평균 구하기
문제 설명
정수를 담고 있는 배열 arr의 평균값을 return하는 함수, solution을 완성해보세요.
제한사항
arr은 길이 1 이상, 100 이하인 배열입니다.
arr의 원소는 -10,000 이상 10,000 이하인 정수입니다.
입출력 예
arr return
[1,2,3,4] 2.5
[5,5] 5
풀이 과정
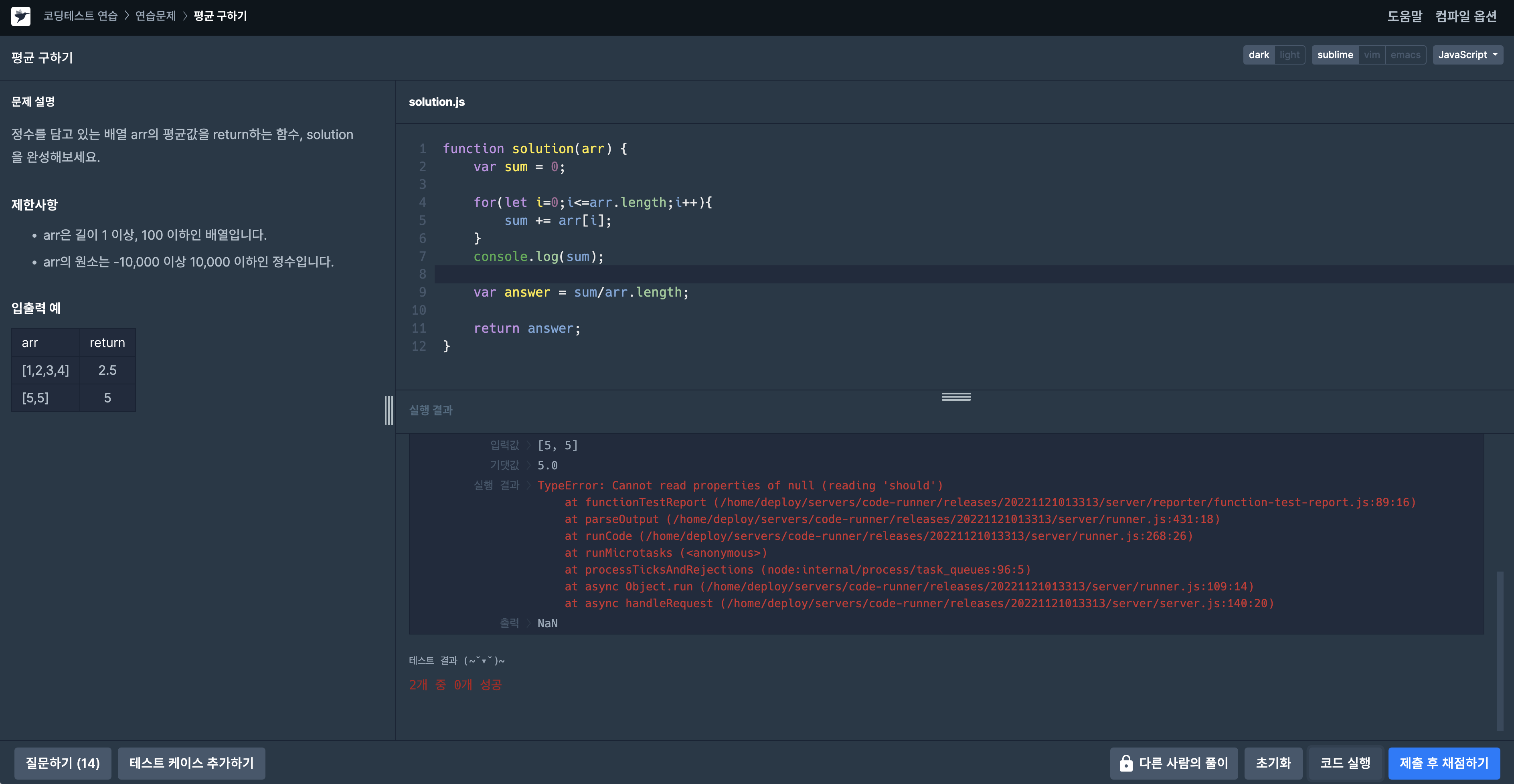
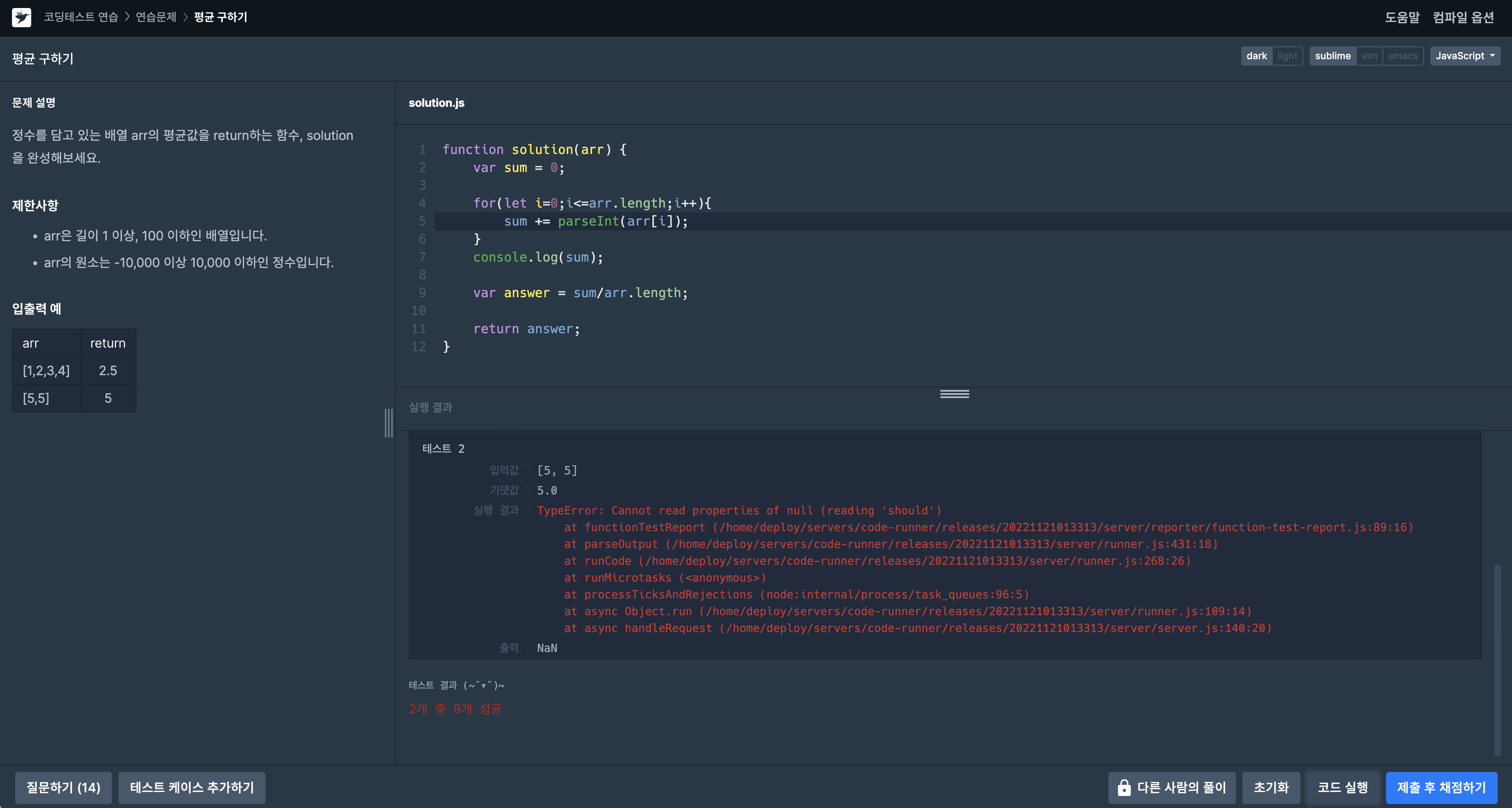
첨에 이렇게 했는데 안 되서 당황. 당연한 말이겠지만 Number(arr[i])도 안 먹었다.
