오늘의 한 일
- React 숙련주차 강의
- 개인 지출 관리 어플리케이션 (개인 과제)
- 필수 기능 구현
- github 링크
오늘의 문제 해결
문제: 태그의 ClassName을 활용한 상태 수정
-
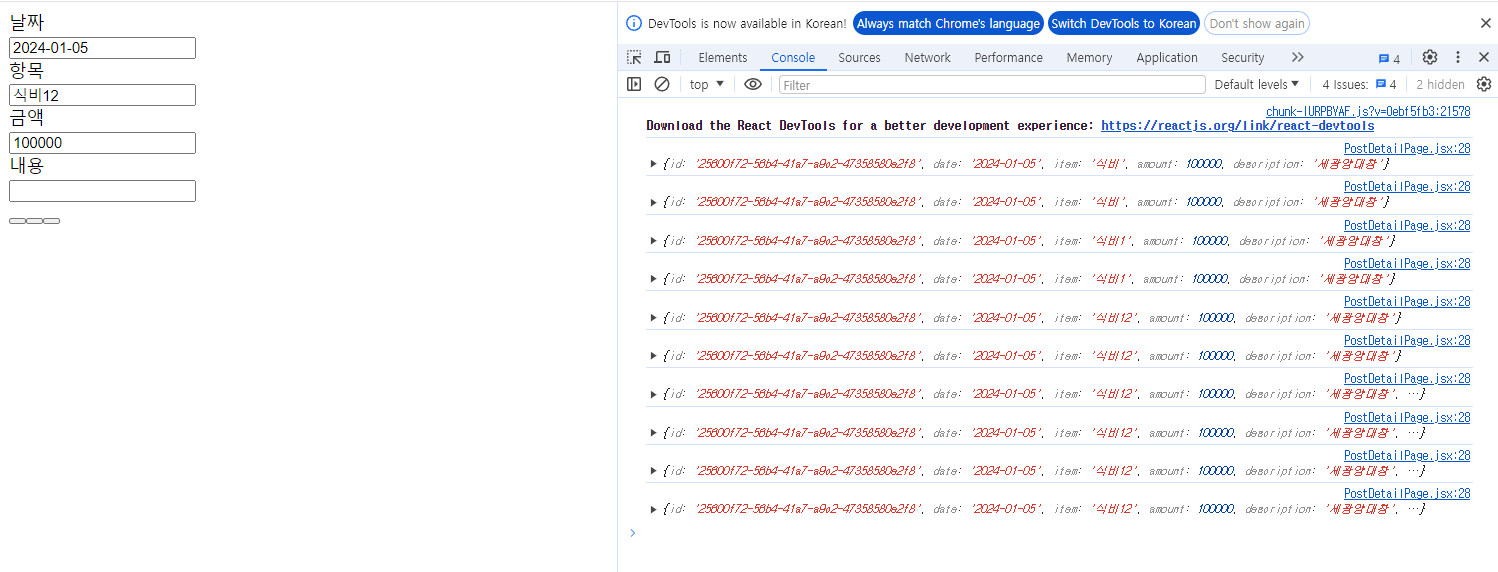
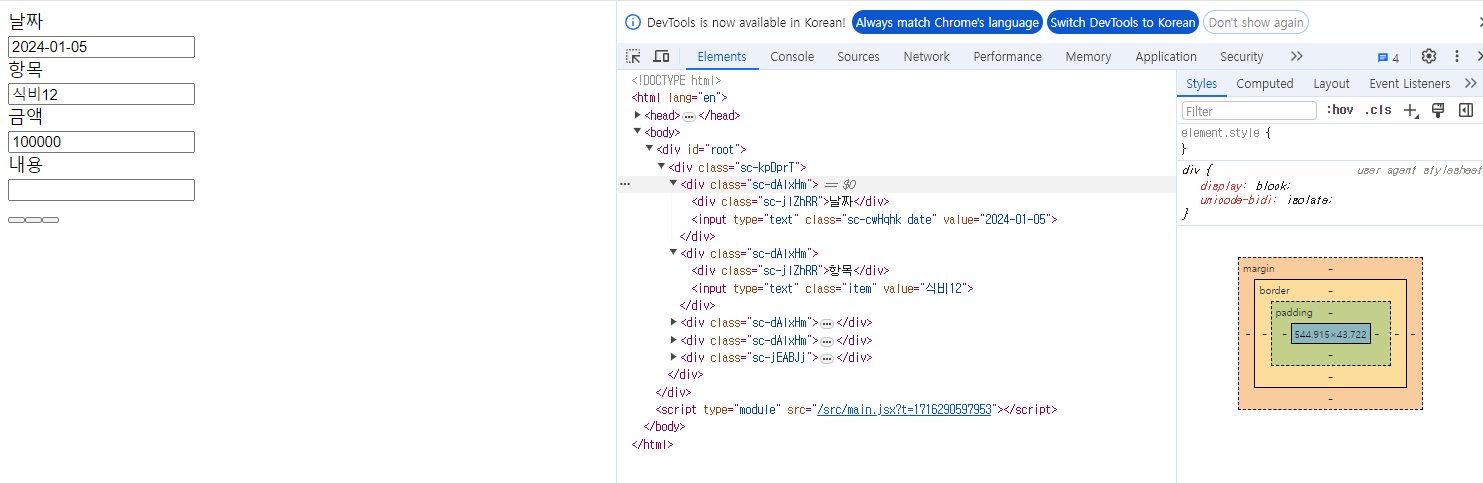
지출 항목을 수정하는 기능을 구현하던 중에 inputValue를 미리 설정해두고 추가적인 input이 있으면 수정되도록 구현하고 있었는데, 이상하게 styled-component로 제작한 Input은 추가적인 입력이 안 되는 반면, input 태그는 추가적인 입력이 너무나도 잘되었다.

-
코드
//PostDetailPage.jsx <InputWrapper> <Label>날짜</Label> <Input type="text" value={modifiedExpenditure.date} className="date" onChange={handleModifiedExpenditure} /> </InputWrapper> <InputWrapper> <Label>항목</Label> <input type="text" value={modifiedExpenditure.item} className="item" onChange={handleModifiedExpenditure} /> </InputWrapper>
원인
-
input에 사용할 custom hook을 만들었는데 객체의 업데이트를 target의 className으로 value값을 업데이트 했다.
-
커스텀 훅(useInput) 코드
//useInput.js function useInput(initialState) { const [value, setValue] = useState(initialState); const handler = ({target}) => { setValue((prev)=>{ return {...prev, [target.className]: target.value} }) } return [value, handler]; } -
그런데 styled-component는 className이 임의로 지정되기 때문에 setValue가 내 의도대로 되지 않은 것이였다!

