란? (Document Object Model)
위에서 보는 웹 페이지를 이루는 요소들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미합니다.

▶️돔 조작
위에 보이는 DOM 트리를 DOM 에서 제공해주는 API를 이용해서 조작할 수 있습니다.
이 API를 이용해서 DOM 구조에 접근하거나 원하는 요소(Element)를 수정하거나 없애거나 할 수 있습니다.
🌖 웹 페이지 빌드 과정(Critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있습니다.
웹 브라우저가 HTML 문서를 읽고, 스타일 입히고 뷰포트에 표시하는 과정입니다.

▶️그럼 가상돔은 어떠한 식으로 작동 될까요?
리액트에서는 항상 렌더링 이전의 객체(가상돔)와 렌더링 이후의 객체(가상돔)를 가지고 있습니다.
리액트에서는 어떠한 State(데이터)가 바뀌면 가상돔이 새로 생성됩니다.
그리고 이것을 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용을 시켜줍니다.
바뀐 부분을 찾는 과정을 Diffing이라고 부르며,
바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(reconciliation)이라고 부릅니다.
🌎 결론
React 는 Reconciliation을 통해서 만약 열개의 State데이터가 변한다면 DOM을 열번 반복해서 조작해주는 것이 아닌 Virtual DOM을 비교해서 한번의 DOM 조작으로 모든 변화를 반영시켜줍니다.
🌳 정리
-
리액트의 가상돔은 실제 DOM과 같은 내용을 담고 있으며 자바스크립트 객체 형태로 메모리에 저장되어 있는 복사본입니다.
-
리액트는 렌더링 이전의 내용을 담고 있는 가상돔과 변경 이후에 보일 내용을 담고 있는 가상돔을 가지고 있습니다.
-
변경이 되기 전 가상돔과 변경이 된 후의 가상돔을 비교하는 과정을 Diffing이라고 부릅니다.
-
Diffing을 통해서 변경된 부분들을 파악한 후, 리액트는 Batch Update를 수행해서 실제 DOM에 한 번에 적용시켜줍니다. 이러한 과정을 재조정(Reconciliation)이라고 합니다.
🌖 SPA(Single Page Application)
전통적인 웹 사이트를 만들 때 사용하는 Multi Page Application 입니다.
하지만 요즘에는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현합니다. 이것을 SPA Single Page Application이라고 부릅니다.
▶️SPA에서 화면 변경은 어떻게 일어나는 걸까?
전통적인 웹 사이트는 a page 에서 b page로 페이지 전환 할 때 a.html 을 보여주다가 b.html을 보여 주면 됐지만 index.html 밖에 없는 SPA에서는 어떻게 페이지 전환(브라우징)을 해줄까요?
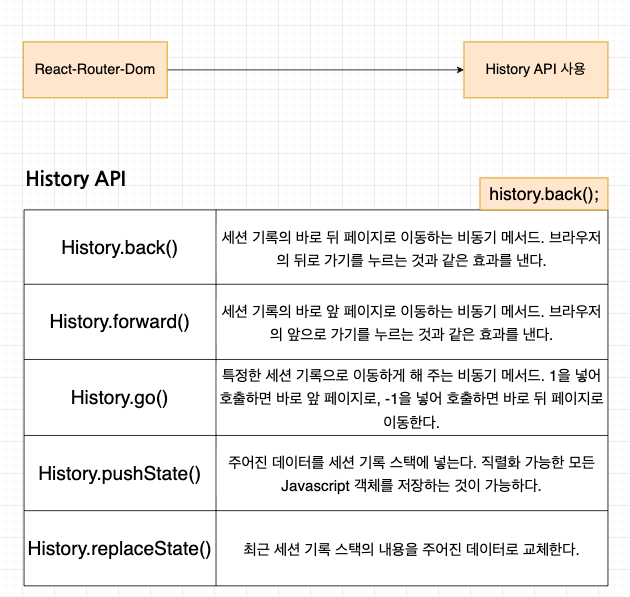
HTML 5의 History API를 사용해서 가능하게 만듭니다.
자바스크립트 영역에서 History API를 이용해서 현재 페이지 내에서 화면 이동이 일어난 것처럼 작동하게 해줍니다.
▶️전통적인 웹사이트의 한계
유저가 한 웹사이트내에서 다른 웹페이지로 이동할 때마다 서버로부터 html 파일로 된 "페이지 전체"를 불러와야함(MPA)
=> 오래 걸림, 화면이 "깜빡임" => 사용자 입장에서 느린 반응성 => 사용자 경험 질 저하
=> 페이지 이동할 때마다 페이지 전체를 불러오다보니 Header나 Nav 같은 중복되는 요소를 매번 부르면,, 서버와의 불필요한 트래픽 발생
SPA 등장
페이지 전환할 때 HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여줌

