
🌖 동기와 비동기 의미
▶️ 동기(synchronous : 동시에 일어나는)
동기는 말 그대로 동시에 일어난다는 뜻입니다.
요청과 그 결과가 동시에 일어난다는 약속!!
바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 합니다.
요청과 결과가 한 자리에서 동시에 일어남
A노드와 B노드 사이의 작업 처리 단위(transaction)를 동시에 맞추겠다.
▶️ 비동기(Asynchronous : 동시에 일어나지 않는)
비동기는 동시에 일어나지 않는다를 의미합니다. 요청과 결과가 동시에 일어나지 않을거라는 약속!
요청한 그 자리에서 결과가 주어지지 않음
노드 사이의 작업 처리 단위를 동시에 맞추지 않아도 된다.
🌎 비동기 호출
▶️ 콜백(CallBack)이란?
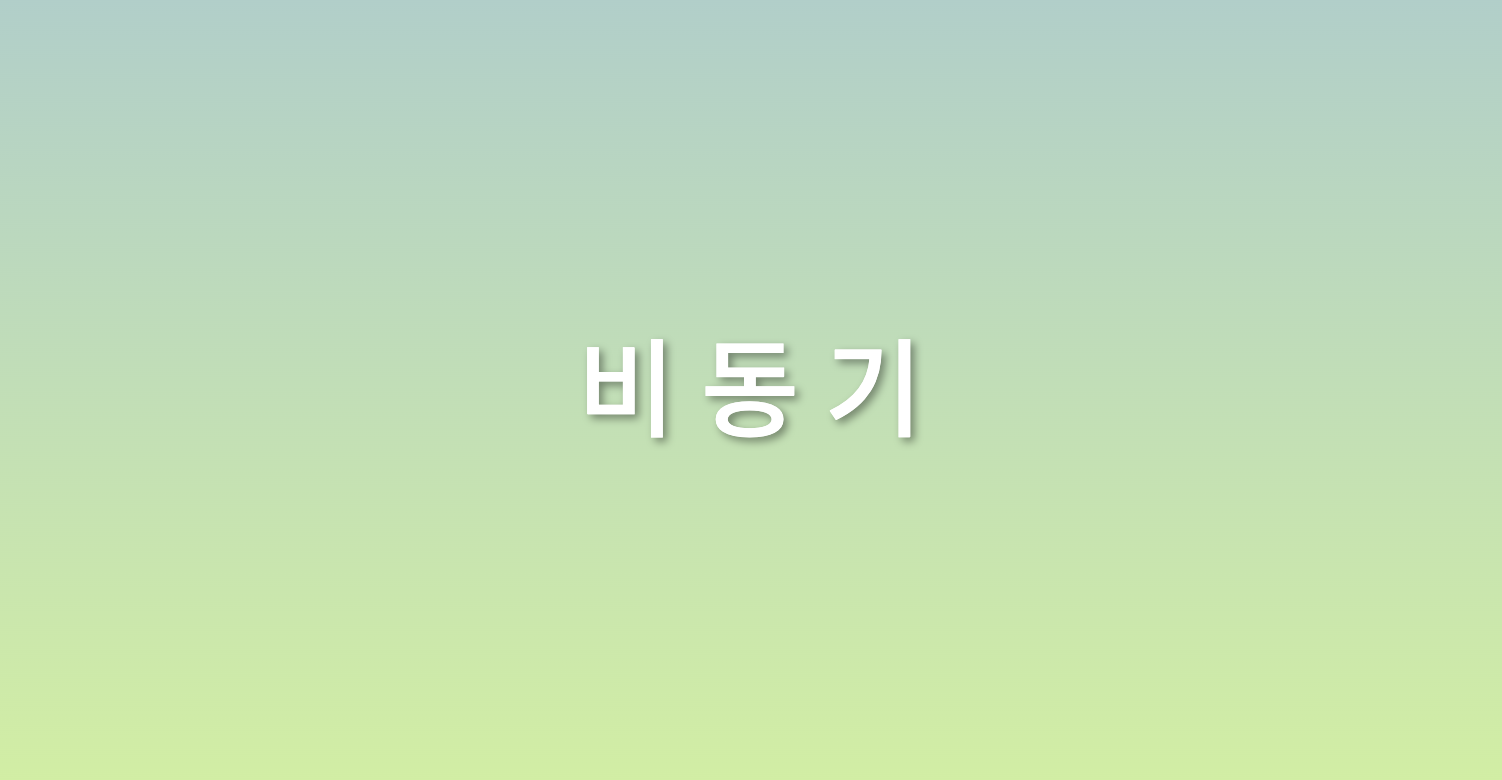
콜백이란 다른 함수(A)의 전달인자(argument)로 넘겨주는 함수(B)를 말한다.