function solution(arr) {
var sum = 0;
for(let i=0;i<=arr.length;i++){
sum += parseInt(arr[i]);
}
var answer = sum/arr.length;
return answer;
}
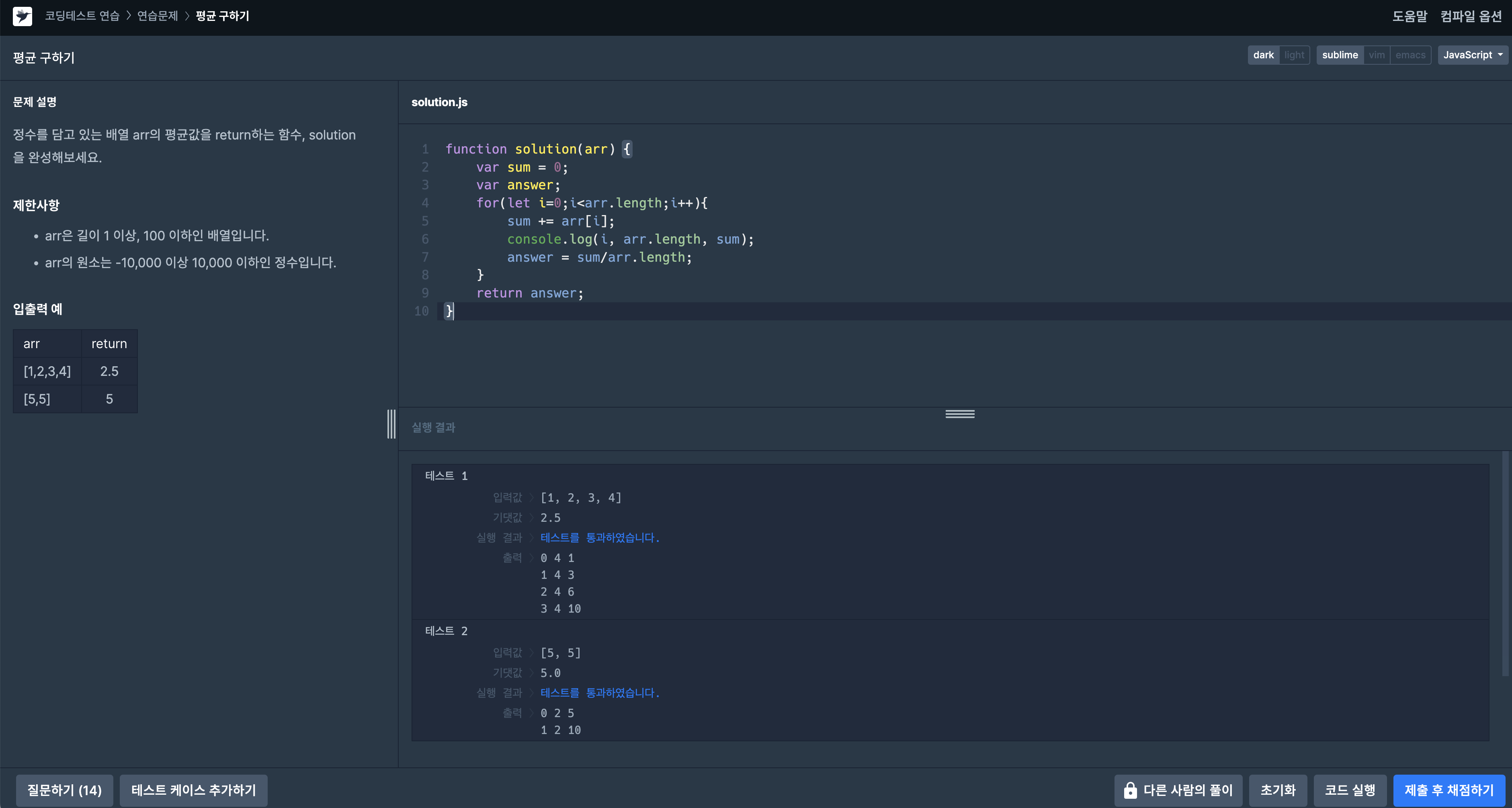
정신 차리고 배열의 갯수만큼 반복하게끔 다시 적었다. i는 0부터 시작해야만 하므로 i<=arr.length-1; 즉 i<arr.length;가 맞다.
