오늘은 자바스크립트의 객체와 함수 그리고 이벤트들에 대해 배웠다.
오늘 배우면서 느낀점은 자바와 비슷한 듯 하면서도 조금씩 다른게 자바스크립트의 특징 같다.
그리고 이벤트를 통해 사용자와 상호작용 할 수 있다는 점에서 너무나 신기했다.
마지막 시간은 다음주에 있을 세미 프로젝트를 위해 팀원들과 모여 구현할 화면에 대한 상세조사와 역할분담을 고민해보는 시간을 가졌다.
구현할 화면을 다 기록하고 보니 어떻게 역할을 분담할지에 대해 더 깊은 고민에 빠지게 되었다.
그래도 다 같이 고민해보고 한 명도 빠짐없이 참여할 수 있는 프로젝트가 될 수 있었으면 좋겠다.

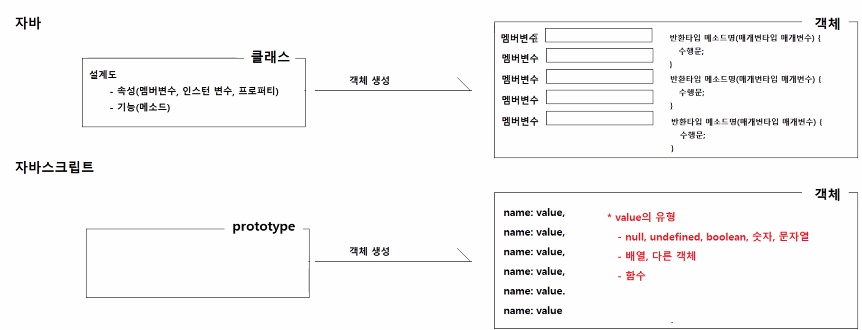
자바 : 클래스 내 설계도가 있으며 객체를 생성하면 메모리에 객체가 생성된다.
객체를 설계도대로 만들어야 한다.
메모리 내 객체에는 값을 담을 수 있는 멤버변수와 사용할 수 있는 기능(메소드)이 있다.
자바스크립트 : prototype이 이미 존재하고 있으며 그것을 이용하여 객체가 생성된다.
설계도가 없기 때문에 객체의 구성요소를 추가 /변경/ 삭제할 수 있다.
생성된 객체 내에 name : value 형식으로 값 혹은 기능이 저장될 수 있다.
value의 유형
- null, undefined, boolean, 숫자, 문자열
- 배열, 다른 객체
- 함수
자바스크립트의 객체
day2/sample1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 객체</title>
</head>
<body>
<h1>자바스크립트의 객체</h1>
<script type="text/javascript">
/*
자바스크립트의 객체
- 클래스(설계도)가 필요없다.
- 객체의 구성요소는 name : value의 쌍으로 이루어져 있다.
- 객체 생성 후에도 객체의 구성요소를 추가/변경/삭제 가능하다.
- 자바스크립트의 객체는 자바의 Map과 유사하다.(key:value로 담기 때문에)
자바스크립트 객체의 생성
- 빈 객체의 생성
var obj = {};
- 구성요소를 가지고 있는 객체 생성 (name:value 형식)
var obj = {no:100, title:"이것이 자바다", author:"신용권", price:35000, discounRate:0.15, onSell:true};
- 생성된 객체에 구성요소 추가하기 (존재하지 않으면 값을 생성하고, 존재하면 값을 변경한다.)
var obj = {};
obj.no =100; // obj -> {no:100}이 되었다.
obj["title"] = "이것이 자바다." // obj -> {no:100, title:"이것이 자바다"}이 되었다.
obj.price = 35000; // obj -> {no:100, title:"이것이 자바다", price:35000}이 되었다.
obj.price = 32000; // obj -> {no:100, title:"이것이 자바다", price:32000}이 되었다.
