jQuery Selector 표현식
필터 선택자
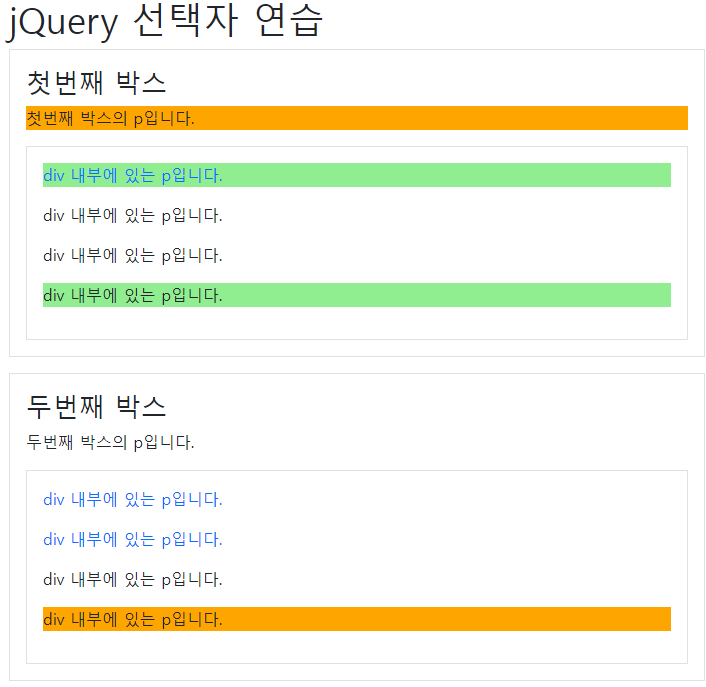
: first / : last 선택
<script type="text/javascript">
// 첫번째 엘리먼트 선택
$("p:first").css("background-color", "orange");
// 첫번재 엘리먼트 선택
$("#box-1 div p:first").css("background-color", "lightgreen");
// 마지막번째 엘리먼트 선택
$("p:last").css("background-color", "orange");
// 마지막번째 엘리먼트 선택
$("#box-1 div p:last").css("background-color", "lightgreen");
</script> 
:even / :odd 선택
<script type="text/javascript">
// 짝수번째 엘리먼트 선택
$("#box-1 div p:even").css("background-color", "lightgreen");
// 홀수번째 엘리먼트 선택
