Amplitude를 활용한 사용자 행동 분석
배포 막바지에 사용자가 실제로 어떤 페이지에 많이 방문할 것이며, 어떤 키워드를 많이 검색할까?에 대해서 궁금해졌고, 사용자의 행동을 추적할 수 있는 툴에 대해서 검색해보게 되었다. 크게는 두가지의 툴이 있었는데, 구글 애널리틱스와 앰플리튜드(Amplitude) 였다.
구글 애널리틱스
구글 애널리틱스는 매우 인기 있는 웹 분석 도구이다. 이 도구를 사용하면 웹사이트의 트래픽, 방문자, 이탈률 등의 데이터를 쉽게 추적할 수 있다. 구글 애널리틱스는 무료로 제공되며, 사용자가 설정한 목표 및 이벤트를 추적하고 보고서를 생성하는 기능도 제공합니다. 또한, 구글 검색 콘솔과 통합되어 검색 엔진 최적화에도 유용하게 사용됩니다.
앰플리튜드
앰플리튜드는 구글 애널리틱스와 경쟁하는 웹 분석 도구이다. 앰플리튜드는 웹사이트의 사용자 경험과 이탈률 등을 추적하고, 실시간 데이터를 제공하여 빠른 대응이 가능하다. 또한, 앰플리튜드는 사용자가 원하는 대시보드를 만들어 사용할 수 있다. 이 도구는 유료로 제공되며, 가격은 월별로 결제하는 SaaS 방식으로 제공된다.
선택 이유
앰플리튜드를 선택한 이유는 비교검색을 해보았을 때, 기존에는 대부분 구글 애널리틱스를 사용했지만 최근에는 앰플리튜드가 큰 인기를 끈다고 해서 한번 사용해보고 싶다는 생각이 컸다. 그리고 실시간으로 사용자 접속을 확인할 수 있고, 설정한 이벤트들의 데이터를 간편하게 그래프로 만들 수 있다는 점 때문에 앰플리튜드를 선택하게 되었다.
Amplitude 코드
- utils > amplitude.js
import { init, track, setUserId, reset } from "@amplitude/analytics-browser";
import Cookies from "js-cookie";
export const initAmplitude = () => {
init(`${process.env.REACT_APP_AMPLITUDE}`);
};
export const logEvent = (eventName, eventProperties) => {
track(eventName, eventProperties);
};
export const setAmplitudeUserId = () => {
const userId = JSON.parse(Cookies.get("UserInfo")).email;
setUserId(userId);
};
export const resetAmplitude = () => {
reset();
};- Home.jsx에서 사용
...
import {
initAmplitude,
logEvent,
setAmplitudeUserId,
resetAmplitude,
} from "../../utils/amplitude";
...
const Home = () => {
// 앰플리튜드
const location = useLocation();
useEffect(() => {
initAmplitude();
logEvent(`enter_${location.pathname}`);
if (isLogin()) {
setAmplitudeUserId();
}
return () => {
resetAmplitude();
};
}, []);
...
