오늘은 강사님께서 DOM 그리고 엘리먼트에 대해 가르쳐주셨다. 여러 기능들을 구현해보니 내가 그동안 사용했던 웹 기능들이 다시금 신기하게 보였다. 그리고 마지막 두 시간은 어제와 같이 프로젝트를 함께할 팀원들과 소통하는 시간을 가졌다. 어제 어떤 페이지과 기능들을 구현할지 이야기하였지만 오늘내로 각자 역할을 나누고 각자 고민을 좀 해보는 시간이 필요할 것 같아 내가 먼저 전체적인 프로젝트의 구현 내용을 파트별로 나누고 사다리타기를 통해 각자 구현할 역할들을 배정하자 이야기 하였고 다른 팀원들도 좋은 의견이라며 이야기 해주었다. 그리고 그렇게 해서 배정된 내 역할은 카테고리 별 페이지가 되었다. 많은 기능과 페이지 그리고 데이터를 필요로 하기 때문에 쉽지는 않겠지만 팀원들과 함께 프로젝트를 잘 수행해보려고 한다.
DOM(Document Object Model)
- 문서 객체 모델
- HTML,XML 등의 문서를 엑세스하는 표준을 정의하고 있다.
- DOM은 w3c에서 HTML, XML 문서를 다루는 표준(인터페이스)을 정의한 것이다.
- DOM에 정의된 표준에 대한 구현은 브라우저 제조사, 프로그래밍 언어 개발사, 라이브러리 개발자가 담당한다.
- DOM에서 정의한 표준은 브라우저 종류나, 프로그래밍 언어의 종류에 상관없이 동일한 API로 구현되어 있다.
DOM의 특징
- 모든 엘리먼트는 객체다.
- 모든 엘리먼트의 프로퍼티를 정의하고 있다.
- 엘리먼트를 엑세스하는 메소드를 정의하고 있다.
- 모든 엘리먼트의 이벤트를 정의하고 있다.
DOM의 주요 객체
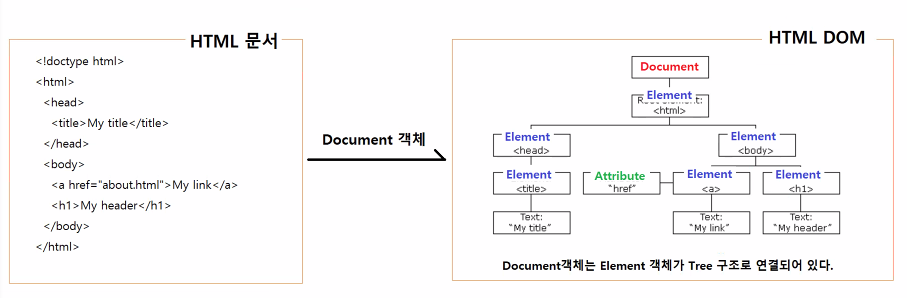
- Document : 웹 브라우저 HTML 문서를 로딩했을 때, Document 객체가 된다.
- Element : HTML의 태그를 표현하는 객체다.
Document객체에는 현재 로딩된 HTML문서의 모든 태그에 대한 Element객체가 포함되어있다. - Attr : HTML 태그의 속성을 표현하는 객체다.
- HTMLCollection : Element객체를 여러 개 포함할 수 있는 배열유사객체다.
- Event : 사용자가 웹 페이지와 상호작용할 때 마다 엘리먼트에서 발생되는 객체다.
DOM-Tree
- 부모 객체는 항상 하나다.
- 자식 객체는 여러 개 있을 수 있다.
DOM의 주요 API
Document 객체
method
property
- document 안에는 HTML에 필요한 모든 것이 들어있다.
- Location 안에는 주소정보가 들어있다.