$("#box-1 div p:odd").css("background-color", "orange");
</script> 
자식 필터선택자
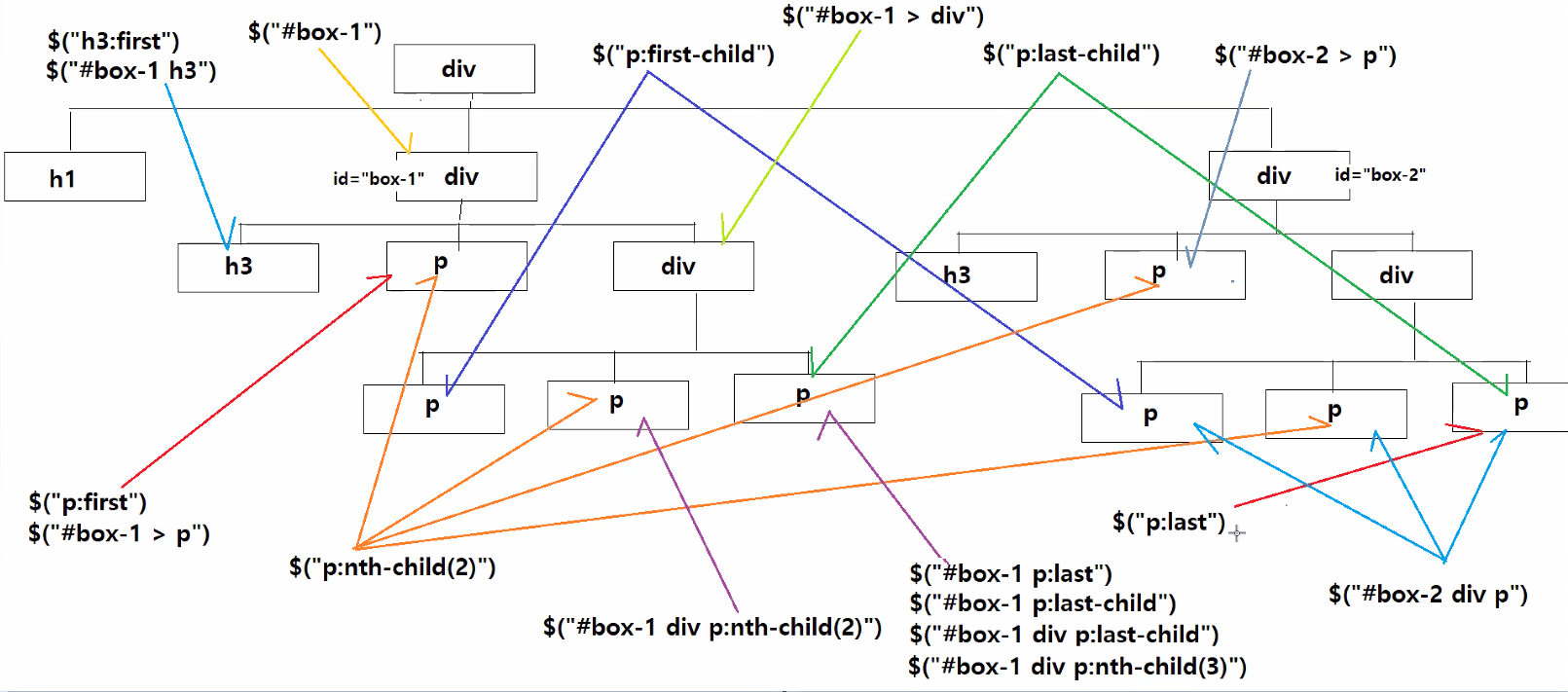
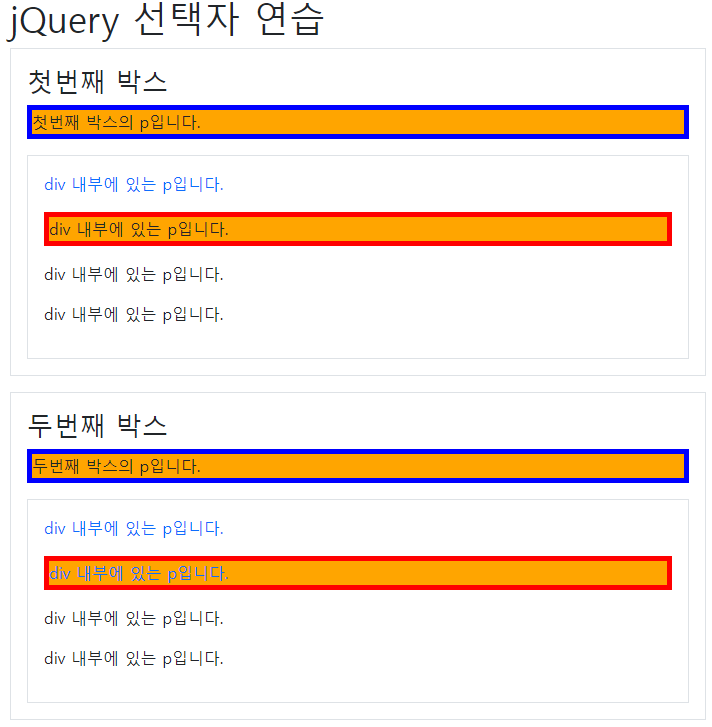
: first-child / : last-child 선택
<script type="text/javascript">
// 부모엘리먼트를 기준으로 첫번째 자식 엘리먼트 선택하기
$("p:first").css("background-color", "lightgreen"); // 항상 하나만 선택 된다.
$("p:first-child").css("border", "2px solid red"); // 여러 개 선택 될 수 있다.
// 부모엘리먼트를 기준으로 마지막번째 자식 엘리먼트 선택하기
$("p:last").css("background-color", "orange"); // 항상 하나만 선택 된다.
$("p:last-child").css("border", "2px solid blue"); // 여러 개 선택 될 수 있다.
</script>
nth-child(숫자) 선택 (지정한 숫자번째를 찾아라.)