}Amplitude를 사용하기 위한 코드
Amplitude를 활용한 데이터 분석
-
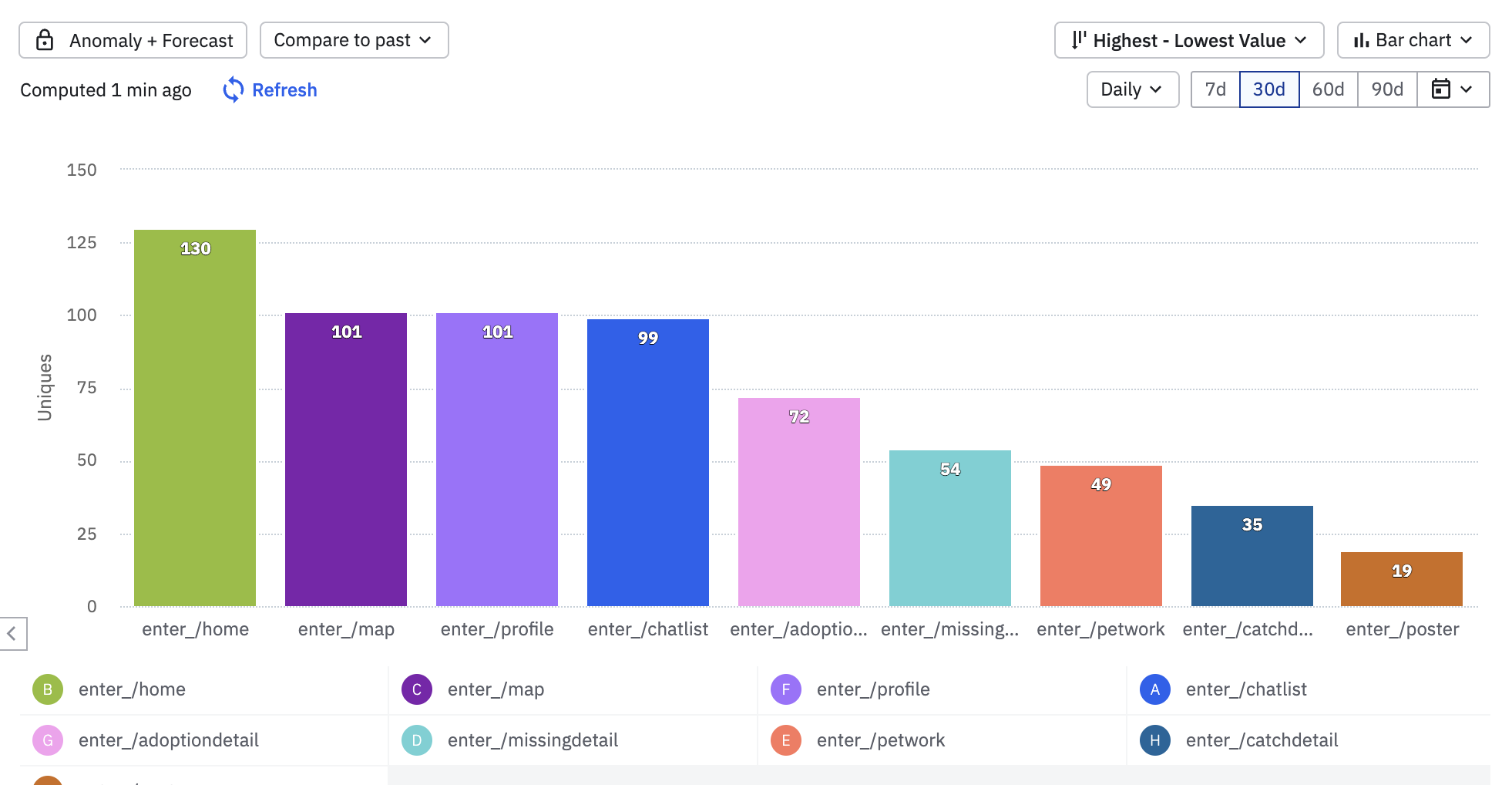
페이지 방문 통계

- 페이치 첫 방문을 고려 했을 때, Home에 가장 많이 접속
- Petwork(사용자가 작성하는 게시물 페이지)에서 Map 페이지가 먼저 나오기 때문에 Map에 많이 접속 함
