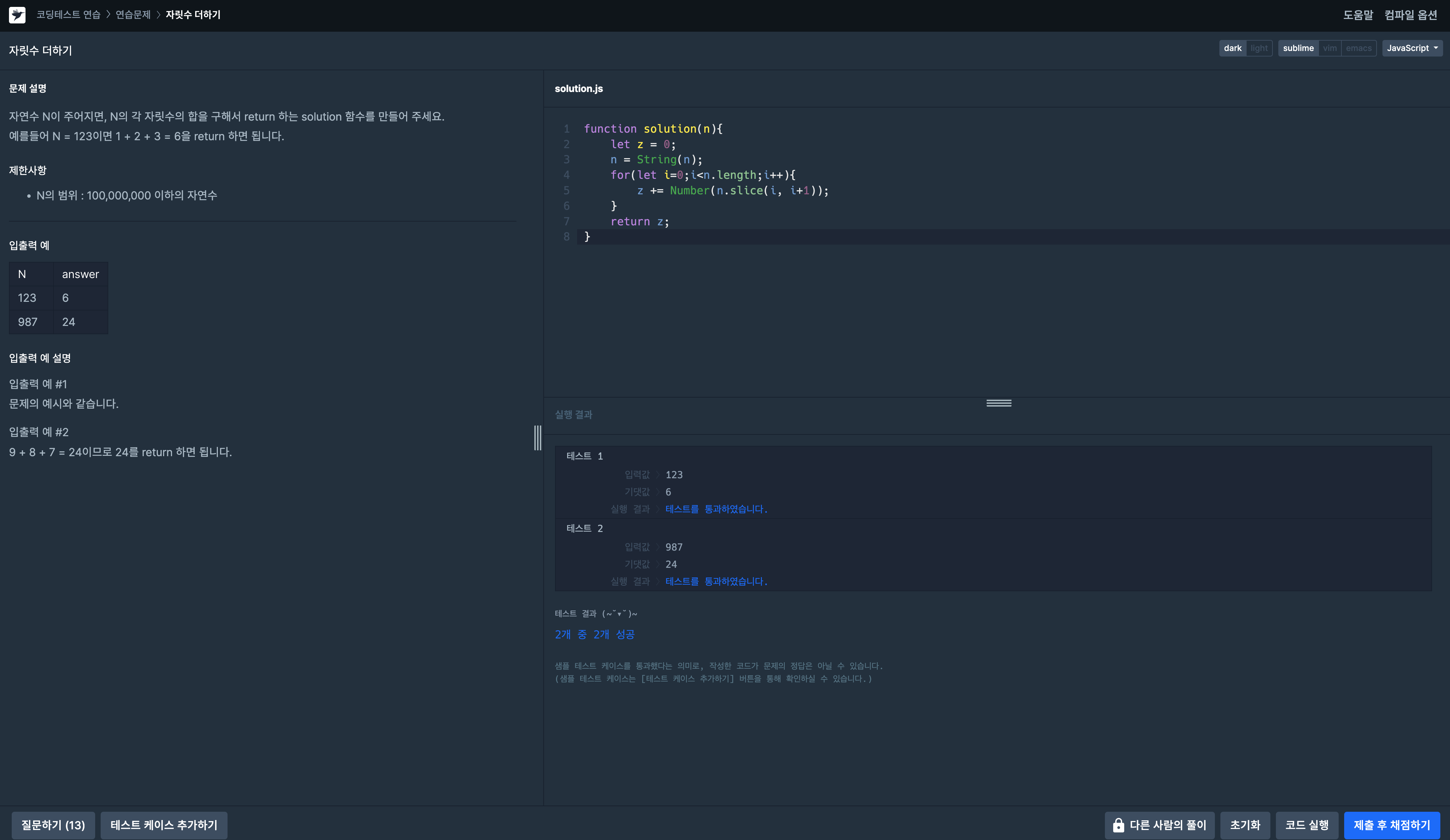
자릿수 더하기
문제 설명
자연수 N이 주어지면, N의 각 자릿수의 합을 구해서 return 하는 solution 함수를 만들어 주세요.