<script type="text/javascript">
// 부모엘리먼트를 기준으로 n번째 자식 엘리먼트 선택하기
$("p:nth-child(2)").css("background-color", "orange");
$(".container > div > p:nth-child(2)").css("border", "5px solid blue");
$(".container > div > div > p:nth-child(2)").css("border", "5px solid red");
</script>
원하는 태그를 선택하는 여러 방법
순서 필터선택자
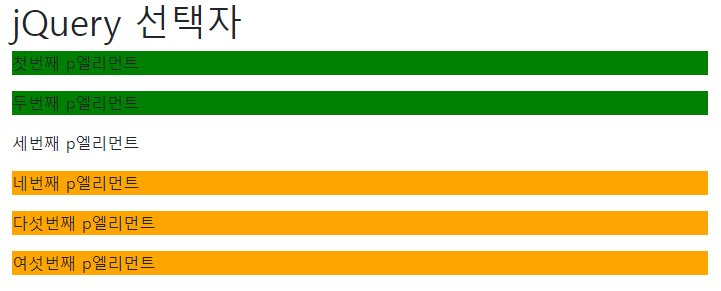
:eq(숫자) 선택 (지정한 숫자번째를 찾아라.)
<script type="text/javascript">
// 지정된 인덱스번째의 엘리먼트 선택하기(0부터 시작)
$("#box-1 p:eq(0)").css("background-color", "red");
$("#box-1 p:eq(1)").css("background-color", "blue");
$("#box-1 p:eq(2)").css("background-color", "green");
$("#box-1 p:eq(3)").css("background-color", "orange");
$("#box-1 p:eq(4)").css("background-color", "pink");
</script>
* nth-child와 같은 기능을 하지만, 다른점은 nth-child는 1부터 시작하고 :eq는 0부터 시작한다.
:lt / :gt 선택
<script type="text/javascript">
// 지정된 인덱스번째 이전 엘리먼트 선택하기
$("#box-1 p:lt(2)").css("background-color", "green");
