
오랜만에 돌아왔습니다 🙇🏻♀️🙇🏻♀️
이번 글에서는 프론트엔드 개발자라면, 필수적으로 알고 있어야 하는! '브라우저 렌더링'에 대해 간단하게 적어보겠습니다.
🙋 브라우저의 렌더링에 대해서 설명해주세요.
웹 브라우저는 웹에서 페이지를 검색하고 표시하며, 사용자가 인터넷상의 다양한 정보를 탐색하고, 상호작용할 수 있또록 도와주는 프로그램입니다. 자주 사용되는 브라우저로는 Google Chrome, Safari, Microsoft Edge등이 있죠.
이러한 브라우저가 렌더링 되는 과정에 대해 잘 알고 있어야 하는 이유는, 렌더링 과정이 브라우저의 성능을 좌우하기 떄문인데요, 그럼 먼저 브라우저의 렌더링 과정을 전체적으로 살펴보겠습니다.
브라우저 렌더링의 전체 과정
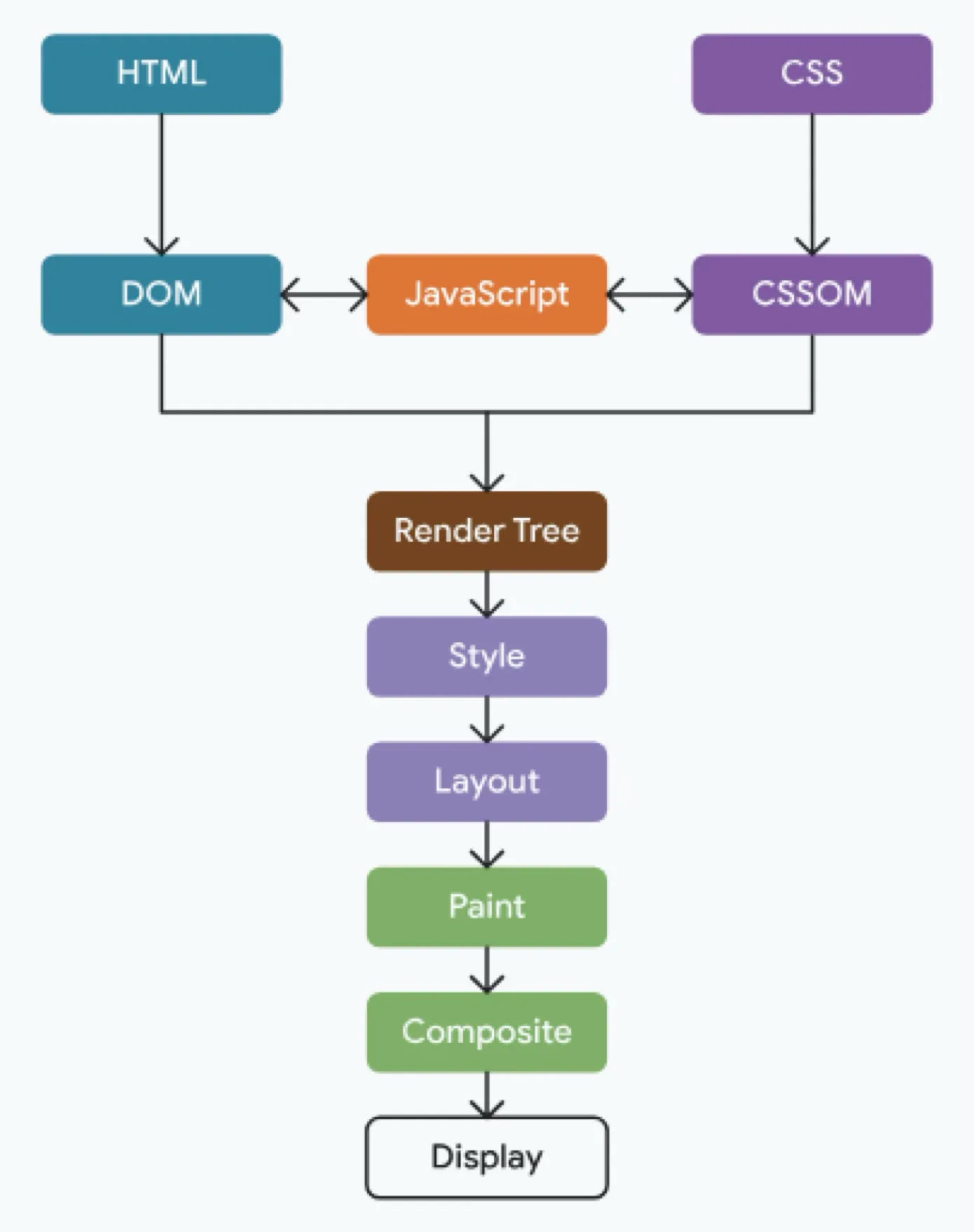
브라우저가 HTML, CSS, JS를 화면에 그리는 과정은 다음과 같은 단계로 이루어집니다.

1. HTML 파싱 및 DOM 트리 생성
브라우저는 먼저 HTML 파일을 읽고 DOM 트리를 생성합니다.
DOM 트리는 HTML 문서를 계층적으로 표현한 트리구조로, HTML 문서의 각 요소(태그), 속성, 텍스트는 DOM 트리에서 하나의 노드로 표현됩니다. 이 트리구조 덕분에, 부모-자식, 형제 노드 간의 관계를 파악할 수 있으며, 쉽게 요소를 탐색하거나 수정할 수 있습니다.
