오늘 한 일
- 웹 개발 1주차 강의 (html/css/bootstrap)
- 웹 개발 2주차 강의 (javascript/jQuery)
- 웹 개발 3주차 강의 (fetch/Api)
CSS
.main {
...
}
body {
...
}main에는 .이 붙어있고 body에는 .이 붙지 않는 이유?
- .이 있음: 이름표 (class, id 등)
- .이 없음: 태그 이름
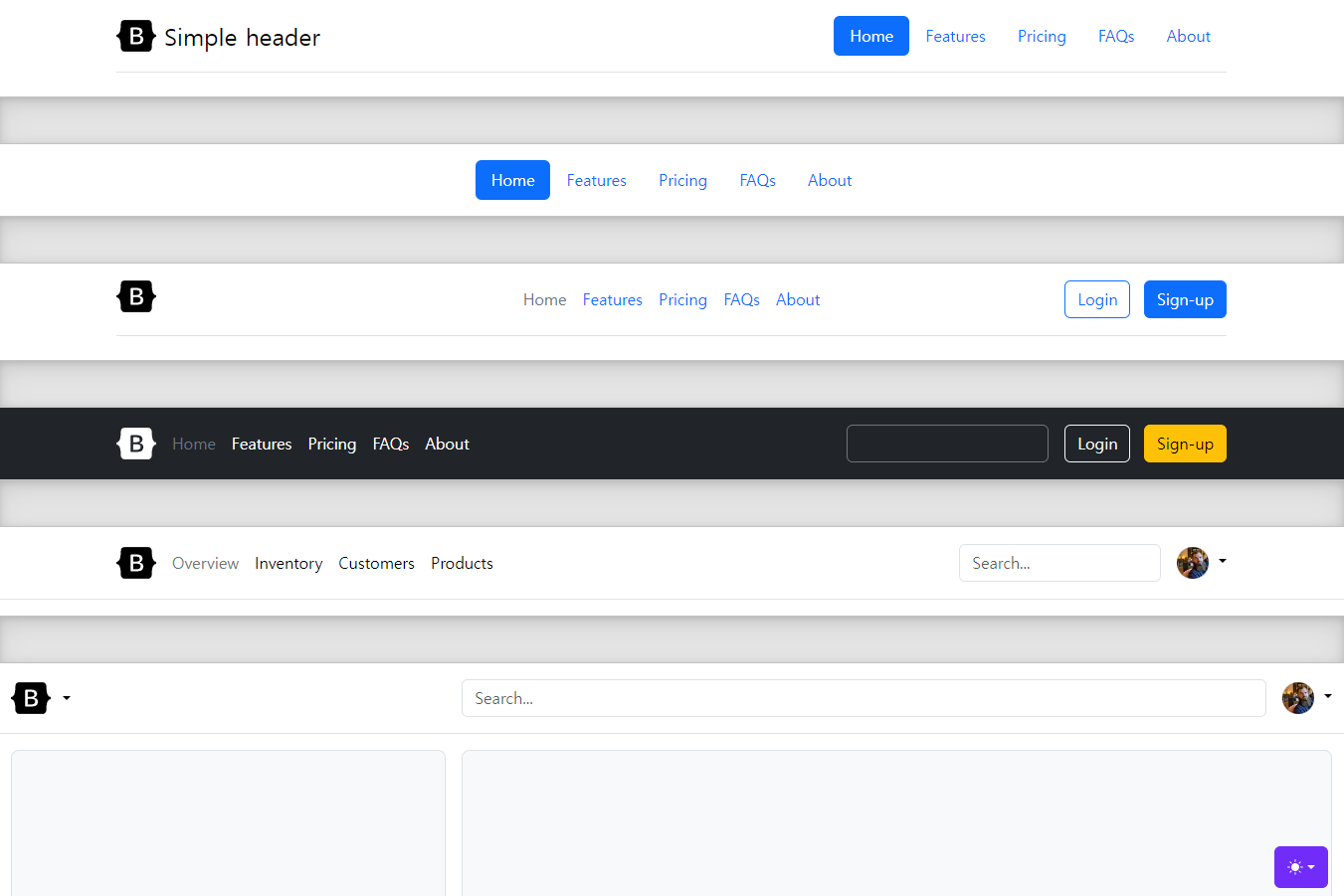
Bootstrap 예시 가져오는 법
아무 코드도 적혀있지 않은 bootstrap 예시는 어떻게 가져올까?