예를들어 N = 123이면 1 + 2 + 3 = 6을 return 하면 됩니다.
제한사항
N의 범위 : 100,000,000 이하의 자연수
입출력 예
N answer
123 6
987 24
풀이 과정
for문 말고 reduce()라던가 다른 방법이 있겠지만 익숙한 것이 for문이라 일단 for문을 활용했다. 풀이 키워드는 slice()이다. n을 문자열화 - 다시 숫자화 하는 데에는 String()과 Number()를 사용했다.

통과했다.
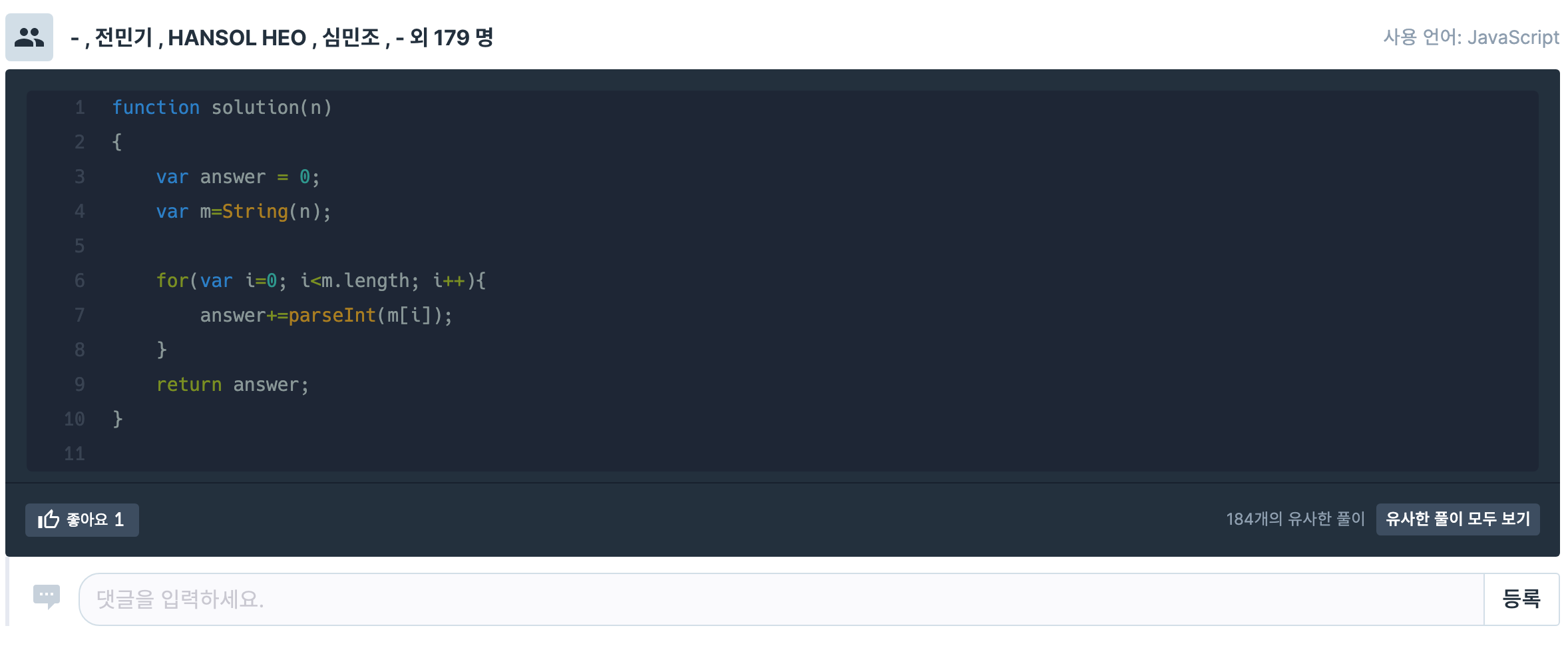
다른 분들의 답안을 둘러보았는데 나 외에도 많은 사람들이 for문을 썼다는 걸 확인했다. 이들은 parseInt()를 썼다.
function solution(n){
var answer = 0;
var m=String(n);
for(var i=0; i<m.length; i++){
answer+=parseInt(m[i]);
}
return answer;
}
문자열의 특정 번째 문자를 []로 접근하는 방식이었다.