2. CSS 파싱 및 CSSOM 트리 생성
HTML을 파싱해 DOM 트리를 생성했다면, 이제 브라우저는 CSS 파일을 읽어 CSSOM(CSS Object Model) 트리를 생성합니다. CSSOM은 브라우저가 CSS를 파싱하여 트리 구조로 표현한 객체 모델로, HTML 문서의 각 요소에 적용된 CSS 스타일 규칙을 나타내며, DOM과 결합해 화면에 표현될 준비를 합니다.
3. 렌더 트리 형성
CSS를 파싱해 CSSOM까지 생성했다면, 브라우저는 이제 DOM과 CSSOM을 결합해 렌더 트리(Render Tree)를 생성합니다. 렌더 트리는 화면에 표시될 요소들만 포함하고 있으며, 각 요소에 적용될 스타일과 위치에 대한 정보를 담고 있습니다.
4. 레이아웃
렌더 트리가 생성되면 브라우저는 각 요소의 위치와 크기를 계산하는 레이아웃(Layout) 단계에 들어갑니다. 이 과정에서는 요소가 화면에서 어디에 위치할지, 그리고 어떤 크기를 가질지 등을 결정합니다.
5. 페인트
레이아웃 단계 이후, 브라우저는 요소의 스타일과 내용을 바탕으로 화면에 픽셀을 그립니다. 이 단계를 페인트(Paint) 단계라고 부르며, 레이아웃 단계에서 계산된 요소들의 위치와 크기를 참고해, 각 요소에 적용된 스타일 속성(색상, 텍스트, 그림자, 테두리 등)을 시각적으로 표현합니다. 즉, 브라우저는 각 요소의 시각적인 속성을 기반으로 픽셀 데이터를 생성하며, 데이터들은 화면에 표시될 준비를 하는 단계입니다.
페인트 과정에서 브라우저는 각 요소의 시각적인 속성을 기반으로 페인트 레이어(Paint Layer)를 생성하는데요. 요소들의 특정 속성 (z-index, position, opacity, <video>, <canvas> 등)에 따라 독립적인 레이어가 생성될 수 있습니다.
6. 컴포지팅
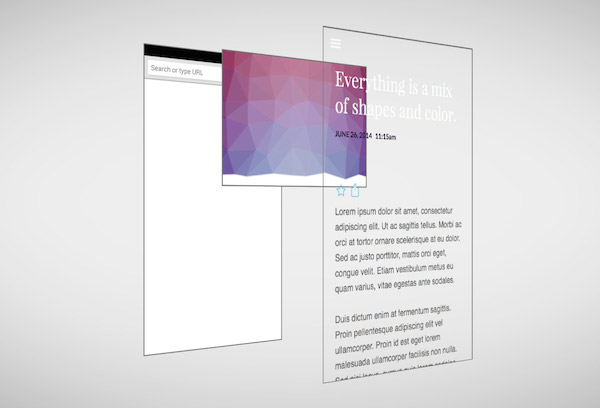
페인트 과정에서 생성된 여러 개의 레이어들은 컴포지팅(Compositing) 단계에서 하나의 화면으로 결합됩니다. 브라우저는 각 레이어를 올바른 순서로 합성해 화면에 정확히 렌더링합니다. 특히 요소가 겹치는 경우, z-index나 position과 같은 속성을 고려해 겹침 순서를 정확히 처리합니다. 여러 레이어들이 하나로 합쳐지는 과정은 아래의 그림을 보면 쉽게 이해할 수 있습니다.

예를 들어, z-index 값이 큰 요소는 더 앞쪽에 렌더링 되고, position 속성값이 fixed일 경우 독립적인 레이어로 처리되어 화면 이동과 상관없이 고정됩니다. 이러한 레이어 분리는 브라우저가 복잡한 화면을 효율적으로 처리하는 데 중요한 역할을 합니다. 예를 들어, 독립적인 레이어는 페이지의 다른 부분에 영향을 주지 않고, 개별적으로 갱신될 수 있어 레이아웃이나 페인트 작업을 최소화할 수 있습니다.
브라우저는 이렇게 복잡한 렌더링 과정을 통해 사용자가 보는 최종 화면을 완성합니다. 하지만 렌더링 과정에서 자바스크립트는 중요한 변수로 작용하는데요. 자바스크립트는 바로 DOM과 CSSOM에 직접적인 영향을 미치며, 브라우저가 화면을 다시 렌더링하도록 유발할 수도 있기 때문입니다.
참고자료
이렇게 브라우저의 렌더링 과정에 대해 간단하게 작성해보았는데요, 이를 이해하면 브라우저의 성능 저하 원인을 분석하고 사용자 경험을 크게 개선할 수도 있습니다. 또한 DOM 조작과 스크립트 실행 최적화, 그리고 리소스 최적화 등을 통해 페이지 로딩 속도를 높이고 브라우저의 부하를 줄일 수 있습니다.
렌더링 최적화에 대해, 그리고 자바스크립트가 브라우저의 렌더링에 미치는 영향에 대해 자세하게 읽어보고 싶으신 분들은 참고 자료인 아래의 글을 읽어보시는 것을 추천드립니다!!
https://yozm.wishket.com/magazine/detail/2909/
할인 쿠폰
해당 글은 '한 번에 끝내는 자바스크립트' 강의 내용 일부를 다룬 글입니다.
참고 강의 : https://inf.run/NmpaT
할인 쿠폰 번호 : 19444-7a857671cdea (30%)