
프론트엔드 개발에서 상태(State)는 UI와 데이터의 흐름을 관리하는 핵심 요소죠. 따라서 state에 대한 개념은 탄탄하게 알고 있어야 하는데요, 이번 글에서는 여러 라이브러리들의 근본인 '바닐라 자바스크립트'로 상태를 관리하는 방법에 대해 작성해보겠습니다.
🙋 상태 관리는 어떻게 하는걸까요??
React.js 에서는 상태 관리를 효과적으로 처리할 수 있는 useState라는 강력한 도구를 제공합니다. 이 useState를 사용하면 초깃값을 설정하고, 상태를 변경하며 이를 기반으로 UI를 갱신하는 과정을 아주 간단하게 처리할 수 있죠.
하지만, 이런 편리한 도구 없이 순수한 자바스크립트만으로도 상태 관리 방식을 직접 구현할 수 있을까요?
이 질문에 대한 답변은 가능합니다!! 에요.
그럼 자세하게 살펴보겠습니다.
React의 useState
useState는 리액트에서 제공하는 훅(Hooks) 입니다. 이는 상태와 UI를 자동으로 연결하고, 최적화된 성능을 제공하죠. useState를 사용한 예시는 아래와 같습니다.
import React, { useState } from "react";
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}위의 코드에서 useState는 초깃값을 0으로 설정하는 역할을 합니다. React는 이 초깃값을 기억하고, count라는 변수를 통해 현재 상태 값을 제공합니다. 상태 값을 변경하려면, setCount라는 함수를 호출하면 되는데요, 위의 코드에서는 버튼을 클릭할 때 setCount(count + 1);을 호출해서 상태 값을 1씩 증가 시키고 있네요.
바닐라 자바스크립트로 상태 관리하기
위에서 본 것과 같이, React의 useState는 상태를 간단하게 관리하는 강력한 도구이지만, React 없이도 바닐라 자바스크립트를 사용해 유사한 상태 관리 로직을 구현할 수 있습니다. 이를 통해 상태 저장, 상태 변경, UI와 상태 연결, 그리고 다중 상태 관리까지의 개념을 명확하게 이해할 수 있습니다.
상태는 애플리케이션의 현재 데이터를 저장하는 핵심 요소로, UI 동작을 결정짓는 중요한 역할을 합니다. 예를 들어볼까요??
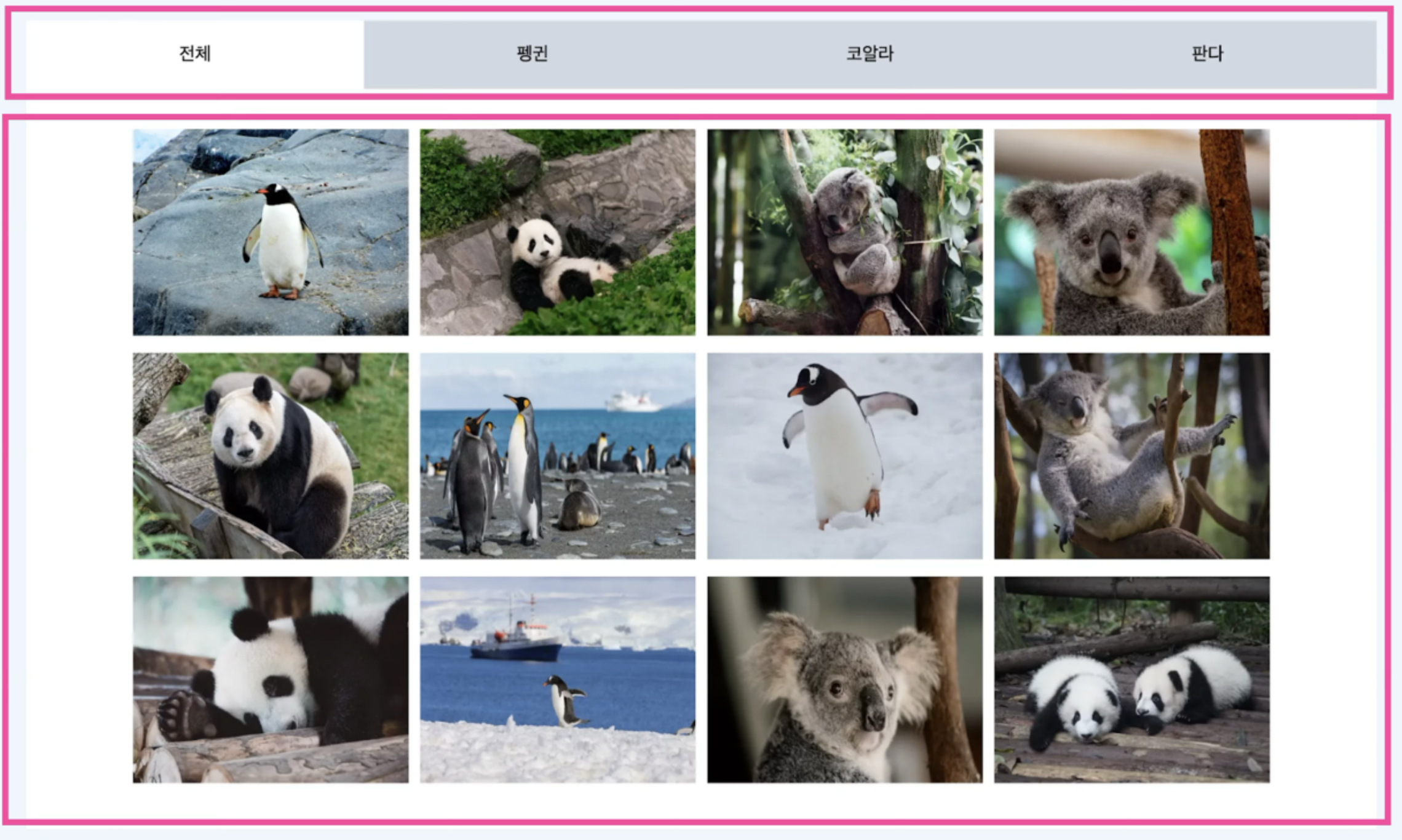
동물 사진 앨범
동물 사진 앨범 애플리케이션에서 "상태"는 현재 선택된 탭(currentTab)과 해당 탭에 맞는 사진 데이터(photos)를 저장합니다.

이 애플리케이션의 초기 상태는 다음과 같이 정의할 수 있습니다.
this.state = {
currentTab: 'all', // 현재 선택된 탭
photos: [], // 현재 탭에 해당하는 사진 목록
};여기서 currentTab에는 사용자가 선택한 카테고리를 저장하고, photos에는 해당 카테고리에 맞는 사진 데이터를 저장합니다. React의 useState와 유사하게 상태를 객체로 관리하며 초기값을 명시적으로 설정합니다.
