오늘은 자바스크립트에 관련한 여러 기능들에 대해 배우는 시간을 가졌다.
그리고 오후에는 어제와 같이 팀원들끼리 모여 주제와 참고 사이트를 정하였다.
일단 주제는 도서판매온라인 상점으로 정해졌고 참고 사이트도 정해졌다.
내일부터는 이제 어떤 페이지를 구현해야 할지 그리고 각자 어떤 임무를 맡을지에 대해 천천히 정해야한다.
아직 시작 전인데 첫 프로젝트라 설렘과 긴장이 함께 오는 것 같다.
자바스크립트
JavaScript
-
브라우저 내에서 실행되는 프로그램을 개발할 수 있는 프로그래밍 언어다.
-
java와 문법적 유사성이 많아서 쉽게 배울 수 있다.
-
인터프리터(Interpret) 프로그래밍 언어다. (컴파일 과정없이 소스가 실행파일로 사용된다.)

-
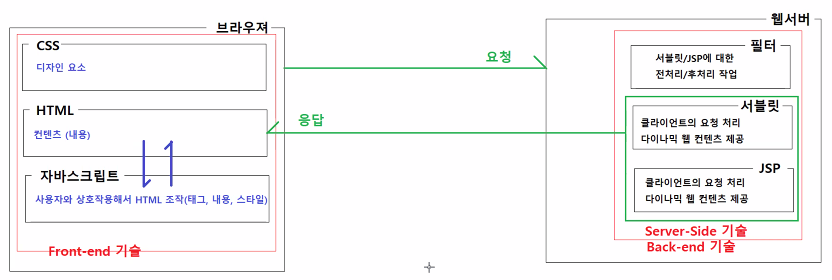
웹 서버
<Server-side 기술 or Back-end 기술>- 필터 : 서블릿/JSP에 대한 전처리/후처리 작업
- 서블릿 : 클라이언트의 요청 처리 , 다이나믹 웹 컨텐츠 제공
- JSP : 클라이언트의 요청 처리 , 다이나믹 웹 컨텐츠 제공
-
브라우저
<Front-end 기술>- CSS : 디자인 요소 (화면을 담당하는 디자인 요소들)
- HTML : 컨텐츠(화면에 포함될 내용)
- 자바스크립트 : 사용자와 상호작용해서 HTML을 조작하는 프로그램 (태그, 내용, 스타일 변경이 가능하다.)
-
먼저 브라우저가 웹서버에 요청을 보내고, 응답으로 HTML을 받아야 한다.
-
자바스크립트는 다 받은 HTML 컨텐츠로 조작하는 것이다.
JavaScript의 역할
- HTML 컨텐츠를 변경할 수 있다.
- 브라우저를 통해서 현재 보고 있는 웹 페이지를 변경할 수 있다.
-
HTML 태그의 속성을 변경할 수 있다.
-
HTML 컨텐츠의 스타일을 변경할 수 있다.
- CSS 변경할 수 있다.
- 사용자 상호작용하는 프로그램을 작성할 수 있다.
- 이벤트모델을 활용한다.
- 브라우저의 도움없이 서버와 데이터통신을 할 수 있다.
- AJAX기술을 활용하면 가능하다.
JavaScript의 특징
스크립트언어(인터프리터 언어)다.
객체지향프로그래밍 언어다.
동적데이터타입을 지원한다.(데이터타입이 고정적이지 않다.) / 데이터타입이 언제든지 바뀔 수 있다.
자바스크립트의 함수(메소드)는 1급시민이다.
프로그램의 1급시민이란?
자바
기본자료형, 객체
변수에 대입 가능하다.
매개변수의 인자로 전달이 가능하다.
메소드의 반환타입으로 사용 가능하다.
메소드 : 1급 시민이 아니다.
자바스크립트
기본자료형, 객체, 함수(메소드)
변수에 대입 가능하다.
매개변수의 인자로 전달이 가능하다.
