오늘의 한 일
- 야교통어때?
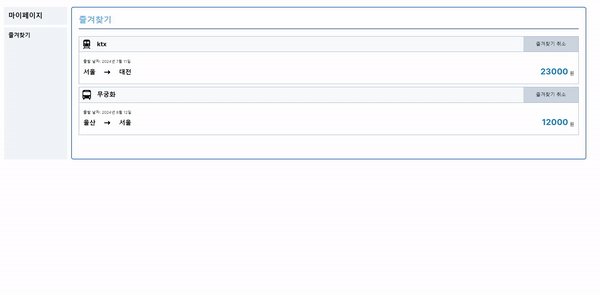
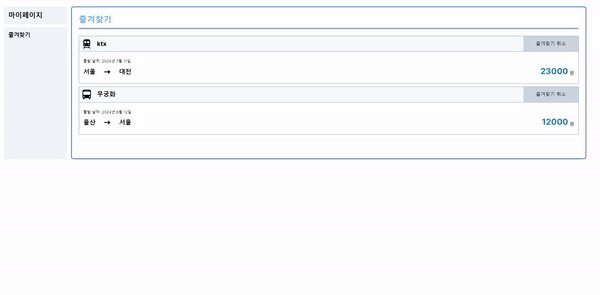
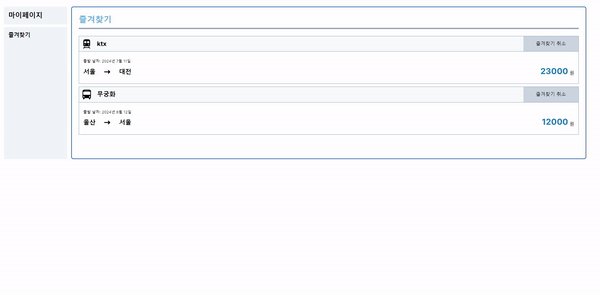
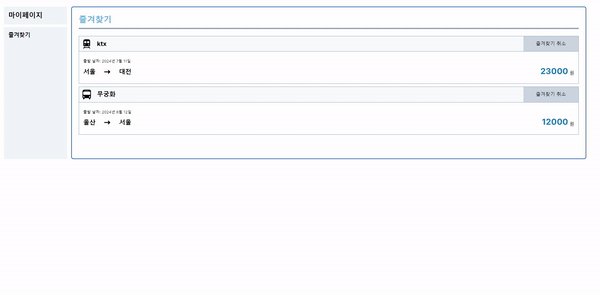
- 마이페이지에서 즐겨찾기 취소 기능
- 마이페이지 css
- 로딩시 컴포넌트 구현
로딩 컴포넌트 구현하기
- 로딩 애니메이션의 종류는 크게 2가지가 존재한다.
- 스켈레톤 UI
- 루프 애니메이션 (ex. 스피너)
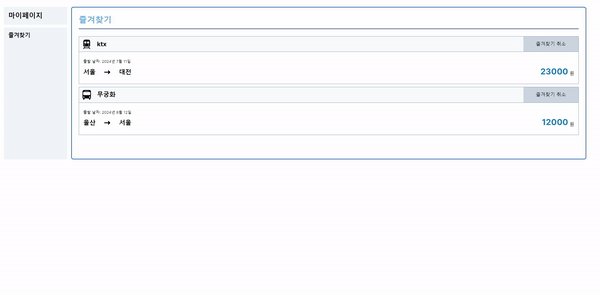
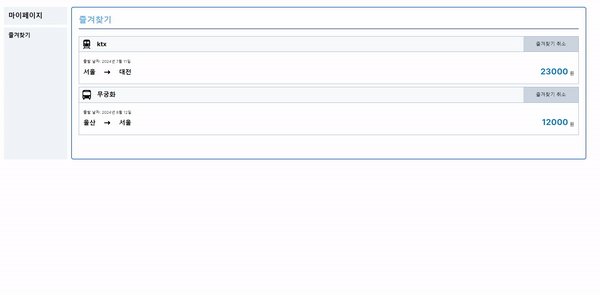
