오늘의 한 일
- 야교통어때? (팀 프로젝트)
- 서버 사이드에서 공공데이터 api 호출
API 호출 설계에서의 문제점
문제상황

-
기획
- 기차와 버스 정보를 보여주기 위해서 출발 지역, 도착 지역만을 선택한다.
- 출발지역 내의 모든 기차역과, 도착지역 내의 모든 기차역에 운행하는 모든 데이터를 호출한다.
-
문제 상황
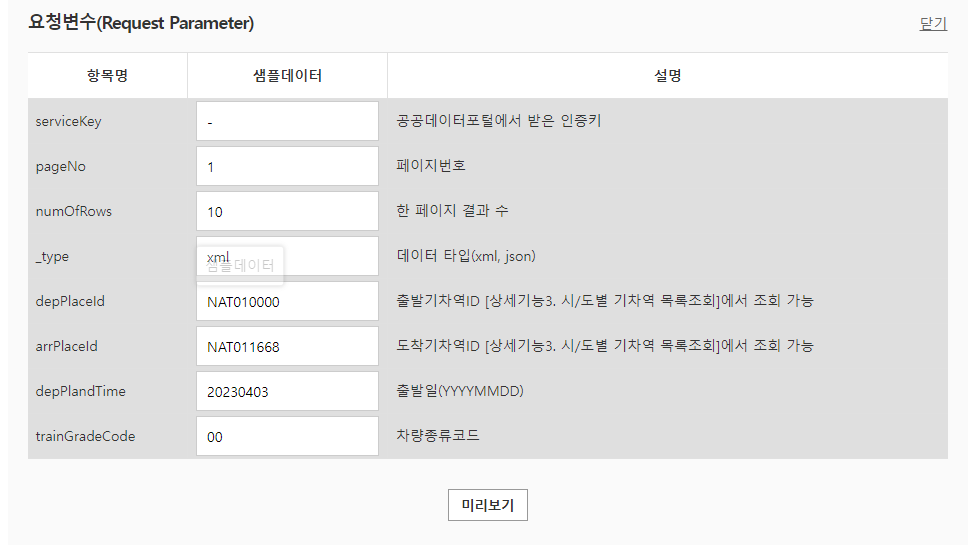
- 데이터를 호출하기 위해서는 여러가지 params가 필요한데 출발기차역 ID, 도착기차역 ID, 차량종류 코드, 총 3개의 배열에서 반복문을 돌다보니 1번 서버를 호출할 때마다 최소 300번이 넘는 공공데이터에 대한 api 호출이 발생한다.
- 로딩 속도 뿐만 아니라 공공데이터의 경우 일일 제한이 걸려있기 때문에 몇 번 검색하다보면 제한에 막힌다는 문제가 발생한다.
해결 방안1
- 다음 사항을 세부적으로 검색하도록 기획을 수정한다.
- 출발역
- 도착역
- 열차나 버스 종류
- 해결 방안의 문제점
- 다양한 운행 정보를 한눈에 보여주는 것이 어렵다.
- 정렬(열차 종류 등) 기능이 의미 없어질 수 있다.
해결 방안2
- 선택할 수 있는 지역을 광역시나 특별시로 제한한다.
- 추가로 운행정보를 한 번 호출하여 supabase에 저장해두고 supabase에서 api 통신을 진행한다.
- 해결 방안의 문제점
- 광역시가 8개인데 2개를 고르는 경우의 수는 28번이고 역방향까지 56번, 1번에 약 300번에서 1000번의 api 호출이 발생하니 일일제한 내에 해결하기가 까다롭다...
- supabse에 테이블 설정하고, 데이터 넣기 노가다가 필요한데 주어진 시간이 넉넉하지 않다...
- 선택할 수 있는 지역의 수가 적다보니 검색 기능의 의미가 약해질 수도 있다...
해결 방안3
- 하나의 도시에 하나의 역만 있도록 규모를 축소한다.
- ex. 서울은 서울역, 부산은 부산역 만
- 도시에 해당하는 역 정보를 json 파일 하나로 관리하면 중간의 도시별 역 정보 api를 호출할 필요도 없어진다.
- 해결 방안의 문제점
- 규모를 축소하다 보니 데이터가 빈약해 보일 수도 있다.
- 고속버스는 문제가 없지만, 기차의 경우 정해진 경로가 있다보니 어떤 역을 선택하는 가에 따라서 경로가 있다고 뜰수도, 없다고 뜰수도 있다...
그 외 추가적이 해결
- 차량 종류의 경우 trainGradeCode 속성을 생략할 경우 모든 차량에 대한 데이터를 돌려주었다..
- 굳이 모든 차량 종류에 대한 api call을 할 필요가 없었다... ㅠ
- params가 꼭 필요한 속성인지 확인하자
앞으로 배워가야 할 기술
- NEXT.js Debugging
- next에서 제공하는 debugging으로 console을 대신하여 사용해보자
- 참고사이트 (https://nextjs.org/docs/pages/building-your-application/configuring/debugging)
- Axios 인터셉터
- api call을 하면서 생기는 오류를 각각의 api 호출에서 처리하기 보다는 axios 인터셉터를 사용해보자
- 참고사이트(https://axios-http.com/kr/docs/interceptors)