초기화와 데이터 로드
바닐라 자바스크립트로 상태를 관리할 때, 초기화와 데이터 로드는 애플리케이션의 안정성을 확보하는 중요한 과정입니다. React에서는 useEffect를 통해 컴포넌트가 처음 렌더링될 때 초기 데이터를 설정하고 상태를 관리하지만, 바닐라 자바스크립트에서는 초기 데이터를 요청하고 상태를 업데이트하는 로직을 명시적으로 작성해야 합니다.
초기 상태를 설정하고 데이터를 로드하는 로직은 애플리케이션이 첫 화면을 제대로 렌더링하기 위해 필수적입니다. 예를 들어, 동물 사진 앨범 애플리케이션에서는 기본 탭(all)에 대한 사진 데이터를 로드하고 이를 상태에 저장해야 합니다. 이러한 초기화 작업을 담당하는 init 함수는 다음과 같이 구현할 수 있습니다.
const init = async () => {
try {
const initialPhotos = await request('all'); // 기본 탭의 사진 데이터 요청
this.setState({
...this.state, // 기존 상태 유지
photos: initialPhotos, // 초기화된 사진 데이터 저장
});
} catch (error) {
console.error('Error loading initial data:', error); // 오류 처리
}
};
init();위의 코드는 애플리케이션이 로드될 때 실행되고, 데이터를 요청한 후 이를 상태에 저장하고, UI는 변경된 상태를 반영하여 기본 탭의 사진을 렌더링합니다.
이 초기화 로직은 상태 관리의 첫 단추를 잘 꿰는 작업입니다. React의 useEffect처럼 초기 데이터를 설정하고 비동기 처리를 할 수 있지만, 바닐라 자바스크립트에서는 이를 명시적으로 호출해야한다는 차이점이 있죠.
상태 변경과 UI 갱신
React와는 달리, 바닐라 자바스크립트에서 상태 변경과 UI 갱신을 처리하기 위해 setState 메서드를 구현할 수 있습니다. 이 메서드는 새로운 상태를 받아 내부 상태를 갱신한 뒤, 상태 변화에 따라 하위 컴포넌트를 업데이트합니다.
this.setState = (newState) => {
this.state = newState;
tabBar.setState(this.state.currentTab); // 탭 UI 갱신
content.setState(this.state.photos); // 사진 UI 갱신
};setState 메서드는 상태를 업데이트하며, UI의 상태를 연결하는 두 가지 작업을 수행합니다. 예를 들어, 사용자가 탭을 변경하면 currentTab 상태가 업데이트되고, 이에 따라 photos 상태도 변경됩니다. 이렇게 변경된 상태는 각각 tabBar와 content 컴포넌트로 전달되어 UI가 새롭게 렌더링됩니다.