*/
// 빈 객체 생성하기
var obj1 = {};
console.log("첫번째 객체", obj1);
// 구성요소를 포함하고 있는 객체 생성하기
var obj2 = {no:100, title:"이것이 자바다", price:35000, discountPrice:32000, onSell:true, stock:30};
console.log("두번째 객체", obj2);
// 객체를 생성하고, 구성요소 추가/삭제하기
var obj3 = {};
console.log("세번째 객체-1", obj3);
obj3.userId = 'hong';
obj3.name = "홍길동";
obj3.deleted = false;
obj3.point = 14000;
console.log("세번째 객체-2", obj3);
delete obj3.userId;
console.log("세번째 객체-3", obj3);
// 다양한 값을 포함하는 객체
var obj4 = {
name: "블랙팬서, 와칸다 포에버", // 값 : 문자열
genre: ['액션', '어드벤처', 'SF'], // 값 : 배열
score: 6.1, // 값 : 숫자(실수)
runningTime: 161, // 값 : 숫자(정수)
act : [ // 값 : 배열
{name:"레티티아 라이트", role:"슈리 역", engName:"Letitia Wright"}, // 각 배열의 값: 객체다.
{name:"류피타 뇽오", role:"나키아 역", engName:"Lupita Myong'o"},
{name:"다나이 구리라", role:"오코예 역", engName:"Danai Guria"}
]
}
// 객체의 프로퍼티값 출력
console.log("영화제목", obj4.name);
console.log("영화장르", obj4.genre[0], obj4.genre[1], obj4.genre[2]);
console.log("영화 평점", obj4.score);
console.log("상영시간", obj4.runningTime);
console.log("배우1", obj4.act[0].name);
console.log("배우2", obj4.act[1].name);
console.log("배우3", obj4.act[2].name);
</script>
</body>
</html>
첫 번째 객체 실행
두 번째 객체 실행
- 두번째 객체 밑 정보들을 프로퍼티라 한다.
세 번째 객체 처음 실행 시
세 번째 객체에 구성요소를 추가했을 때
세 번째 객체에서 구성요소를 삭제했을 때
다양한 값을 포함하는 객체를 추가하여 실행 시
자바스크립트의 배열
- 가변길이 배열
- Java의 List와 유사
- 순서가 있는 값의 리스트
[값, 값, 값, 값]
값의 타입이 달라도 상관없다.
자바스크립트의 배열은 같은 타입의 값을 여러 개 저장할 때 사용한다.
- index를 이용해서 값을 조작(추가, 변경, 조회)
- 사용목적 : 같은 타입의 값을 여러 개 다룰 때 사용한다.
var arr = []; // 자바스크립트의 배열 리터럴
자바스크립트의 객체
- 클래스 없이 생성한다.
- name:value의 쌍으로 구성된다.
- Java의 Map과 유사하다.
- name:value쌍의 집합(같은 이름이 들어갈 수 없다)
[이름:값, 이름:값, 이름:값]
* 이름은 중복될 수 없다.
- 이름으로 값을 조작(추가, 변경, 조회)
- 사용목적 : 다양한 타입의 값의 이름을 붙여서 다룰 때 사용한다.
var obj = {} // 자바스크립트의 객체 리터럴
자바스크립트의 함수
day2/sample2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 함수</title>
</head>
<body>
<h1>자바스크립트의 함수</h1>
<script type="text/javascript">
/*
함수
- 특정 기능을 처리하는 자바스크립트 코드의 묶음
함수의 구성요소
- 함수의 선언부
function 함수명(매개변수명, 매개변수명, 매개변수명, ...)
* function은 함수를 나타내는 키워드다.
* 함수명은 다른 함수와 구별되는 식별자다.
* 매개변수는 변수의 타입은 필요없고, 변수명만 지정하면 된다.
* 반환타입을 정의하지 않는다.
모든 함수는 값을 반환한다.
return문을 사용해서 값을 반환한다.
return문이 없는 함수는 undefined를 반환한다.
- 함수의 바디부
* {}으로 표시된다.
