
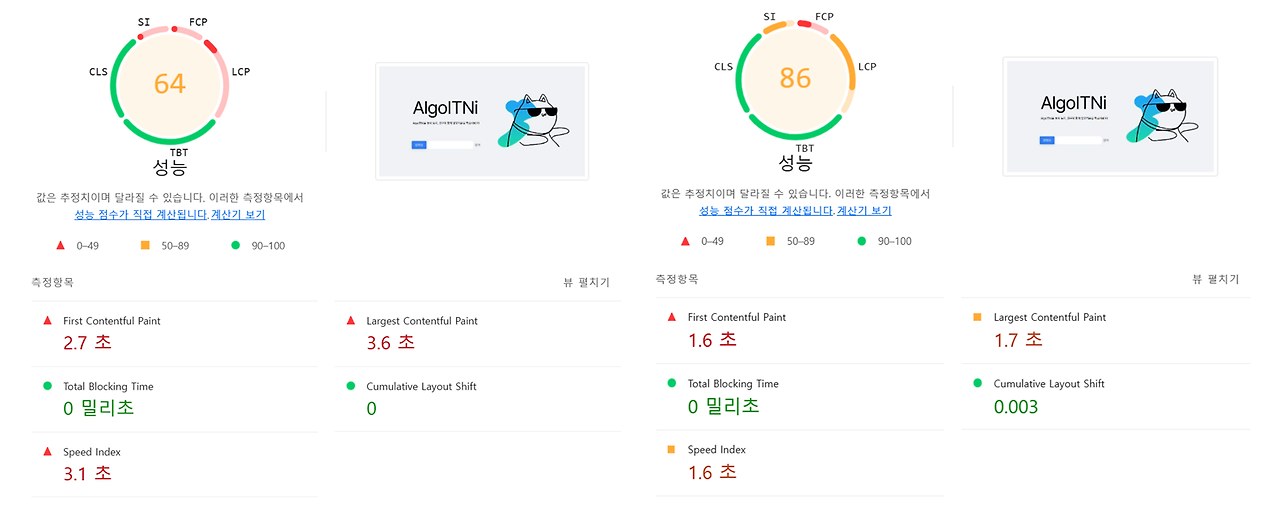
(초기) 좌: 개발환경 / 우: 프로덕션

문제점
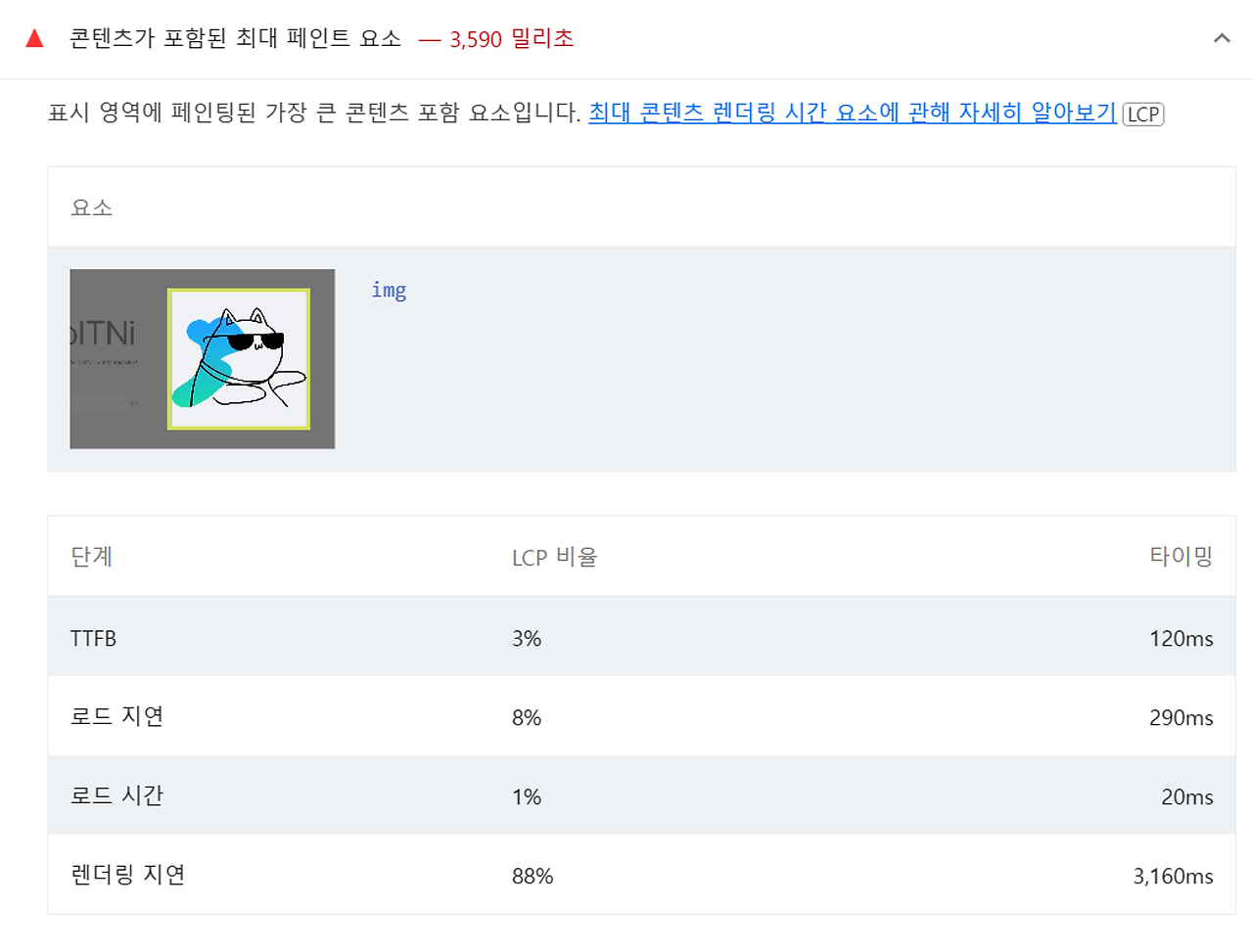
현재 문제점은 메인 이미지 렌더링 시간이 매우 오래 걸린다는 것이다.
메인 화면에서 사용되는 이미지를 다운로드 받아서 렌더링 하는데 까지 걸리는 시간이 매우 길다.

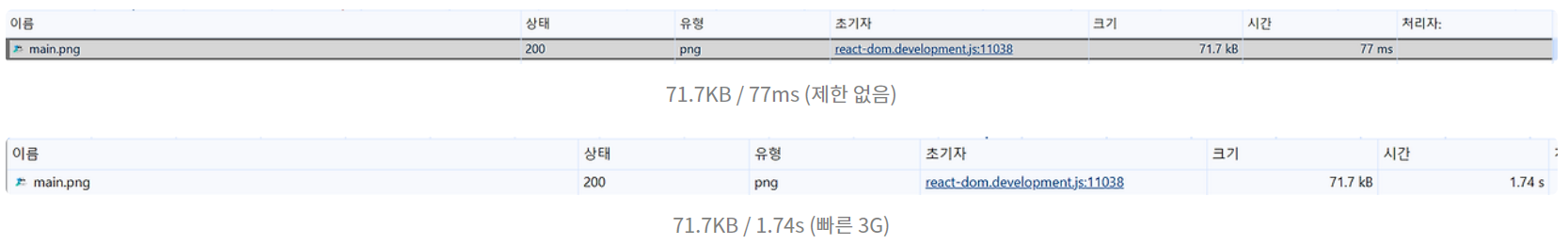
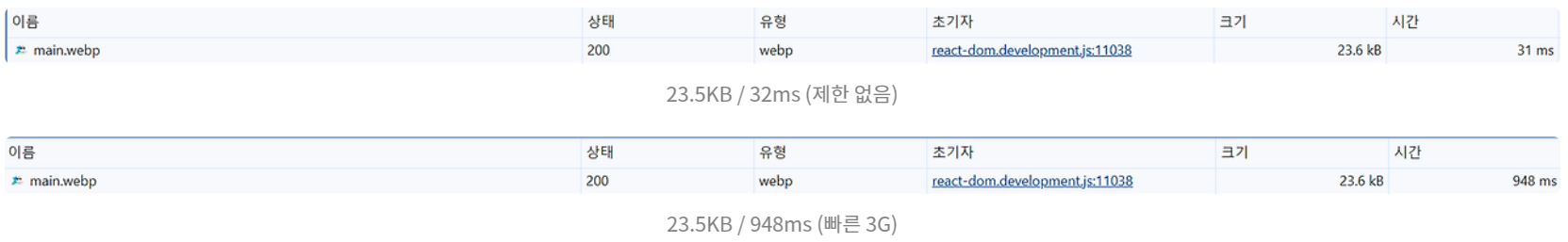
네트워크 속도에 제한을 두면서 확인해본 결과 빠른 3G에서 유의미하게 속도가 느린 것을 알 수 있었다.
1.7초의 다운로드와 별개로 렌더링에 걸리는 시간까지 함께 고려한다면 사용자의 네트워크 속도가 조금만 느려도 UX에 매우 좋지 않을 것이라 판단했다.
현재 메인 화면의 이미지를 렌더링하는 코드는 아래와 같다.
(...)
<div className="basis-2/4 max-w-[600px] max-h-[600px] mobile:hidden">