해결 방안
-
className 대신 태그의 다른 속성 중 하나인 dataSet를 활용하여 데이터를 전달하였다.
-
코드
//PostDetailPage.jsx <InputWrapper> <Label>날짜</Label> <Input type="text" value={modifiedExpenditure.date} data-type="date" onChange={handleModifiedExpenditure} /> </InputWrapper> <InputWrapper> <Label>항목</Label> <Input type="text" value={modifiedExpenditure.item} data-type="item" onChange={handleModifiedExpenditure} /> </InputWrapper>//useInput.js function useInput(initialState) { const [value, setValue] = useState(initialState); const handler = ({target}) => { setValue((prev)=>{ return {...prev, [target.dataset.type]: target.value} }) } return [value, handler]; } -
className의 용도가 이렇게 사용하는 게 아닌 걸 알면서도 다른 방법이 생각 안 난다는 이유로 코드를 작성하다가 결국 문제가 터졌다...
-
태그의 속성도 사용하는 목적에 맞게 사용하자!
오늘의 회고
강의 내용이 쌓이기 시작하니까 까먹기 시작하는 내용이 생겼다... 이해를 하고 넘어가도 사용하는 건 또 다른 영역인것 같다. 이번 개인과제에서는 폴더 구조 세팅, routing 세팅, 커스텀 hook 만들기에서 튜터님의 강의나 코드를 많이 참고하였고, 다시 공부하고 코드를 작성하는 만큼 저번 프로젝트 보다도 확실히 시간이 더 걸리는 느낌이다. 그래도 중간에 크게 막히는 부분이 없이 진행하고 있어 제출 기간까지는 충분히 구현할 수 있을 것 같다아 그러고 보니 오늘 복습하기로 한 게 있었는데... 진짜 내일은 꼭 하자