* {}내에 필요한 수행문을 작성한다.
* 함수명 작성 규칙
- 영어대소문자, $, _, 숫자 사용가능하다.(숫자로 시작할 수 없다.)
* 함수명이_로 시작하며 보통은 private 함수로 간주한다. (일부러 호출하지 않는다.)
예시)
function $() {...}
function_get() {...}
*/
// 매개변수가 없는 함수
function fn1() {
console.log("fn1이 실행됨");
}
// 매개변수가 있는 함수
function fn2(a, b, c) {
console.log("fn2가 실행됨");
console.log("fn2의 매개변수에 전달된 값", a, b, c);
}
function fn3(x, y) {
console.log("fn2가 실행됨");
console.log("fn2의 매개변수에 전달된 값", x, y);
console.log("fn3의 arguments", arguments); // arguments는 함수가 자체적으로 가지고 있는 것이다.
}
// 함수의 호출
fn1();
fn1(10, 20, 30);
fn2();
fn2(10);
fn2(10, 20);
fn2(10, 20, 30);
fn2(10, 20, 30, 40);
fn3('hong', 'kim');
fn3('hong', 'kim', "kang", "lee", "ahn");
</script>
</body>
</html>
함수를 실행하였을 때
arguments 라는 것을 통해 조건에 맞지 않더라도 값을 전달 받을 수 있다.
- 함수는 사용자와 상호작요하는 목적으로 사용하고 있다.
함수의 선언식과 표현식
day2/sample3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 함수</title>
</head>
<body>
<h1>자바스크립트 함수</h1>
<script type="text/javascript">
/*
함수 선언식과 함수 표현식
함수 선언식
function 함수명(매개변수, 매개변수) {
수행문;
}
* 이름있는 함수를 선언한다.
함수 표현식
var 변수명 = function(매개변수, 매개변수) {
수행문;
}
* 이름없는 함수를 정의하고, 그 함수를 변수에 대입시킨다.
*/
fn1(20, 40);
//fn2(30, 60); // 오류 발생, 함수표현식으로 정의된 함수는 해당 표현식의 이후 수행문에서만 사용가능하다.
// 함수 선언식으로 함수 정의
function fn1(x, y) {
console.log("fn1이 실행됨");
console.log("fn1의 매개변수값", x, y);
}
// 함수 표현식으로 함수 정의
var fn2 = function(x, y) {
console.log("이름없는 함수가 실행됨");
console.log("이름없는 함수의 매개변수값", x, y);
}
// 함수의 실행
fn1(10, 20); // 함수이름이 fn1인 함수를 실행한다.
fn2(100, 200); // fn2 변수에 대입되어 있는 함수를 실행한다.
</script>
</body>
</html>함수의 선언식과 표현식 실행 후
자바스크립트의 이벤트
day2/sample4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 이벤트</title>
</head>
<body>
<h1>자바스크립트 이벤트</h1>
<div>
<!-- 이벤트소스인 button 태그에서 이벤트핸들러 함수 바인딩하기 -->
<button id="btn-1" onclick="fn1()">버튼1</button>
<button id="btn-2">버튼2</button>
<button id="btn-3">버튼3</button>
</div>
<script type="text/javascript">
// 이벤트 핸들러(이벤트 리스너) 함수다.
function fn1() {
alert("fn1이 실행됨");
}
// 이벤트 핸들러(이벤트 리스너) 함수다.
function fn2() {
alert("fn2이 실행됨");
}
// 이벤트 핸들러(이벤트 리스너) 함수다.
function fn3() {
alert("fn3이 실행됨");
}
var btn2 = document.querySelector("#btn-2"); // 나머지는 querySelector 사용!
btn2.onclick = fn2;
var btn3 = document.getElementById("btn-3"); // Id만 getElementById 사용!
// btn3.addEventListener('mouseenter', fn3); // 마우스를 가져다 놓기만 해도 경고창 생성
btn3.addEventListener('click', fn3); // 클릭했을 때 경고창 생성
/*
이벤트(Event)
- 웹페이지내에서 어떤 동작을 할 때마다 그 모든 동작은 이벤트가 된다.