- history 안에는 사이트 방문기록이 들어있다.
day3/sample1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM API</title>
</head>
<body>
<h1>HTML Document 객체의 주요 API</h1>
<h3>도서 베스트 셀러</h3>
<ol>
<li id="top-rank-book" class="book-item">이것이 자바다</li>
<li class="book-item">자바의 정석</li>
<li class="book-item">이펙티브 자바</li>
<li class="book-item">혼자서 공부하는 자바</li>
</ol>
<h3>음반 베스트 셀러</h3>
<ol>
<li id="top-rank-cd" class="cd-item">BTS 음반</li>
<li class="cd-item">뉴진스</li>
<li class="cd-item">아이브</li>
<li class="cd-item">트와이스</li>
</ol>
<script type="text/javascript">
// Document 객체의 주요 메소드
// 1. Element getElementById("아이디 속성값") : 지정된 id속성값에 해당하는 엘리먼트 객체를 반환한다.
var el1 = document.getElementById('top-rank-book');
console.log("엘리먼트 -> " , el1);
var el2 = document.getElementById('top-rank-cd');
console.log("엘리먼트 -> " , el2);
// 2. Element querySelector("#아이디속성값") : 지정된 id속성값에 해당하는 엘리먼트 객체를 반환한다.
var el3 = document.querySelector("#top-rank-book");
var el4 = document.querySelector("#top-rank-cd");
console.log("엘리먼트 -> " , el3);
console.log("엘리먼트 -> " , el4);
// 3. HTMLCollection getElementsByTagName("태그명") : 지정된 태그명에 해당하는 모든 엘리먼트 객체를
// HTMLCollection 객체에 담아서 반환한다.
var collection1 = document.getElementsByTagName("h1");
var collection2 = document.getElementsByTagName("h3");
var collection3 = document.getElementsByTagName("li");
console.log("검색된 엘리먼트 객체 갯수 ->", collection1.length);
console.log("검색된 엘리먼트 객체 갯수 ->", collection2.length);
console.log("검색된 엘리먼트 객체 갯수 ->", collection3.length);
console.log("검색된 엘리먼트들 ->", collection1);
console.log("검색된 엘리먼트들 ->", collection2);
console.log("검색된 엘리먼트들 ->", collection3);
// 4. HTMLCollection querySelectorAll("태그명") : 지정된 태그명에 해당하는 모든 엘리먼트 객체를
// NodeList 객체에 담아서 반환한다.
var collection4 = document.querySelectorAll("h1");
var collection5 = document.querySelectorAll("h3");
var collection6 = document.querySelectorAll("li");
console.log("검색된 엘리먼트 객체 갯수 ->", collection4.length);
console.log("검색된 엘리먼트 객체 갯수 ->", collection5.length);
console.log("검색된 엘리먼트 객체 갯수 ->", collection6.length);
console.log("검색된 엘리먼트들 ->", collection4);
console.log("검색된 엘리먼트들 ->", collection5);
console.log("검색된 엘리먼트들 ->", collection6);
// 5. HTMLCollection getElementsByClassName("클래스속성값") : 지정된 클래스 속성값을 포함하고 있는
// 모든 엘리먼트들을 HTMLCollection 객체에 담아서 반환한다.
var collection7 = document.getElementsByClassName("book-item");
console.log("검색된 엘리먼트 객체 갯수 ->", collection7.length);
console.log("검색된 엘리먼트들 ->", collection7);
// 6. NodeList querySelectorAll(".클래스속성값") : 지정된 클래스 속성값을 포함하고 있는
// 모든 엘리먼트들을 NodeList 객체에 담아서 반환한다.
var collection8 = document.querySelectorAll(".book-item");
console.log("검색된 엘리먼트 객체 갯수 ->", collection8.length);
console.log("검색된 엘리먼트들 ->", collection8);
for (var index = 0; index <collection8.length; index++) {
var el = collection8[index];
var bookTitle = el.textContent;
console.log("책 제목",bookTitle);
}
</script>
</body>
</html>
- Element getElementById로 실행하였을 경우

- Element querySelector로 실행하였을 경우
둘의 결과가 같음을 알 수 있다.
