
🌖자바스크립트 스케쥴링
일정 시간이 지난 후에 원하는 함수를 예약 실행(호출)할 수 있게 하는 것을 '호출 스케줄링(scheduling a call)'이라고 합니다.
호출 스케줄링을 구현하는 방법은 두 가지가 있습니다.
- setTimeout을 이용해 일정 시간이 지난 후에 함수를 한번 실행하는 방법 (반복하게하려면 재귀나 중첩)
- setInterval을 이용해 일정 시간 간격을 두고 함수를 반복 실행하는 방법
📍차이점
-
setTimeout : 실행중 다른 setTimeout로 인해 함수가 호출되도 기존에 실행된 함수에 영향을 주지 않는다.
setTimeout(func, milliseconds); -
setInterval : 실행중 다른 setInterval로 인해 함수가 호출되면 기존에 실행되던 함수는 종료된다.
🌎 setTimeout() 사용법
어떤 코드를 바로 실행하지 않고 일정 시간 기다린 후 실행해야하는 경우가 있는데요. 이럴 때는 자바스크립트의 setTimeout() 함수를 사용할 수 있습니다.
setTimeout() 함수는 첫번째 인자로 실행할 코드를 담고 있는 함수를 받고, 두번째 인자로 지연 시간을 밀리초(ms) 단위로 받습니다.
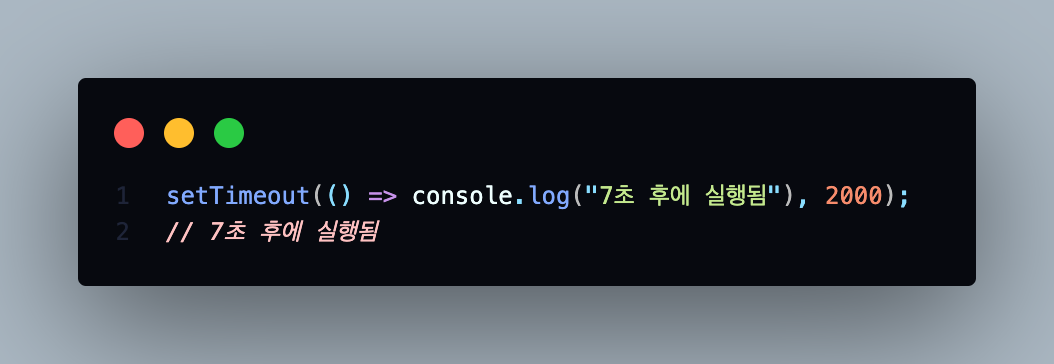
간단한 예로, 2초를 기다린 후에 어떤 문자열을 콘솔에 출력해보겠습니다.

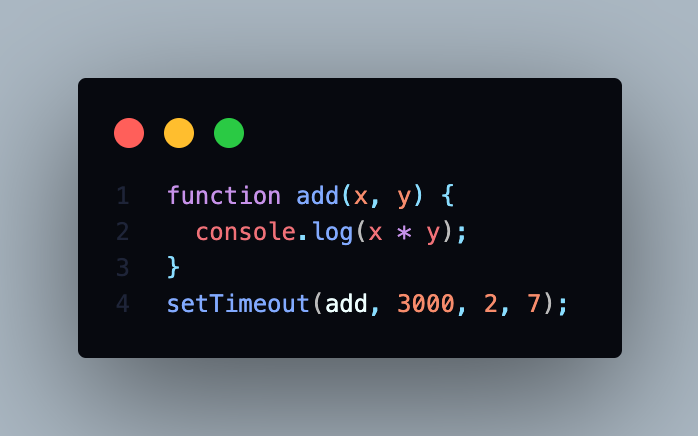
setTimeout() 함수는 세번째 인자부터는 가변 인자를 받는데요. 첫번째 인자로 넘어온 함수가 인자를 받는 경우, 이 함수에 넘길 인자를 명시해주기 위해서 사용합니다.

- setTimeout() 함수는 타임아웃 아이디(Timeout ID)라고 불리는 숫자를 반환하는데요.
- 타임아웃 아이디는 setTimeout() 함수를 호출할 때 마다 내부적으로 생성되는 타이머 객체를 가리키고 있습니다.
- 이 값을 인자로 clearTimeout() 함수를 호출하면 기다렸다가 실행될 코드를 취소할 수 있습니다.
🌎setInterval() 사용법
웹페이지의 특정 부분을 주기적으로 업데이트해줘야 하거나, 어떤 API로 부터 변경된 데이터를 주기적으로 받아와야 하는 경우가 있는데요. 이럴 때는 자바스크립트의 setInterval() 함수를 사용할 수 있습니다.
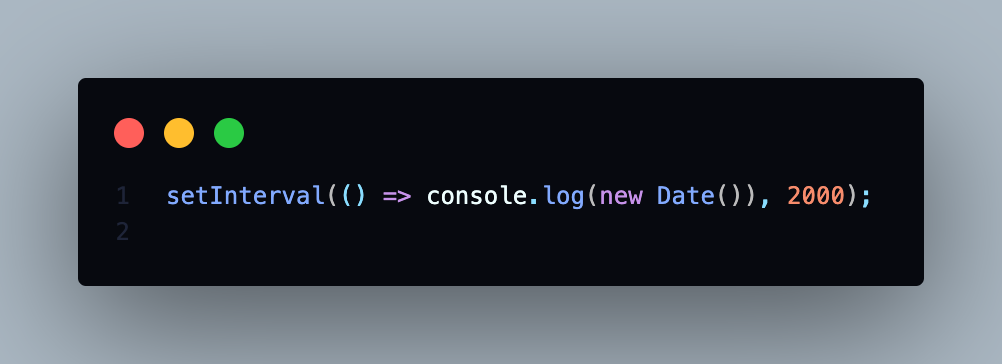
- setInterval() 함수는 어떤 코드를 일정한 시간 간격을 두고 반복해서 실행하고 싶을 때 사용합니다.
- 함수 API는 setTimeout() 함수와 대동소이한데요. 첫번째 인자로 실행할 코드를 담고 있는 함수를 받고, 두번째 인자로 반복 주기를 밀리초(ms) 단위로 받습니다.