오늘의 한 일
- 코딩 테스트 연습
- 팀 프로젝트
- title 변경
- 헤더 변경
- 검색 창 변경
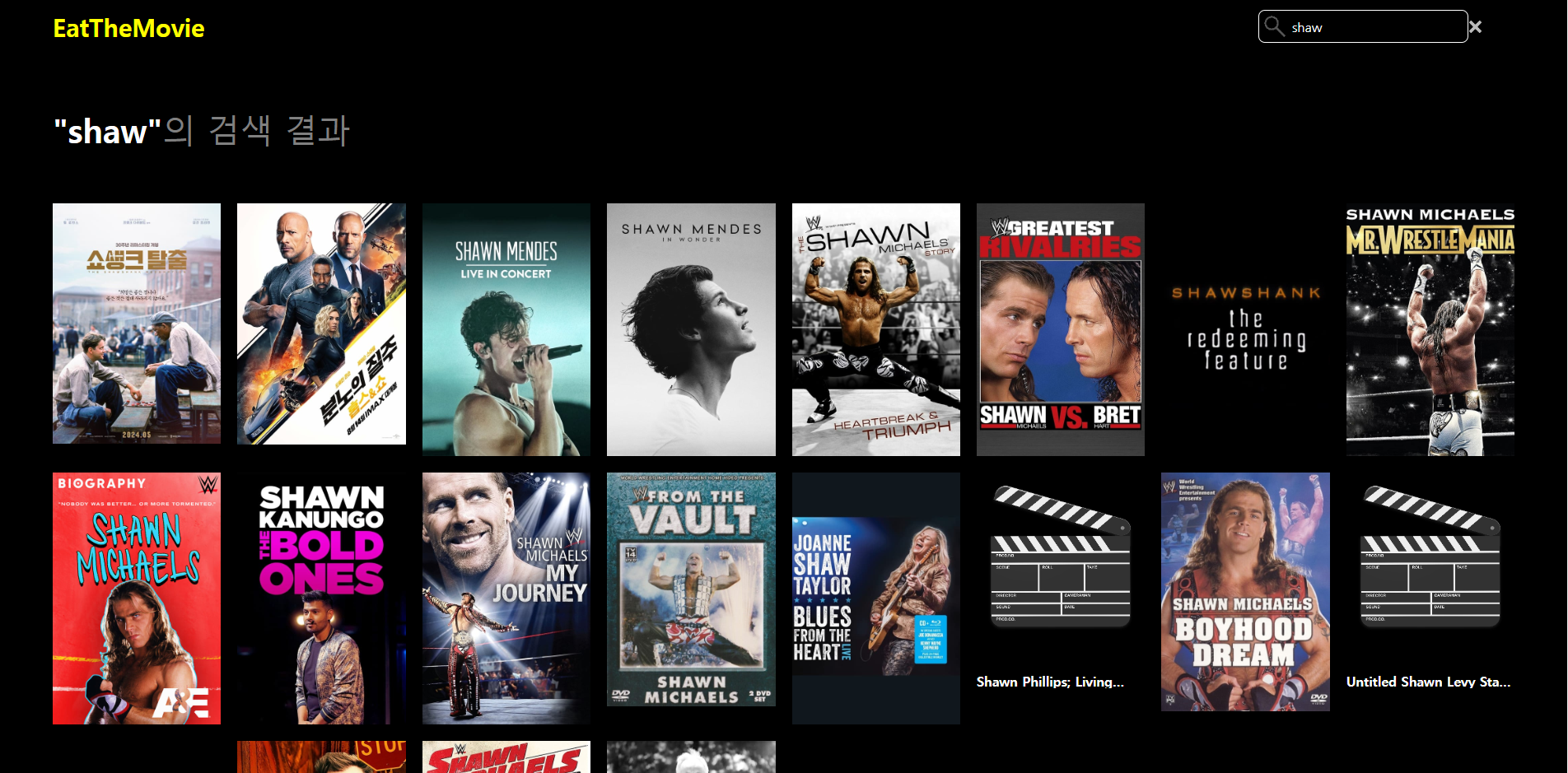
- 검색 결과 UI 변경
오늘의 문제 해결
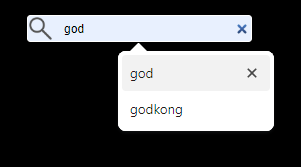
문제: 검색창의 자동 완성 기능을 없애자!
-
원래 의도한 검색창