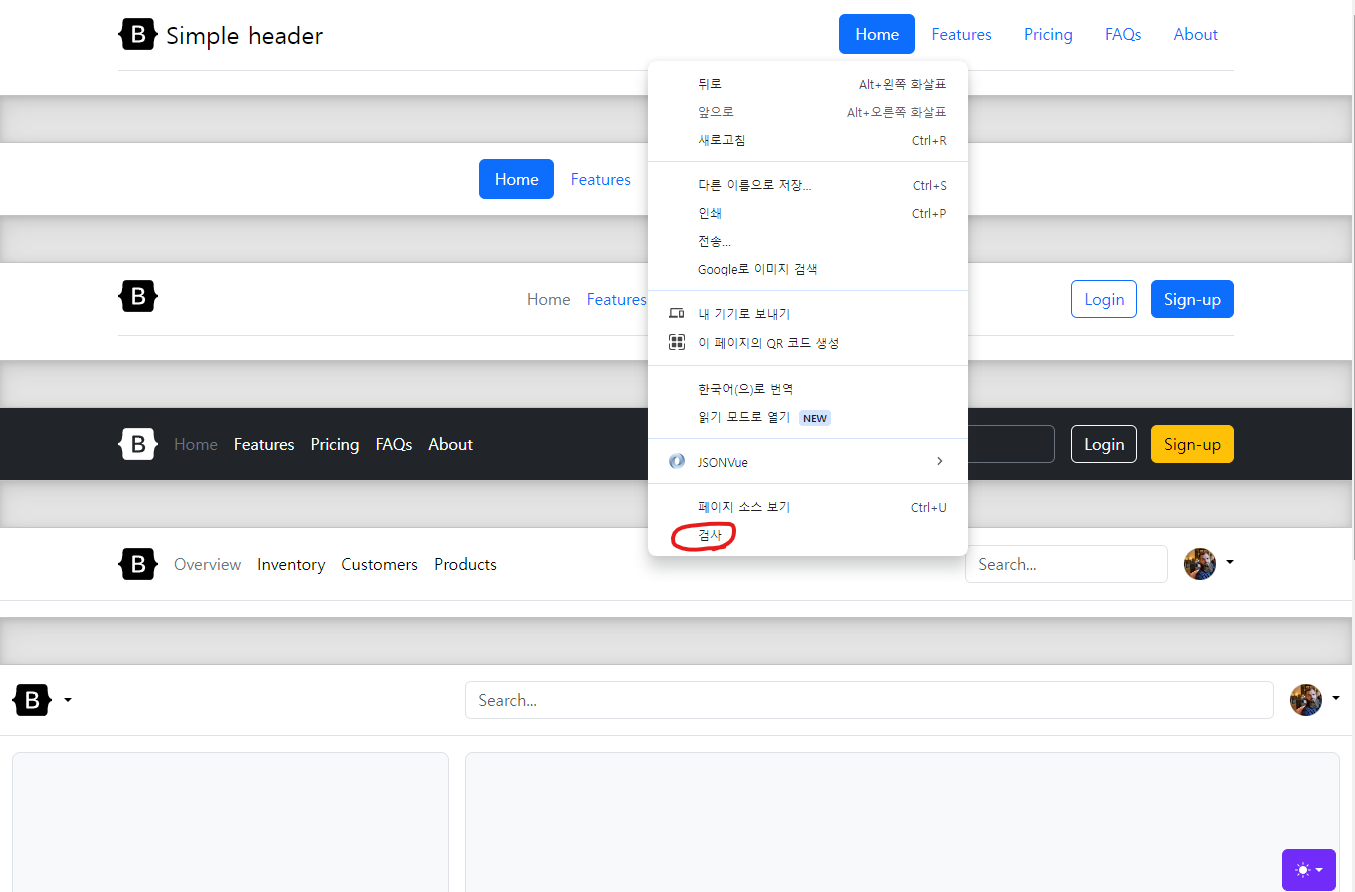
1. 해당 컴포넌트에 우클릭 -> 검사 클릭

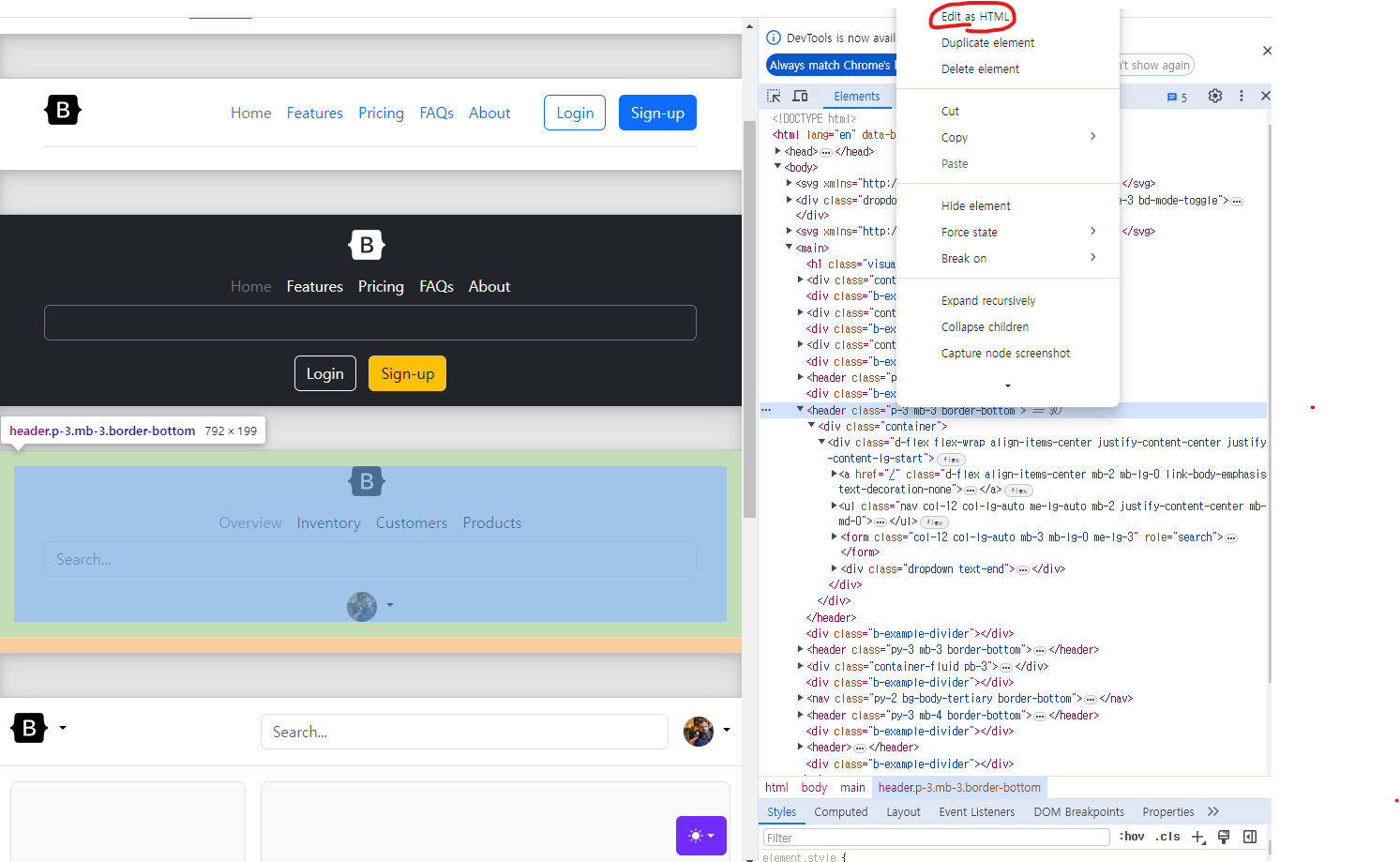
2. 개발자도구에서 우클릭 -> Edit as HTML 클릭 후 전체 복사

오늘의 문제 해결
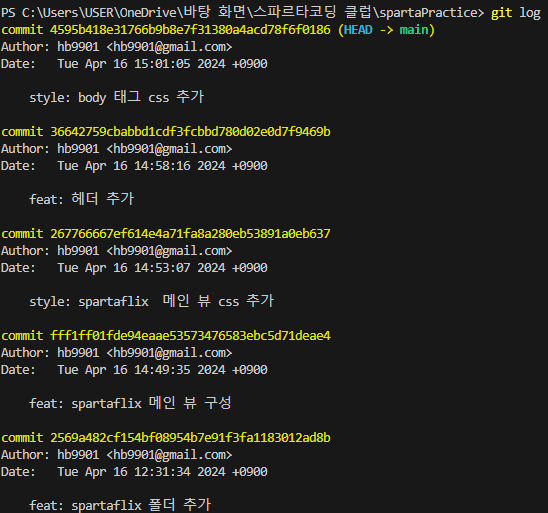
목표: commit 컨벤션을 지키자!

- 그동안 css 수정이 style이라 생각하고 commit을 작성하였으나 design을 사용한다는 것을 알게 되었다.
- push 하지 않은 20개의 commit을 수정해야 했다.
해결 방안
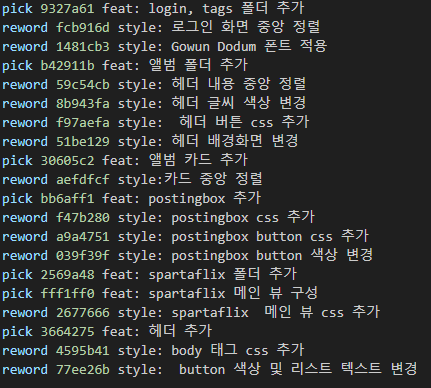
git rebase -i HEAD~(숫자)
수정하고 싶은 commit의 pick -> reword로 수정
그런데... 어라?
그 많던 commit들이 다 날라가고 폴더도 사라졌다...
추가적인 해결 방안
git rebase –continue
git rebase는 한 번에 하나의 commit만 수정할 수 있다. 따라서 git rebase의 contiue 옵션을 통해서 모든 commit을 수정해 주어야 한다.
사소한 팁
alt + shift + f => 코드 정렬하기