부트 스트랩
컴포넌트
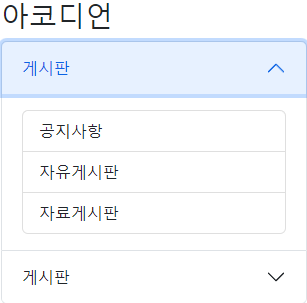
아코디언
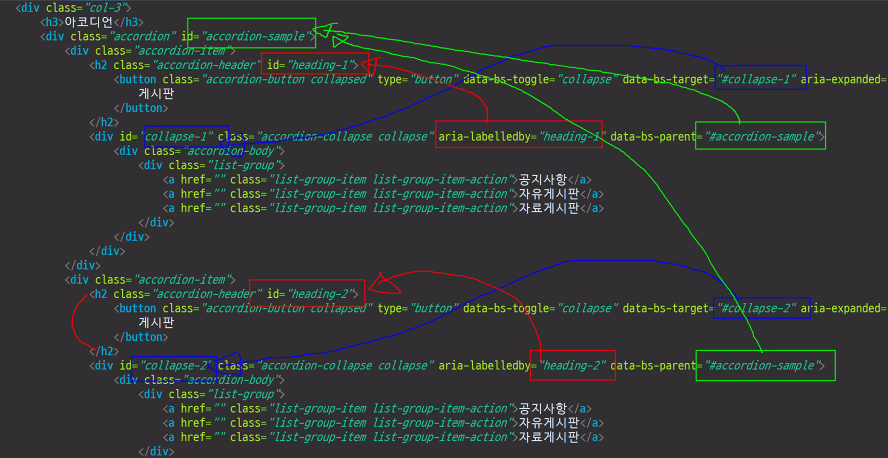
sample7.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-3">
<h3>아코디언</h3>
<div class="accordion" id="accordion-sample">
<div class="accordion-item">
<h2 class="accordion-header" id="heading-1">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-1" aria-expanded="false" aria-controls="collapse-1">
게시판
</button>
</h2>
<div id="collapse-1" class="accordion-collapse collapse" aria-labelledby="heading-1" data-bs-parent="#accordion-sample">
<div class="accordion-body">
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">공지사항</a>
<a href="" class="list-group-item list-group-item-action">자유게시판</a>
<a href="" class="list-group-item list-group-item-action">자료게시판</a>
</div>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading-2">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse-2" aria-expanded="false" aria-controls="collapse-2">
게시판
</button>
</h2>
<div id="collapse-2" class="accordion-collapse collapse" aria-labelledby="heading-2" data-bs-parent="#accordion-sample">
<div class="accordion-body">
<div class="list-group">
<a href="" class="list-group-item list-group-item-action">공지사항</a>
<a href="" class="list-group-item list-group-item-action">자유게시판</a>
<a href="" class="list-group-item list-group-item-action">자료게시판</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>
- parent라는 부분 때문에 하나를 열면 하나가 자동으로 닫힌다. (필요 없을 시 주석처리)

- 하위 메뉴들이 표시되도록 할 수 있다.
콜랩스
- 닫혀 있다가 열리는 것
브레드크럼
- 내가 속해있는 경로를 알려줌.
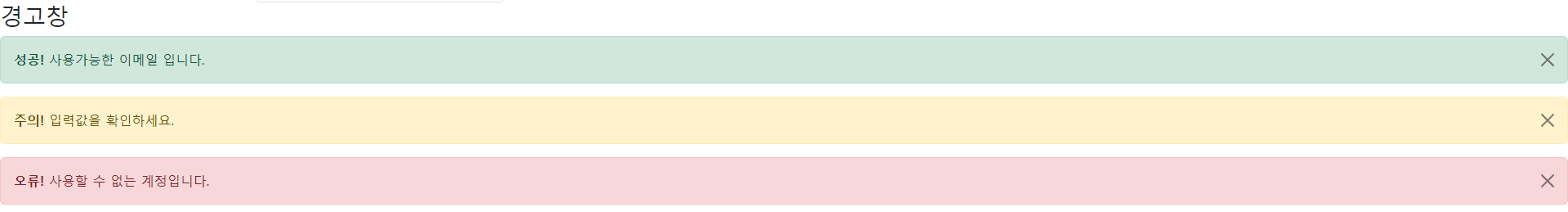
경고창
sample7.jsp
<div class="row">
<div class="col-12">
<h3>경고창</h3>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>성공!</strong> 사용가능한 이메일 입니다.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>주의!</strong> 입력값을 확인하세요.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<strong>오류!</strong> 사용할 수 없는 계정입니다.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
</div>
- dismiss : x표가 생기고 끌 수 있게 된다.
