
문제점
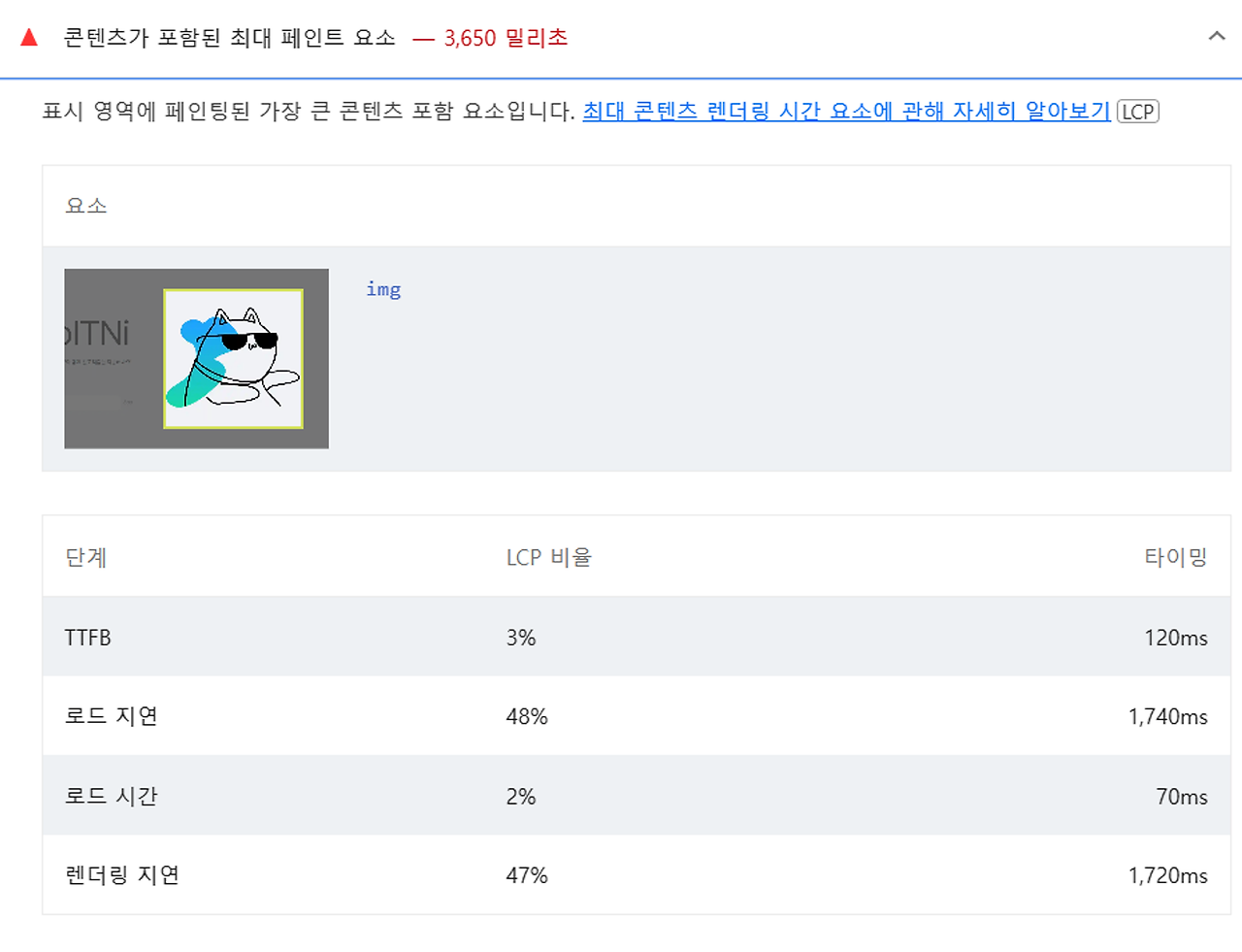
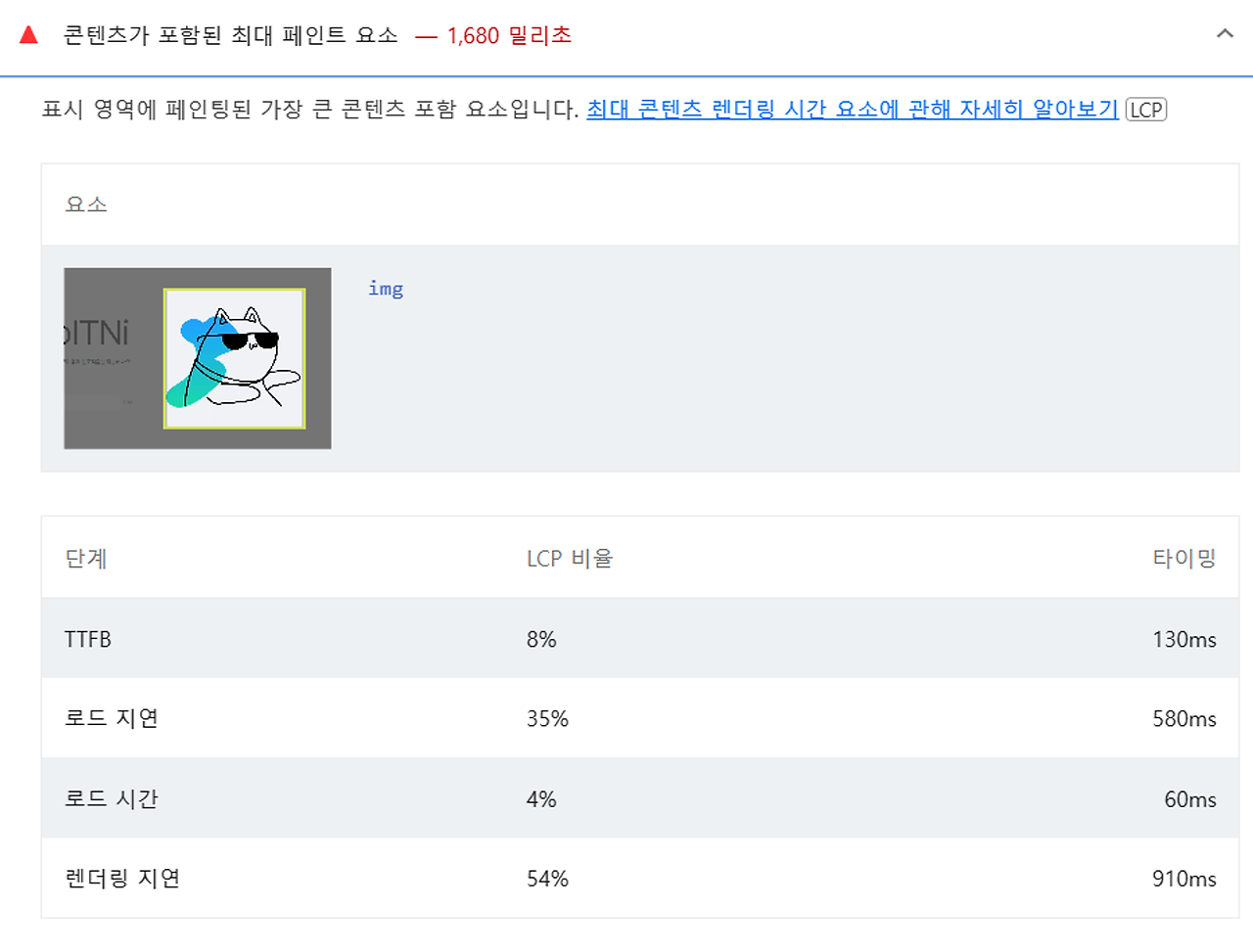
현재까지의 문제점은 이미지의 크기를 줄이게 되면 렌더링 지연 시간이 감소하지만 그에 따라 로드 지연이 증가하게 되어 전체적인 지연 시간은 변화가 없다는 것이다.