<img src="/main.png" alt="main" />
</div>
(...)평소와 같이 img 태그를 사용해서 png 확장자의 이미지를 렌더링 하도록 작성했었다.
개선
이미지 확장자
우리가 자주 사용하는 이미지의 확장자는 크게 세 가지가 있다.
각각 png, jpg, webp이다.
각 확장자를 비교해본다면 아래와 같다.
- 이미지 크기: PNG > JPG > WEBP
- 화질: PNG = WEBP > JPG
- 호환성: PNG = JPG > WEBP
결과적으로 화질과 호환성을 생각한다면 PNG 확장자를 사용하면 되지만 이미지 크기가 크다는 단점이 있다.
JPG는 이미지의 크기가 상대적으로 작고 호환성이 좋지만 화질이 상대적으로 떨어지게 된다.
마지막으로 WEBP는 이미지의 크기가 상대적으로 작으며 화질도 우수하지만 최근에 사용되기 시작한 확장자라 호환성 부분에 단점이 있다.
picture 태그
picture에는 여러가지 속성이 있지만 우리가 사용해야 하는 속성은 type 속성이었다.
이 속성이 포함된 source 태그의 srcset 속성으로 지정된 이미지 리소스의 MIME type을 지정한다.
만약, 지정한 MIME type을 브라우저에서 지원하지 않는다면 이 요소는 무시된다.
중요한 것은 type 속성을 반드시 지정하지 않아도 된다는 것이다.
type 속성이 없다면 브라우저는 자체적으로 MIME type을 평가하게 된다.
type 속성을 지정하게 된다면 브라우저는 type 속성값으로 지원여부를 판단하기 때문에 자체적으로 MIME type을 평가하는 시간을 줄일 수 있다는 장점이 있다.
결론적으로 picture 태그 안에는 여러가지 source 태그를 가질 수 있으며, 각 source 태그는 type 속성을 통해 MIME type을 설정할 수 있다.
브라우저는 상단에 있는 source 태그부터 적용을 시도하게 되고 모든 source 태그가 호환되지 않는 경우에 대비하여 img 태그를 하나 작성해줘야 한다.
위의 내용을 에제 코드로 나타내면 아래와 같다.