// 지정된 인덱스번째 이후 엘리먼트 선택하기
$("#box-1 p:gt(2)").css("background-color", "orange");
</script>
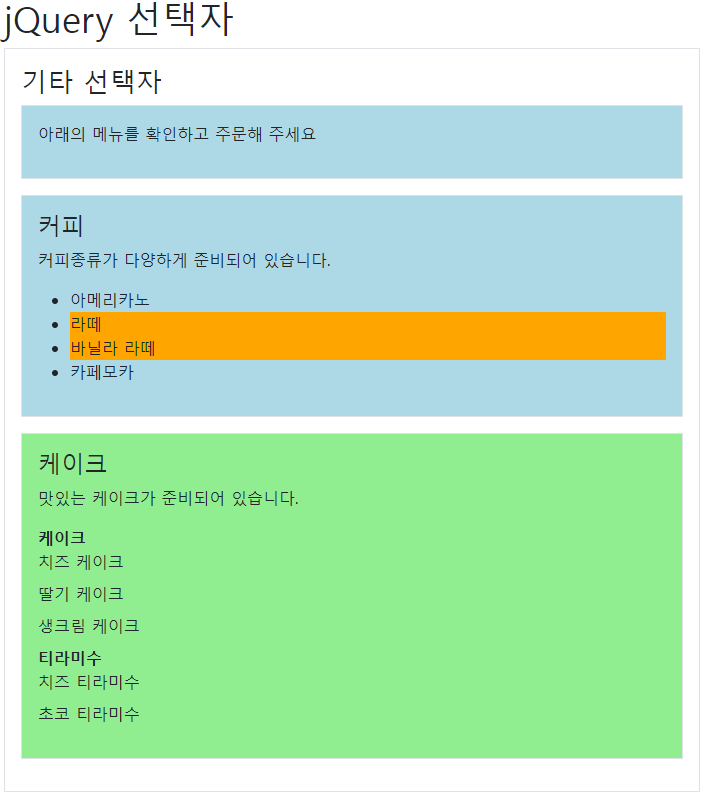
기타 필터 선택자
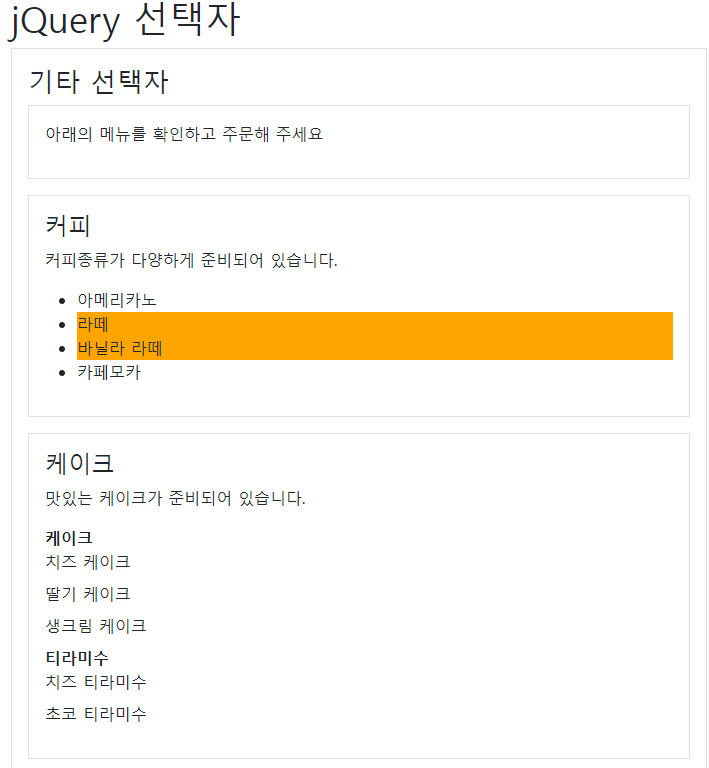
:contains('~~') (텍스트 ~~를 포함하고 있는 엘리먼트 선택)
<script type="text/javascript">
// 지정된 텍스트를 포함하고 있는 엘리먼트 선택하기
$("li:contains('라떼')").css("background-color", "orange");
</script>
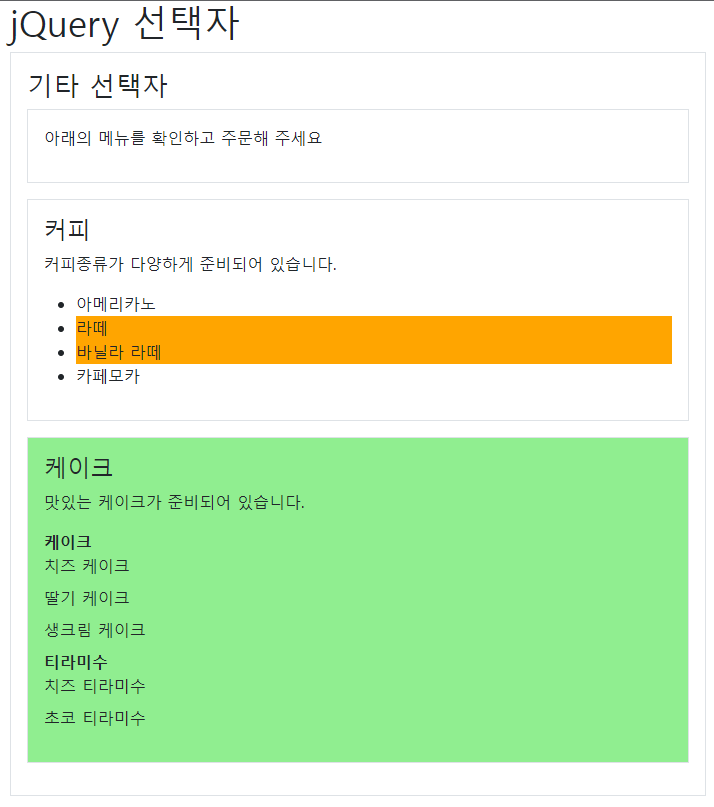
:has('선택자') (지정된 선택자를 포함하고 있는 엘리먼트 선택)
<script type="text/javascript">
// 지정된 선택자에 해당하는 자손을 포함하고 있는 엘리먼트 선택하기
$("#box-1 div:has('dl')").css("background-color", "lightgreen");
</script>
:not() (지정된 선택자를 포함하고 있지 않은 엘리먼트 선택)
<script type="text/javascript">
// 지정된 선택자에 해당하지 않는 엘리먼트 선택하기
$("#box-1 div:not(:has('dl'))").css("background-color", "lightblue");
</script>
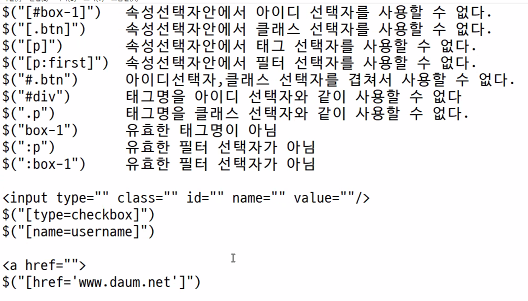
속성 선택자

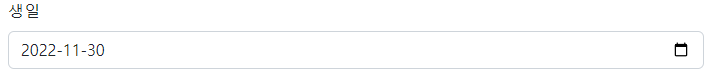
val : 입력할 값을 지정한다.
