내일배움캠프
1.[TIL] 내일배움캠프 React 과정 2024.04.16

2.[TIL] 내일배움캠프 React 과정 2024.04.17

3.[TIL] 내일배움캠프 React 과정 2024.04.18

4.[TIL] 내일배움캠프 React 과정 2024.04.19

5.[TIL] 내일배움캠프 React 과정 2024.04.22

6.[TIL] 내일배움캠프 React 과정 2024.04.24

7.[TIL] 내일배움캠프 React 과정 2024.04.25

8.[TIL] 내일배움캠프 React 과정 2024.04.26

9.[TIL] 내일배움캠프 React 과정 2024.04.29

10.[TIL] 내일배움캠프 React 과정 2024.04.30

11.[TIL] 내일배움캠프 React 과정 2024.05.01

12.[TIL] 내일배움캠프 React 과정 2024.05.02

13.[TIL] 내일배움캠프 React 과정 2024.05.03

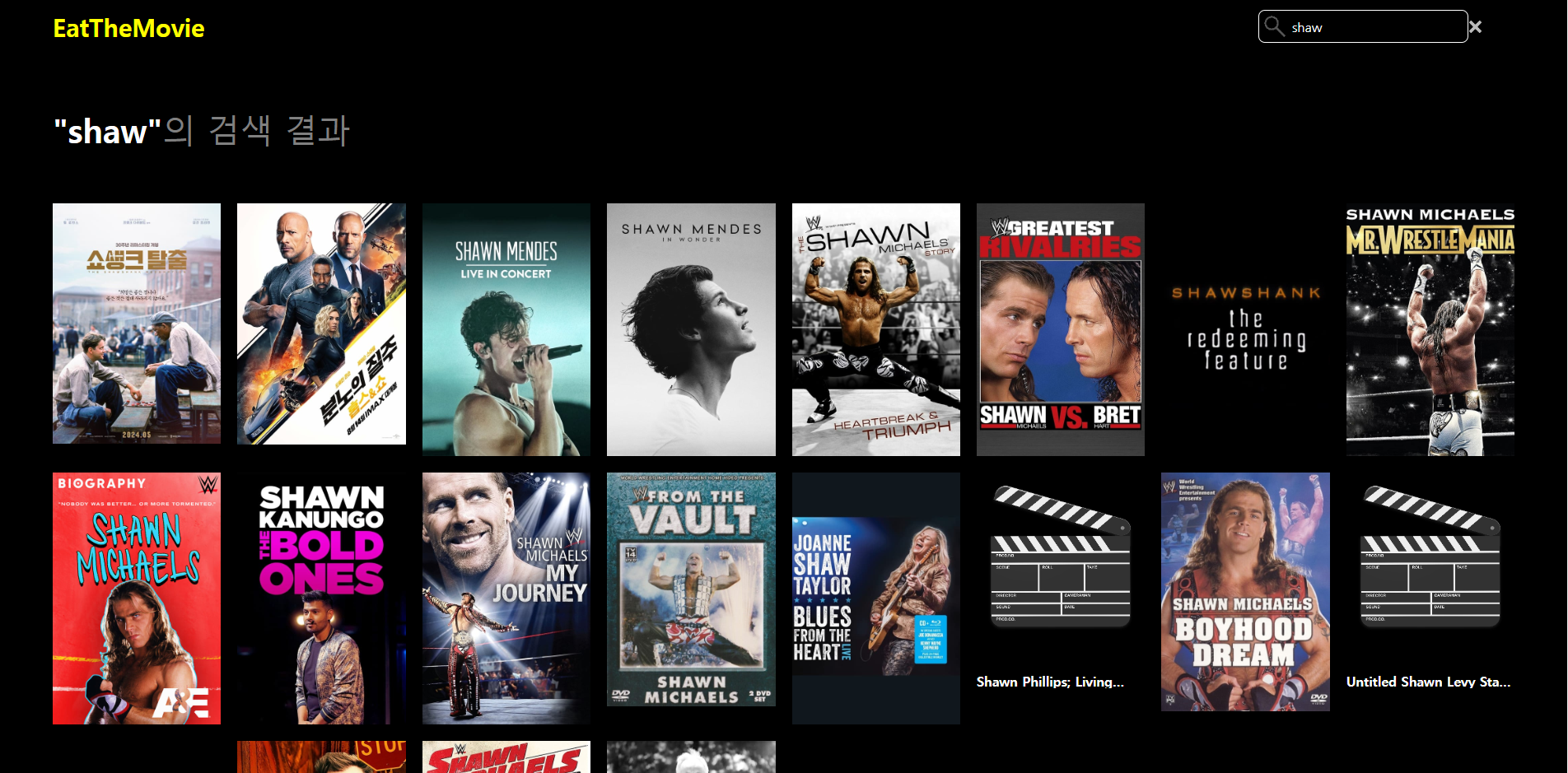
오늘의 한 일 코딩테스트 연습 문제 링크 팀 프로젝트 scroll out 라이브러리 적용 무한 스크롤 코드 리팩토링 오늘의 기능 구현 1. scrollOut 라이브러리를 활용한 fade in, out 효과 scrollOut이란? scroll 변화를 감지해 css 효과를 줄 수 있는 라이브러리 그냥 내렸을 때보다 영화 포스터가 생...
14.[TIL] 내일배움캠프 React 과정 2024.05.06

