오늘의 한 일
- Work connect
- 오류 수정
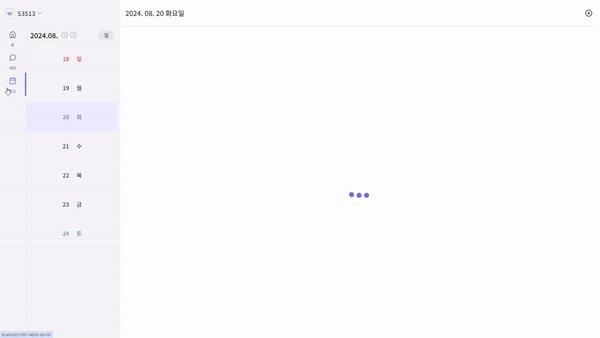
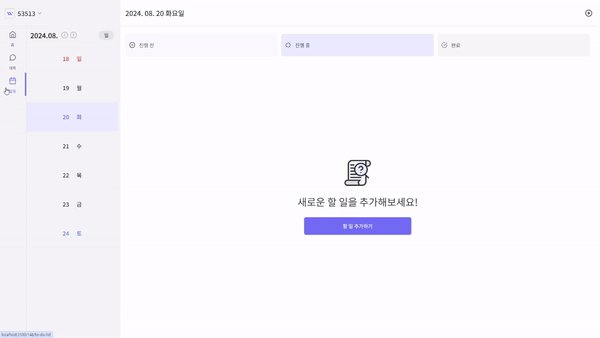
- 로딩 페이지 기능 추가
- 로그아웃 기능 추가
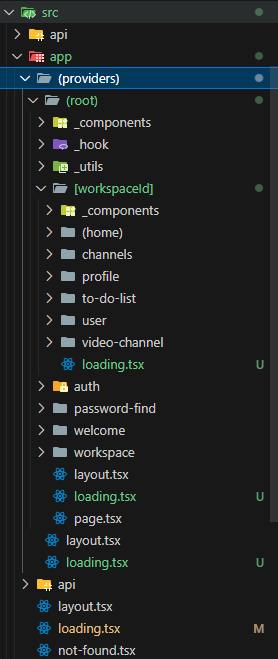
Next.js의 loading.tsx
- Next.js에는 React Suspense를 자동으로 래핑하여 스트리밍 형태의 로딩 UI를 생성하는 데 도움을 주는 loading.tsx 파일이 존재한다.
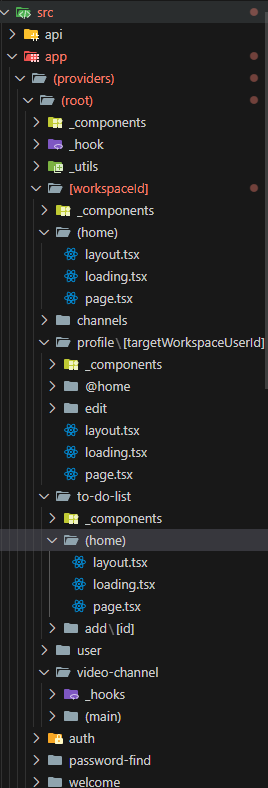
- 그런데 폴더의 depth가 깊어진다면 loading.tsx를 어디에 생성해야 하는 걸까??
workconnect에서 겪은 상황

- loading.tsx가 React Suspense를 자동으로 래핑한다는 것만 알았던 나는 loading을 생성할 수 있는 모든 depth에 loading을 걸었다.
결과

- 로딩 시 레이아웃은 유지하고 싶었지만 레이아웃이 없는 로딩 페이지가 등장해 버렸다..
- 따라서 로딩 페이지를 사용할 때에는 어떤 단계에서 로딩 컴포넌트를 사용하고 싶은지 잘 알아보고 사용해야 한다.
loading.tsx 위치 수정

- 레이아웃을 페이지 별로 반응형이 다르다 보니 다르게 가져갔는데 이에 따라 페이지 별로 loading.tsx 파일을 생성해 줌으로써 원하는 로딩 페이지를 등장시킬 수 있엇다.
- 추후 공통 레이아웃으로 통일하여 loading.tsx도 한 번만 쓸 수 있게 수정한다면 구조적으로 더 좋은 코드가 될 수 있을 거 같다.

