오늘의 한 일
- 코딩 테스트 연습
- 올바른 괄호(다시 풀어볼 것)
- 챌린지반 수업
- 나만의 Ballang 쇼핑몰 만들기
- 발라드 커뮤니티 (팀 프로젝트)
- 댓글 로직 수정
- 게시글 이미지 파일 업로드 시 supabase 저장소에 추가
- 게시글 supabase에서 정보 불러오기
- 게시글 수정, 삭제 기능
오늘의 배운 점
로컬 상태 관리와 서버 상태 관리
댓글 기능을 구현하면서 서버에도 댓글 상태가 업데이트가 되었다고 알려주어야 하고 로컬에서도 화면을 바꾸어야 하는 문제가 계속해서 발생했다.!
-
게시판에 댓글을 작성했다

-
그런데 게시판에 아무런 댓글도 나타나지 않는다...

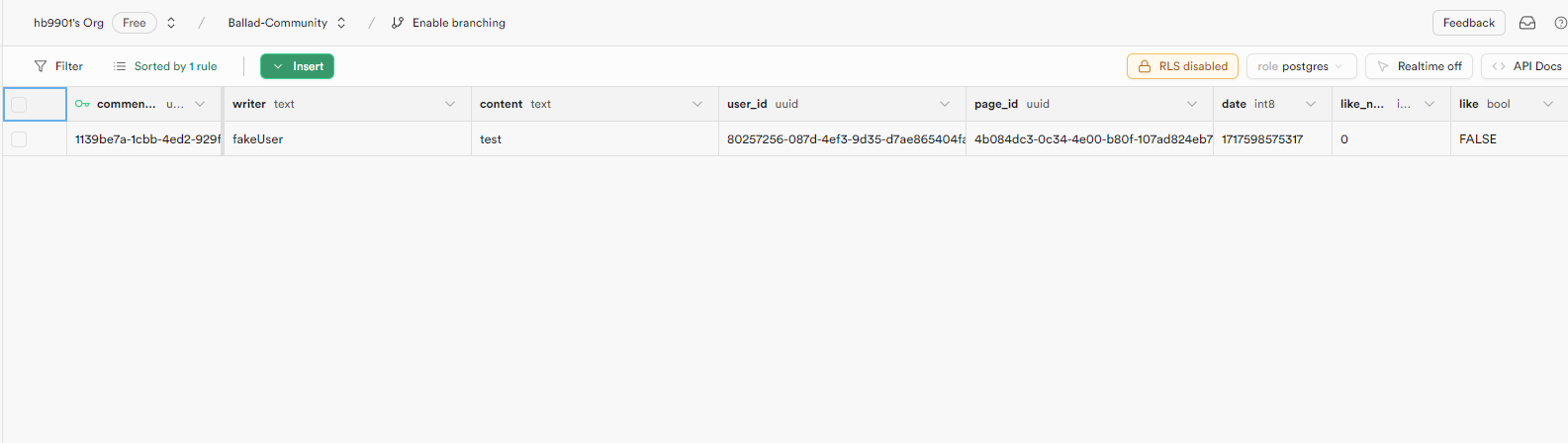
- 하지만 supabase에는 잘 등록되어 있다...

- 새로고침을 하니까 댓글이 나타났다
- 데이터를 supabase에 업데이트 한다고 화면이 리렌더링 되는 것은 아니다..

해결 방안 1
- 그렇다면 data를 불러오는 useEffect에 의존성 배열에 comments를 두어 댓글이 변할 때마다 다시 불러오면 되는 거 아닌가??
useEffect(() => {
fetchData();
}, [comments]);- 그러나 계속해서 서버와 통신하는 것이 문제가 되었다.
해결 방안 2
- comments라는 상태를 생성하고 useState를 사용하여 로컬에서 상태를 관리한다.
const [comments, setComments] = useState([]);
return(
<CommentInput setComments={setComments} />
)- 그러나 props를 통해서 상태를 관리하는 setComments를 넘겨야 하고 이를 다루는 함수가 추가 되므로 로직이 조금 더 복잡해진다는 단점이 있다.
튜터님의 조언
- 서버와 로컬 상태를 모두 관리하는 것은 프론트의 어려운 기술 중 하나라고 한다.
- 나중에는 React-query 를 사용하여 최적화 할 수 있지만 지금 할 수 있는 방법으로는 2번을 더 최적화하는 방법 밖에는 없다고 한다.
오늘의 회고
할 게 많은데 생각대로 진도가 나가지지 않아서 답답한 하루였다. supabase를 처음 다루기도 하고, 또 팀으로 진행하다 보니 커뮤니케이션에서 문제가 생기는 부분도 있었다. 물론 프로젝트도 중요하지만 프로젝트로 뭘 배우는 가에 중요성을 두었던 부분이 흔들리기 시작한다... 못해도 괜찮다. 그 대신 확실하게 배우자!

