오늘의 한 일
- WorkConnect
- todo 수정, 프로필 페이지 parallel routing 적용
- todo 수정 페이지 반응형 기능 적용
Parallel Routing
Parallel Rounting을 사용하게 된 이유

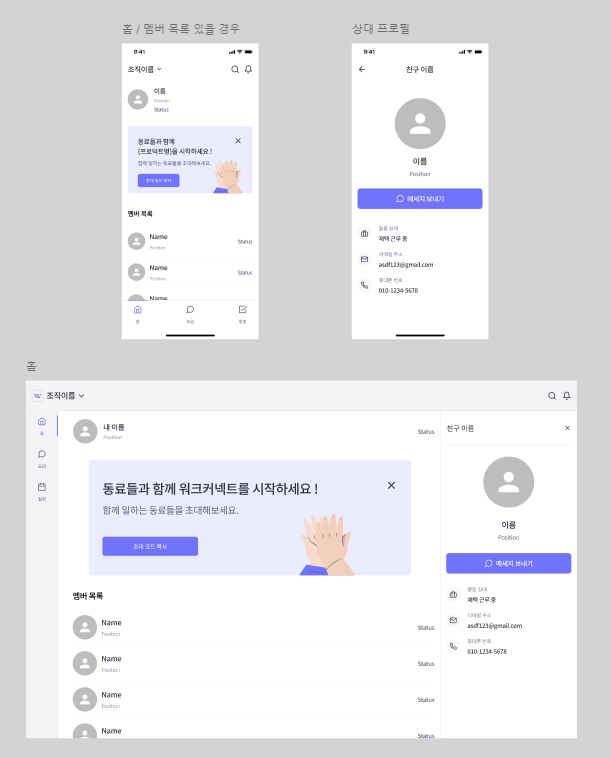
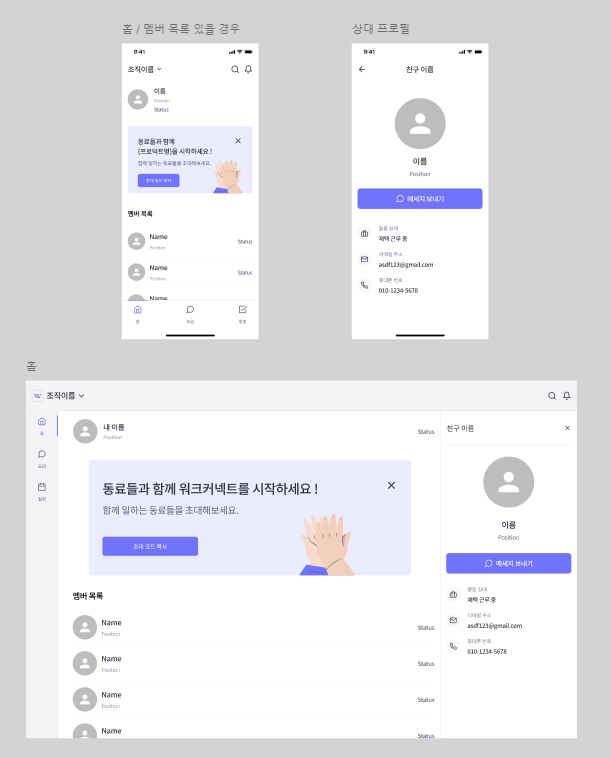
- 모바일의 경우 홈 페이지와 프로필 페이지가 분리되어 있는데, PC의 경우 홈페이지와 프로필 페이지가 한 화면에 나오게 된다.
- 또한 반응형으로 구현할 것이기 때문에 PC에서 프로필 페이지를 보여줄 경우 크기를 줄여 모바일 환경으로 바뀔 경우 홈 페이지가 아닌 프로필 페이지로 대응시키고 싶다.
- 마지막으로 프로필 페이지가 보이는 경우 윈도우 창의 뒤로 가기 버튼이나 모바일의 뒤로 가기 버튼을 눌렀을 때 홈 페이지로 돌아가도록 하고 싶다.