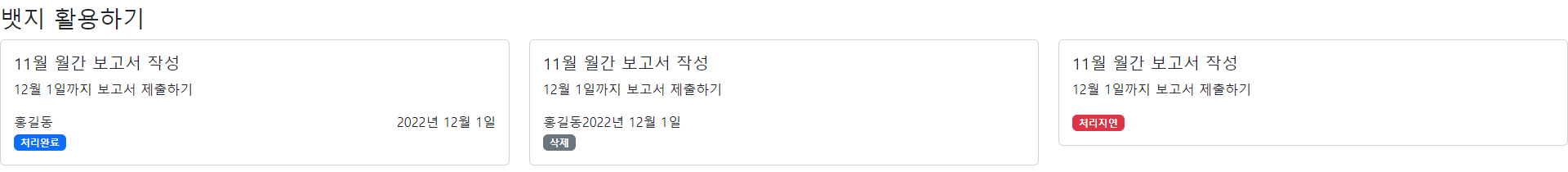
뱃지
sample7.jsp
<div class="row">
<h3>뱃지 활용하기</h3>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div>
<span>홍길동</span>
<span class="float-end">2022년 12월 1일</span>
</div>
<div>
<span class="badge text-bg-primary">처리완료</span>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div class="d-flex justify-content-start">
<span>홍길동</span>
<span>2022년 12월 1일</span>
</div>
<div>
<span class="badge text-bg-secondary">삭제</span>
</div>
</div>
</div>
</div>
<div class="col-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">11월 월간 보고서 작성</h5>
<p class="card-text">12월 1일까지 보고서 제출하기</p>
<div>
<span class="badge text-bg-danger">처리지연</span>
</div>
</div>
</div>
</div>
</div>
- 상태를 표시할 때 유용하게 사용할 수 있다.
between : 사이가 벌어진다.
start : 왼쪽으로 붙는다.
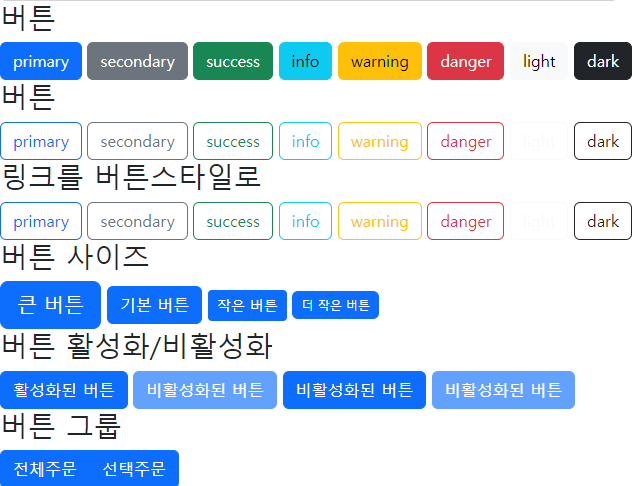
버튼
sample7.jsp
<div class="row">
<div class="col-12">
<h3>버튼</h3>
<button class="btn btn-primary">primary</button>
<button class="btn btn-secondary">secondary</button>
<button class="btn btn-success">success</button>
<button class="btn btn-info">info</button>
<button class="btn btn-warning">warning</button>
<button class="btn btn-danger">danger</button>
<button class="btn btn-light">light</button>
<button class="btn btn-dark">dark</button>
<h3>버튼</h3>
<button class="btn btn-outline-primary">primary</button>
<button class="btn btn-outline-secondary">secondary</button>
<button class="btn btn-outline-success">success</button>
<button class="btn btn-outline-info">info</button>
<button class="btn btn-outline-warning">warning</button>
<button class="btn btn-outline-danger">danger</button>
<button class="btn btn-outline-light">light</button>
<button class="btn btn-outline-dark">dark</button>
<h3>링크를 버튼스타일로</h3>
<a href="" class="btn btn-outline-primary">primary</a>
<a href="" class="btn btn-outline-secondary">secondary</a>