로드 지연이 말 그대로 이미지를 다운로드 받은 뒤 로드 하는데 걸리는 시간이라 생각했으며 이를 개선하기 위해 이미지를 받아오는 시점을 앞당긴다면 더 빠른 로드가 가능할 것으로 생각했다.
개선
컨텐츠 다운로드 시점 설정

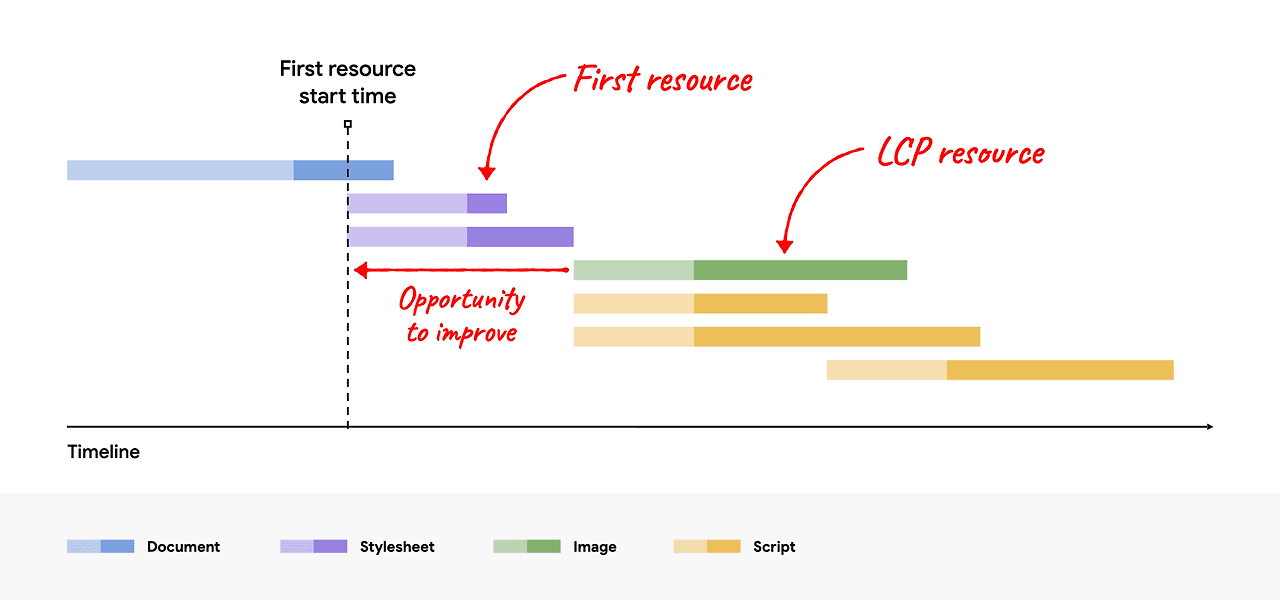
위의 사이트의 그림을 확인해보면 LCP 요소를 받아오는 시점을 앞당길 수 있다면 이것이 개선을 위한 기회라고 나타내고 있다.
결론적으로 LCP 요소를 먼저 받아오도록 설정한다면 개선이 가능할 것으로 생각했다.