function solution(arr) {
var sum = 0;
var answer;
for(let i=0;i<arr.length;i++){
sum += arr[i];
answer = sum/arr.length;
}
return answer;
}
제출했다. 제출이 성공했다.
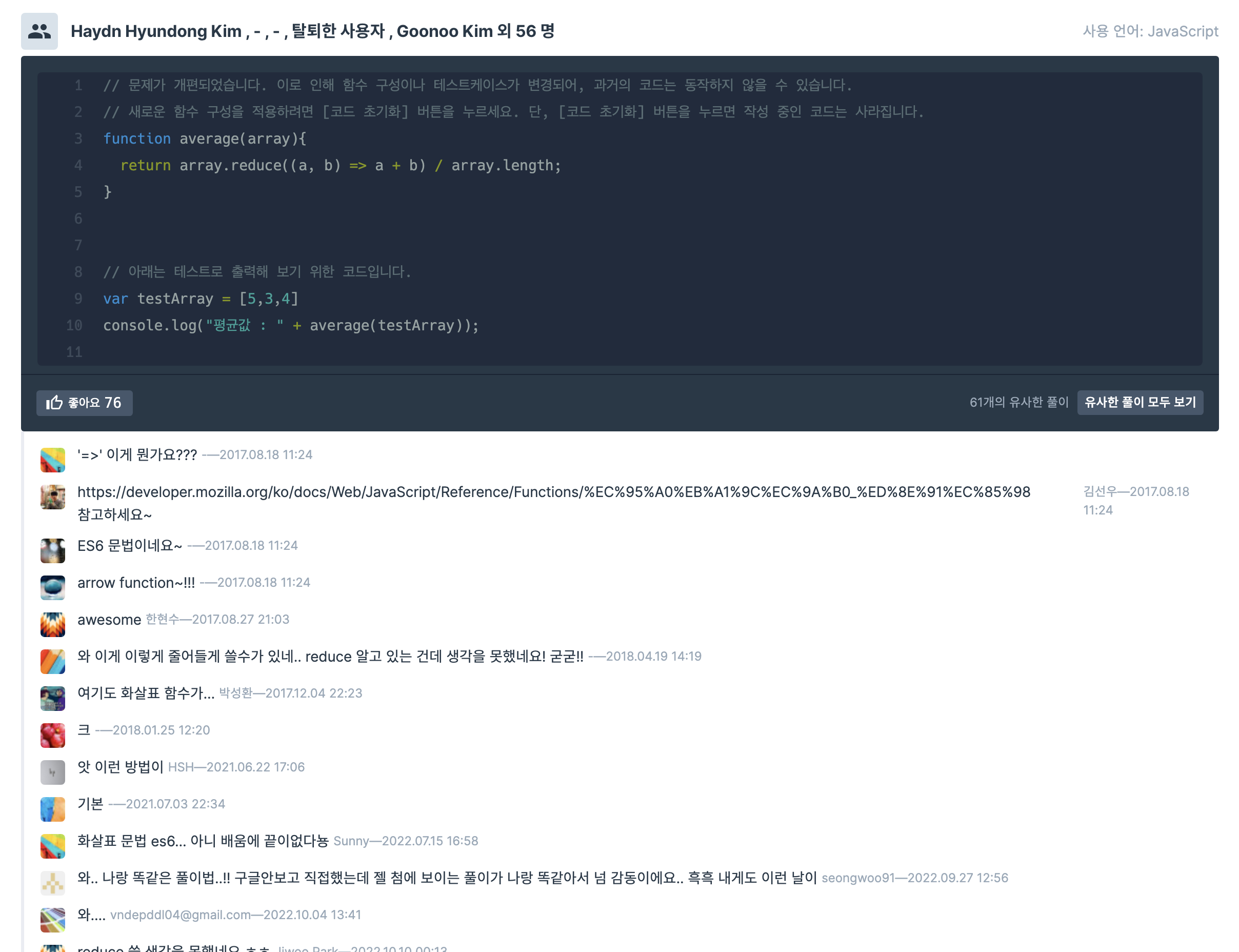
다른 분들의 풀이를 읽어보는 중 reduce()를 활용한 답안이 있어 살펴보았다.
function solution(array){
return array.reduce((a, b) => a + b) / array.length;
}
그래서 다시 보니 이 문젠 reduce()를 위한 문제였던 것 같단 생각이 들었다.
https://www.zerocho.com/category/JavaScript/post/5acafb05f24445001b8d796d
배열.reduce((누적값, 현잿값, 인덱스, 요소) => { return 결과 }, 초깃값);
누적값, 현잿값, 인덱스를 활용한다면 내 풀이보다 간단히 풀 수 있었다. 항상 익숙한 것만 골라 쓰다보니 map()만 쓰고 reduce()를 실무에서 잘 안 접했던 것 같다...
아래는 reduce()의 예시이다.
const arr = [1, 2, 3];
result = arr.reduce((acc, cur, i) => {
console.log(acc, cur, i);
return acc + cur;
}, 0);
// 0 1 0
// 1 2 1
// 3 3 2
result; // 6acc(누적값)이 초깃값인 0부터 시작해서 return하는대로 누적되는 것을 볼 수 있습니다.
초깃값을 적어주지 않으면 자동으로 초깃값이 0번째 인덱스의 값이 됩니다. 다음은 초깃값을 안 적은 예시이다.
result = arr.reduce((acc, cur, i) => {
console.log(acc, cur, i);
return acc + cur;
});
// 1 2 1
// 3 3 2
result; // 6 기본적인 체크 후 스스로 reduce()를 활용해 이렇게 풀이를 다시 적어봤는데 (console.log를 같이 쓸 수 있는 방향으로 노력했다) 자꾸 안 됐다.