메소드의 반환타입으로 사용 가능하다.
- Script라는 태그를 통해 HTML 내에서 작성한다.
- 일반적으로 Body 태그의 맨 끝 부분에 작성하게 된다.
script/src/main/webapp/day1/sample1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>자바스크립트의 실행</h1>
<div>
<button onclick="run();">버튼</button> // 버튼을 클릭하면 run함수가 실행된다.
</div>
<script type="text/javascript"> // type은 생략가능하다.
// run() 함수를 정의함
function run() {
console.log("자바스크립트가 실행됨");
}
</script>
</body>
</html>을 하고 인터넷을 실행하면

가 나오게 되고 버튼을 클릭하면

가 나온다. (사용자와 상호작용)
script/src/main/webapp/day1/sample2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 변수</title>
</head>
<body>
<h1>자바스크립트의 변수</h1>
<script type="text/javascript">
// 변수의 선언
// var 변수명;
// var 변수명 = 값;
// var 변수명1, 변수명2, 변수명3; (한 번에 여러개의 변수 사용해도 ok)
// var 변수명1 = 값1, 변수명2 = 값2, 변수명3 = 값3;
// 타입을 지정하지 않고 var를 사용한다.
// 1. 변수만 선언함
var num0;
// 2. 변수를 선언하고, 초기화 하였음
var num1 = 20;
// 3. 한 번에 여러 개의 변수를 선언함
var num2, num3, num4;
// 4. 한 번에 여러 개의 변수를 선언하고, 초기화 하였음
var str1 = '김유신', str2 = "강감찬", num5 = 100; // 문자와 숫자 표현을 같이 사용해도 문제가 되지 않는다.
// 5. 한 번에 여러 개의 변수를 선언하고, 같은 값으로 초기화하기
var num6 = num7 = num8 = 200;
// 텍스트 변수명
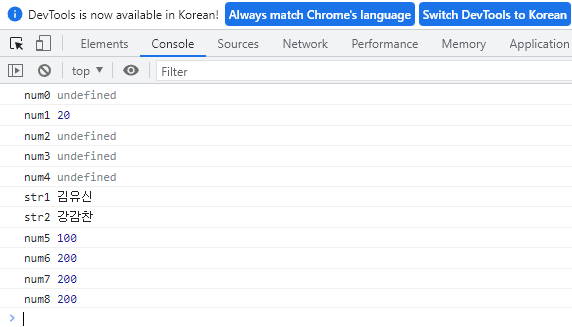
console.log("num0", num0); // undefined <-- 초기화되지 않은 변수에는 undefined가 저장된다.
console.log("num1", num1); // 20
console.log("num2", num2); // undefined <-- 초기화되지 않은 변수에는 undefined가 저장된다.
console.log("num3", num3); // undefined <-- 초기화되지 않은 변수에는 undefined가 저장된다.
console.log("num4", num4); // undefined <-- 초기화되지 않은 변수에는 undefined가 저장된다.
console.log("str1", str1); // "김유신"
console.log("str2", str2); // "강감찬"
console.log("num5", num5); // 100
console.log("num6", num6); // 200
console.log("num7", num7); // 200
console.log("num8", num8); // 200
</script>
</body>
</html>후 실행하면

script/src/main/webapp/day1/sample3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 데이터타입</title>
</head>
<body>
<h1>자바스크립트의 데이터타입</h1>
<dl>
<!--
dt는 변수에 대입하는 값의 종류다.