- 사용자와 상호작용하는 웹 페이지를 제작하기 위해서는 사용자가 동작할 때 마다 발생되는 이벤트를 활용한다.
이벤트의 종류
- 키보드 이벤트
onkeydown : 키보드의 키를 눌렀을 때
onkeypress : 키보드의 키가 완전히 눌러졌을 때
* onkeyup : 키보드의 키가 위로 올라왔을 때
- 마우스 이벤트
* onclick : 클릭했을 때
ondbclick : 더블클릭했을 때
* onmouseenter : 마우스 포인트가 엘리먼트의 경계선 안으로 진입했을 때
* onmouseleave : 마우스 포인트가 엘리먼트의 경계선 밖으로 진입했을 때
onmouseover : 마우스 포인트가 엘리먼트 위에 올라왔을 때
onmouseout : 마우스 포인트가 엘리먼트를 벗어났을 때
onmouseup : 마우스의 버튼에서 손을 뗐을 때
onmousemove : 마우스 포인트가 움직일 때
- 폼 이벤트
* onchange : 폼 요소의 값이 변경될 때(checkbox와 라디오버튼을 선택/해제할 때, select의 옵션을 변경할 때)
onreset : 폼 입력값이 리셋될 때
* onsubmit : 폼 입력값이 서버로 제출될 때
onfocus : 폼 입력요소에 포커스가 위치할 때
onblur : 폼 입력요소에서 포커스가 다른 곳으로 이동할 때
- 윈도우 이벤트
onresize : 윈도우 창의 크기가 조절될 때
* onscroll : 스크롤바를 움직일 때 (스크롤바를 아래로 이동할 때 마다 새로운 컨텐츠가 추가되게 할 때 주로 사용)
* onload : 화면의 로딩이 완료됐을 때 (웨부페이지의 로딩이 완료되면 특정 작업을 수행하고 싶을 때)
onerror : 웹페이지에서 에러가 발생했을 때
이벤트소스와 이벤트핸들러 바인딩하기
1. HTML 이벤트 핸들러 바인딩
<button>버튼</button>
function eventHandler() {
수행문;
}
* 이벤트 소스 : <button>
* 기대한 이벤트 : onclick
* 이벤트 핸들러 : function eventHandler() {...}
2. DOM 이벤트 핸들러 바인딩
<button id="btn-delete">삭제</button>
var btn = document.querySelector("#btn-delete");
btn.onclick = eventHandler; // 절대로 btn.onclick = eventHandler(); 이라고 적으면 안된다.
function.eventHandler() {
수행문;
}
3. 이벤트 리스너 바인딩
<button id="btn-delete">삭제</button>
var btn = document.querySelector("#btn-delete");
btn.addEventListener('click', eventHandler); // 이벤트이름에서 on을 생략한다.
function.eventHandler() {
수행문;
}
*/
</script>
</body>
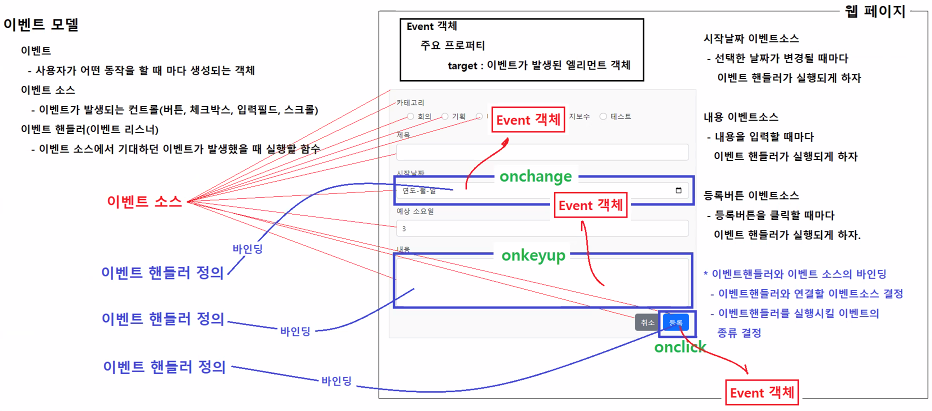
</html>이벤트 모델
이벤트
- 사용자가 어떤 동작을 할 때 마다 생성되는 객체
이벤트 소스
- 이벤트가 발생되는 컨트롤(버튼, 체크박스, 입력필드, 스크롤)
이벤트 핸들러(이벤트 리스너)
- 이벤트 소스에서 기대하던 이벤트가 발생했을 때 실행할 함수
- 여러 개 정의가 가능하다. (각각 하나만 바인딩이 가능하다.)