15.[TIL] 내일배움캠프 React 과정 2024.05.07

16.[TIL] 내일배움캠프 React 과정 2024.05.08

17.[TIL] 내일배움캠프 React 과정 2024.05.09

18.[TIL] 내일배움캠프 React 과정 2024.05.10

19.[TIL] 내일배움캠프 React 과정 2024.05.13

20.[TIL] 내일배움캠프 React 과정 2024.05.14

21.[TIL] 내일배움캠프 React 과정 2024.05.16

22.[TIL] 내일배움캠프 React 과정 2024.05.17

23.[TIL] 내일배움캠프 React 과정 2024.05.20

24.[TIL] 내일배움캠프 React 과정 2024.05.21

25.[TIL] 내일배움캠프 React 과정 2024.05.22

26.[TIL] 내일배움캠프 React 과정 2024.05.23

27.[TIL] 내일배움캠프 React 과정 2024.05.24

28.[TIL] 내일배움캠프 React 과정 2024.05.27

29.[TIL] 내일배움캠프 React 과정 2024.05.28

30.[TIL] 내일배움캠프 React 과정 2024.05.29

31.[TIL] 내일배움캠프 React 과정 2024.05.30

32.[TIL] 내일배움캠프 React 과정 2024.05.31

33.[TIL] 내일배움캠프 React 과정 2024.06.03

34.[TIL] 내일배움캠프 React 과정 2024.06.04

35.[TIL] 내일배움캠프 React 과정 2024.06.05

36.[TIL] 내일배움캠프 React 과정 2024.06.07

팀 프로젝트 완료
37.[TIL] 내일배움캠프 React 과정 2024.06.11

38.[TIL] 내일배움캠프 React 과정 2024.06.12

Tanstack Query - invalidateQueries
39.[TIL] 내일배움캠프 React 과정 2024.06.13

Tanstack Query - enabled
40.[TIL] 내일배움캠프 React 과정 2024.06.14

통신 과정에서의 에러 처리
41.[TIL] 내일배움캠프 React 과정 2024.06.17

제주소개 프로젝트 기획
42.[TIL] 내일배움캠프 React 과정 2024.06.18

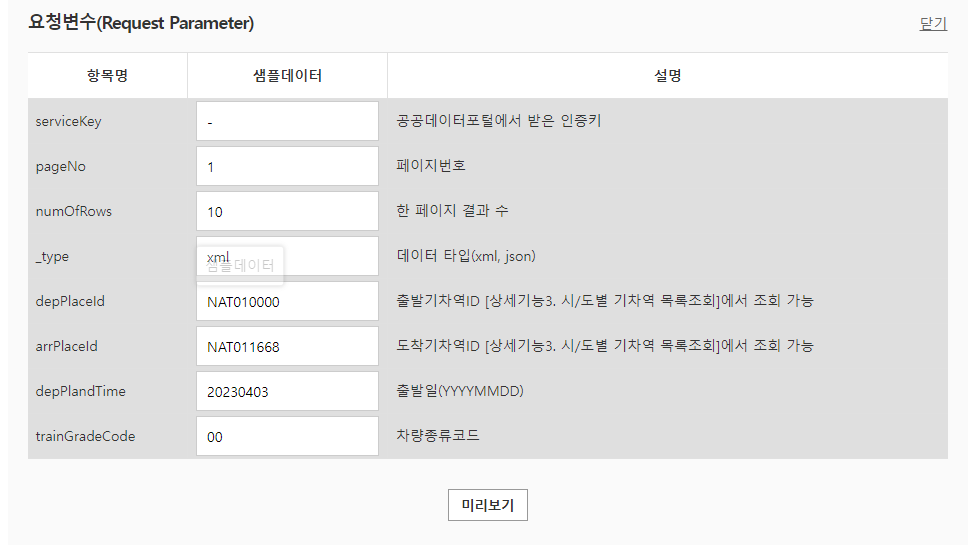
공공데이터 API 호출 오류 (SERVICE_KEY_IS_NOT_REGISTERED_ERROR)
43.[TIL] 내일배움캠프 React 과정 2024.06.19