-->
<dt>undefined</dt><dd>변수를 초기화하지 않거나 변수에 undefined값을 대입하면 해당 변수의 데이터타입은 undefined 타입이 된다.</dd>
<dt>null</dt><dd>변수에 null을 대입하면, 해당변수의 데이터타입은 Object 타입이 된다.</dd>
<dt>Boolean</dt><dd>변수에 true/false값을 대입하면, 해당 변수의 데이터타입은 Boolean 타입이 된다.</dd>
<dt>String</dt><dd>변수에 문자열을 대입하면, 해당 변수의 데이터타입은 String이 타입이 된다.</dd>
<dt>Number</dt><dd>변수에 정수, 실수를 대입하면, 해당 변수의 데이터타입은 Number 타입이 된다.</dd>
<dt>Object</dt><dd>변수에 null, 배열, 객체 등을 대입하면, 해당 변수의 데이터타입이 Object 타입이 된다.</dd>
</dl>
<script type="text/javascript">
// 타입과 값의 이름이 같은 경우
// undefined 타입
var a; // a의 데이터타입은 undefined다. a의 값은 undefined다.
// Boolean 타입
var b = true;
var c = false;
// String 타입 (javascript는 char타입이 없고, 문자열을 나타낼 때 '',"" 둘 다 사용가능하다.)
var d = '안녕하세요';
var e = "안녕하세요";
// Number 타입 (정수, 실수의 구분이 없다.) / (java의 double 타입과 같은 타입이다.)
var f = -100;
var g = 0;
var h = 200;
var i = 3.14;
// undefined와 null 차이
// undefined
// undefined는 변수가 가지는 기본값이다.
// 변수를 선언하면 변수의 값은 undefined가 된다.
// undefined는 변수에 값을 할당하지 않아도 자동으로 할당되는 값이다.
// null
// 변수에 null을 대입할 때만 변수의 값이 null이 된다.
// * 변수의 값이 undefined다. --> 변수를 선언하고 값을 할당하지 않았다.
// * 변수의 값이 null이다. --> 변수를 선언하고 의도적으로 그 변수에 null 값을 할당했다.
// 예시
/*
function abc(x, y) {
console.log(x); // null, null 값을 전달받았다.
console.log(y); // undefined, 값을 전달받지 못했다.
}
abc(); // x:undefined, y:undefined
abc(null) // x: null, y:undefined
abc(1); // x:1, y:undefined
abc(1,2); // x:1, y:2
abc(1,2,3); // x:1, y:2
*/
</script>
</body>
</html>script/src/main/webapp/day1/sample4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 연산자</title>
</head>
<body>
<h1>자바스크립트 연산자</h1>
<script type="text/javascript">
// 산술연산자
// + - * / %
console.log(3 + 4); // 7
console.log(3 - 4); // -1
console.log(3*4); // 12
console.log(3/4); // 0.75 정수/정수가 실수갑이 나올 수 있다.(자바와 다른점)
console.log(3%4); // 3 나머지
// 대입연산자
// = += -= *= /= %=
// 증감연산자
// ++(1증가) --(1감소)
// 비교연산자
// > >= < <= == === != !==
// === 연산자 : 값과 타입이 모두 일치하면 true다.
// != 연산자 : 값이 다르거나 타입이 다르면 true고 그 외는 전부 false다.
console.log("=== 연산자");
console.log(5 == '5'); // true
console.log(5 == 5); // true
console.log(5 === '5'); // false
console.log(5 === 5); // true
console.log("!== 연산자");
console.log(5 != '5'); // false 같다.
console.log(5 != 5); // false 같다.
console.log(5 !== '5'); // true 같지 않다.
console.log(5 !== 5); // false 같다.
// 논리연산자 (javascript와 java의 논리연산자는 true/false로 판정되는 값이 다르기 때문에 조금 다르다.)
// ! && ||
// 표현식1 && 표현식2 : 표현식1 false로 판정되면 표현식2를 확인하지 않는다.
// 표현식1 || 표현식2 : 표현식1 true로 판정뵈면 표현식2을 확인하지 않는다.
// * 자바스크립트에서 false로 판정되는 것
// false, undefined, null , NaN, 0, ''
// * 자바스크립트에서 true로 판정되는 것
// true, 위에서 나열한 값을 제외한 모든 값은 true로 판정된다.(10, '안녕', -100은 true로 판정되는 값이다.)