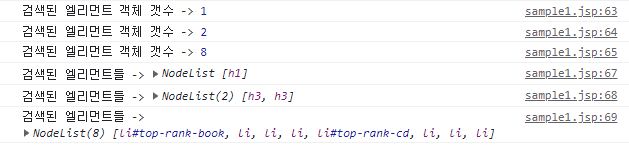
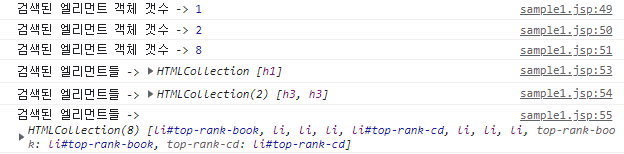
- HTMLCollection getElementsByTagName으로 실행하였을 경우

- HTMLCollection querySelectorAll으로 실행하였을 경우
둘의 결과가 같음을 알 수 있다.
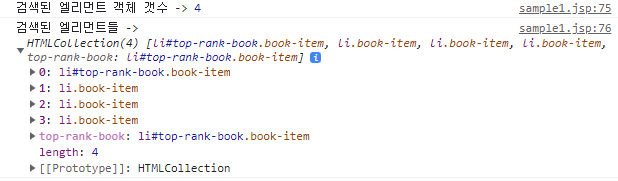
- HTMLCollection getElementsByClassName으로 실행하였을 경우
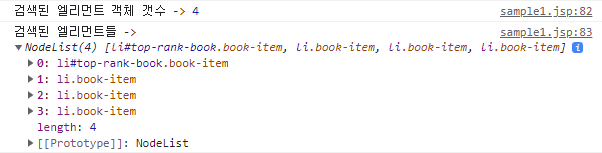
class가 "book-item"인 것을 찾는다.- NodeList querySelectorAll로 실행하였을 경우
둘의 결과가 같음을 알 수 있다.
책 제목 데이터를 가지고 올 수 있다.
Element 객체
property
method
엘리먼트 조작하기
-
태그의 텍스트컨텐츠를 조회/변경
<p>텍스트컨텐츠</p> 조회 var el = document.querySelector("p"); var content = el.textContent; // el이 참조하는 Element객체의 textContent 프로퍼티에 저장된 값을 조회서 content 변수에 대입한다. console.log(content); // "텍스트컨텐츠"가 출력된다. 변경 el.textContent = "변경된 텍스트 컨텐츠"; // el이 참조하는 Element객체의 textContent 프로퍼티에 "변경된 텍스트 컨텐츠"를 대입한다. // <p>텍스트컨텐츠</p> ---> <p>변경된 텍스트 컨텐츠</p>-
태그의 html 컨텐츠를 조회/변경
<ul> <li>커피</li> <li>쥬스</li> <li>펩시 콜라</li> </ul> 조회 var el = document.querySelector("ul"); var htmlContent = el.innerHTML; // el이 참조하는 Element객체의 innerHTML 프로퍼티에 저장된 값을 조회해서 htmlContent 변수에 대입한다. // htmlContent -> "<li>커피</li><li>쥬스</li><li>펩시 콜라</li>" var content = el.textContent; // content -> "커피 쥬스 펩시 콜라" 변경하기(전부 삭제하기) el.innerHTML = ""; <ul> </ul> 변경하기(추가하기) var htmlContent = el.innerHTML; htmlContent = htmlContent + "<li>치즈 케이크</li>"; el.innerHTMl = htmlContent; <ul> <li>커피</li> <li>쥬스</li> <li>펩시 콜라</li> <li>치즈 케이크</li> </ul> 변경하기(완전히 새로 작성하기) var html = ""; html += "<li>에스프레소</li>"; html += "<li>아이스 아메리카노</li>"; html += "<li>바닐라 라떼</li>"; el.innerHTMl = html; <ul> <li>에스프레소</li> <li>아이스 아메리카노</li> <li>바닐라 라떼</li> </ul> -
태그의 속성을 추가/조회/변경
<img src="poster1.jpg" id="post-img"> var el = document.querySelector("#post-img"); 추가하기/변경하기 el.setAttribute("alt", "포스터 사진입니다."); // <img src="poster1.jpg" id="post-img" alt="포스터 사진입니다." /> el.setAttribute("src", "poster3.png"); // <img src="poster3.png" id="post-img" /> 조회하기 var srcValue = el.getAttribute("src"); // srcValue -> "poster1.jpg" -
태그의 클래스를 추가/변경/삭제/토글
<button class="btn btn-primary disabled">버튼</button> var el = document.querySelector('.btn'); 추가하기 el.classList.add('btn-sm'); // <button class="btn btn-primary disabled btn-sm">버튼</button> 변경하기 el.classList.replace('btn-primary', 'btn-success'); // <button class="btn btn-success disabled">버튼</button> 삭제하기 el.classList.remove("disabled"); // <button class="btn btn-primary">버튼</button> 토글하기 el.classList.toggle("disabled"); // disabled가 있으면 - 삭제, disabled가 없으면 - 추가 -