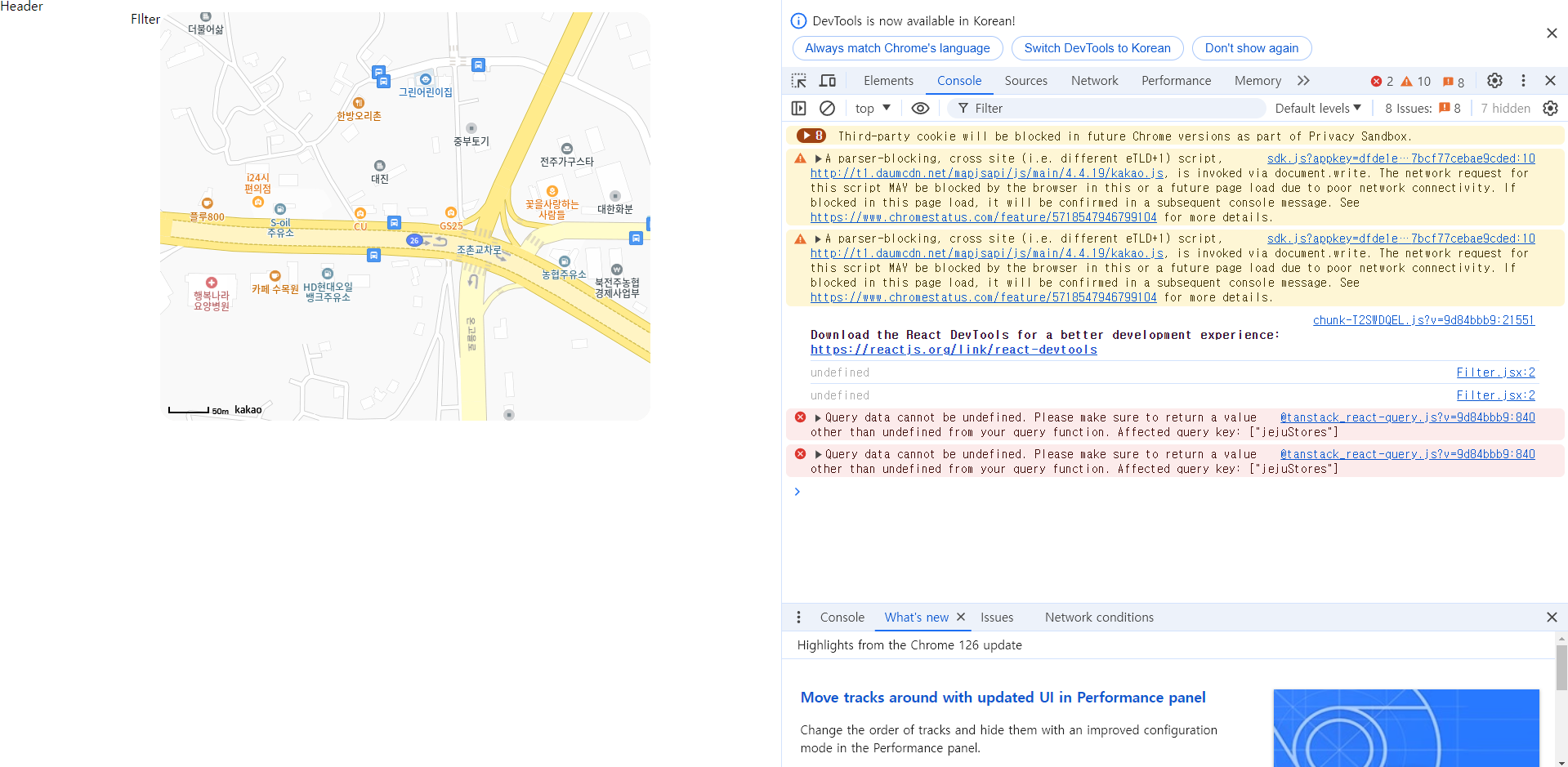
공공데이터 API 호출 오류2 (SERVICE_KEY_IS_NOT_REGISTERED_ERROR)
44.[TIL] 내일배움캠프 React 과정 2024.06.20

45.[TIL] 내일배움캠프 React 과정 2024.06.21

제일양심있주 (팀프로젝트) 마무리
46.[TIL] 내일배움캠프 React 과정 2024.06.24

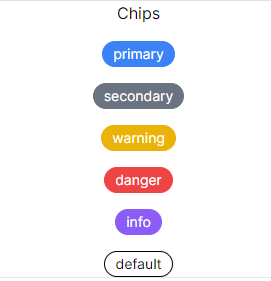
재사용성 높은 컴포넌트 만들기
47.[TIL] 내일배움캠프 React 과정 2024.06.25

Jeju 프로젝트 2차 기획
48.[TIL] 내일배움캠프 React 과정 2024.06.26

Generic Type 멋지게 사용하기, env 타입 오류, invalidateQueries 타입 오류
49.[TIL] 내일배움캠프 React 과정 2024.06.27

Object key가 string일 때 발생하는 오류document.getElementsByName에서 input 속성을 찾을 수 없는 경우
50.[TIL] 내일배움캠프 React 과정 2024.06.28

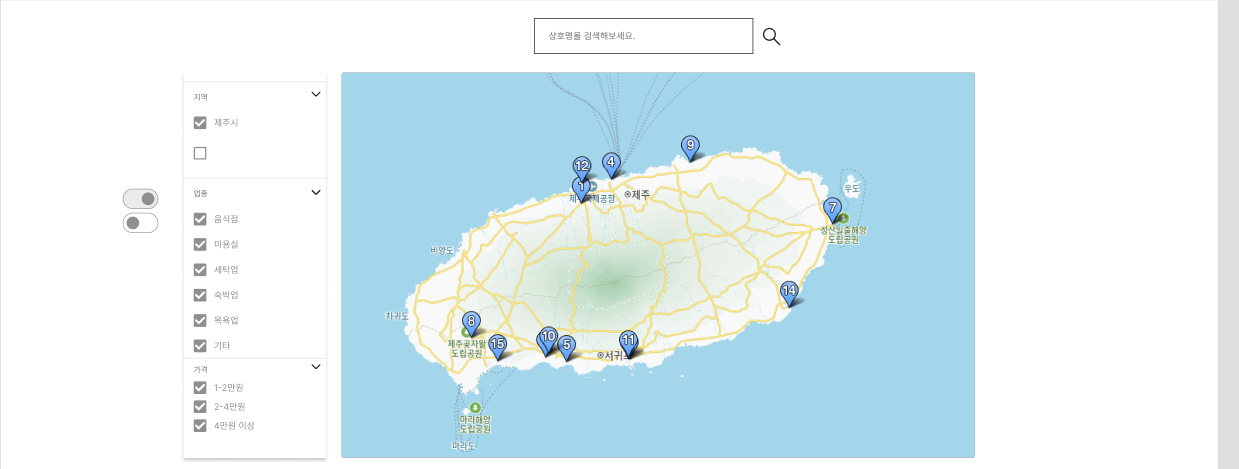
체크박스에서 1개만 선택가능하게 하기
51.[TIL] 내일배움캠프 React 과정 2024.07.01