// * && 와 || 연산자의 좌항과 우항의 표현식이 모두 ture/false 결과일 때만 최종 연산결과가 ture/false다.
console.log("논리 연산자");
var a = 10 > 100 && 10 > 5; // 좌항과 우항의 표현식이 모두 ture/false 결과다.
console.log("a", a); // false
// * && 와 || 연산자의 좌항과 우항의 표현식 중에서 하나라도
// true/false 결과가 아닌 항이 있으면 최종 연산결과는 true/false가 아닐 수 있다.
var b = null && 10 > 5;
console.log("b", b); // null, 좌항이 null이다 -> null은 false로 판정되는 값이다. -> b의 최종값은 null이다.(null이 false로 판정되는 값이므로)
var c = '1000' && 10 > 5;
console.log("c", c); // true
var d = '1000' || '1';
console.log("d", d);
/*
이름 : <input type="text" name="userId">
var value = document.querySelector("[name=userId]").value; // 입력필드의 입력값을 조회한다.
if (value === '') {
alert("아이디를 입력하세요");
return;
}
if (!x) { // 위의 ===''과 같은 의미다.
alert("아이디를 입력하세요");
return;
}
*/
</script>
</body>
</html>script/src/main/webapp/day1/sample5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 if문</title>
</head>
<body>
<h1>자바스크립트의 if문</h1>
<h3>시험 성적</h3>
<form>
<div>
<label>국어점수</label> : <input type="number" name="kor"/>
</div>
<div>
<label>영어점수</label> : <input type="number" name="eng"/>
</div>
<div>
<label>수학점수</label> : <input type="number" name="math"/>
</div>
<button type="button" onclick="checkScore();">판정하기</button>
</form>
<script type="text/javascript">
function checkScore() {
/*
document
브라우저 내장 객체다.
HTML 문서를 표현한 Document 객체가 저장되어 있다.
주요 메소드
getElementById(아이디)
지정된 아이디에 해당하는 태그를 표현하는 Element 객체를 반환한다.
getElementsByTagName(태그명)
지정된 태그명에 해당하는 모든 Element 객체를 포함하고 있는 HTMLCollection 객체를 반환한다.
HTMLCollection객체는 배열과 비슷한 객체다.
querySelector(선택자)
지정된 선택자에 해당하는 첫번째 Element 객체를 반환한다.
querySelectorAll(선택자)
지정된 선택자에 해당하는 모든 Element 객체를 포함하고 있는 HTMLCollection 객체를 반환한다.
Element
태그를 표현하는 객체다.
태그명, 태그의 속성, 태그의 프로퍼티 값을 포함하고 있다.
*/
var korScore = document.querySelector("[name=kor]").value;
var engScore = document.querySelector("[name=eng]").value;
var mathScore = document.querySelector("[name=math]").value;
var totalScore = parseInt(korScore) + parseInt(engScore) + parseInt(mathScore);
var avgScore = totalScore / 3;
console.log("총점", totalScore);
console.log("평균", avgScore);
if (avgScore >= 60) {
console.log("합격입니다.");
} else {
console.log("불합격입니다.");
}
}
/*
if문의 형식(java와 동일하다.)
if (조건식) {
조건식이 true로 판정될 때 실행되는 수행문
} if (조건식) {
조건식이 true로 판정될 때 실행되는 수행문
} else {
조건식이 true로 판정될 때 실행되는 수행문
}
if (조건식1) {
조건식1이 true로 판정될 때 실행되는 수행문
} else if(조건식2) {
조건식2가 true로 판정될 때 실행되는 수행문
} else if(조건식3) {
조건식3이 true로 판정될 때 실행되는 수행문
} else {
조건식1, 조건식2, 조건식3이 모두 false로 판정될 때 실행되는 수행문
}
*/
var x = 80;
if (x >=60) {
console.log("합격입니다.");
} else {
console.log("불합격입니다.");
}
</script>
</body>
</html>

script/src/main/webapp/day1/sample6.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 if문 연습</title>
</head>
<body>
<h1>자바스크립트 if문 연습</h1>
<form method="post" action="login.jsp">
<div>
<label>아이디</label> : <input type="text" name="id"/>
</div>
<div>
<label>비밀번호</label> : <input type="text" name="pwd"/>
</div>
<button type="button" onclick="checkInputField();">로그인</button>
</form>
<script type="text/javascript">
// 1. 로그인 버튼을 클릭했을 때 checkInputFiled()함수가 실행되어야 한다.