태그의 스타일을 조회/변경
<p style="color:black;">텍스트 컨텐츠</p> var el = document.querySelector("p"); 변경하기 el.style.color = 'red'; * 스타일을 직접 조작하는 대신 스타일이 정의되어 있는 클래스를 추가/변경/삭제해서 스타일을 변경한다. <p class="text-dark">텍스트 컨텐츠</p> var el = document.querySelector("p"); 변경하기 el.classList.replace("text-dark", "text-danger"); -
폼요소의 값을 조회/변경
<input type="text" name="username" /> <textarea name="memo">나는 나다.</memo> <select name="city"> <option value="seoul" selected> 서울</option> <option value="pusan"> 부산</option> </select> var el1 = document.querySelector("[name=username]"); var el2 = document.querySelector("[name=memo]"); var el3 = document.querySelector("[name=city]"); 조회하기 var 이름 = el1.value; var 메모 = el2.value; var 도시 = el3.value; // seoul 변경하기 el1.value = "강감찬"; el2.value = "너는 너다."; el3.value = 'pusan'; // 부산이 선택된다. -
폼요소(checkbox, radio에만 적용)의 체크여부를 조회/변경
-
<input type="checkbox" id="skill-1" name="skill" value="java"> 자바
<input type="checkbox" id="skill-2" name="skill" value="python" checked> 파이썬
<input type="checkbox" id="skill-3" name="skill" value="db" checked="checked"> 데이터베이스
var el = document.querySelector("#skill-1");
체크여부 조회하기
var value = el.checked; // value의 값은 true/false다.
체크박스 체크하기
el.checked = true;
// el.setAttribute("checked", "checked"); // setAttribute(name, value)로 체크여부를 변경할 수 없다.
체크박스 체크해제하기
el.checked = false;태그 텍스트 컨텐츠 / html컨텐츠 조회/변경
day3/sample2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>엘리먼트의 컨텐츠 조회/변경</title>
</head>
<body>
<h1>엘리먼트의 컨텐츠 조회/변경</h1>
<p>메뉴를 확인하세요</p>
<h3>음료 메뉴 목록</h3>
<ul id="drink-menu">
<li>아이스 아메리카노</li>
<li>카페라떼</li>
<li>쥬스</li>
</ul>
<h3>케이크 메뉴 목록</h3>
<ul id="cake-menu">
<li>치즈 케익</li>
<li>당근 케익</li>
<li>초코 케익</li>
</ul>
<div>
<button onclick="handler1();">텍스트컨텐츠 조회</button>
<button onclick="handler2();">텍스트컨텐츠 변경</button>
<button onclick="handler3();">HTML컨텐츠 조회</button>
<button onclick="handler4();">HTML컨텐츠 삭제</button>
<button onclick="handler5();">HTML컨텐츠 추가</button>
<button onclick="handler6();">HTML컨텐츠 변경</button>
</div>
<script type="text/javascript">
var el1 = document.querySelector("p");
var el2 = document.querySelector("#drink-menu");
function handler1() {
var content = el1.textContent;
alert(content);
}
function handler2() {
el1.textContent = "메뉴를 곰꼼히 확인하세요";
}
function handler3() {
var htmlContent = el2.innerHTML;
alert(htmlContent);
}
function handler4() {
el2.innerHTML = ""; // <ul> 태그의 내부 HTML 컨텐츠를 삭제한다. <ul>태그는 삭제되지 않는다.