<a href="" class="btn btn-outline-success">success</a>
<a href="" class="btn btn-outline-info">info</a>
<a href="" class="btn btn-outline-warning">warning</a>
<a href="" class="btn btn-outline-danger">danger</a>
<a href="" class="btn btn-outline-light">light</a>
<a href="" class="btn btn-outline-dark">dark</a>
<h3>버튼 사이즈</h3>
<button class="btn btn-primary btn-lg">큰 버튼</button>
<button class="btn btn-primary">기본 버튼</button>
<button class="btn btn-primary btn-sm">작은 버튼</button>
<button class="btn btn-primary" style="--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;">더 작은 버튼</button>
<h3>버튼 활성화/비활성화</h3>
<button class="btn btn-primary">활성화된 버튼</button>
<button class="btn btn-primary disabled">비활성화된 버튼</button>
<a href="" class="btn btn-primary">비활성화된 버튼</a>
<a href="" class="btn btn-primary disabled">비활성화된 버튼</a>
<h3>버튼 그룹</h3>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-primary">전체주문</button>
<button type="button" class="btn btn-primary">선택주문</button>
</div>
</div>
</div>
- 버튼은 링크로도 가능하다.
블록버튼
- 블록버튼은 전체 너비를 차지하는 버튼이다.
- 모바일에서 많이 사용한다.
모달
sample8.jsp
- 클릭했을 때 화면에 나타나는 것
- 고유한 id가 필요하다.
- 모달은 여러 개 생성할 수 있다.
- 같은 페이지 안에 감춰져 있다 버튼을 클릭하면 나오게 한다. (fade)
- data에 대상이 되는 모달의 아이디를 적어놓으면 화면에 그 모달창이 표시된다.
- 모달의 body 안에는 어떤 내용이더라도 적을 수 있다.
모달에 내용을 입력하기 전

모달에 내용을 입력하기 후 (사원번호 출력)
내비게이션
sample9.jsp
- fluid : 전체 너비를 사용해서 내비게이션 바가 표시된다.
- 컨텐츠와 같은 위치에서 내비게이션 바가 표시된다.
- container 안에 적으면 컨텐츠 위에 표시된다.
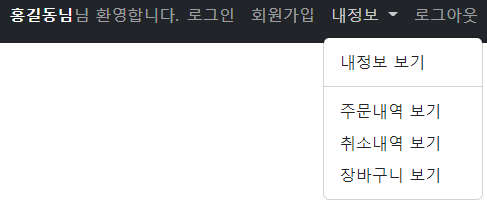
sample10.jsp
드롭다운 전
드롭다운 후
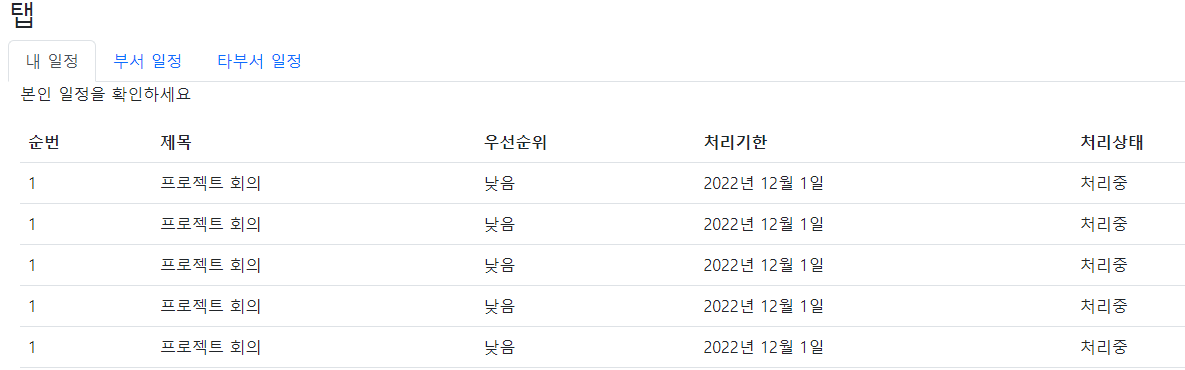
탭
sample11.jsp
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" >
<title>웹 애플리케이션</title>
</head>
<body>
<div class="container">
<div class="row mb-3">
<div class="col-12">