Parallel Rounting을 사용하는 방법 (폴더 구조)
Next.js는 프레임워크이기에 Parallel Routing을 사용하기 위해서는 폴더 구조와 이름 역시 매우 중요하다
기본 사용법
📦Project
├── 📂app
│ ├── 📂(home)
│ │ ├── 📂@profile
│ │ │ ├── 📂(..)profile
│ │ ├── 📜layout.tsx
│ │ ├── 📜page.tsx
│ ├── 📂profile
│ │ ├── 📂[workspaceId]
│ │ │ ├── 📂_components
│ │ │ ├── 📜page.tsx
- 기본적으로 Parallel Routing은
@폴더명을 사용하여 선언한다.
- page Routing으로 profile/[workspaceId] 경로를 생성해둔다.
@폴더명 아래에 intercepting Routing을 위한 폴더를 생성한다.
(..)폴더명 (ex. (..)profile)@폴더명을 기준으로 같은 폴더에 있다면 (.)@폴더명을 기준으로 상위 폴더에 있다면 (..) (상위 폴더 개수만큼 (..)을 추가한다)
- (home)의 layout에서
@폴더명 중 폴더명을 props로 받는다.
주의사항 1
📦Project
├── 📂app
│ ├── 📂(home)
│ │ ├── 📂@profile
│ │ │ ├── 📜default.tsx
│ │ │ ├── 📂(..)profile
│ │ │ │ ├── 📜page.tsx
│ │ ├── 📜layout.tsx
│ │ ├── 📜page.tsx
│ ├── 📂profile
│ │ ├── 📂[workspaceId]
│ │ │ ├── 📂_components
│ │ │ ├── 📜page.tsx
- intercepting routing 폴더에도 page.tsx를 똑같이 구현해야 한다.
- 페이지를 2번 작업하면 매우 불편하므로 페이지 전체를 공통 컴포넌트로 생성하여 page routing과 intercepting routing의 2가지 페이지를 동시에 관리할 수 있도록 하자!
default.tsx 폴더를 만들어 둘 것!
- 브라우저 새로 고침 후, 현재 URL과 일치하지 않는 slot의 경우 default.tsx 파일을 렌더링한다. (default.tsx가 없을 경우 404를 렌더한다.)
export default function CatchAll() {
<return null;
}
주의사항 2
📦Project
├── 📂app
│ ├── 📂(home)
│ │ ├── 📜layout.tsx
│ │ ├── 📜page.tsx
│ ├── 📂profile
│ │ ├── 📂[workspaceId]
│ │ │ ├── 📂_components
│ │ │ ├── 📂@home
│ │ │ │ ├── 📜default.tsx
│ │ │ │ ├── 📂(..)(..)(home)
│ │ │ │ │ ├── 📜page.tsx
│ │ │ ├── 📜layout.tsx
│ │ │ ├── 📜page.tsx
- parallel routing을 어디서 적용해야 하는지 고민하자!
- parallel routing을 적용한 layout이 상속되기는 하지만 새로 고침시에는 제대로 상속되지 않을 수 있다.
- 이번 프로젝트의 경우 홈 페이지에서 프로필 페이지가 보여지는 것이 아닌 프로필 페이지에 접속 시 홈 페이지가 같이 보여야 하므로 위와 같이 수정하였다.
Parallel Rounting을 사용하는 방법 (layout.tsx 코드)
- 주의사항2 폴더구조를 기준으로
/app/profile/[workspaceId]/layout.tsx
interface ProfileParallelLayoutProps {
home: React.ReactNode;
}
const ProfileParallelLayout = ({ children, home }: PropsWithChildren<ProfileParallelLayoutProps>) => {
return (
<>
<div>{home}</div>
<div>{children}</div>
</>
);
};
export default ProfileParallelLayout;
- layout에서
@폴더명에서 폴더명을 props로 받는다