오늘의 한 일
- 코딩테스트 연습
- 영화 검색 사이트(팀 프로젝트)
- 반응형 css 추가
- merge
- github 특강
오늘의 문제 해결
반응형 css 추가

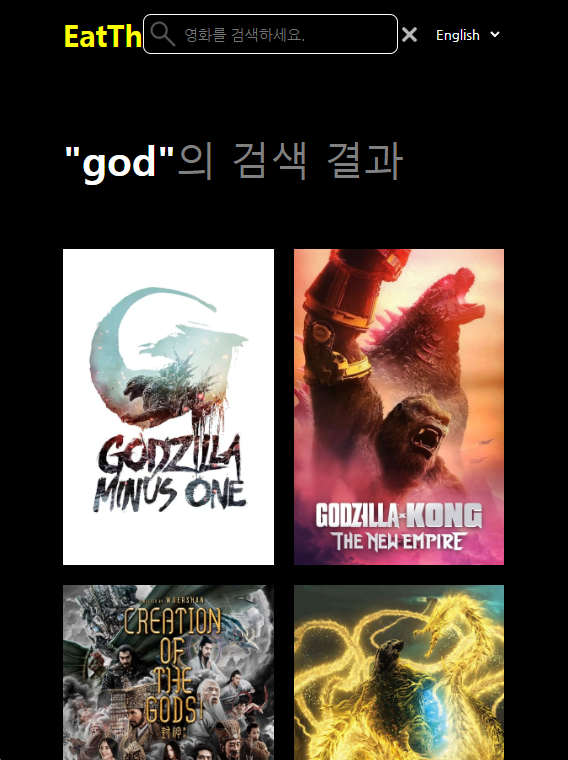
- 모바일 화면 기준인 767px에서 영화 검색 사이트를 보게 될 경우 영화 검색 창이 타이틀을 가리는 현상이 발견되었다.

- css파일에서 미디어 쿼리를 작성하여 문제를 해결하였다.
코드
@media (max-width: 767px) {
.header-container {
display: flex;
flex-direction: column;
justify-content: center;
position: sticky;
top: 0;
z-index: 100;
height: 70px;
margin-top: 15px;
padding-left: 64px;
padding-right: 64px;
gap: 30px;
color: white;
background-color: black;
}
#search-UI {
display: flex;
flex-direction: row;
align-items: center;
justify-content: end;
width: 100%;
}
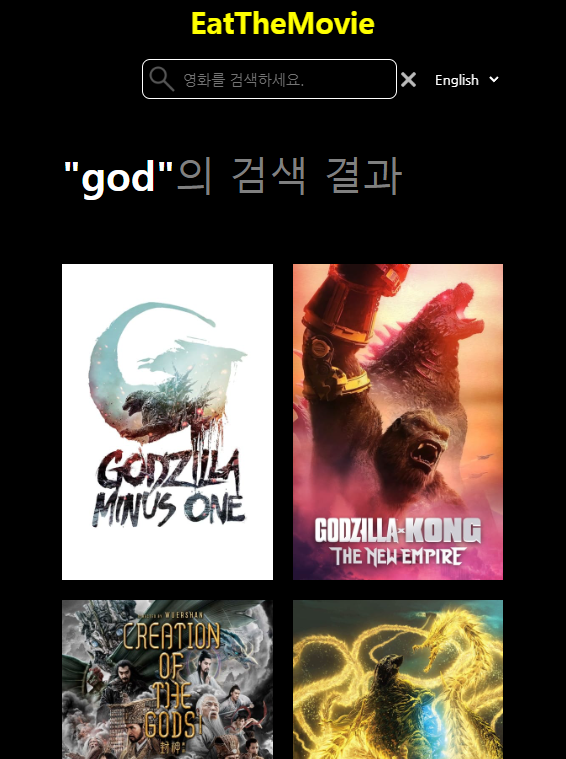
}- 이번 프로젝트에서는 문제가 되었던 크기인 모바일 크기만을 활용하였다.
- 내부 코드 핵심은 flex-direction을 column으로 수정한 것이다.
미디어 쿼리 문법

(출처: https://www.nextree.co.kr/p8622/)
- only/not
- 큰 의미는 없지만 미디어 쿼리를 지원하는 브라우저를 대상으로 할 경우 적어주는 것이 좋다.
- 미디어 타입
- all: 모든 미디어 타입
- aural: 음성 합성장치
- braille: 점자 표시 장치
- handhold: 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응하는 용도 (모바일 기기는 screen)
- print: 인쇄 용도
- projection: 프로젝터
- screen: 컴퓨터, 모바일 기기 스크린
- tty: 디스플레이 능력이 한정된 텔렉스, 터미널, 또는 수동 이동 장치등 고정된 글자를 사용하는 미디어
- embrossed: 페이지에 인쇄된 점자 표시 장치
- 속성
- width: 웹페이지의 가로 길이를 판단
- height: 웹페이지의 세로 길이를 판단
- device-width: 단말기의 물리적인 가로길이를 판단(기기의 실제 가로 길이)
- device-height: 단말기의 물리적인 세로길이(기기의 실제 세로 길이)
- orientation: width와 height을 구하여 width 값이 길면 landscape로, height 값이 길면 portrait로 판단
- aspect-ratio: width/height 비율을 판단
- device-aspect-ratio: 단말기의 물리적인 화면 비율을 판단
- color-idnex: 단말기에서 사용하는 최대 색상수를 판단
- monochrom: 흑백 컬러만을 사용하느 단말기에서 흰색과 검은색 사이의 단계를 판단
- resolution: 지원하는 해상도를 판단, 값으로 dip나 dpcm를 사용
- color: 단말기에서 사용하는 최대 색상 수의 비트 수를 판단
- 미디어 별 크기
@media (max-width: 767px){
//모바일
}
@media (min-width: 768px) and (max-width: 991px) {
// 테블릿 세로
}
@media (min-width: 992px) and (max-width: 1199px) {
// 테블릿 가로
}
@media (min-width: 1200px) {
// 데스크탑 일반
}오늘의 회고
각자 개인 코드를 모두 작성하고 드디어 합치는 날이 되었다. 다행히 큰 충돌없이 잘 합쳐져서 다행이었지만 다른 환경에서 작업하다 보니 css 등을 통일해야 하고, 서로 간의 페이지를 이동하는 함수를 구현해야하는 문제가 남아있었다. 물론 엄청 어려운 문제는 아니었지만 모두 합치고 나니 코드를 1명이서만 작업할 수 있다는 게 문제였고, 게다가 서로의 코드를 처음보면서 이해를 해야되는 부분도 있어서 시간이 생각보다도 오래걸리는 작업이었다.