52.[TIL] 내일배움캠프 React 과정 2024.07.02

CVA 라이브러리 Type Handling 하기
53.[TIL] 내일배움캠프 React 과정 2024.07.03

Next.js와 useInfiniteQuery를 활용하여 무한 스크롤 구현하기
54.[TIL] 내일배움캠프 React 과정 2024.07.04

Vercel 배포와 환경 변수
55.[TIL] 내일배움캠프 React 과정 2024.07.05

56.[TIL] 내일배움캠프 React 과정 2024.07.08

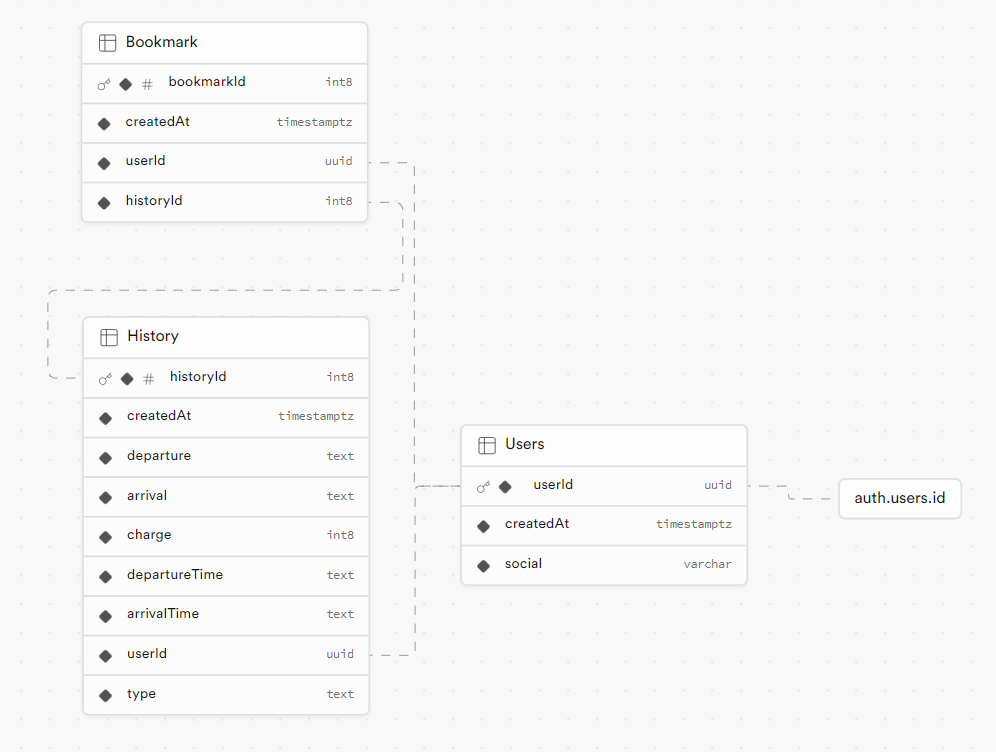
.gitignore와 관계형 테이블
57.[TIL] 내일배움캠프 React 과정 2024.07.09