<script type="text/javascript">
// 속성선택자로 엘리먼트 선택하기
//$("input[name=birth]").val("2022-11-30");
$("#user-birth").val("2022-11-30"); // name과 id가 둘 다 있다면 편한 것을 사용하면 된다.
</script>
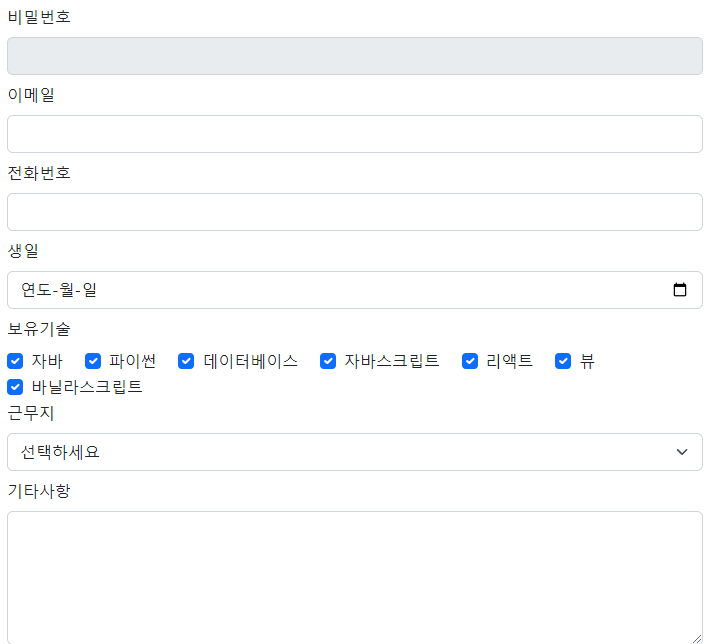
prop : 활성화 / 읽기전용 /비활성화 /체크여부를 변경 (div 엘리먼트를 대상으로는 불가능하다.)
<script type="text/javascript">
// 속성선택자로 엘리먼트 선택하기
//$("input[name=pwd]").prop("disabled", true);
$("#user-pwd").prop("disabled", true);
// 속성선택자로 엘리먼트 선택하기
//$("input[name=email]").prop("readOnly", true);
$("#user-email").prop("readOnly", true);
// 속성선택자로 엘리먼트 선택하기
$("input[name=skill]").prop("checked", true); // 개수가 늘거나 줄어도 전체 다 표시된다.
// $("#skill-1, #skill-2, #skill-3, #skill-4, #skill-5").prop("checked", true); //name을 하지 않으면 비효율적이 된다.(개수가 늘어나거나 줄으면 그 상태를 반영할 수 없다.)
</script>
* checked 또는 checked="checked"로 둘 다 적어도 되는 경우는 prop이다.
폼 선택자
:input
<script type="text/javascript">
//$("input").prop("disabled", true); // 태그명이 input인 엘리먼트를 선택하고 비활성화 시킨다.
// 폼 필터 선택자
$(":input").prop("disabled",true); //모든 입력필드를 선택하고 비활성화 시킨다.