매개변수를 넘겨 받은 함수(A)는 callback 함수(B)를 필요에 따라 즉시 실행(synchronously) 할 수도 있고, 아니면 나중에 (asynchronously) 실행할 수도 있다.
▶️ 콜백 함수 사용 목적
비동기 방식으로 작성된 함수를 동기 처리 하기 위해 주로 사용합니다.
비동기 처리를 기본으로 하면서도 일부 구간에서 순차적인 처리가 필요할 수도 있기 때문입니다.
▶️ 콜백 함수 형태

함수 타입 파라미터를 맨 마지막에 하나 더 선언해 주는 방식
처리가 끝나면 파라미터로 전달 받은 함수를 실행합니다.
필요한 경우 결과 값을 인자로
넘겨줄 수도 있습니다.
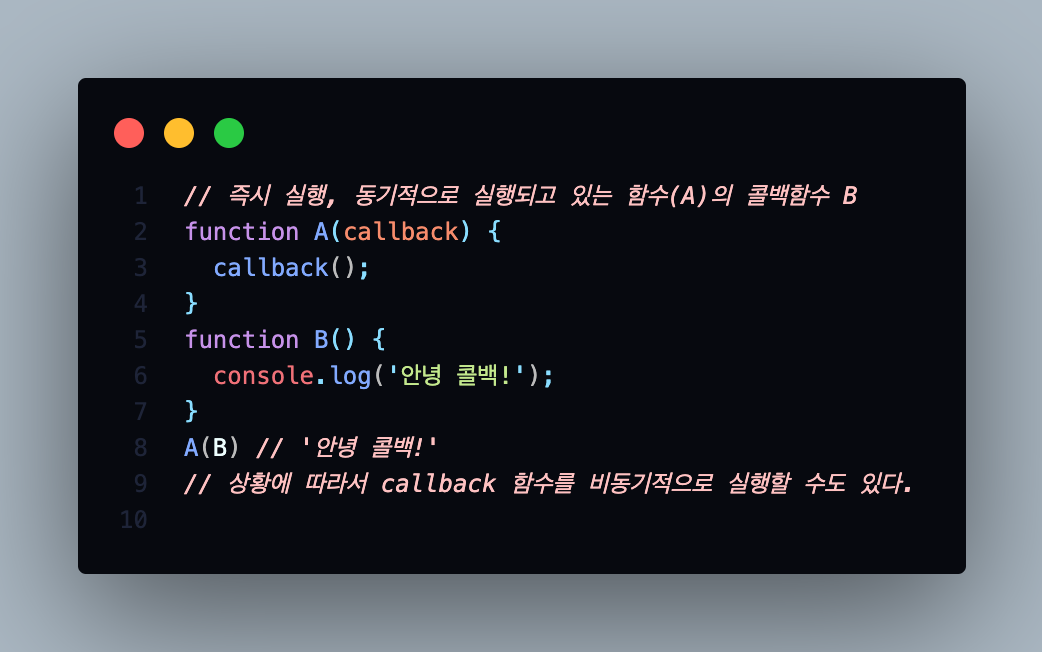
▶️반복 실행 하는 함수

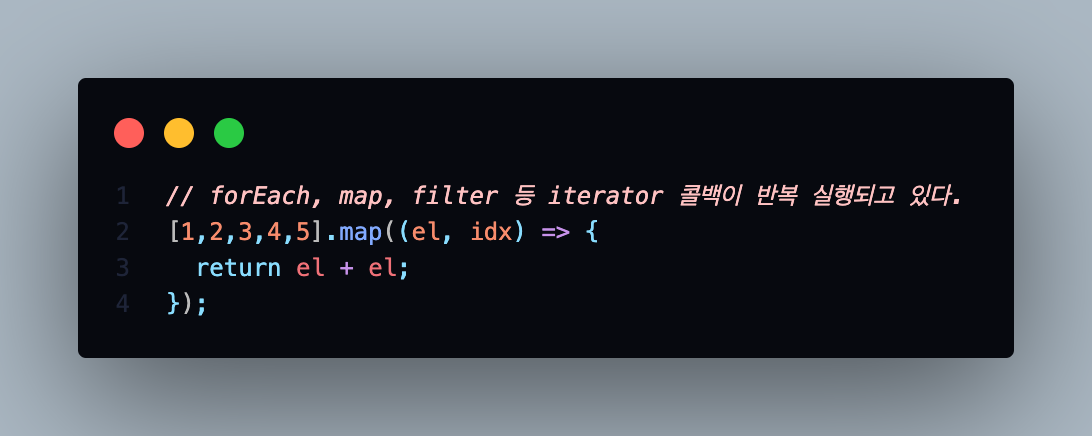
▶️이벤트에 따른 함수

📍결론 : 함수자체를 연결이 하는 것이지 실행을 연결하는게 아니다.