- 바인딩 : 이벤트 핸들러와 이벤트 소스를 연결하는 작업
시작날짜 이벤트소스
- 선택한 날자가 변경될 때마다 이벤트 핸들러가 실행되게 하자
내용 이벤트소스
- 내용을 입력할 때마다 이벤트 핸들러가 실행되게 하자
등록버튼 이벤트소스
- 등록버튼을 클릭할 때마다 이벤트 핸들러가 실행되게 하자- 이벤트핸들러와 이벤트 소스의 바인딩
- 이벤트 핸들러와 연결할 이벤트 소스 결정
- 이벤트핸들러를 실행시킬 이벤트의 종류 결정
- HTML 이벤트 핸들러 바인딩 실행시
- DOM 이벤트 핸들러 바인딩 실행시
- 이벤트 리스너 바인딩 실행시
키보드 이벤트
day2/sample5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 키보드 이벤트</title>
</head>
<body>
<h1>자바스크립트 키보드 이벤트</h1>
<form>
입력필드 : <input type="text" name="field1" onkeydown="keydown();" onkeyup="keyup();" onkeypress="keypress();"/><br />
입력필드 : <input type="password" name="filed2" onkeyup="checkInputField();" placeholder="6 ~ 12글자 이하로 입력"/>
</form>
<p id="feedback-message"></p>
<script type="text/javascript">
/*
키보드 이벤트
onkeydown
키를 눌렀을 때 발생하는 이벤트
onkeypress
키가 완전히 눌러졌을 때 발생하는 이벤트
숫자, 영문을 입력했을 때만 발생한다.
방향키, 특수키(백스테이스, 엔터키 등), 한글을 입력할 때는 발생하지 않는다.
onkeyup
눌려졌던 키가 위로 올라올 때 발생하는 이벤트
이 이벤트가 발생했을 때 사용자가 입력한 값이 화면에 표시된다.
키보드 이벤트 중에서 가장 많이 활용되는 이벤트다.
*/
// 이벤트 핸들러 함수 - 입력필드에 입력된 값을 체크하는 이벤트 핸들러 함수다.
function checkInputField() {
// id가 feedback-message인 <p />태그를 표현하는 Element객체를 조회한다.
// <p /> 태그를 표현하는 Element객체는 textContent 프로퍼티를 가지고 있다.
// textContent 프로퍼티는 태그의 텍스트 컨텐츠를 표현하는 프로퍼티다.
var p = document.querySelector("#feedback-message");
// name속성값이 field2인 <input /> 태그를 표현하는 Element객체를 조회한다.
var input = document.querySelector("[name=filed2]");
// <input /> 태그를 표현하는 Element객체는 value 프로퍼티를 가지고 있다.
// value 프로퍼티는 입력필드에 입력된 값을 표현하는 프로퍼티다.
var inputValue = input.value;
// 입력필드에 입력된 글자수에 따라서 메세지가 p태그의 텍스트컨텐츠로 표현되게 한다.
if (inputValue.length < 6) {
p.textContent = "글자수가 모자랍니다.";
p.style.color = 'red';
} else if (inputValue.length > 12) {
p.textContent = "글자수가 너무 깁니다.";
p.style.color = 'red';
} else {
p.textContent = "글자수가 적당합니다.";
p.style.color = 'green';
}
}
function keydown() {
console.log("keydown - 이벤트 핸들러 실행...")