다중 상태 관리
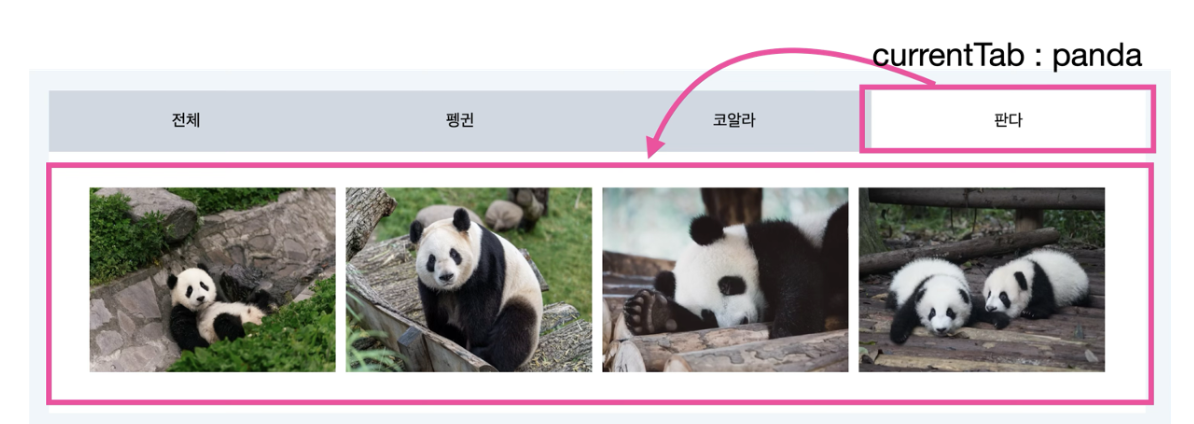
React의 useState는 여러 상태를 독립적으로 관리하면서도, 상태 간의 의존성을 자연스럽게 처리합니다. 예를 들어, 동물 사진 앨범 애플리케이션에서는 currentTab과 photos가 서로 밀접하게 연결되어 있습니다.
바닐라 자바스크립트에서는 상태를 객체로 관리하며, 상태 간의 의존성을 처리하는 로직을 명시적으로 작성해야 합니다. currentTab은 사용자가 선택한 탭을 나타내며, 이에 따라 photos 상태가 업데이트됩니다.

예를 들면, 사용자가 ‘판다’ 탭을 클릭하면, currentTab은 ‘판다’로 변경되고, 이 값에 따라 photos 상태가 새로운 데이터로 갱신됩니다. 이러한 상태 간 의존성을 처리하기 위해 이벤트 핸들러와 상태 갱신 로직을 명시적으로 작성해야 합니다. 코드는 다음과 같이 작성할 수 있습니다.
const tabBar = new TabBar({
$app,
initialState: this.state.currentTab,
onClick: async (name) => {
const newPhotos = await request(name); // 새로운 사진 데이터 요청
this.setState({
...this.state,
currentTab: name,
photos: newPhotos,
});
},
});그래서 이걸 왜 알아야 하나요??
바닐라 자바스크립트로 상태 관리를 구현하는 경험은 React와 같은 라이브러리, 혹은 프레임워크가 내부적으로 어떻게 동작하는지 이해하고, 상태 관리의 기본 개념을 체계적으로 익히는 데 매우 유용합니다. 이 과정을 통해 단순히 어떠한 도구를 사용하는 수준을 넘어, 상태 관리의 본질을 깊이 이해하고 응용할 수 있는 능력을 갖출 수 있습니다.
React 동작 원리를 이해하고, 프레임워크 없이 상태 관리하는 기본기를 강화할 수 있으며, 후에 라이브러리나 프레임워크를 필요로하지 않는 간단한 애플리케이션 개발을 할 때, 요구사항에 맞게 아주 간단하게 커스터마이징 하는 능력을 기를 수 있습니다.
참고 자료
이렇게 바닐라 자바스크립트로 상태 관리를 할 수 있는 방법, 그리고 이를 왜 알고 있어야 하는지까지 살펴보았는데요, 더 깊은 학습을 원하시는 분들은 아래의 링크를 통해 배워보시면 좋을 것 같습니다.
"한 번에 끝내는 자바스크립트" 강의를 수강하고 싶으신 분들을 위해 30% 할인 쿠폰을 드립니다.
쿠폰 번호 : 19445-da420a5ecc45