JavaScript 자체 즉 JavaScript 엔진은 비동기 함수가 없다.
JavaScript 런타임(환경: 브라우저, Node.js)에서 제공하는 API를 이용하는 것이다.
JavaScript는 싱글스레드 프로그래밍 언어이기 때문이다.
그래서 콜 스택이 하나 밖에 없다.
이러한 비동기 함수를 제공하고 비동기 함수가 콜 스택에 쌓이도록 도와주는 것은 자바스크립트 런타임에서 제공되는 것이다.
그래서 아래 비동기의 주요 사례로 나온 API는 이러한 자바스크립트 런타임에서 제공되는 것이라는 것 다시 한번 상기시켜본다.
🌖 비동기 호출 처리 방법
👉 비동기 처리를 하는 이유
비동기 함수는 결과를 예상할 수 없다.
각각의 tesk 가 걸리는 시간이 다르기 때문이다.
아래의 경우에서와 같은 경우에서 콜백 순서를 제어하기 위해서 사용한다.
🌎비동기 제어하는 방법 (callback)
▶️ 콜백
콜백 즉, 비동기 함수의 콜백 내부에서 다음 작업(비동기 함수를 호출 등)하는 것이다.
그런데 이러한 콜백을 이용한 비동기 처리는 아래와 같이 콜백 지옥을 만든다.
세 번 콜백으로 처리했을 뿐인데 벌써 가독성이 떨어진다.
▶️콜백 지옥
콜백 지옥(callback hell)이란 콜백 함수를 익명 함수로 전달하는 과정에서 또 다시 콜백 안에 함수 호출이 반복되어 코드의 들여쓰기 순준이 감당하기 힘들 정도로 깊어지는 현상을 말한다.
주로 이벤트 처리나 서버 통신과 같은 비동기 작업을 제어하기 위해서 사용되는데 이러한 프로그래밍은 가독성이 떨어지고 코드 수정을 어렵게한다.
🌎비동기를 제어하는 방법 (콜백 지옥 탈출)
1. Promise
ES6의 Promise를 이용할 수 있다.
Promise는 new 연산자와 함께 호출하고 인자로 콜백을 받는다.
Promise는 Promise를 반환한다.
Promise는 호출될 때 바로 실행되지만 그 안에 콜백은 resolve, reject 둘 중 하나가 호출 되기 전에 then 또는 catch로 넘어가지 않는다.
resolve, reject 로 성공 혹은 실패로 결과 값을 나타내어 다음 작업을 체이닝할 수 있다. (즉, 비동기 제어가 가능하다.)
then으로 작업을 이어가기 위해서는 resolve() 함수를 호출한다.
작업을 중단 혹은 err 처리를 위해서는 reject() 함수를 호출한다.
예를 들면 서버에서 데이터를 받아올 때 받아오기에 성공할 경우 resolve()함수를 호출하고 실패할 경우 reject() 함수를 호출해서 서로 다른 작업으로 이어질 수 있게 만들 수 있다
2. Promise + async/await
ES2017에서 추가 된 async/await 문법을 이용한 방법이 있다.
Promise로 비동기 처리를 하더라도 콜백 지옥이 연상되는 것을 알 수 있었다. (then 안에 Promise 안에 then 안에 Promise 안에…)
비동기 작업을 수행하고자 하는 함수 앞에 aynce를 표기하고, 함수 내부에서 실질적인 비동기 작업이 필요한 위치마다 await을 표기하는 것만으로 뒤의 내용을 Promise로 자동 전환하고 해당 내용이 resolve된 이후에야 다음으로 진행된다.