<h3>탭</h3>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" href="#menu-1">내 일정</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu-2">부서 일정</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu-3">타부서 일정</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane container active" id="menu-1">
<p>본인 일정을 확인하세요</p>
<table class="table">
<thead>
<tr>
<th>순번</th>
<th>제목</th>
<th>우선순위</th>
<th>처리기한</th>
<th>처리상태</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
<tr>
<td>1</td>
<td>프로젝트 회의</td>
<td>낮음</td>
<td>2022년 12월 1일</td>
<td>처리중</td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane container fade" id="menu-2">
<p>소속 부서의 일정을 확인하세요</p>
</div>
<div class="tab-pane container fade" id="menu-3">
<p>다른 부서의 일정을 확인하세요</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</body>
</html>


간격
마진과 패딩
마진 : 두 개의 엘리먼트 사이의 간격
네 방향이 있다.
(위 : top / 아래: bottom / 왼쪽 : start / 오른쪽 : end)
패딩 : 컨텐츠와 테두리 사이의 간격
네 방향이 있다.
(위 : top / 아래: bottom / 왼쪽 : start / 오른쪽 : end)
텍스트
정렬 : text-center
줄바꿈 : text-wrap
JQUERY
- jquery
- 경량의 자바스크립트 라이브러리 (자바스크립트를 조금 쉽게 사용할 수 있게 해줌)
- 크로스 브라우징을 지원
- CSS3 선택자를 지원
- 장점
- 강력한 선택자(함수)를 지원
- HTML DOM을 조작하는 다양한 메소드를 지원 (태그 추가 /삭제 등)
- 스타일을 쉽게 조작할 수 있다.
- 애니메이션 효과 구현
- 단순한 이벤트 처리
- 쉬운 AJAX 처리
- Write less, Do more
- 강력한 선택자 : 쉽게 엘리먼트를 찾을 수 있다.
- 메소드가 묵시적 반복을 수행한다.
- 메소드체이닝을 지원한다.(한 번 실행한 메소드를 여러 번 사용할 수 있다.)Ex) .intro : 클래스가 intro인 것 찾기
.name1.name2 : 클래스가 name1과 name2를 찾기
.name1 .name2 : name1 안의 name2를 찾는 것
#fistname : id가 firstname인 것을 찾기
p : p 찾기
p.intro : p이면서 클래스가 "intro인 것 찾기
div, p : div도 찾고 p 찾기
div p : div안에 있는 모든 p 찾기(자손 선택자 찾기)
div > p : div 바로 안에 있는 p만 찾기(자식 선택자 찾기)
div + p : div 바로 다음에 있는 p 찾기
div ~ p : div 다음에 있는 모든 p 찾기
>속성 선택자
[target] : target 속성이 있는 엘리먼트를 선택한다.
[type=text] : type="text"인 input 엘리먼트를 선택한다.
$ : 함수
- jquery 라이브러리 설치
- jquery 소스 다운받아서 설치하기
1. jquery.com에서 소스를 다운받아서 프로젝트에 저장한다.
2. HTML문서나 JSP에서 해당 위치에 저장된 소스를
<script src="jquery-3.4.1.min.js"></script> 태그를 사용해서
해당 페이지에 포함시킨다.