<picture>
<source srcset="photo.avif" type="image/avif">
<source srcset="photo.webp" type="image/webp">
<img src="photo.jpg" alt="photo">
</picture>avif 확장자의 이미지부터 호환되는지 검사할 것이고 호환되지 않는다면 webp, png 순으로 호환성을 검사하여 적용할 것이다.
적용
위의 내용을 종합하여 아래와 같은 결론을 내릴 수 있었다.
이미지의 크기를 줄여 다운로드 속도를 줄이기 위해서는 PNG 대신 WEBP 확장자를 사용하는 것을 고려해야 하며 WEBP 확장자를 지원하지 않는 브라우저에 대응하기 위해 picture 태그를 사용해야 한다.
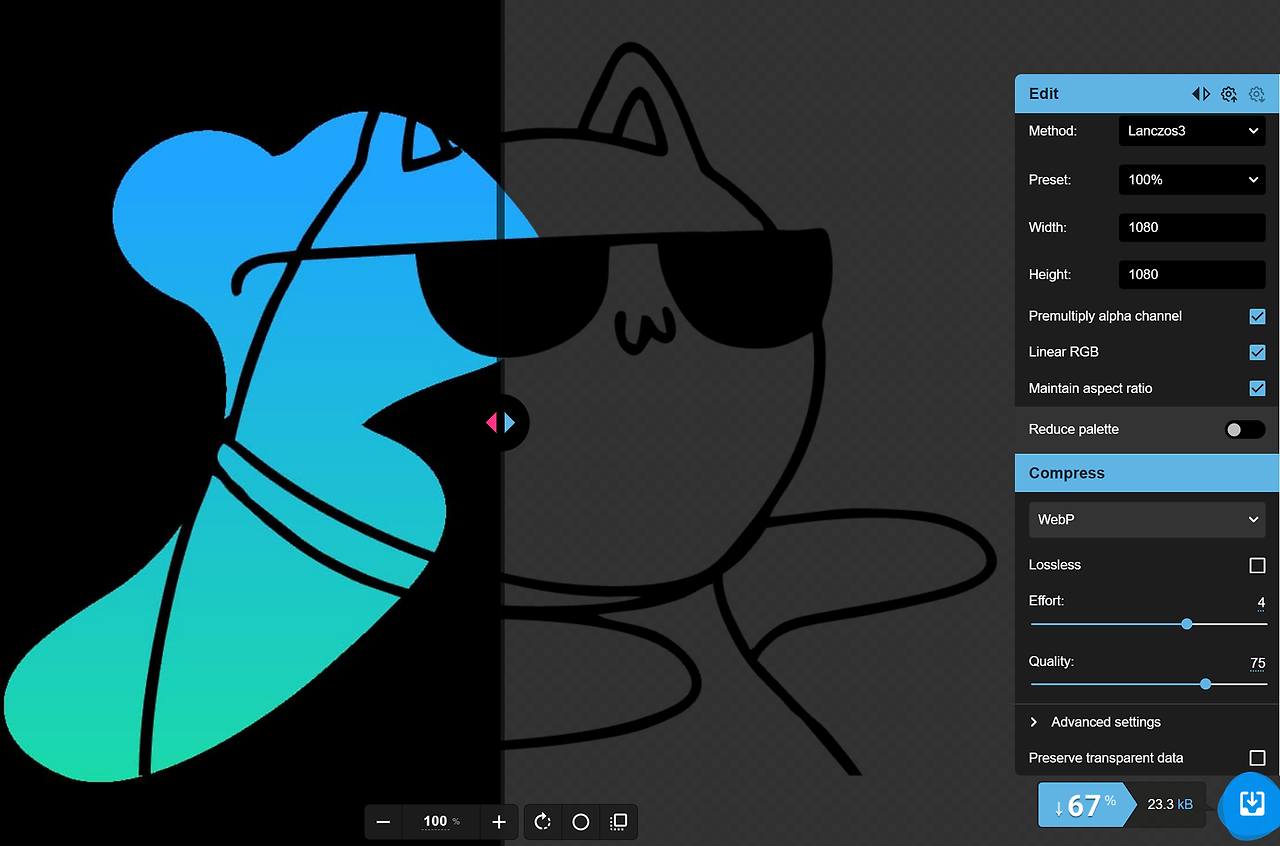
png 확장자의 이미지를 webp 확장자의 이미지로 변환하는 것은 아래 사이트를 사용했다.