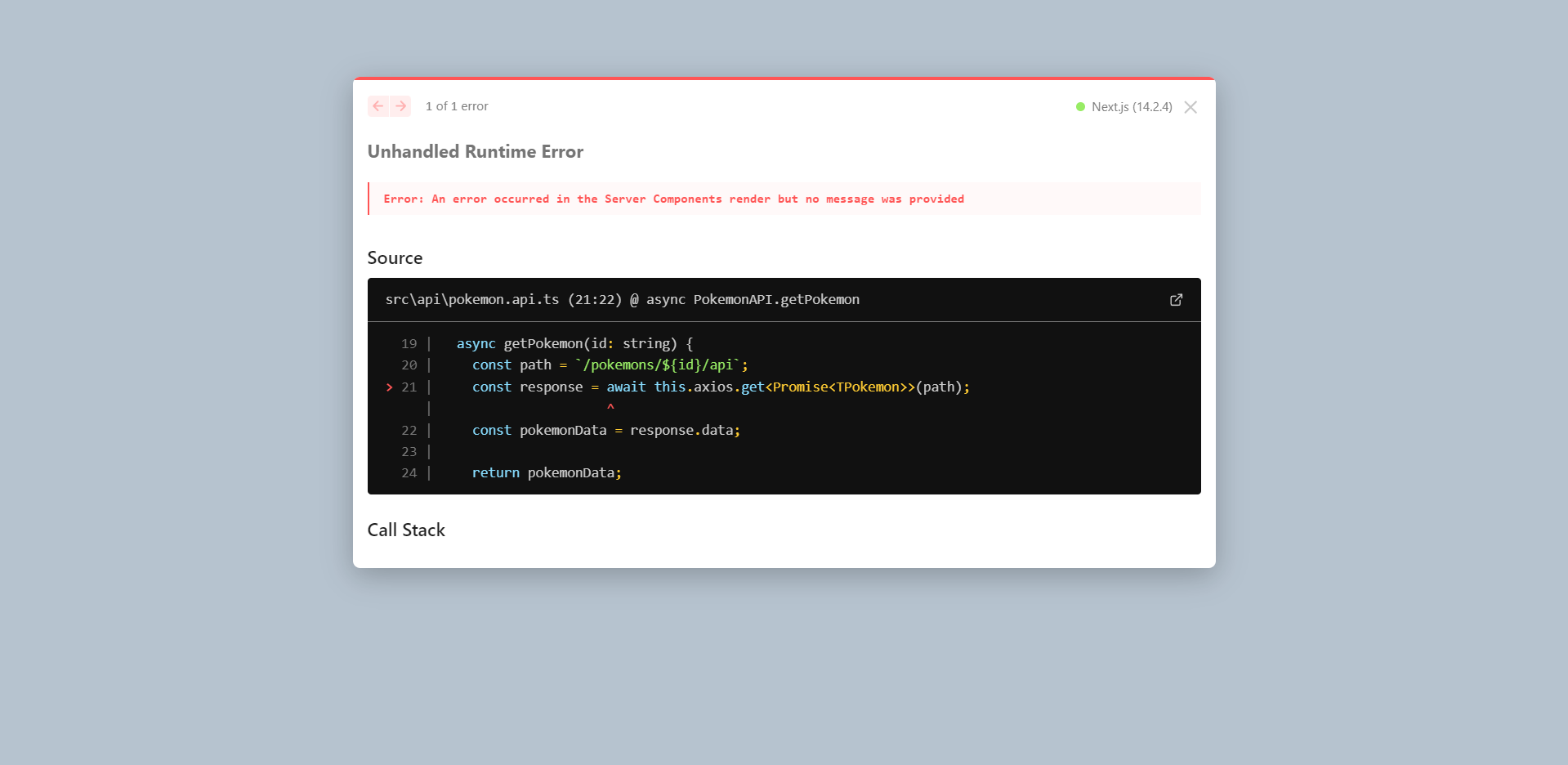
api 호출 문제(기획), next.js Debugging, axios interceptors
58.[TIL] 내일배움캠프 React 과정 2024.07.10

hydration이란?
59.[TIL] 내일배움캠프 React 과정 2024.07.11

로딩 컴포넌트 구현하기
60.[TIL] 내일배움캠프 React 과정 2024.07.16

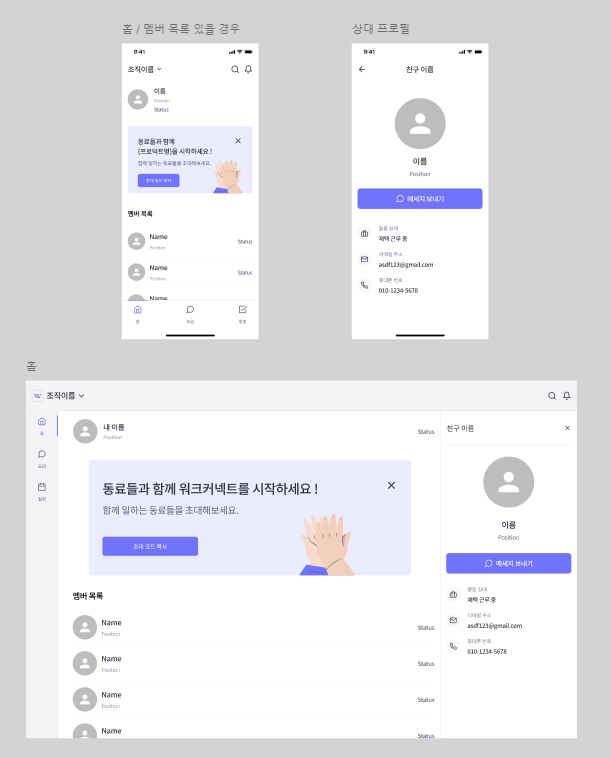
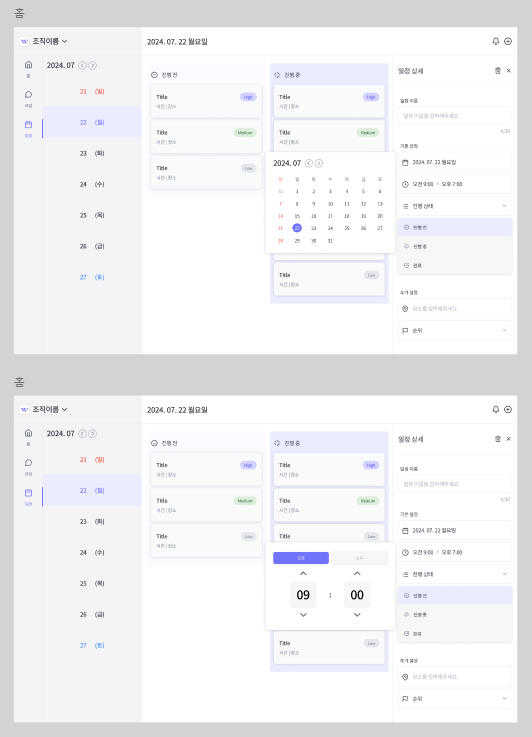
기획하기
61.[TIL] 내일배움캠프 React 과정 2024.07.18