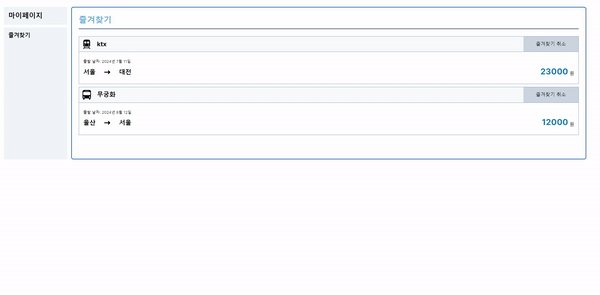
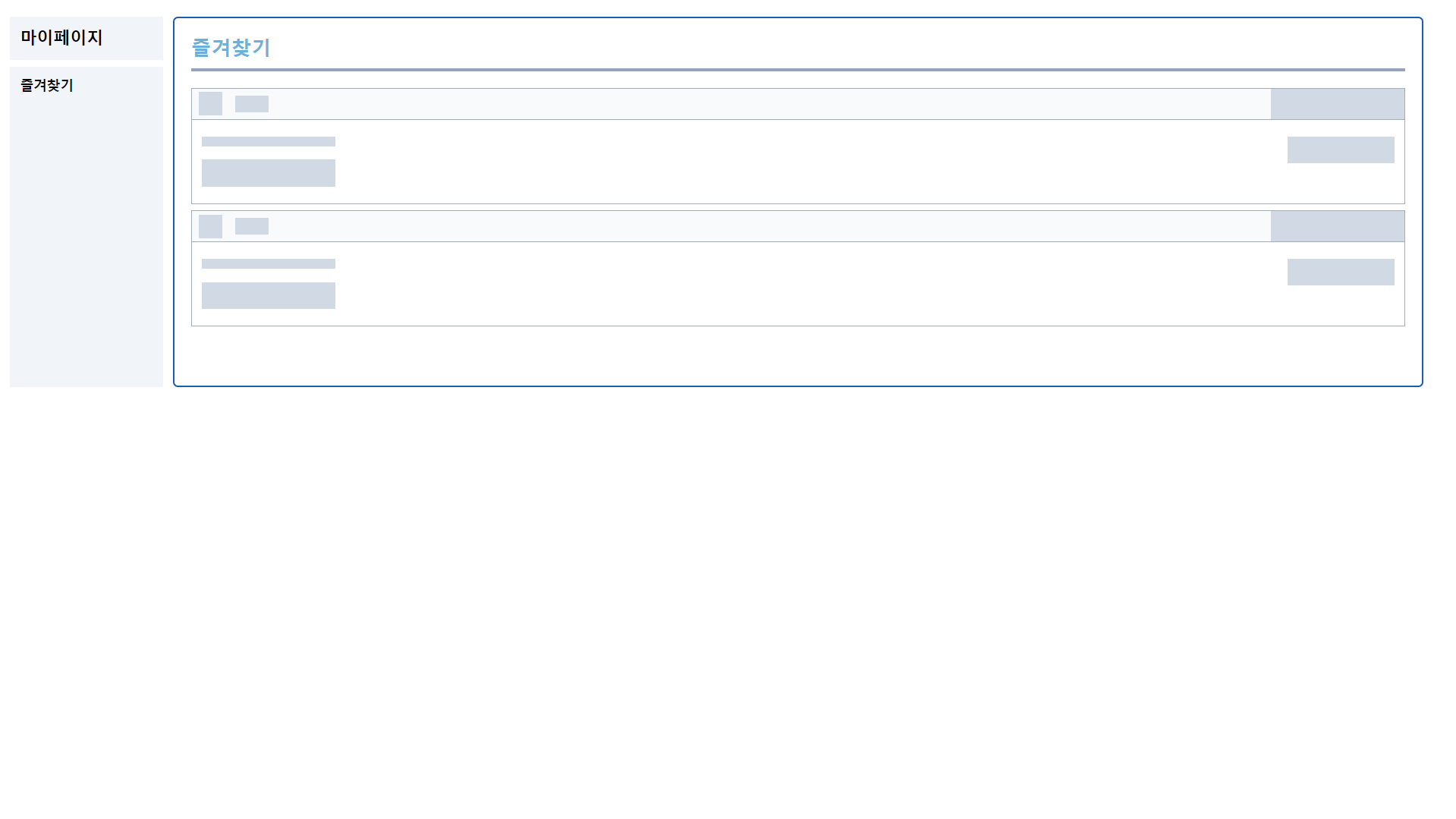
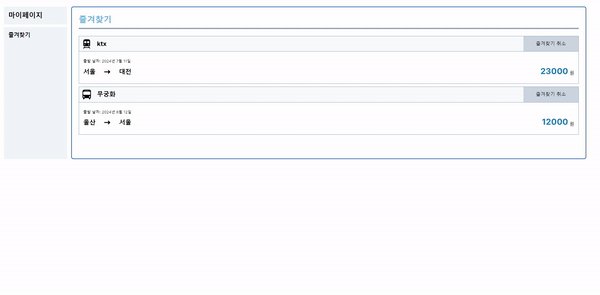
로딩 컴포넌트를 구현할 화면

특징
- 로딩이 짧다.
- 새로 그려지는 화면이다.
- 화면 변동이 잦다.
스켈레톤 UI

장점
- 로딩이 짧게 걸리기 때문에 로딩 전과 후가 부드럽게 이어지는 장점이있다.
- 카드 컴포넌트의 변경은 잦지 않기 때문에 스켈레톤UI를 제작하는 것에 대한 부담이 적다.
문제점
- 카드의 수가 유동적이고 변경이 잦은데 이에 대한 정보도 로딩 후에 불러올 수 있다...
- 다른 점을 모두 만족하지만 변경이 잦다는 점에서 스켈레톤 UI는 부적절하다.