위와 같이 옵션을 주고 webp 확장자로 변환했다.
사이트 상에서 이미지 용량이 기존에 비해 약 67% 줄어들었다고 한다.
webp 확장자의 이미지를 적용한 코드는 아래와 같다.
(...)
<div className="basis-2/4 max-w-[600px] max-h-[600px] mobile:hidden">
<picture>
<source srcSet="/main.webp" type="image/webp" />
<img src="/main.png" alt="main" />
</picture>
</div>
(...)결과

- 이미지 크기: 71.4KB → 23.5KB (약 67% 감소)
- 시간
- 77ms → 32ms (제한 없음: 약 58% 감소)
- 1.74s → 948ms (빠른 3G: 약 45% 감소)

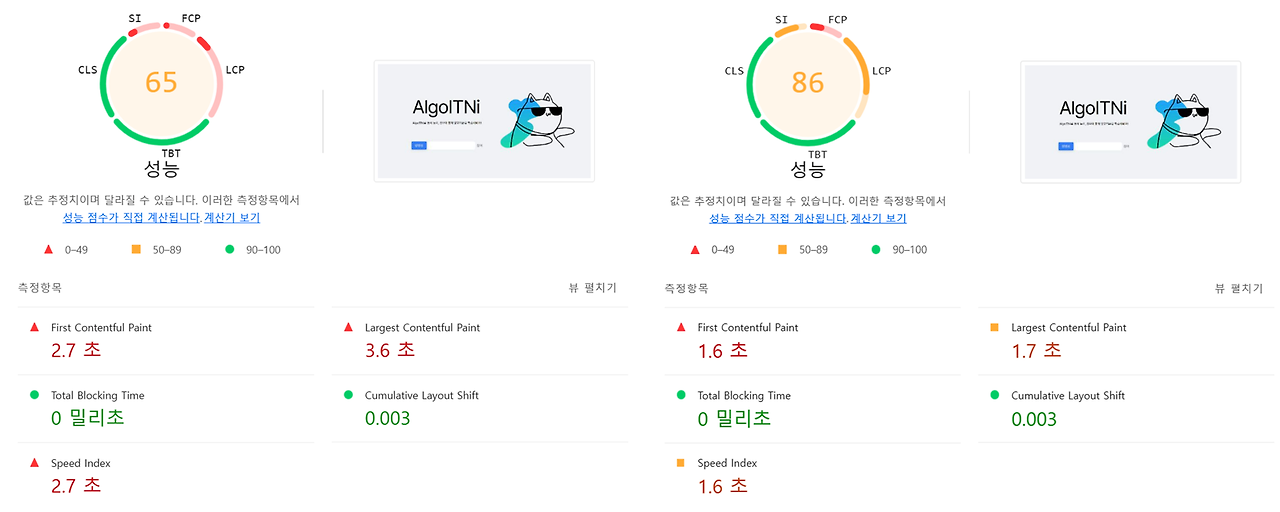
(개선) 좌: 개발환경 / 우: 프로덕션
이미지와 관련된 여러 시도를 했지만 Lighthouse 기준으로 유의미한 변화는 없는 것으로 보인다.
단순히 이미지의 타입을 변환하여 크기를 줄이는 것으로 해결할 수 없는 부분으로 보인다.
이미지의 렌더링 지연 시간이 기존 3,160ms에서 1,720ms로 감소했지만 로드 지연이 290ms에서 1,740ms로 증가하여 전체적인 지연 시간은 기존과 동일했다.
이미지를 다운로드 하는 시간을 줄였지만 로딩 되는 속도는 여전히 지연되는 것으로 판단했다.