}
function keyup() {
console.log("keyup - 이벤트 핸들러 실행...")
}
function keypress() {
console.log("keypress - 이벤트 핸들러 실행...")
}
</script>
</body>
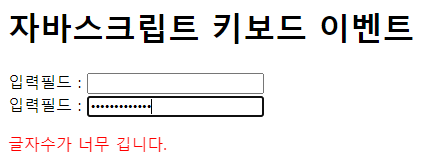
</html>입력필드 창
입력필드 창에 값을 입력만 했을 경우
입력필드 창에 값을 입력한 후 spaceBar를 눌렀을 경우
두 번째 입력필드 창 생성 시
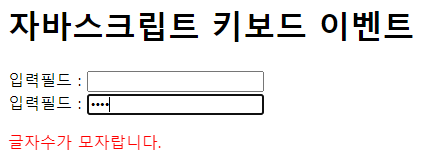
두 번째 입력필드 창에 6글자 미만 적었을 경우
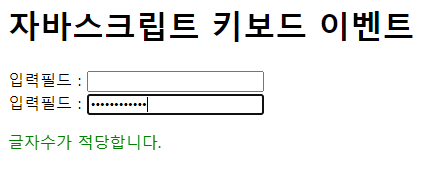
두 번째 입력필드 창에 12글자 이하로 적었을 경우
두 번째 입력필드 창에 12글자 초과로 적었을 경우
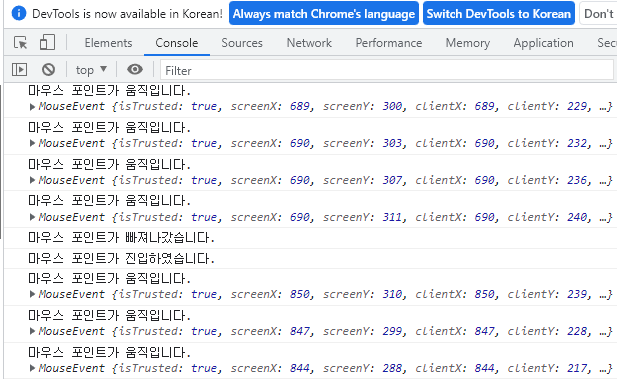
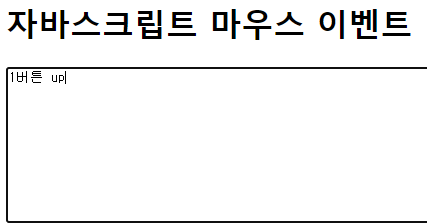
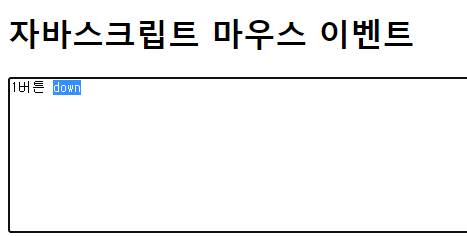
마우스 이벤트
day2/sample6.jsp
마우스 이벤트를 실행하였을 경우
마우스 이벤트(이벤트)를 실행하였을 경우
마우스 왼쪽 버튼을 클릭 하였을 때
마우스 휠을 클릭하였을 때
마우스 오른쪽 버튼을 클릭하였을 때
폼 이벤트
day2/sample7.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<title>자바스크립트 폼 이벤트</title>
</head>
<body>
<div class="container my-3">
<h1>자바스크립트 폼 이벤트</h1>
<form class="bg-light border p-3" method="post" action="register.jsp">
<div class="mb-3">
<label class="form-label">직위별 급여</label>
<select class="form-control" name="position" onchange="checkPosition();">
<option value=""> 직위를 선택하세요</option>
<option value="100"> 사원</option>
<option value="200"> 대리</option>
<option value="300"> 과장</option>
<option value="400"> 차장</option>
<option value="500"> 부장</option>
</select>
</div>
<div class="mb-3">
<label class="form-label">급여</label>
<input type="number" class="form-control" name="salary">
</div>
<div class="mb-3">
<label class="form-label">입사구분</label>
<div class="form-check">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="type" value="신입" checked="checked" onchange="toggleYearBox(event);">
<label class="form-check-label">신입</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="type" value="경력" onchange="toggleYearBox(event);">
<label class="form-check-label">경력</label>
</div>
</div>
</div>
<div id="box-year" class="mb-3" style="display: none;">
<label class="form-label">개발경력(년)</label>
<input type="text" class="form-control" name="year" />
</div>
</form>
</div>
<script type="text/javascript">
function toggleYearBox(event) {
// Event객체의 target 프로퍼티는 지금 이벤트가 발생한 엘리먼트가 저장되어 있다.