//el2.remove(); // <ul>태그를 삭제한다.
}
function handler5() {
// li 태그의 갯수를 확인해서 한번만 추가되게 하자.
var collection = document.querySelectorAll("#dring-menu li");
if (collection.length == 6) {
return;
}
el2.innerHTML +='<li>코카콜라</li>';
el2.innerHTML +='<li>펩시콜라</li>';
el2.innerHTML +='<li>사이다</li>';
}
function handler6() {
var htmlContent = "";
htmlContent +="<li>유기농 당근 쥬스</li>";
htmlContent +="<li>유기농 딸기 쥬스</li>";
htmlContent +="<li>유기농 자몽 쥬스</li>";
htmlContent +="<li>유기농 오렌지 쥬스</li>";
el2.innerHTML = htmlContent;
}
</script>
</body>
</html>홈 화면

1. 텍스트 컨텐츠 조회 버튼 클릭 시

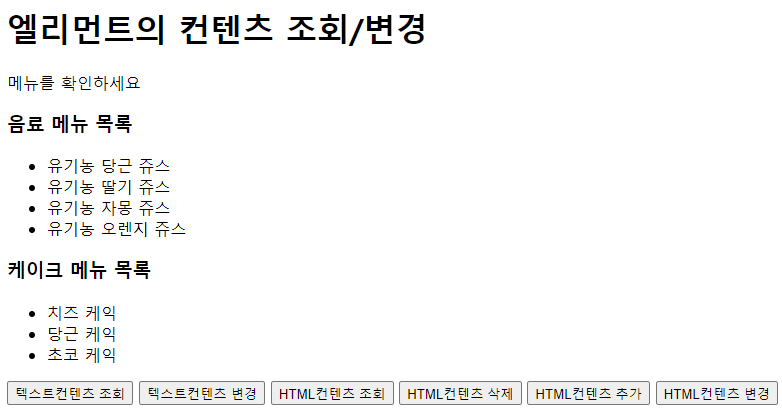
2. 텍스트 컨텐츠 변경 버튼 클릭 시

3. HTML 컨텐츠 조회 버튼 클릭 시

4. HTML 컨텐츠 삭제 버튼 클릭 시
5. HTML 컨텐츠 추가 버튼 클릭 시
5-1. 케이크 메뉴가 추가 되었을 떄 HTML 컨텐츠 추가 버튼 클릭 시(id 식별자 추가)
- 메뉴 목록(li)이 이미 6개이기 때문에 추가 버튼 클릭해도 추가 되지 않기 때문에 id식별자 추가해서 지정한 id 식별자의 목록이 6개가 되도록 해준다.