-
자동 완성이 뜨고 나서 원래 의도와 다른 색깔이 배경으로 뜬다

문제 해결
- 문제가 오래 고민한 거에 비해 쉽게 풀렸다
<input autocomplete="off"/>- autocomplete 속성을 통해서 자동완성 기능을 사용할 수 없게 할 수 있었다
추가사항
- 돋보기를 mouseover시 검색창이 나타나는 애니메이션도 구현했다

- 코드
<!--html-->
<header class="container">
<h1 id="headerTitle">EatTheMovie</h1>
<div id="searchUI">
<img src="icons/search.png" id="search-button" class="magnifier" />
<input
type="search"
id="search-input"
placeholder="영화를 검색하세요."
aria-label="search"
autocomplete="off"
/>
<img src="icons//cancel.png" id="cancle-button"/>
</div>
</header>//css
.container {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
position: sticky;
top: 0;
z-index: 100;
height: 70px;
padding-left: 60px;
padding-right: 60px;
color: white;
background-color: black;
}
#headerTitle {
font-size: 30px;
font-weight: 700;
color: yellow;
}
#searchUI {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
#search-input {
visibility: hidden;
position: absolute;
right: 120px;
height: 40px;
width: 0px;
background-color: black;
}
#search-input:focus {
outline: none;
}
#search-input.expand {
visibility: visible;
display: flex;
border: 1px solid white;
border-radius: 8px;
color: white;
width: 255px;
padding-left: 40px;
font-size: 15px;
transition: 0.4s ease;
}
.magnifier {
position: absolute;
right: 120px;
height: 30px;
width: 30px;
cursor: pointer;
transition: 0.4s ease;
z-index: 10;
}
.magnifier.expand {
right: 340px;
}
#cancle-button {
visibility: hidden;
margin-right: 40px;
height: 15px;
width: 15px;
cursor: pointer;
}//javascript
const magnifier = document.querySelector(".magnifier");
const searchBar = document.querySelector("#search-input");
const cancleBtn = document.querySelector("#cancle-button");
magnifier.addEventListener("mouseover", () => {
searchBar.classList.add("expand");
magnifier.classList.add("expand");
cancleBtn.style.visibility = 'visible';
});
cancleBtn.addEventListener("click", () => {
searchBar.classList.remove("expand");
magnifier.classList.remove("expand");
cancleBtn.style.visibility = "hidden";
})- 진짜 마지막으로 이미지가 없는 경우 대체 이미지를 넣는 코드
<img src="원래 이미지 주소.jpg" onerror="this.onerror=null; this.src='대체 이미지 주소';">- this.onerror=null은 무한 루프 방지
오늘의 회고
오늘은 검색 결과 페이지 UI 구성 및 코드 수정을 진행했다. CSS와 애니메이션은 해도해도 어려운 것 같다. 검색 페이지는 하다가 어려워서 여러 코드를 찾아봤다... 비록 닫는 버튼이 아쉽긴 하지만 그래도 성공적으로 구현해내서 뿌듯했다.
JustWatch라는 사이트를 많이 참고하고 있는데 사이트 크기를 줄였을 때 화면에 표시되는 영화 포스터의 개수를 조절하는 코드가 있는데 왜 안 되는지 덕분에 찾을 수 있었다. 근데 헤더는 어떻게 반응형으로 할 수 있을지... 일단은 최후에 생각하자
마지막으로 열정적인 팀원 덕분에 다시 마음을 다 잡을 수 있었다. 어제 한 팀원분이 기능적으로 어려운 점을 공유했는데, 다른 분들이 열심히 기능 구현할 수 있는 방법을 알아와서 공유하는 모습이 인상적이었다. 물론 내가 방법을 알려주는 것이 좋을까에 대한 고민이 있기는 했지만 잘 모르겠는 부분을 팀원들이 공부하고 알려주는 모습을 보면서 나도 조금 더 적극적일 필요가 있다는 생각이 드는 하루였다.