기획하기3
62.[TIL] 내일배움캠프 React 과정 2024.07.17

기획하기2
63.[TIL] 내일배움캠프 React 과정 2024.07.19

기획하기4
64.[TIL] 내일배움캠프 React 과정 2024.07.22

webRTC vs livekit, socket vs supabase 기술 선택 1
65.[TIL] 내일배움캠프 React 과정 2024.07.23

기획 확장
66.[TIL] 내일배움캠프 React 과정 2024.07.24

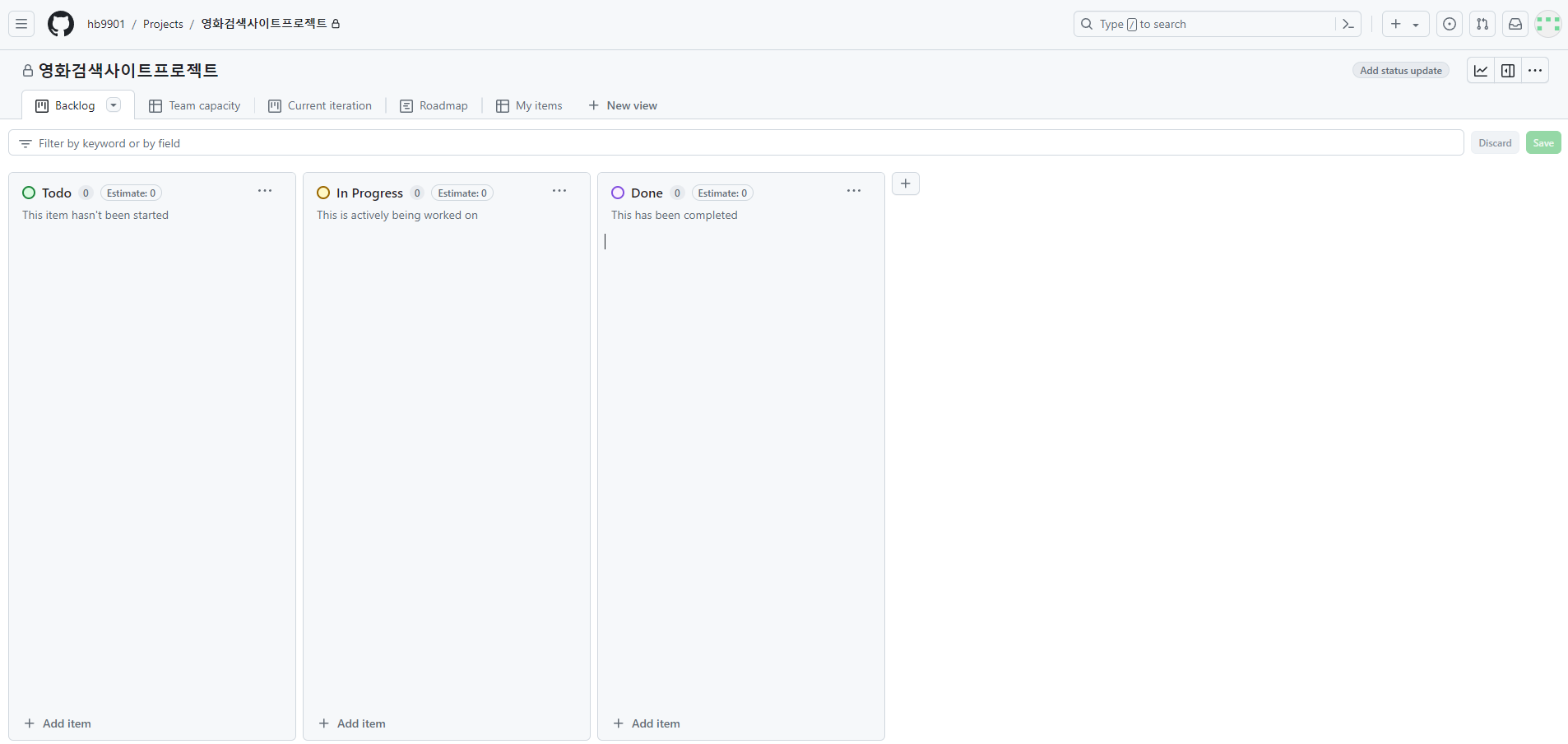
기획하기5 (db 수정, 백로그 작성)
67.[TIL] 내일배움캠프 React 과정 2024.07.25

formData를 사용한 image api 통신 (미완)
68.[TIL] 내일배움캠프 React 과정 2024.07.26

오늘의 한 일 프로필 페이지 메시지 버튼 기능 구현 todolist 기능 구현 dayjs format 활용하기
69.[TIL] 내일배움캠프 React 과정 2024.07.29