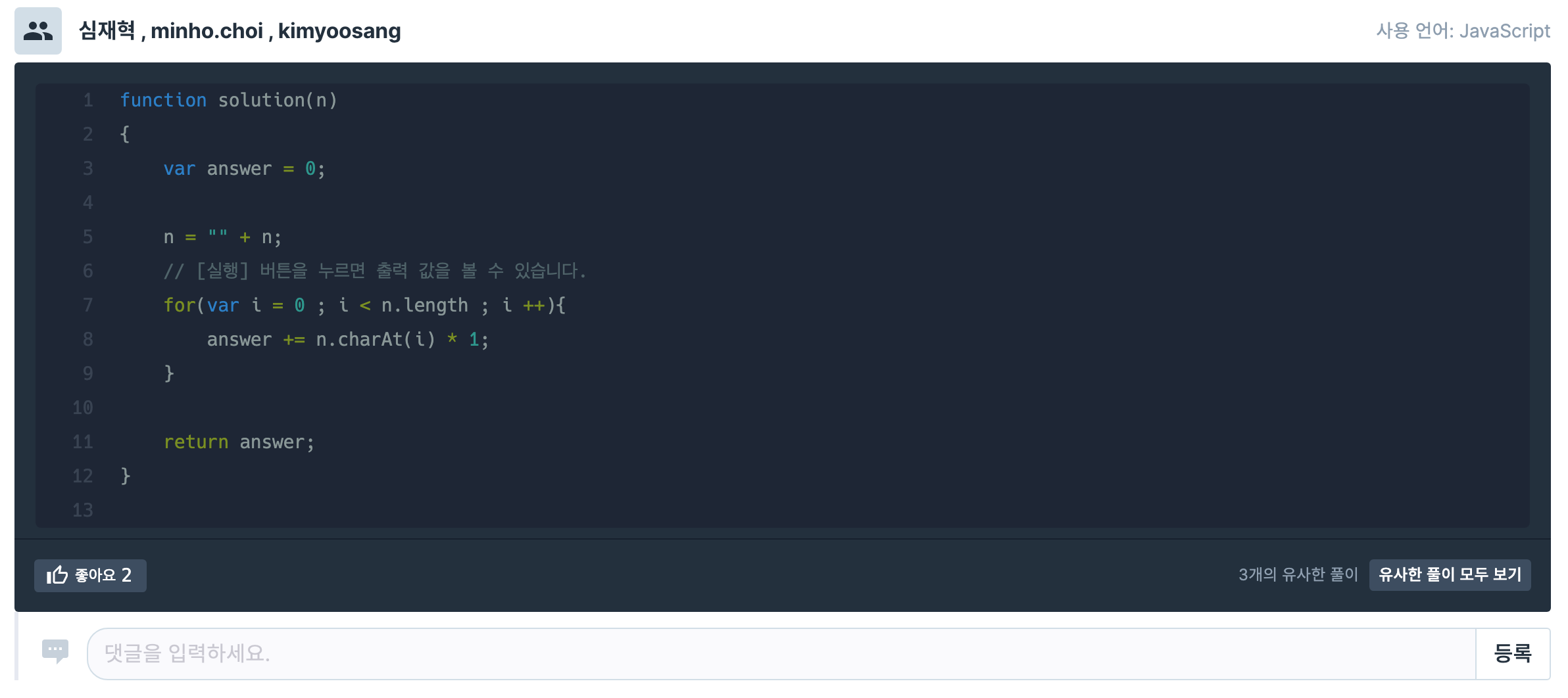
같은 for문 방식이지만 charAt()을 사용한 사람들도 있었다.
n = "" + n;으로 n을 문자열화, 문자열인 n.charAt(i)에 1을 곱하는 방식으로 대상을 다시 숫자화 했다. (후자가 가능한 줄은 처음 알았다.)