</script>
- 이외에도 :text / :password / :radio / :checkbox 등 여러 종류가 가능하다.
<script type="text/javascript">
// 폼 필터 선택자
// $(":input")와 $("input, select, textarea")는 동일하다.
// $(":text")와 $("input[type=text]")는 동일하다.
// $(":password")와 $("input[type=password]")는 동일하다.
// $(":radio")와 $("input[type=radio]")는 동일하다.
// $(":checkbox")와 $("input[type=checkbox]")는 동일하다.
// $(":file")와 $("input[type=file]")는 동일하다.
// $(":disabled")는 비활성화된 폼요소를 선택한다.
// $(":checked")는 체크된 체크박스나 라디오 버튼을 선택한다.
// $(":selected")는 선택된 <option>을 선택한다.
</script>자바스크립트의 이벤트 처리
1. 인라인 이벤트 처리
<button onclick="handler()">버튼</button>
function handler() {
이벤트 처리 코드
}2. 엘리먼트의 이벤트 프로퍼티에 이벤트 핸들러 등록
<button id="btn-del-user">버튼</button>
var el = document.getElementById("btn-del-user");
el.onclick = function() {
이벤트 처리 코드
}3. 엘리먼트의 addEventListern 메소드로 이벤트 핸들러 등록
<button id="btn-del-user">버튼</button>
var el = document.getElementById("btn-del-user");
el.addEventListener('click', function) {
이벤트 처리 코드
}) ;jQuery의 이벤트 처리
1. .on메소드로 이벤트 핸들러 등록
<button id="btn-del-user">버튼</button>
$('#btn-del-user').on('click', function() {
이벤트 처리 코드
})2. 개별 이벤트전용 메소드로 이벤트 핸들러 등록
<button id="btn-del-user">버튼</button>
$('#btn-del-user').click(function) {
이벤트 처리 코드
})* jQuery는 브라우져의 종류에 상관없이 일관된 방식으로 이벤트처리가 가능하도록 추상화된 이벤트 처리관련 메소드를 제공한다.
- jQuery 집합객체의 이벤트 관련 API
- 메소드
$(selector).on('이벤트명', 콜백함수)
선택된 엘리먼트에서 지정한 이벤트가 발생할 때 마다 콜백함수가 실행된다.
$(container).on('이벤트명', selector, 콜백함수)
container로 지정된 엘리먼트안에
selector로 검색되는
현재 존재하거나 미래에 추가될 엘리먼트에서
지정한 이벤트가 발생할 때마다 콜백함수가 실행된다.
container : 이벤트 처리 대상이 되는 엘리먼트를 후손으로 가지는 엘리먼트를 지정한다.
selector : 이벤트 처리 대상이 되는 엘리먼트
$(selector).one('이벤트명', 콜백함수)
선택된 엘리먼트에서 지정한 이벤트가 발생하면 단 한 번만 콜백함수가 실행된다.
$(selector).off('이벤트명')
선택된 엘리먼트에서 지정된 이벤트와 관련된 이벤트처리를 삭제한다.
$(selector).trigger('이벤트명')
선택된 엘리먼트에서 지정된 이벤트가 발생되게 한다.
* 각 이벤트의 편리메소드를 콜백없이 실행하면 해당 이벤트를
발생시키는 trigger가 된다.
콜백함수
<div class="container">
<h1>콜백 함수의 사용</h1>
<div>
<button class="btn btn-primary btn-sm" id="btn-1">버튼1</button>
<button class="btn btn-primary btn-sm" id="btn-2">버튼2</button>
<button class="btn btn-primary btn-sm" id="btn-3">버튼3</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
// 콜백함수
// - 콜백함수는 운영체제, 가상머신, 브라우저가 (실행할 조건이 갖춰졌을 때) 자동으로 실행하는 메소드다.
// - 콜백함수는 이벤트핸들러와 같이 특정 이벤트에 바인딩 시켜서 해당 이벤트가 발생했을 때 브라우저가 함수를 실행시키는 함수가 대표적인 콜백함수다.
// - 이벤트핸들러가 대표적인 콜백함수의 유형이다.