👉SPA 장점
사용자의 행동에 빠르게 반응함 => 사용자와의 빠른 상호작용이 가능함
서버 과부하 문제 완화 => 요청받은 데이터만 넘겨주면 되기 때문임
화면이 깜빡이지 않음 => 더 나은 사용자 경험 제공
**SPA 대표사례
Youtube, facebook, Gmail, airbnb, Netflix
👉SPA 단점
- JS파일 크기가 큼 => 첫 화면 로딩 시간이 길어짐
- 검색엔진 최적화 💩
- 구글, 네이버 같은 검색 엔진은 html 문서 내의 각종 태그나, 링크를 분석함.
- SPA의 경우, html파일이 비어 있다보니 검색 로봇이 충분한 자료를 수집하지 못함
- 따라서, 검색 노출이 중요한 웹 애플리케이션은 대응책을 따로 마련해야 => 개발의 복잡도 증가
🌖 Wireframe
- 디자인 들어가기 전 단계
- 선(wire)를 이용해 윤곽선(frame)을 잡는 것
=> 웹페이지의 레이아웃과 UI요소 등에 대한 뼈대
=> 디자인 컨셉과 사이트 기능에 대한 이해할 수 있음
**Mockup
데모 시연, 평가를 위한 최소한의 기능만 담은 모형
데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것
**React를 이용해 유투브 앱을 만든다면?
바로 페이지를 만들기보다, 어떤 컴포넌트를 만들고 이들을 어떻게 조합할지부터 구상해야 함
와 그의 자식: ,
Header 컴포넌트는 항상 화면 상단에 위치함.
=> 한 번만 만들어서 모든 페이지에서 사용하도록 설계로직 작성
와 그의 자식 :
화면 중앙의 ContentsList 컴포넌트는 영상을 담는 역할을 함
그 안에는 동일한 레이아웃의 영상물들이 반복적인 형태로 존재함 => 자식 Content 컴포넌트를 한 번만 만들어 재사용
: 가장 작은 단위의 컴포넌트, 가장 다양한 정보를 담고 있음
Content 컴포넌트 상단 : Thumbnail
Content 컴포넌트 중앙 : Avatar, 영상소개제목
Content 컴포넌트 하단 : 채널이름, 조회수, 업로드한날짜
Content 컴포넌트는 영상과 관련된 데이터를 입력받아(객체형태{속성&값}), UI에 맞게 화면에 출력해 줌
근데 이 데이터는 해당 영상을 눌러 시청하고 있을 때도, 다른 영상을 시청할 때 추천영상으로서 대기 목록에 뜰 때도 동일한 내용이 화면에 출력됨
어떤 상태로 있느냐에 따라 출력되는 위치만 조금씩 달라질 뿐임
컴포넌트가 각자 고유의 기능을 가지고 있다는 정의? 맞는 말이지만, 더 고차원의 리액트 개발자라면,,
그 애플리케이션 안에서 다뤄지는 데이터를 컴포넌트들끼리 보다 유기적으로 주고받을 수 있도록 설계할 수 있어야 함