데이터 호출 순서 handling하기
70.[TIL] 내일배움캠프 React 과정 2024.07.30

TanstackQuery Enabled
71.[TIL] 내일배움캠프 React 과정 2024.07.31

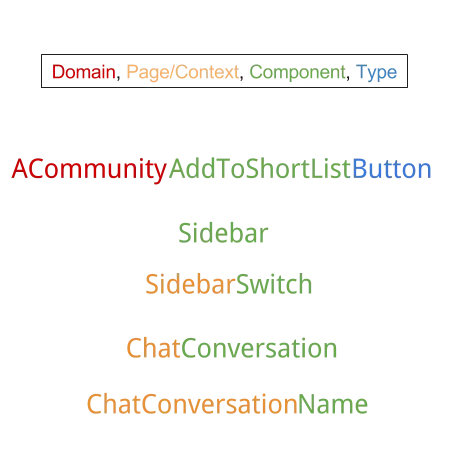
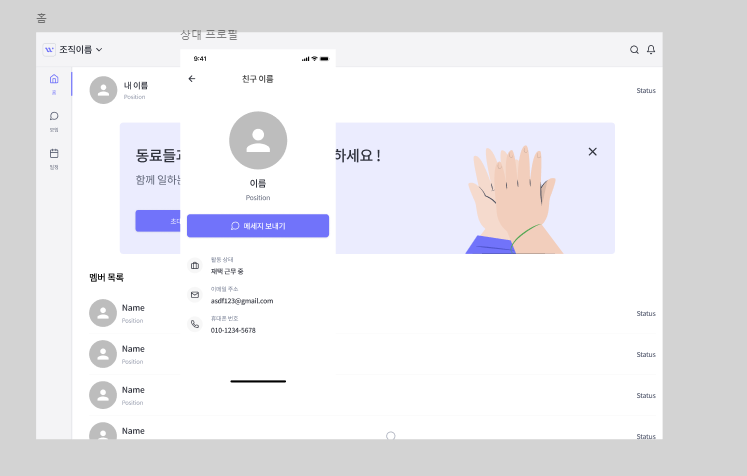
시스템 컴포넌트 사용하면서 제작자와 소통하기
72.[TIL] 내일배움캠프 React 과정 2024.06.10

73.[TIL] 내일배움캠프 React 과정 2024.08.02

tanstackQuery를 활용하여 접속 속도 높이기
74.[TIL] 내일배움캠프 React 과정 2024.08.05

최종프로젝트-중간발표 && tanstackQuery를 활용한 기능 향상2
75.[TIL] 내일배움캠프 React 과정 2024.08.06

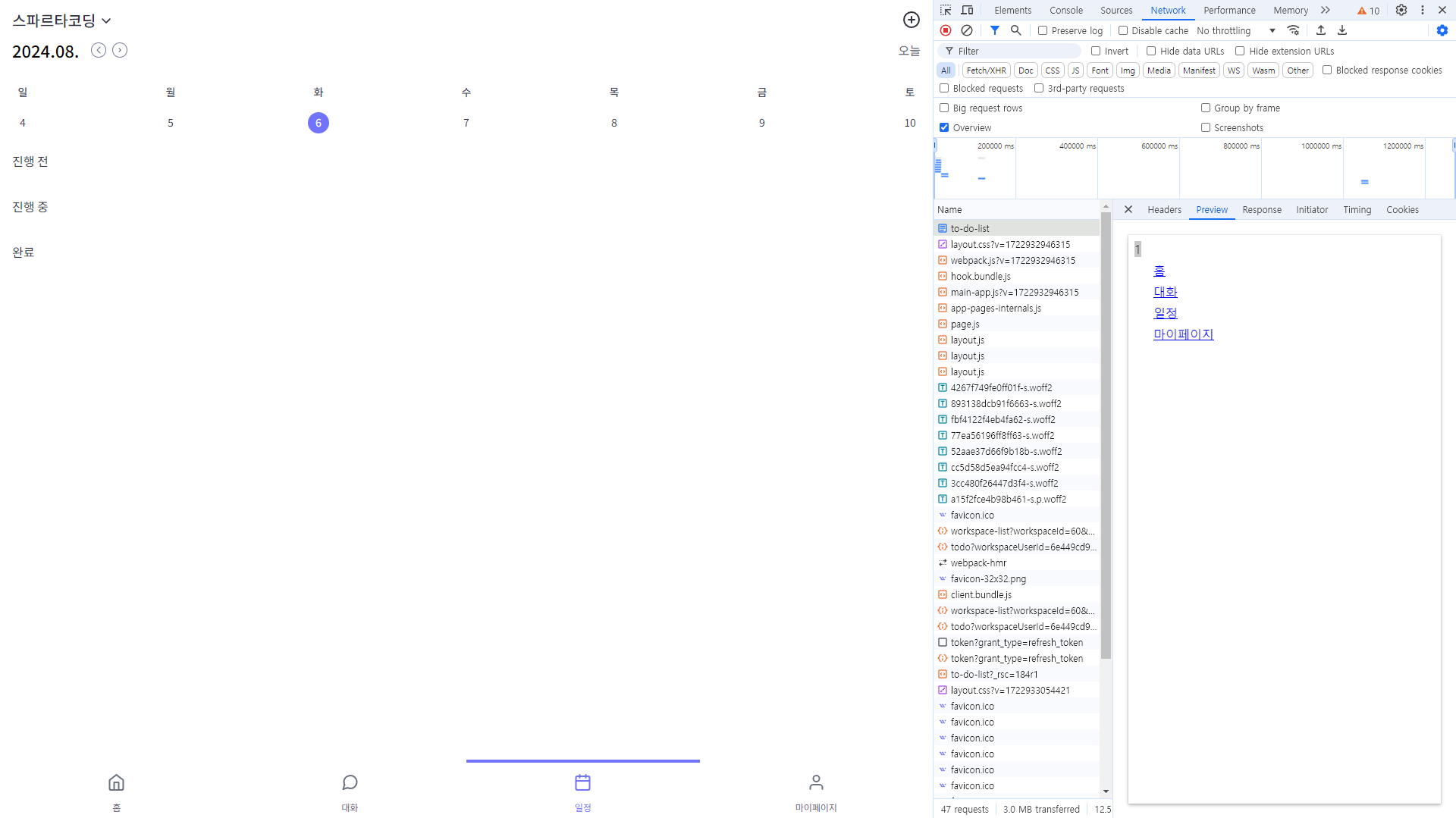
use client
76.[TIL] 내일배움캠프 React 과정 2024.08.07