- CDN을 이용하기
CDN(Content Delivery Network)으로 부터 jquery 라이브를 받아서 사용한다.
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
* 사용자로부터 가장 가까운 CDN서버로부터 라이브러리를 가져온다.
* 웹 서버의 트래픽을 감소시킨다.
$() 함수 사용법
- $("selector")
* selector 표현식에 해당하는 엘리먼트를 검색한다.
* jquery집합객체를 반환한다.
* jquery집합객체 = 검색된 엘리먼트 + 다양한 메소드
- $(function() { ... })
* HTML Document객체가 준비되면 함수가 자동으로 실행된다. (웹페이지가 로딩되자마자 할 작업을 적는다.)
* $(document).ready(function() { ... })와 같은 싯점에 실행된다.
- $(document객체) 혹은 $(element객체)
* $("#box") 함수의 실행결과 ----> jQuery집합객체[검색된 엘리먼트 + 좋은 메소드]
* var el = document.getElementById("box");
el ----> 태그정보 + 허접한 메소드
$(el) ----> jQuery집합객체[el + 좋은 메소드]
- $("html태그")
* 작성된 html태그에 해당하는 엘리먼트 객체를 생성하고,
생성된 엘리먼트를 포함하는 jQuery집합객체[생성된 엘리먼트 + 좋은 메소드]를 반환한다.
* $("<p>연습입니다.</p>") --> jQuery집합객체[p엘리먼트 + 좋은 메소드]
$("<p>연습입니다.</p>").css("color", 'red').click(function() { ... });
Ex) $("선택자 표현식").유용한 메소드 -> jQuery객체(선택자에 해당되는 엘리먼트 + 유용한 메소드) 획득
Ex) $(엘리먼트).유용한 메소드; -> jQuery객체(전달받은 엘리먼트 + 유용한 메소드) 획득
Ex) $("html태그").유용한 메소드; -> jQuery객체(html 태그로 생성된 엘리머트 + 유용한 메소드) 획득
Ex) $(function() {수행문, 수행문}); -> 웹 페이지 로딩시 수행문이 자동으로 실행된다.
* function을 제외하고는 다 jQuery객체가 획득된다.
jQuery Selector
- jQuery 라이브러리에서 가장 중요한 부분이다.
- HTML문서에서 엘리먼트를 조작하기 위해서 반드시 선행되어야 하는 작업은
조작대상이 되는 엘리먼틀 선택하는 작업 <---- jQuery Selector를 활용하면 간단해진다.
- 모든 jQuery 작업의 시작은 $(select)함수로부터 시작한다.
- jQuery Selector 표현식
-----------------------------------------------------------------------------------------------------------------------
표현식 예제 설명
-----------------------------------------------------------------------------------------------------------------------
기본선택자
* $("*") 모든 엘리먼트 선택
#id $("#box") id="box"인 엘리먼트 선택
.class $(".btn") class="btn"인 모든 엘리먼트 선택
tag $("p") 모든 P 엘리먼트 선택
tag,tag,tag $('h1,h2,h3') 모든 h1, h2, h3 엘리먼트 선택
-----------------------------------------------------------------------------------------------------------------------