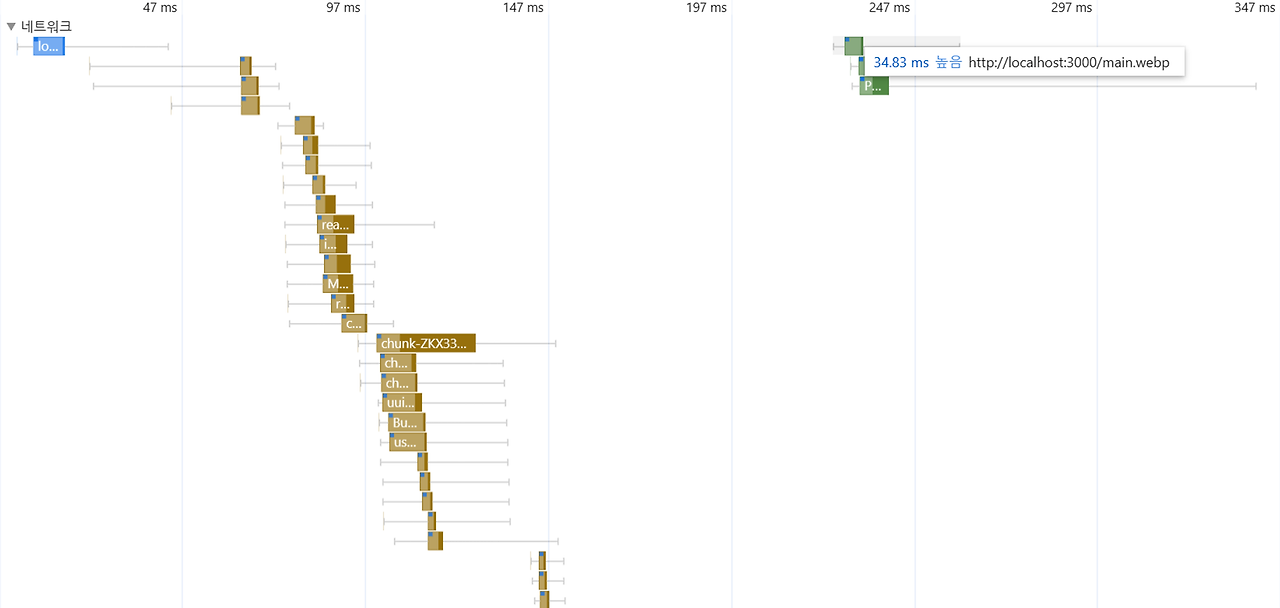
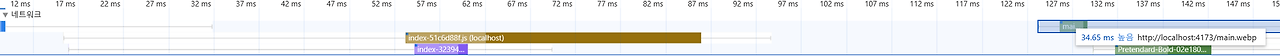
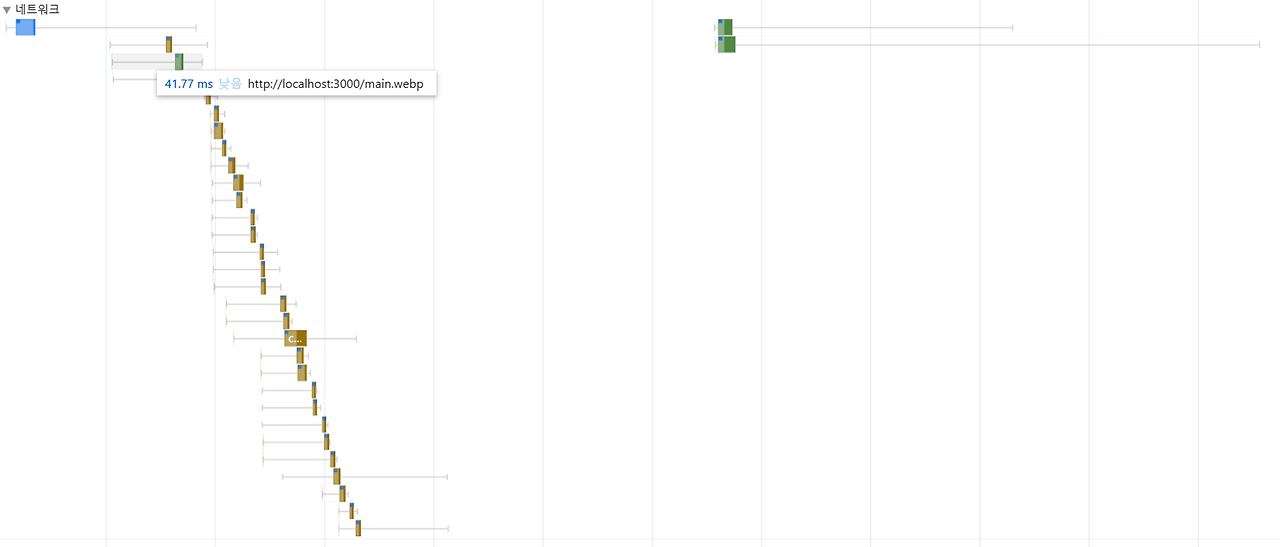
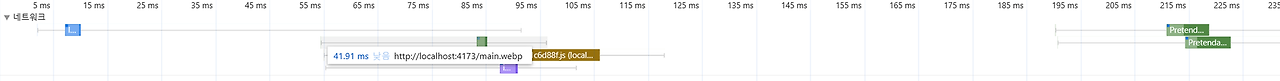
기존의 이미지를 받아오는 시점을 확인해보면 대부분의 스크립트를 모두 다운로드 한 뒤 다운로드 받고 있음을 알 수 있다.