- HTML컨텐츠 변경 버튼 클릭 시
태그 속성 추가/조회/변경
day3/sample3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>엘리먼트의 속성 추가/변경/조회</title>
</head>
<body>
<h1>엘리먼트의 속성 추가/변경/조회</h1>
<img src="../resources/images/sample.jpg" width="200" height="250">
<div>
<%--
<%
for (String filename : filenames) {
%>
<img src="../resources/images/<%=filename %>" width="40" height="50" onclick="changeImage('<%=filename %>')" />
<%
}
%>
--%>
<img src="../resources/images/sample.jpg" width="40" height="50" onclick="changeImage('sample.jpg')" />
<img src="../resources/images/sample2.jpg" width="40" height="50" onclick="changeImage('sample2.jpg')" />
</div>
<div>
<button onclick="handler1()">속성 변경</button>
<button onclick="handler2()">속성 추가</button>
<button onclick="handler3()">속성 조회</button>
</div>
<script type="text/javascript">
var el = document.querySelector("img");
function changeImage(filename) {
el.setAttribute("src", "../resources/images/" + filename);
}
function handler1() {
el.setAttribute("src", "../resources/images/sample2.jpg");
}
function handler2() {
el.setAttribute("alt", "스타 현장 사진");
}
function handler3() {
var value = el.getAttribute("src");
alert(value);
}
</script>
</body>
</html>
속성 조회 버튼 클릭 시
태그의 클래스를 추가/변경/삭제/토글 하기
day3/sample4.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
<title>엘리먼트의 클래스 추가/변경/삭제/토글</title>
</head>
<body>
<h1>엘리먼트의 클래스 추가/변경/삭제/토글</h1>
<div class="m-3">
<button class="btn btn-primary" id="btn-1">버튼1</button>
<button class="btn btn-primary" id="btn-2">버튼2</button>
<button class="btn btn-primary disabled" id="btn-3">버튼3</button>
<button class="btn btn-primary disabled" id="btn-4">버튼4</button>
</div>
<div class="m-3">
<button onclick="handler1()">클래스 추가</button>
<button onclick="handler2()">클래스 변경</button>
<button onclick="handler3()">클래스 삭제</button>
<button onclick="handler4()">클래스 토글</button>
</div>
<script type="text/javascript">
var btn1 = document.querySelector("#btn-1");
var btn2 = document.querySelector("#btn-2");
var btn3 = document.querySelector("#btn-3");
var btn4 = document.querySelector("#btn-4");
function handler1() {
btn1.classList.add('btn-sm');
}
function handler2() {
btn2.classList.replace('btn-primary', 'btn-danger');
}
function handler3() {
btn.classList.remove('disabled');
}
function handler4() {
btn4.classList.toggle('disabled');
}
</script>
</body>
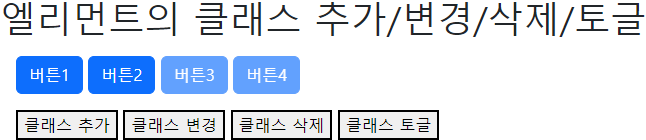
</html>홈 화면
1. 클래스 추가 버튼 클릭 시
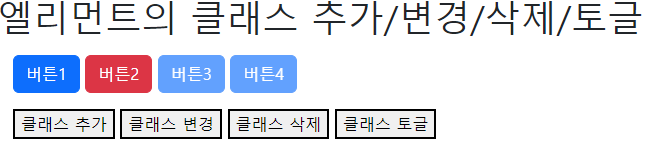
2. 클래스 변경 버튼 클릭 시
3. 클래스 삭제 버튼 클릭 시

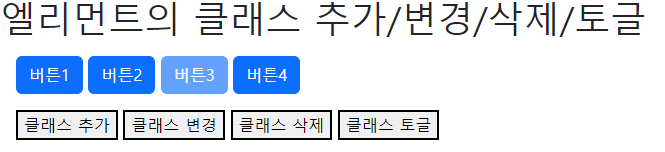
4. 클래스 토글 버튼 클릭 시 (버튼 4의 색이 달라진다.)
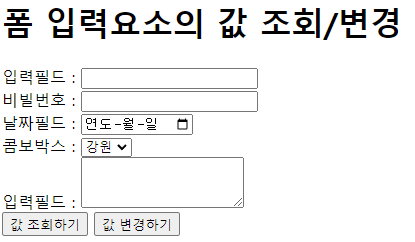
폼 입력요소의 값 조회/변경
day3/sample5.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 입력요소의 값 조회/변경</title>
</head>
<body>
<h1>폼 입력요소의 값 조회/변경</h1>
<form>
<div>
<label>입력필드 : </label>
<input type="text" name="field1" />
</div>
<div>
<label>비빌번호 : </label>
<input type="password" name="field2" />
</div>
<div>
<label>날짜필드 : </label>
<input type="date" name="field3" />
</div>
<div>
<label>콤보박스 : </label>
<select name="field4">
<option value="s">서울</option>
<option value="k">경기</option>
<option value="i">인천</option>
<option value="g" selected>강원</option>
</select>
</div>
<div>
<label>입력필드 : </label>
<textarea name="field5" rows="3"></textarea>
</div>
</form>
<div>
<button onclick="handler1()">값 조회하기</button>
<button onclick="handler2()">값 변경하기</button>
</div>
<script type="text/javascript">
var el1 = document.querySelector("[name=field1]");
var el2 = document.querySelector("[name=field2]");
var el3 = document.querySelector("[name=field3]");
var el4 = document.querySelector("[name=field4]");
var el5 = document.querySelector("[name=field5]");
function handler1() {
// 입력필드의 모든 값은 문자열로 조회된다.