function checkInputField() {
// 2. name속성이 id인 엘리먼트의 입력값을 조회해서 변수 userId에 대입한다.
var userId = document.querySelector("[name=id]").value;
// 3. name속성이 pwd인 엘리먼트의 입력값을 조회해서 변수 userPassword에 대입한다.
var userPassword = document.querySelector("[name=pwd]").value;
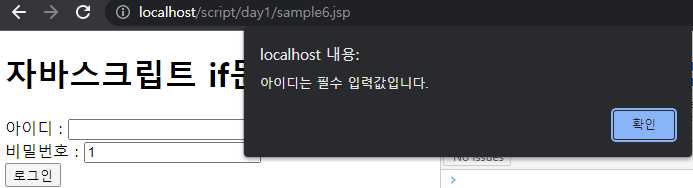
// 4. 변수 userId에 대입된 값이 ''와 일치하면 "아이디는 필수입력값입니다." 경고창을 표시한다.
if (userId === '') {
alert("아이디는 필수 입력값입니다.");
return;
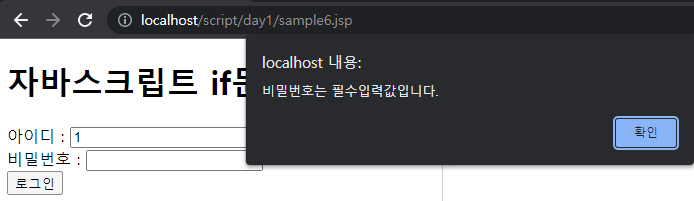
// 5. 변수 userPassword에 대입된 값이 ''와 일치하면 "비밀번호는 필수입력값입니다." 경고창을 표시한다.
} else if (userPassword === '') {
alert("비밀번호는 필수입력값입니다.");
return;
}
// * 경고창은 alert("메세지") 스크립트 내장함수를 사용한다.
}
</script>
</body>
</html>아이디를 입력하지 않았을 때
비밀번호를 입력하지 않았을 때
아이디와 비밀번호가 제출될 수 있도록 하기 위해
script/src/main/webapp/day1/sample6.jsp
<form id="form-login" method="post" action="login.jsp">
// 6. 아이디, 비밀번호 모두 입력했으면 form 입력값을 서버로 제출한다.
// id속성값이 form-login인 엘리먼트를 조회해서 formElement 변수에 대입한다.
var formElement = document.querySelector("#form-login");
formElement.submit();
// formElement에 대입된 Element객체는 form태그를 표현하는 엘리먼트객체다.
// form태그를 표현하는 엘리먼트객체는 폼 입력값을 서버로 제출시키는 submit() 메소드를 가지고 있다.
script/src/main/webapp/day1/sample7.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 반복문</title>
</head>
<body>
<h1>자바스크립트의 for문</h1>
<!--
자바스크립트의 반복문
for (초기식; 조건식; 증감식) {
수행문;
}
while (조건식) { // while문은 많이 사용하지 않는다.
