
1. 자바스크립트 데이터 타입
기본형
* 숫자, 문자열, 불리언, null, undefined
참조형
- 객체, 배열, 함수, 정규표현식 등...
2. 메모리 & 데이터 (참고)
- 컴퓨터는 모든 데이터를 0 또는 1로 이해함.
- 이 하나의 조각을 bit(비트)라고 한다.
- 비트 단위로 메모리를 읽는 것은 비효율적
- 그래서 byte(바이트) 단위가 생겨남.
- byte = 8*1비트 (1byte는 8개의 bit로 구성됨).
- 정적타입인 JAVA, C, C++ 등 데이터 타입별로 바이트 크기 지정. (short : 2byte, int: 4byte 등)
- 자바스크립트는 정수형인지 소수형인지 구분 X (숫자라면 8Byte)
- 형변환 부담 가능성 줄어듬.
3. 타입별 데이터 할당 방법.
- 3.1 기본형인 경우
var a; // 변수 a 선언
a = 10; // 변수 a에 10 할당
(1) 임의의 주소 (1111)의 공간을 식별자 a로 채운다.
(2) 먼저 데이터 영역에 10이라는 값이 있는지 찾는다.
(3) 없다면 임의의 주소(2222)의 공간에 10을 저장한다.
(4) 그리고 식별자 a를 검색한다.(1111)
(5) 10을 저장한 곳의 주소(2222)를 (1111)에 넣는다.
- 3.2 참조형인 경우
var obj;
obj = {
name : 'coder_H',
age : 23
};
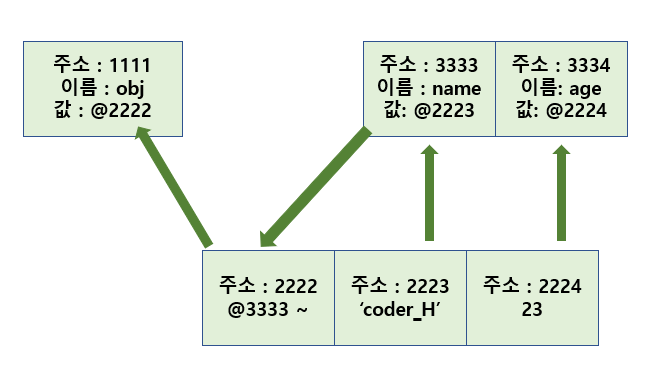
(1) 임의의 주소(@1111)에 공간을 식별자 obj로 채운다.
(2) 여기서 이 데이터는 여러개의 변수와 값들을 모아놓은
객체이다. 이 객체의 프로퍼티들을 저장하기 위해 별도의 공간(@3333~)을 마련하고 임의의 주소(@2222)에 저장한다.
(3) @3333, @3334에 이름 name과 age를 저장한다.
(4) 'coder_H'가 있는지 검색하고 없으면 새로 할당(@2223)
(5) 이 주소를 @3333에 저장한다.
(6) 23이 있는지 검색하고 없으면 새로 할당 (@2224)
(7) 이 주소를 @3334에 할당
var obj;
obj = {
name : 'coder_H',
age : 23
};
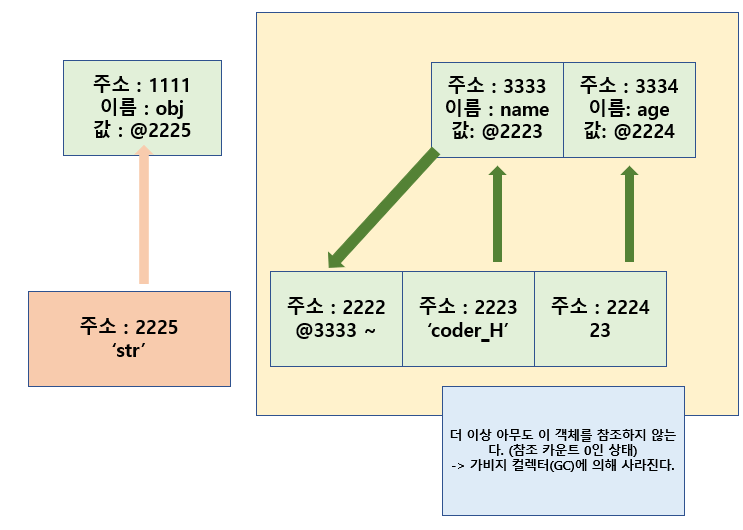
obj = 'str'; // 새로운 값 할당
여기서, obj에 새로운 값인 문자열 'str'을 할당했다.
여기서 기존에 참조하고 있던 객체는 참조카운트가 0이 되며 가비지 컬렉터에 의해 사라지게 된다.
😀 직접할당 및 주소할당의 차이
자바스크립트는 값의 주소를 저장하는 방식이다.
그럼 값을 직접 저장하는 방식과 어떤 차이가 있을까?
- 직접 할당
- 데이터 할당시에는 빠르다.
- 비교하는데에 비용이 많이 든다.
- 메모리 낭비가 심하다.
- 주소 할당
- 데이터 할당시에는 느리다.
- 비교에 비용이 들지 않는다.
== 같은 값이 전체 메모리 공간상에 오직 하나만 존재!
== 불변값!
== 기본형 데이터는 불변값 - 메모리 낭비 최소화
참고 :
1. 코어자바스크립트
2. 인프런 - 코어자바스크립트