function solution(n){
var answer = 0;
n = "" + n;
for(var i = 0 ; i < n.length ; i ++){
answer += n.charAt(i) * 1;
}
return answer;
}
reduce()를 사용하는 방식을 들여다보겠다.
function solution(n){
return (n+"").split("").reduce((acc, curr) => acc + parseInt(curr), 0)
}
풀이는 순서대로 이렇게 진행된다.
n+"" 로 인자로 들어온 정수 n을 문자화한다. --> 맨 뒤에 붙은 공백 ''을 split()하여 잘라낸다. --> 이렇게 오로지 문자열 타입이 된 n을 reduce()하는데 --> 초기값인 acc에 누적하여 정수 curr를 더한다. 이때, 초기값을 0으로 지정한다. --> 이를 return한다.
아~ 나도 reduce() 잘 쓸래.
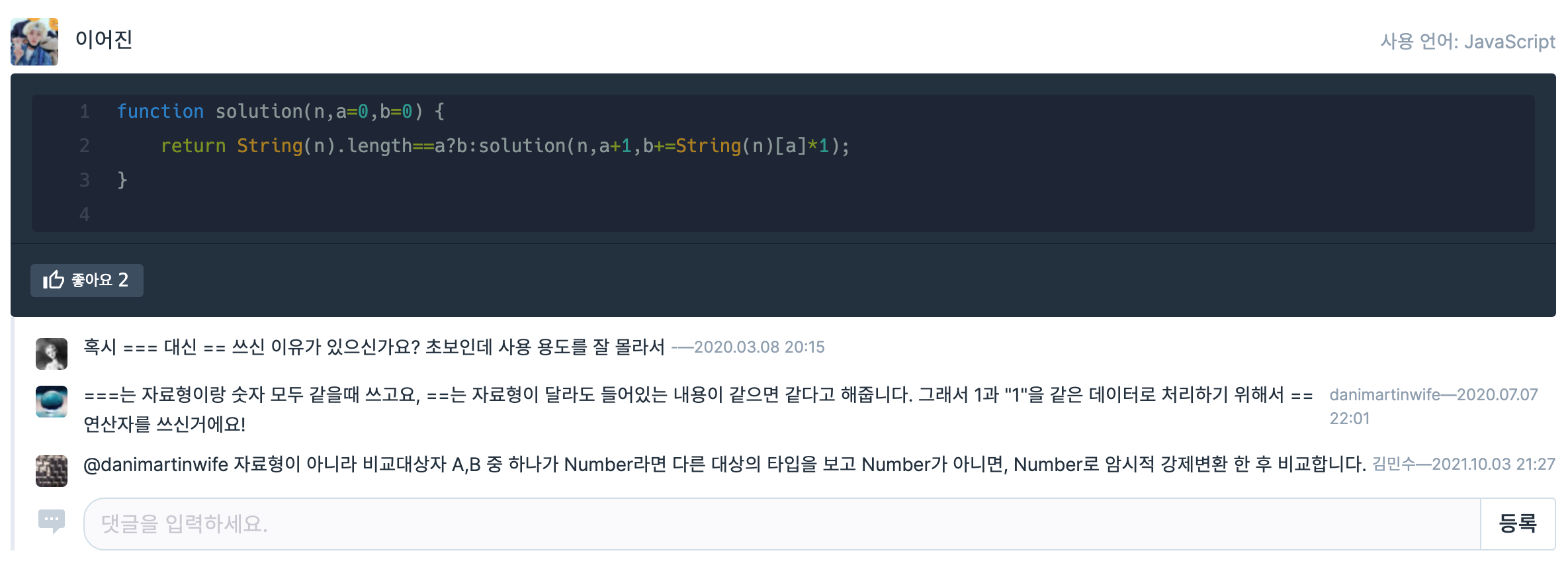
번외... 아 어진씨 등장.
function solution(n,a=0,b=0) {
return String(n).length==a?b:solution(n,a+1,b+=String(n)[a]*1);
}
또 뵙네요...