스켈레톤 UI의 코드
- 스켈레톤 코드
function OperationCardSkeleton() {
return (
<div className="animate-pulse border border-slate-400 flex flex-col">
<div className="flex flex-row justify-between bg-slate-50 border border-b-slate-400 border-x-0 border-t-0">
<div className="flex flex-row gap-4 justify-center items-center ml-2">
<div className="w-7 h-7 bg-slate-300 my-1"></div>
<div className="w-10 h-5 bg-slate-300"></div>
</div>
<button className="md:w-40 text-sm bg-slate-300 px-5 py-3"></button>
</div>
<div className="flex flex-row py-5 px-3 justify-between">
<div className="flex flex-row gap-6 justify-around ">
<div className="flex flex-col gap-2">
<div className="w-40 h-3 bg-slate-300 mb-2"></div>
<div className="flex flex-row gap-6 font-bold text-lg items-center">
<div className="w-40 h-8 bg-slate-300"></div>
</div>
</div>
</div>
<div className="w-32 h-8 bg-slate-300"></div>
</div>
</div>
);
}
export default OperationCardSkeleton;- 기존 카드 코드
function OperationCard({ data }: OperationCardProps) {
return (
<div className="border border-slate-400 flex flex-col">
<div className="flex flex-row justify-between bg-slate-50 border border-b-slate-400 border-x-0 border-t-0">
<div className="flex flex-row gap-4 justify-center items-center ml-2">
<div className="w-7 aspect-auto ">
<Image className="object-cover" alt={transportType} src={transportType === 'train' ? trainImg : busImg} />
</div>
<div className="text-lg font-bold">{detailType}</div>
</div>
<button className="md:w-40 text-sm bg-slate-300 px-5 py-3" onClick={handleDelClick}>
즐겨찾기 취소
</button>
</div>
<div className="flex flex-row py-5 px-3 justify-between">
<div className="flex flex-row gap-6 justify-around ">
<div className="flex flex-col gap-2">
<div className="text-[0.7rem]">
출발 날짜: {year}년 {month}월 {day}일
</div>
<div className="flex flex-row gap-6 font-bold text-lg items-center">
<div>{departurePlace}</div>
<div className="w-5 aspect-auto ">
<Image className="object-cover" alt={transportType} src={arrowImg} />
</div>
<div>{arrivalPlace}</div>
</div>
</div>
</div>
<div className="flex flex-row items-end text-sm gap-1">
<p className="font-bold text-[#0076be] text-2xl">{charge}</p>원
</div>
</div>
</div>
);
}
export default OperationCard;
루프 애니메이션

장점
- 부분적인 로딩에도 적용할 수 있다.
- 로딩이 일어나고 있음을 명확하게 인지시킬 수 있다.
- UI를 제작하는데 있어 스켈레톤UI 보다 비용이 적다.
단점
- 로딩 전과 후가 부드럽게 이어지지는 않는다.
로딩 스피너의 코드
function LoadingSpinner() {
return (
<div role="status">
<svg
aria-hidden="true"
className="w-8 h-8 text-gray-200 animate-spin dark:text-gray-600 fill-blue-600"
viewBox="0 0 100 101"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M100 50.5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90.9186 27.9921 72.5987 9.67226 50 9.67226C27.4013 9.67226 9.08144 27.9921 9.08144 50.5908Z"
fill="currentColor"
/>
<path
d="M93.9676 39.0409C96.393 38.4038 97.8624 35.9116 97.0079 33.5539C95.2932 28.8227 92.871 24.3692 89.8167 20.348C85.8452 15.1192 80.8826 10.7238 75.2124 7.41289C69.5422 4.10194 63.2754 1.94025 56.7698 1.05124C51.7666 0.367541 46.6976 0.446843 41.7345 1.27873C39.2613 1.69328 37.813 4.19778 38.4501 6.62326C39.0873 9.04874 41.5694 10.4717 44.0505 10.1071C47.8511 9.54855 51.7191 9.52689 55.5402 10.0491C60.8642 10.7766 65.9928 12.5457 70.6331 15.2552C75.2735 17.9648 79.3347 21.5619 82.5849 25.841C84.9175 28.9121 86.7997 32.2913 88.1811 35.8758C89.083 38.2158 91.5421 39.6781 93.9676 39.0409Z"
fill="currentFill"
/>
</svg>
<span className="sr-only">Loading...</span>
</div>
);
}
export default LoadingSpinner;결론
- 무엇보다 유동적으로 변하는 컴포넌트라는 점에서 스켈레톤UI는 사용할 수가 없었고 로딩 스피너를 사용하여 로딩 컴포넌트를 구현하였다.
오늘의 회고
원래 오늘은 hydration을 활용한 기능을 마이페이지에서 구현해보면서 공부해보려 했는데 기능 구현 외에도 팀원들의 질문들에 대답하다 보니 할 시간이 부족했다. 무엇보다 hydration에 대해 살짝 공부해봤는데 쉽게 이해되는 개념이 아니었다;; 뭔지 궁금한데... 천천히 알아봐야겠다.