필터선택자
:first $("p:first") 첫번째 P엘리먼트 선택
:last $("p:last") 마지막번째 P엘리먼트 선택
:even $("p:even") 짝수번째 P엘리먼트 선택
:odd $("p:odd") 홀수번째 P엘리먼트 선택
-----------------------------------------------------------------------------------------------------------------------
자식, 자손, 형제 선택자
parent > child $("div > p") div의 자식 중에서 모든 P엘리먼트 선택
parent descendant $("div p") div의 후손 중에서 모든 P엘리먼트 선택
element + next $("div + p") div 바로 아랫동생 P엘리먼트 선택
element ~ siblings $("div ~ p") div 동생들중에서 P엘리먼트 선택
-----------------------------------------------------------------------------------------------------------------------
자식 필터선택자
:first-child $("p:first-child") p엘리먼트 중에서 장남인 모든 P엘리먼트 선택
:last-child $("p:last-child") p엘리먼트 중에서 막내자식인 모든 P엘리먼트 선택
:nth-child(n) $("p:nth-child(2)") p엘리먼트 중에서 둘째 자식인 모든 P엘리먼트 선택
-----------------------------------------------------------------------------------------------------------------------
순서 필터선택자
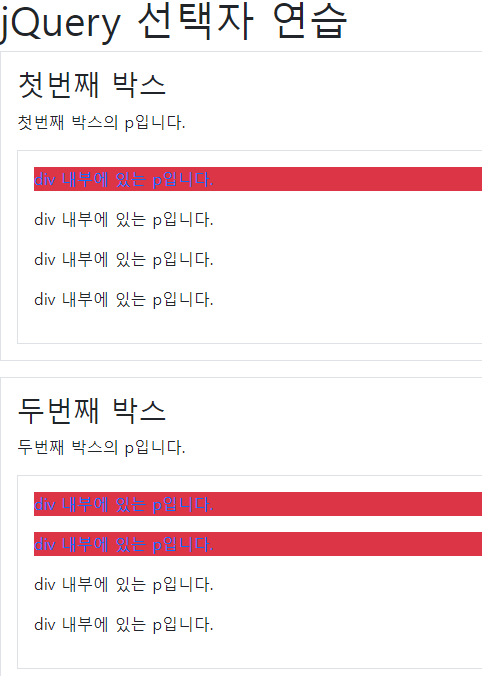
:eq(index) $("p:eq(0)") p엘리먼트 중에서 0번째 P엘리먼트 선택
:gt(index) $("p:gt(2)") p엘리먼트 중에서 2번째 다음의 모든 P엘리먼트 선택
:lt(index) $("p:lt(2)") p엘리먼트 중에서 2번째 이전의 모든 P엘리먼트 선택
-----------------------------------------------------------------------------------------------------------------------
기타 필터선택자
:contains(text) $("p:contains('안녕')") p엘리먼트 중에서 '안녕'이라는 텍스트를 포함하고 있는 모든 P엘리먼트 선택
:has(selector) $("div:has(p)") div엘리먼트 중에서 p엘리먼트 가지고 있는 모든 div엘리먼트를 선택
:not(selector) $("p:not(:last-child)") p엘리먼트 중에서 막내가 아닌 모든 p엘리먼트를 선택
-----------------------------------------------------------------------------------------------------------------------
속성 선택자
[attr] $('[src]') src속성을 가지고 있는 모든 엘리먼트 선택
[attr=value] $('[type="date"]') type속성값이 date인 모든 엘리먼트 선택
[attr!=value] $('[type!="hidden"]') type속성값이 hidden이 아닌 모든 엘리먼트 선택
[attr^=value] $('[href^="http"]') href속성값이 http로 시작하는 모든 엘리먼트 선택