이론상 위에서 main.webp의 로드 시점을 최소한 스크립트 로드 직후로 당겨야 할 것으로 보인다.
이를 가능하게 하는 속성이 fetchPriority이다.
하지만, React에는 현재 fetchPriority 속성이 없기 때문에 설정할 수 없다.
Bug: <img fetchPriority> attribute is not supported · Issue #25682 · facebook/react (github.com)
2022년에 open된 issue이며 해결 되었다는 PR이 있지만 적용이 되지 않았는지 (내가 못찾았는지) 사용할 수 없었다.
따라서, 위의 참고 자료에 나와있는 최적화 방법을 그대로 적용할 수 없는 문제가 발생했다.
혹시나 싶어서 빌드 후 다시 Lighthouse를 측정해본 결과는 아래와 같다.


이를 통해 알 수 있는 것은 기존 방식의 문제점은 이미지를 불러오는 시점이 매우 뒤에 있기 때문에 이미지가 늦게 로드되는 것이었다.
현재 해볼 수 있는 방법은 이미지의 다운로드 시점을 앞으로 당기는 것이라 생각했다.
(fetchPriority는 사용할 수 없음)
preload
React에서 fetchPriority를 사용할 수 없게 되었기 때문에 link 태그의 preload 속성을 사용하여 이미지를 미리 로드하도록 설정했다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/main.svg" />
<link rel="preload" as="image" href="/main.webp" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>AlgoITNi</title>
<meta property="og:type" content="website" />
<meta property="og:url" content="https://algoitni.site" />
<meta property="og:title" content="😺 AlgoITNi" />
<meta property="og:image" content="https://algoitni.site/main.svg" />
<meta property="og:description" content="너 알고리즘 얼마나 알고있니?" />
<meta property="og:site_name" content="AlgoITNi" />
</head>
<body>
<div id="root"></div>
<div id="modal"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>결과