/*
이벤트 처리에서 콜백함수의 사용
엘리먼트.addEventListener("이벤트이름", 콜백함수)
* 해당 엘리먼트에서 지정된 이벤트가 발생하면 실행될 콜백함수를 등록하는 것
(실행은 브라우저가 하므로 몇 번 실행될지, 언제 실행될고 종료될지 모른다.
개발자는 등록만한다.
콜백함수는 대부분 바인딩함수로 정의되는 경우가 많다.)
var element = document.querySelector("#btn-delete");
element.addEventListener('click', function() {
수행문;
수행문;
})
*/
var el1 = document.getElementById("btn-1");
var el2 = document.getElementById("btn-2");
var el3 = document.getElementById("btn-3");
el1.addEventListener('click', function() {}) // 콜백함수
el2.addEventListener('click', function() {}) // 콜백함수
el3.addEventListener('click', function() {}) // 콜백함수
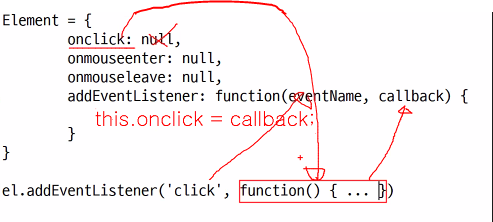
Element = {
onclick: null,
onmouseenter : null,
onmouseListener : function(eventName, callback) {
}
}
el.addEventListener('click', function() {....})
-> eventName에 click이 전달되고 callback에 function() {....}이 전달된다.
- 실행순서를 결정할 수 없기 때문에 나는 함수를 전달만 해주고 브라우저가 상황에 맞게 실행한다.
var el1 = document.getElementById("btn-1");
var el2 = document.getElementById("btn-2");
var el3 = document.getElementById("btn-3");
// 이벤트 발생시 수행할 작업을 익명함수로 구현해서 엘리먼트에 바인딩 시킨다.
el1.addEventListener('click', function() {
alert("버튼 1 클릭됨");
}); // 콜백함수
el2.addEventListener('click', function() {
alert("버튼 2 클릭됨");
}); // 콜백함수
el3.addEventListener('click', function() {
alert("버튼 3 클릭됨");
}); // 콜백함수
// jQuery의 .on() 메소드로 이벤트 핸들러 등록하기
//var jQueryObuect = $("#btn-4");
//jQueryObject.on("click", function() {})
$("#btn-4").on('click', function() {
alert("버튼4 클릭됨")
});
$("#btn-5").on('click', function() {
alert("버튼5 클릭됨")
});
$("#btn-6").on('click', function() {
alert("버튼6 클릭됨")
});
jQuery 이벤트 처리
댓글 숨기기
<div class="container">
<h1>jQuery 이벤트 처리</h1>
<div class="border p-3 mb-3">
<div class="mb-1" id="box-10"> 첫번째 댓글입니다. <button class="btn btn-outline-danger btn-sm" data-reply-target="#box-10">숨기기</button></div>
<div class="mb-1" id="box-13"> 두번째 댓글입니다. <button class="btn btn-outline-danger btn-sm" data-reply-target="#box-13">숨기기</button></div>
<div class="mb-1" id="box-21"> 세번째 댓글입니다. <button class="btn btn-outline-danger btn-sm" data-reply-target="#box-21">숨기기</button></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script type="text/javascript">
// $()함수로 이벤트를 등록할 엘리먼트를 선택하고, .on() 메소드로 이벤트핸들러함수를 바인딩 시킨다.
$(".btn-outline-danger").on('click', function(){
// jQuery의 이벤트핸들러함수에서 this는 이벤트가 발생한 엘리먼트 객체다.
console.log(this)
var el = this;
var id = el.getAttribute("data-reply-target");
$(id).hide(); // $("#box-10").hide();
});
</script>
* 이벤트핸들러함수에서 this는 이벤트를 발생시킨 바로 그 엘리먼트객체가 들어있다.
- this로 이벤트가 발생된 엘리먼트 객체를 전달받을 수 있다.
- this에는 엘리먼트객체가 들어있기 때문에 jQuery의 기능을 사용할 수 없다.
- $(this)함수를 실행해서 엘리먼트를 포함하고 있는 jQuery집합객체를 획득한다.