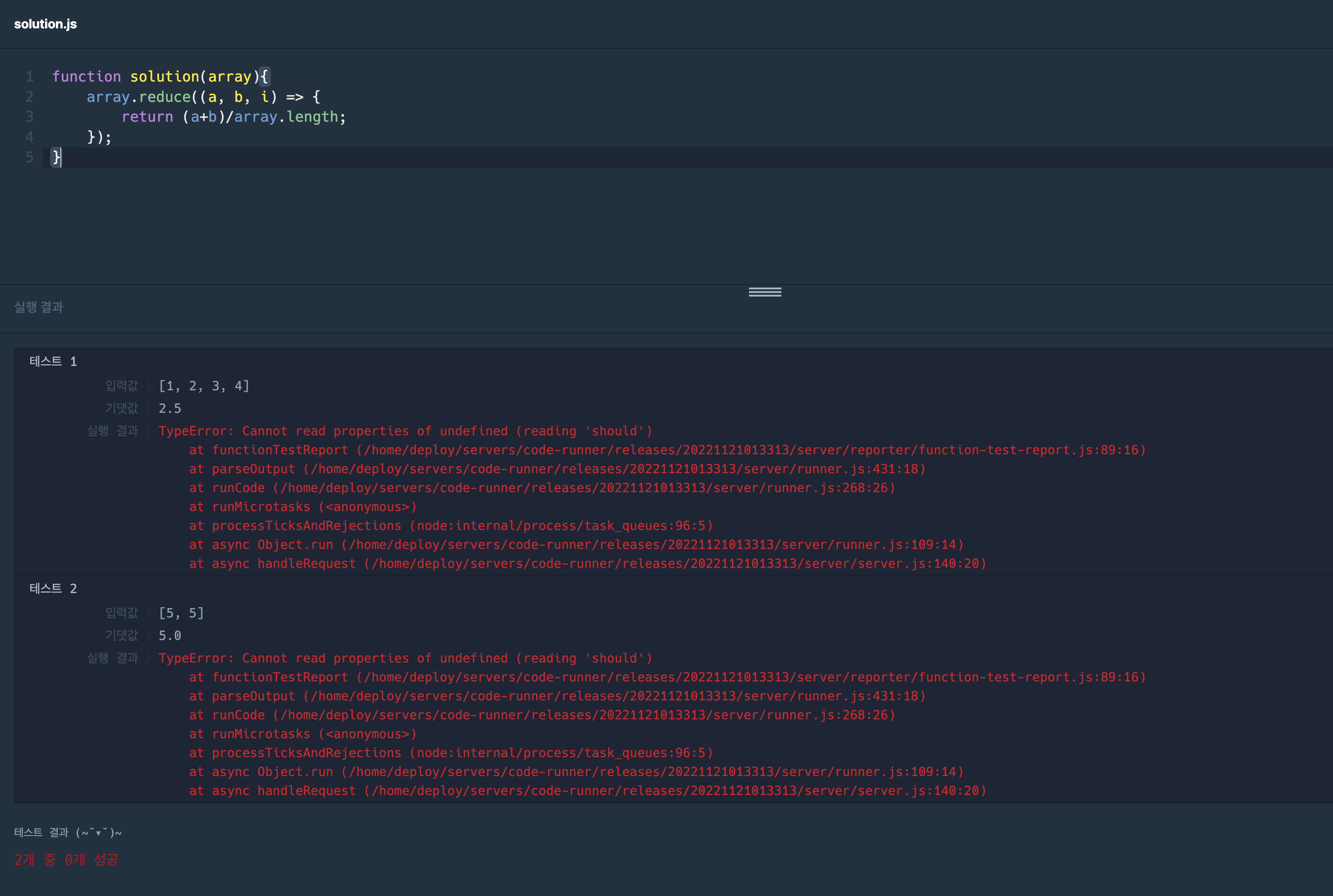
1
function solution(array){
array.reduce((a, b) => {
return (a+b)/array.length;
})
}
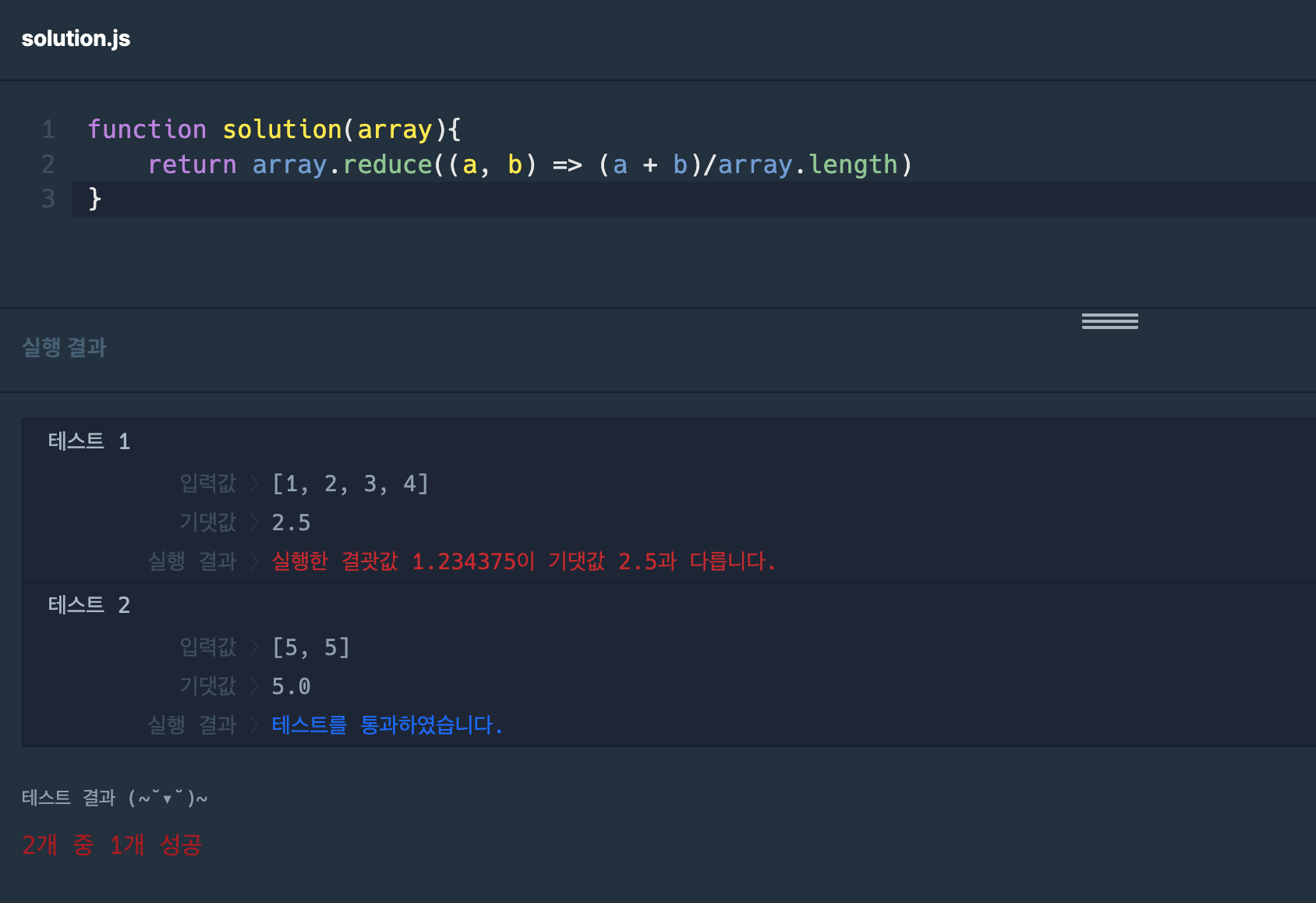
2
function solution(array){
return array.reduce((a, b) => (a + b)/array.length)
}
결국 내가 큰 괄호{와 세미콜론;를 기입해야 한다는 강박에 그것들을 넣지 말아야 하는 곳에 자꾸 넣는 다는 것과, 괄호(를 넣는 위치를 오판한 것이 원인이었다.