디자이너님에게 의견 주장하기
77.[TIL] 내일배움캠프 React 과정 2024.08.08

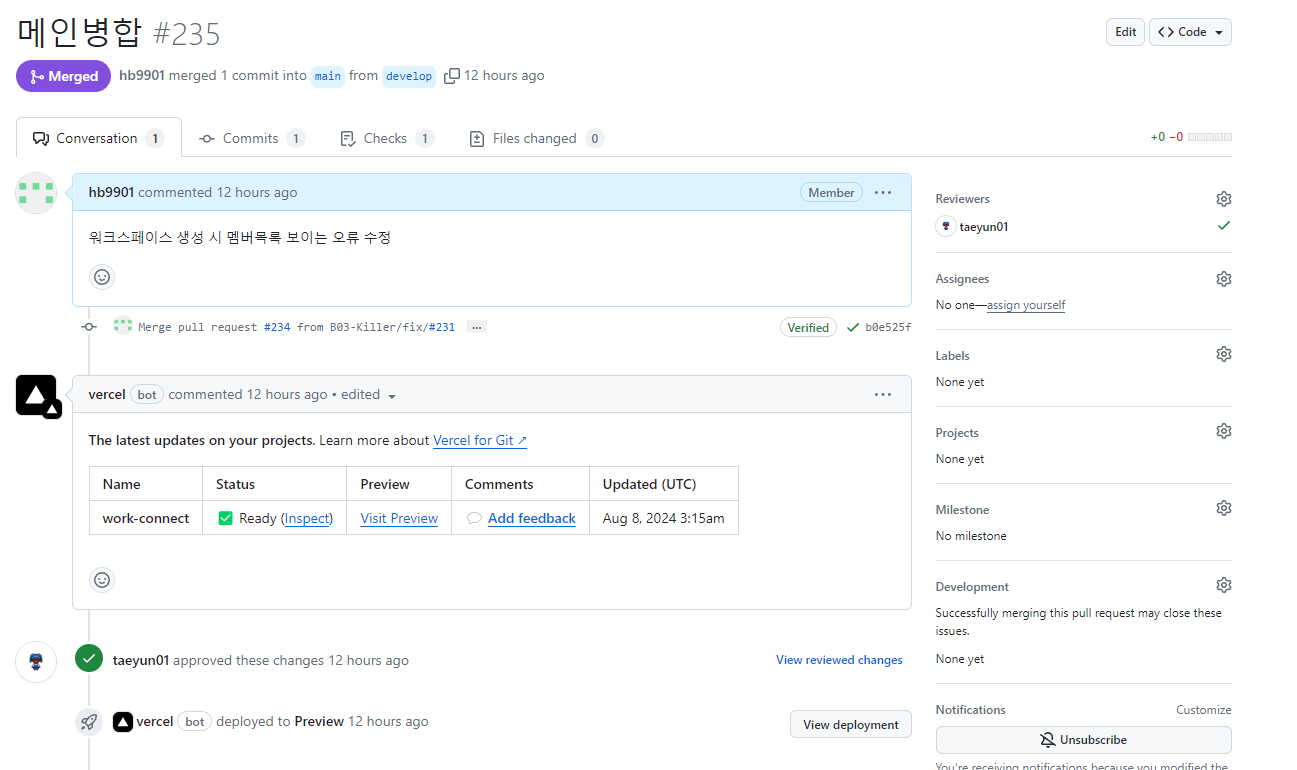
git cherry-pick
78.[TIL] 내일배움캠프 React 과정 2024.08.13

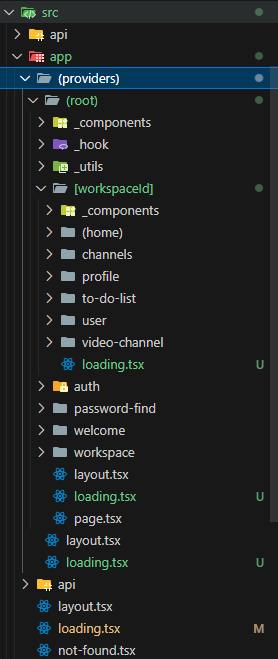
Parallel Routing
79.[TIL] 내일배움캠프 React 과정 2024.08.14

absolute와 relative 속성을 이용하여 모달창 디자인 반영하기
80.[TIL] 내일배움캠프 React 과정 2024.08.19

Next.js의 loading.tsx
81.[TIL] 내일배움캠프 React 과정 2024.08.20

최종 프로젝트 완료