수행문;
}
-->
<div id="box-buttons"></div>
<script type="text/javascript">
// 1 ~ 10까지 출력하기
for (var num = 1; num <= 10; num++) {
console.log("num -> ", num);
}
// id속성값이 box-buttons인 엘리먼트를 조회하고, 그 엘리먼트에 버튼을 5개 추가하기
// 1. button 태그를 담은 변수를 선언하고, 초기화한다.
var buttons = "";
// 2. for문을 사용해서 <button>버튼</button> 태그를 buttons에 계속 추가한다.
for (var num = 1; num <= 5; num++) {
buttons += "<button>버튼</button>";
}
// 3. 아이디 속성값이 box-buttons인 엘리먼트를 찾아서 divElement에 대입한다.
var divElement = document.querySelector("#box-buttons");
// 4. divElement의 innerHTML 프로퍼티에 buttons 변수에 저장된 버튼태그들을 추가한다.
divElement.innerHTML = buttons;
</script>
</body>
</html>숫자 1 ~ 10을 반복적으로 표기하기
버튼이 여러 개 생성된다.
script/src/main/webapp/day1/sample8.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 반복문</title>
</head>
<body>
<h1>반복문 안에서 break와 continue 사용하기</h1>
<script type="text/javascript">
// break문을 사용해서 반복문 탈출하기
for (var num = 1; num <= 10; num++) {
if (num == 5) {
break; // 반복문을 탈출한다.
}
console.log("num -> ", num);
}
// 출력결과 : 1 2 3 4
// continue문을 사용해서 반복문의 처음으로 돌아가기
for (var num = 1; num <= 10; num++) {
if (num == 5) {
continue; // 남아 있는 수행문을 수행하지 않고, 증감식으로 이동해서 다음번 반복을 이어간다.
}
console.log("num -> ", num);
}
// 출력결과 : 1 2 3 4 6 7 8 9 10
</script>
</body>
</html>
script/src/main/webapp/day1/sample9.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 배열</title>
</head>
<body>
<h1>자바스크립트의 배열</h1>
<script type="text/javascript">
/*
자바스크립트의 배열객체
- 가변길이 배열이다.
- 다양한 메소드를 지원한다.
배열객체의 생성
1. 빈 배열객체 생성
var x = [];
2 . 값이 포함되어 있는 배열객체 생성
var x = [값, 값, 값, 값]
배열객체에 값 추가하기
1. 빈 배열객체를 생성하고, 배열객체에 값 추가하기
var x = [];
x[0] = 10;
x[1] = 20;
x[2] = 30;
x[3] = 40;
x[4] = 100;
// x = [10, 20, 30, 40, 100]
2. 빈 배열객체를 생성하고, 배열객체에 값 추가하기
var x = [];
x[0] = 10;
x[4] = 100;
// x = [10, undefined,undefined,undefined, 100]
3. 빈 배열객체를 생성하고, 배열객체에 값 추가하기
var x = [100, 200, 300];
x.push(10); // 배열의 맨 끝에 추가한다, ArrayList의 add(E e) 메소드와 동일하다.
x.push(20);
x.push(30);
// x = [100, 200, 300, 10, 20, 30]
4. 배열객체를 생성하고, 배열객체에 값 추가하기
var x = [100, 200, 300];
x.unshift(10); // 배열의 맨 앞에 추가한다.
x.unshift(20);
x.unshift(30);
// x = [30, 20, 10, 100, 200, 300]
*/
// 빈 배열객체를 생성해서 itmes1에 대입한다. items1은 빈 배열객체를 참조하는 변수다.
var items1 = [];
items1[0] = 100;
items1[1] = 200;
items1[2] = 300;
console.log("첫번째 배열", items1);
var items2 = [];
items2.push(100);
items2.push(200);
items2.push(300);
console.log("두번째 배열", items2);
var items3 = [];
items3.unshift(100);
items3.unshift(200);
items3.unshift(300);
console.log("세번째 배열", items3);
var items4 = [];
items4[0] = 100;
items4[2] = 300;
items4[9] = 200;
console.log("네번째 배열", items4);
</script>
</body>
</html>

- unshift : 뒤 쪽 배열이 먼저 나온다.