[attr$=value] $('[href$=".pdf"]') href속성값이 .pdf로 끝나는 모든 엘리먼트 선택
[attr*=value] $('[alt*="모자"]') alt속성값에 '모자'가 포함되는 모든 엘리먼트 선택
[attr~=value] $('[alt~="모자"]') alt속성값에 '모자'가 분리된 단어로 포함되어 있는 모든 엘리먼트 선택
------------------------------------------------------------------------------------------------------------------------
폼 선택자
:input $(":input") 모든 폼요소엘리먼트(input,select,textarea)를 선택
:text $(":text") 모든 <input type="text"> 엘리먼트 선택
:password $(":password") 모든 <input type="password"> 엘리먼트 선택
:radio $(":radio") 모든 <input type="radio"> 엘리먼트 선택
:checkbox $(":checkbox") 모든 <input type="checkbox"> 엘리먼트 선택
:file $(":file") 모든 <input type="file"> 엘리먼트 선택
:submit $(":submit") 모든 <input type="submit"> 엘리먼트 선택
:reset $(":reset") 모든 <input type="reset"> 엘리먼트 선택
:selected $(":selected") select엘리먼트에서 선택된 option 엘리먼트를 선택
:checked $(":checked") 라디오버튼, 체크박스에 체크된 엘리먼트만 선택
:enabled $(":enable") 활성화된 모든 폼요소 엘리먼트 선택
:disabled $(":disable") 비활성화된 모든 폼요소 엘리먼트 선택
------------------------------------------------------------------------------------------------------------------------
기타 필터 선택자
:animated $(":animated") 현재 애니메이션효과가 실행중인 엘리먼트 선택
:focus $(":focus") 현재 포커스를 가지고 있는 엘리먼트 선택
:empty $('p:empty') p엘리먼트 중에서 컨텐츠를 가지고 있지 않는 p엘리먼트 선택
:hidden $(":hidden") display:none 로 설정돼서 화면에 표시되지 않는 모든 엘리먼트 선택
:visible $(":visible") 현재 화면에 표시되고 있는 모든 엘리먼트 선택
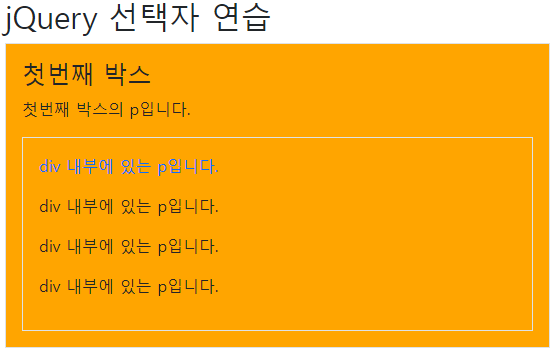
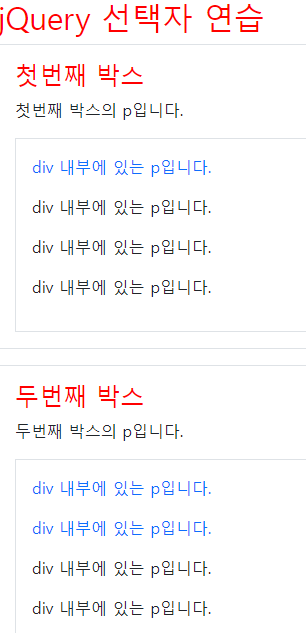
------------------------------------------------------------------------------------------------------------클래스 선택자 실행시(. 붙여서 적으면 선택자이다.)
아이디 선택자 실행시(#을 붙여서 적는다.)
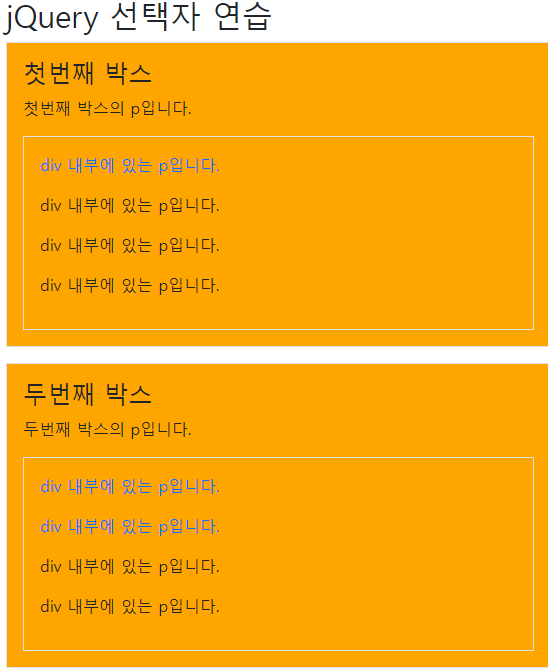
복수 선택 실행시(h1, h3 선택)

복수 선택 실행시(h1, h3, .text-primary 선택)
자손 선택자 실행시
자식 선택자와 자손 선택자를 같이 실행시
형제 선택자 실행시(+ 바로 다음 동생 선택자)
- 중간에 다른 태그가 생기면 실행되지 못하므로 안전하게 앞에 id를 적어줘야 한다.
$("#box-1")과 같은 id나 클래스를 적어주기.
형제 선택자 실행시(~ 동생들 선택자)