var el = event.target;
var checkedValue = el.value;
var el2 = document.querySelector("#box-year");
if (checkedValue === "신입") {
el2.style.display = "none";
} else if (checkedValue === "경력") {
el2.style.display = "";
}
}
function checkPosition() {
//console.log("checkPosition()이 실행됨");
var el = document.querySelector("select[name=position]");
var selectedValue = el.value;
//console.log("선택된 옵션의 값 ->", selectedValue)
var el2 = document.querySelector("input[name=salary]");
el2.value = selectedValue;
}
</script>
</body>
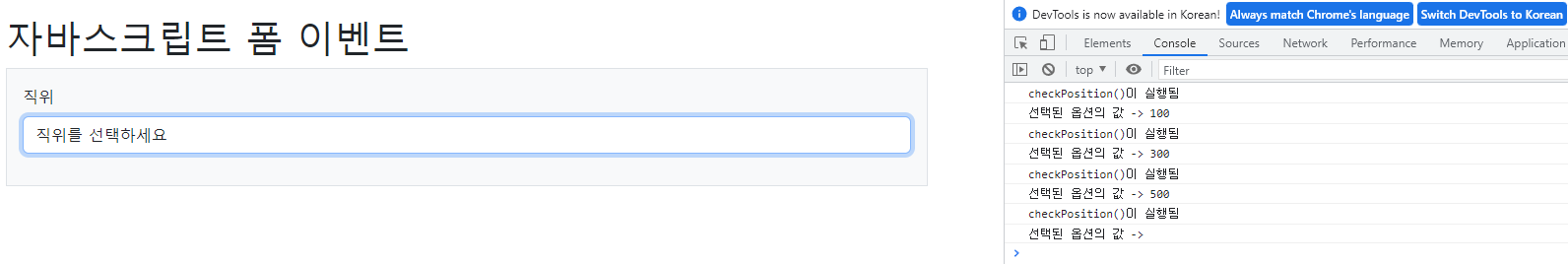
</html>직위를 선택할 때마다 옵션의 값이 나타난다. (직위를 선택하세요는 0이 나온다.)
급여의 값을 올리고 내릴 수 있다. (기본값은 100이다.)
입사구분 (신입과 경력으로 구분할 수 있다.)
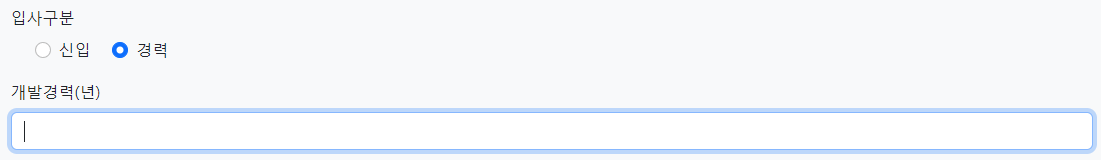
경력을 선택할 시 개발경력을 입력할 수 있게 된다.