(개선 (개발환경) 이미지의 다운로드 시점이 앞으로 당겨짐)

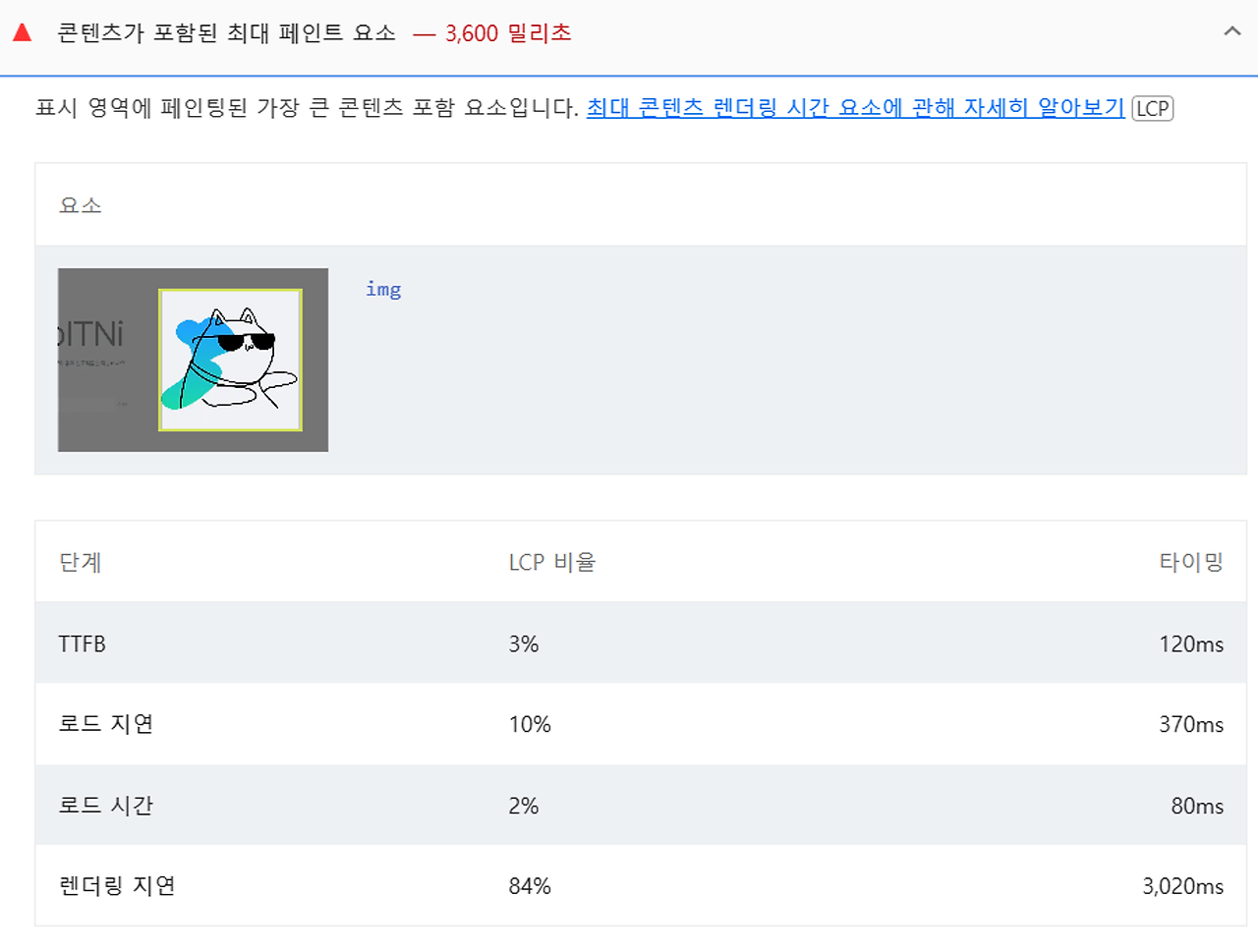
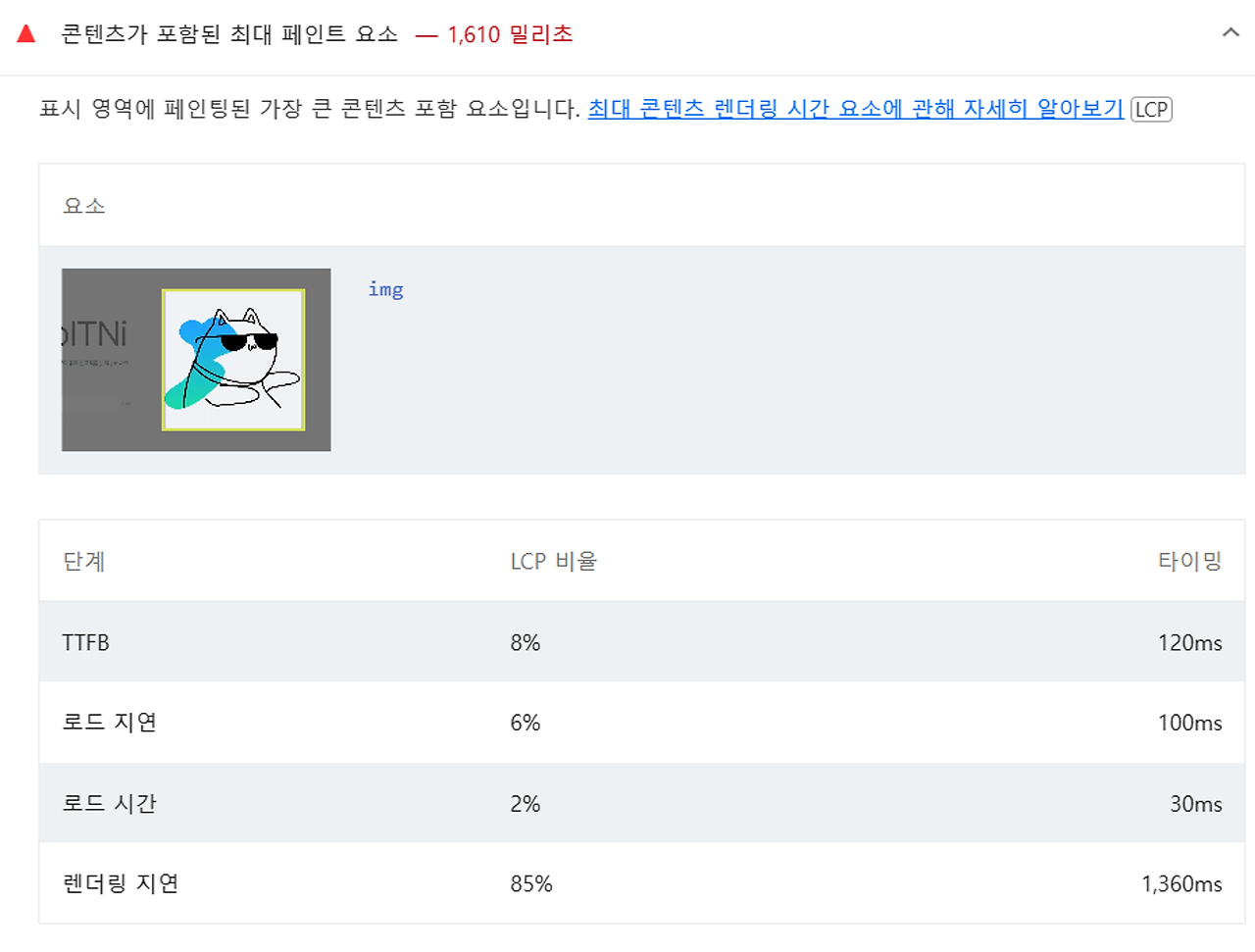
(개선 (개발환경) 로드 지연 비율이 줄었음)

(개선 (프로덕션))

(개선 (프로덕션))
결과적으로 위와 같이 수정하고 난 뒤, 로드 지연의 비율과 값이 줄었음을 확인할 수 있다.
하지만, 로드 지연이 줄어든 만큼 렌더링 지연이 늘어났기 때문에 전체적인 이미지 로드 시간은 개선되지 않았다.
- 개발환경
- 로드 지연: 1740ms → 370ms (약 1300ms 감소)
- 렌더링 지연: 1720ms → 3020ms (약 1300ms 증가)
- 프로덕션
- 로드 지연: 580ms → 100ms (약 500ms 감소)
- 렌더링 지연: 910ms → 1360ms (약 500ms 증가)
- 전체 지연 시간: 1680ms → 1610ms (동일)
위와 같은 결과가 나온 이유를 생각해보면 이미지를 렌더링 하는 과정도 결국 JS를 이용하기 때문에 (React 이므로) 결국 JS를 이용해서 렌더링 되는 시간 전체를 줄이지 않으면 해결되지 않을 것으로 보인다.