var value1 = el1.value;
var value2 = el2.value;
var value3 = el3.value;
var value4 = el4.value;
var value5 = el5.value;
console.log("첫번째 입력필드 ->", value1);
console.log("두번째 입력필드 ->", value2);
console.log("세번째 입력필드 ->", value3);
console.log("네번째 입력필드 ->", value4);
console.log("다섯번째 입력필드 ->", value5);
}
function handler2() {
el1.value = "김유신"; // <input type="text" name="field1">
el2.value = "zxcv1234"; // <input type="password" name="field2">
el3.value = "2022-12-23"; // <input type="date" name="field3">
el4.value = "s"; // <select name="field4"></select>
el5.value = "나는 나다."; // <textarea name="field5"></textarea>
}
</script>
</body>
</html>홈 화면
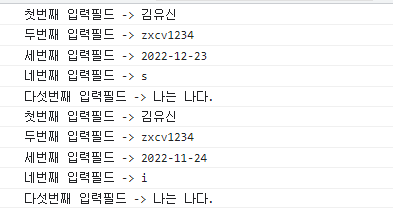
1. 값 변경하기 버튼 클릭 시
2. 값 변경 후 값 조회하기 버튼 클릭 시
day3/sample6.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 입력요소의 값 조회/변경</title>
</head>
<body>
<h1>폼 입력요소의 값 조회/변경</h1>
<form>
<div>
<label>대출금액</label>
<!--
type="text"일 때는 onkeyup 이벤트로 입력필드와 이벤트핸들러함수를 바인딩해야 한다.
<input type="text" name="amount" value="100000000" step="10000000">
-->
<!--
type="number"일 때는 onkeyup과 onchange 이벤트로 입력필드와 이벤트핸들러함수를 바인딩할 수 있다.
-->
<input type="number" name="amount" value="100000000" step="10000000" onkeyup="handler();" onchange="handler();">
</div>
<div>
<label>상환기간</label>
<select name="months" onchange="handler();">
<option value="12"> 12개월</option>
<option value="24"> 24개월</option>
<option value="36"> 36개월</option>
<option value="48"> 48개월</option>
<option value="60"> 60개월</option>
</select>
</div>
<div>
<label>대출금리</label>
<select name="rate" onchange="handler();">
<option value="0.03"> 3%</option>
<option value="0.04"> 4%</option>
<option value="0.05"> 5%</option>
<option value="0.06"> 6%</option>
<option value="0.07"> 7%</option>
<option value="0.08"> 8%</option>
<option value="0.09"> 9%</option>
<option value="0.1"> 10%</option>
</select>
</div>
<div>
<label>전체이자</label>
<input type="number" name="money1">
</div>
<div>
<label>납입원금</label>
<input type="number" name="money2">
</div>
<div>
<label>납입금액</label>
<input type="number" name="money3">
</div>
<button type="button" onclick="handler()">계산하기</button>
</form>
<script type="text/javascript">
function handler() {
// 값을 조회/변경할 대상 엘리먼트 객체를 조회한다.
var el1 = document.querySelector("[name=amount]");
var el2 = document.querySelector("[name=months]");
var el3 = document.querySelector("[name=rate]");
var el4 = document.querySelector("[name=money1]");
var el5 = document.querySelector("[name=money2]");
var el6 = document.querySelector("[name=money3]");
// 값을 조회한다.