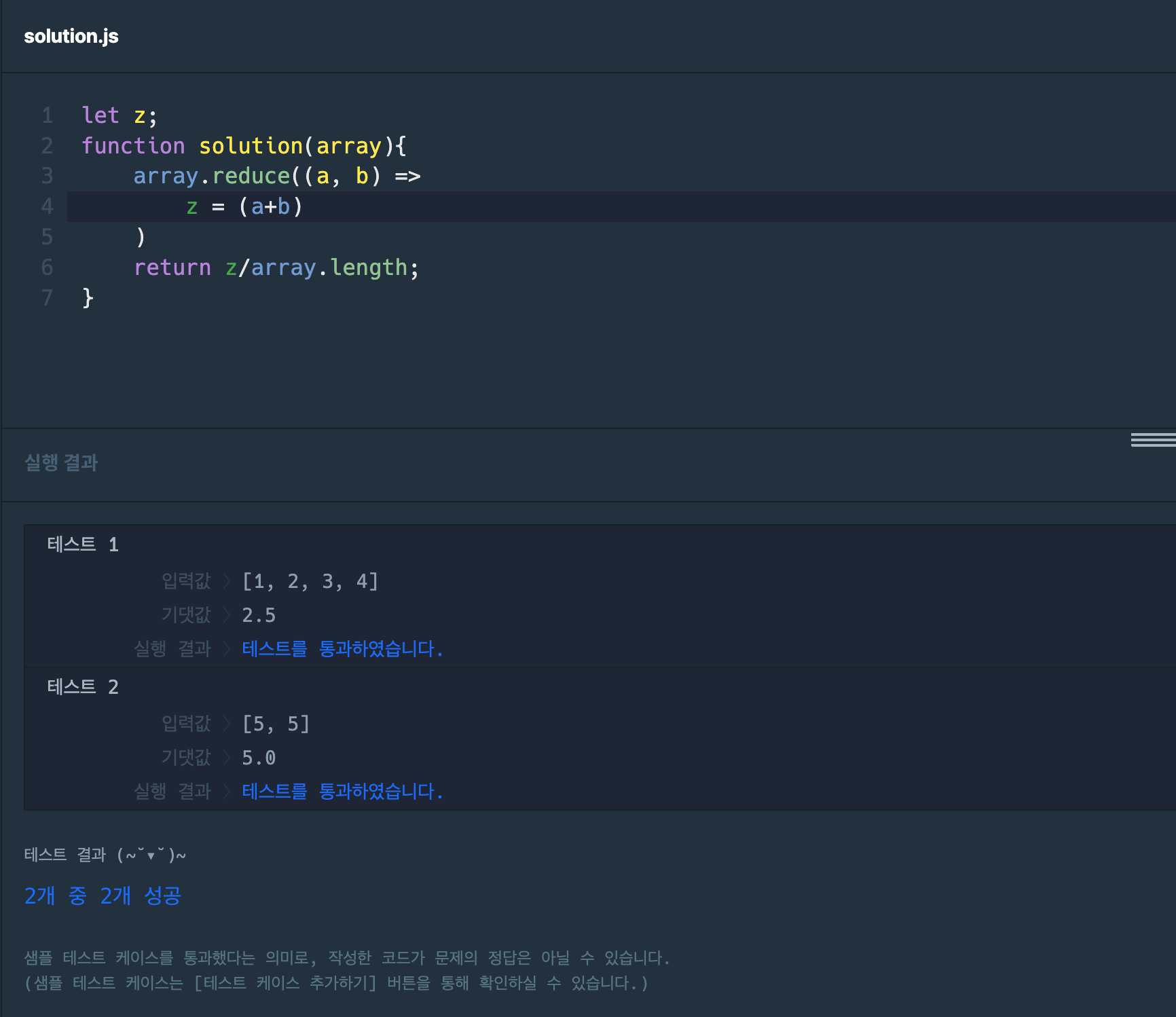
아래로 하니 내가 원래 하려던 방식으로 테스트가 통과할 수 있었다.
let z;
function solution(array){
array.reduce((a, b) =>
z = (a+b)
)
return z/array.length;
}3

그러니 결국 변수 z를 선언하지 않고도 더 간편하게 쓸 수 있는 것이었다.
function solution(array){
return array.reduce((a, b) => a + b) / array.length;
}