var 대출금액 = parseInt(el1.value);
var 납입기간 = parseInt(el2.value);
var 대출금리 = parseFloat(el3.value);
var 총이자 = parseInt(대출금액*대출금리*(납입기간/12));
var 납입원금 = 대출금액 + 총이자
var 월납입액 = parseInt(납입원금/납입기간);
el4.value = 총이자;
el5.value = 납입원금;
el6.value = 월납입액;
}
</script>
</body>
</html>
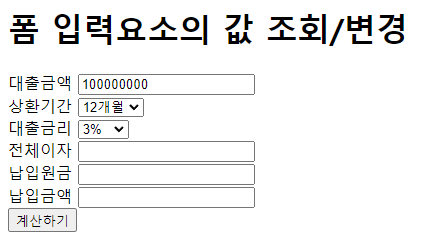
홈 화면
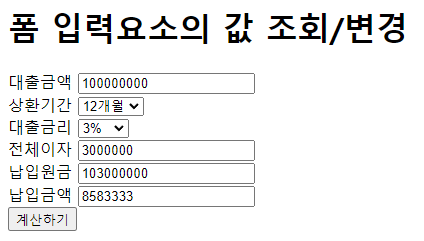
1. 계산하기 버튼 클릭 시
day3/sample7.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>체크박스, 라디오버튼의 체크 선택/해제</title>
</head>
<body>
<h1>체크박스, 라디오버튼의 체크 선택/해제</h1>
<form>
<div>
<label>전체 선택/해제</label>
<input type="checkbox" id="checkbox-all-toggle" onchange="toggleAllCheckUncheck()">
</div>
<div>
<label>보유기술</label>
<input type="checkbox" name="skill" value="java" checked>자바
<input type="checkbox" name="skill" value="python" checked="checked">파이썬
<input type="checkbox" name="skill" value="c">C언어
<input type="checkbox" name="skill" value="c++">C++
</div>
</form>
<button onclick="uncheck();">체크박스 선택해제하기</button>
<button onclick="check();">체크박스 선택하기</button>
<button onclick="toggleCheck();">체크박스 선택해제 토글하기</button>
<button onclick="checkAll();">체크박스 전부 선택하기</button>
<button onclick="uncheckAll()">체크박스 전부 선택 해제하기</button>
<button onclick="checkOneMore()">체크박스 선택된것이 하나이상 있는지 조사하기</button>
<script type="text/javascript">
function toggleAllCheckUncheck() {
// 전체 선택/해제 체크박스의 체크상태를 조회하다.
var el = document.querySelector("#checkbox-all-toggle");
var currentChecked = el.checked;
// 모든 보유기술 체크박스의 체크상태를 위에서 조회한 전체 선택/해제 체크박스의 체크상태와 같은 상태로 만든다.
var collection = document.querySelectorAll('[name=skill]');
for (var index = 0; index < collection.length; index++) {
var el = collection[index];
el.checked = currentChecked;
}
}
function uncheck() {
// 체크박스 자바를 선택해제하기
var el = document.querySelectorAll('[name=skill]')[0];
el.checked = false;
}
function check() {
// 체크박스 자바를 해제하기
var el = document.querySelectorAll('[name=skill]')[0];
el.checked = true;
}
function toggleCheck() {
// 체크박스 자바를 선택해제를 토글하기
var el = document.querySelectorAll('[name=skill]')[0];
el.checked = !el.checked
}
function checkAll() {
// 체크박스 전체 선택하기
var collection = document.querySelectorAll('[name=skill]');
for (var index = 0; index < collection.length; index++) {
var el = collection[index];
el.checked = true;
}
}
function uncheckAll() {
// 체크박스 전체 선택하기
var collection = document.querySelectorAll('[name=skill]');
for (var index = 0; index < collection.length; index++) {
var el = collection[index];
el.checked = false;
}
}
</script>
</body>
</html>