- Petwork에서 Map은 접속을 많이 했지만 Petwork List를 보는 페이지는 많이 접속 하지 않은 것을 보아 List가 있는 플로팅 버튼을 많이 누르지 않았음을 알 수 있음
-
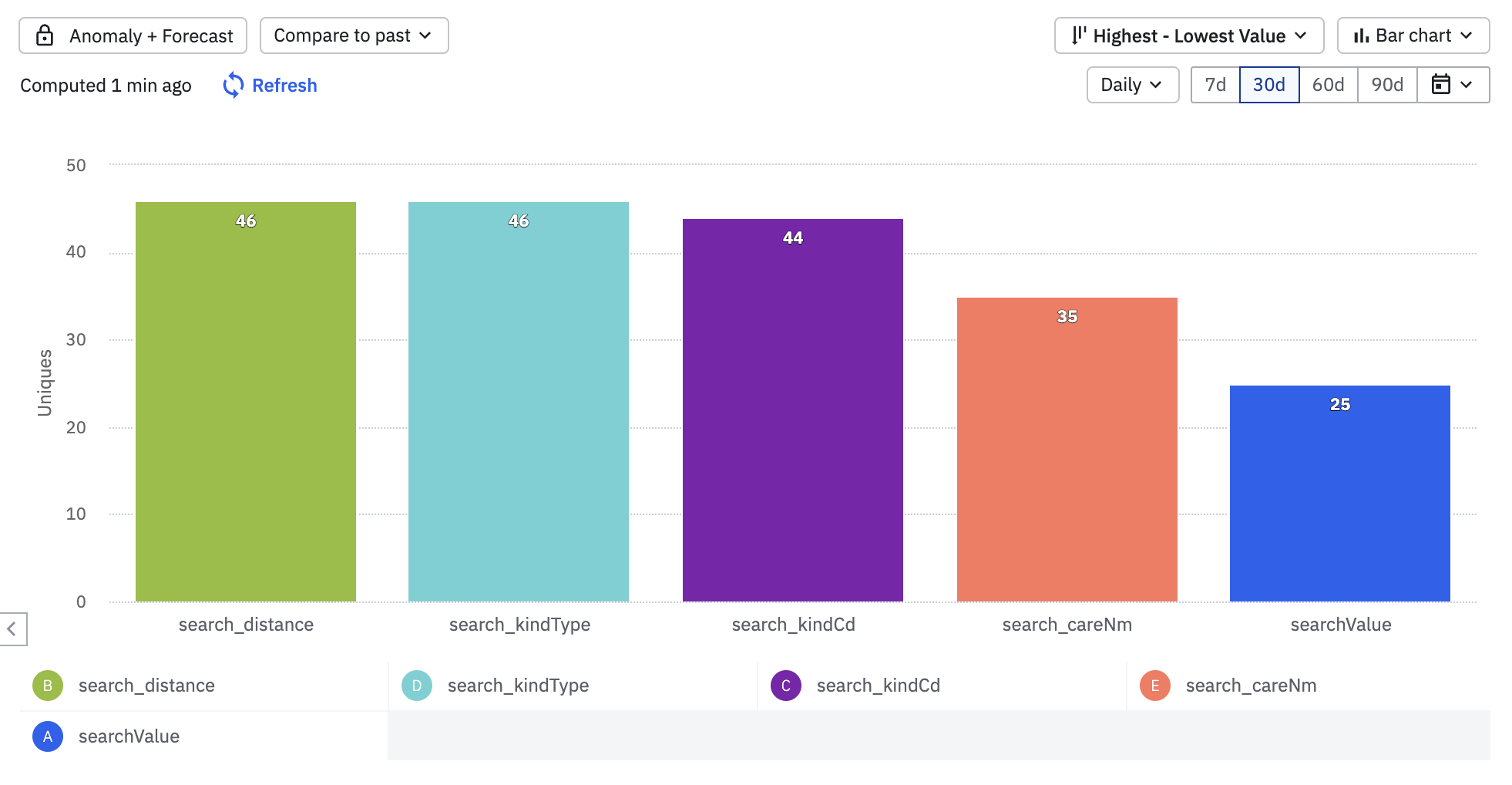
카테고리 검색 비교 통계

- 사용자들은 내 위치 기반 거리별 검색과 동물의 종류(KindType - 강아지, 고양이, 기타) 검색을 가장 많이 사용했음을 알 수 있음
-
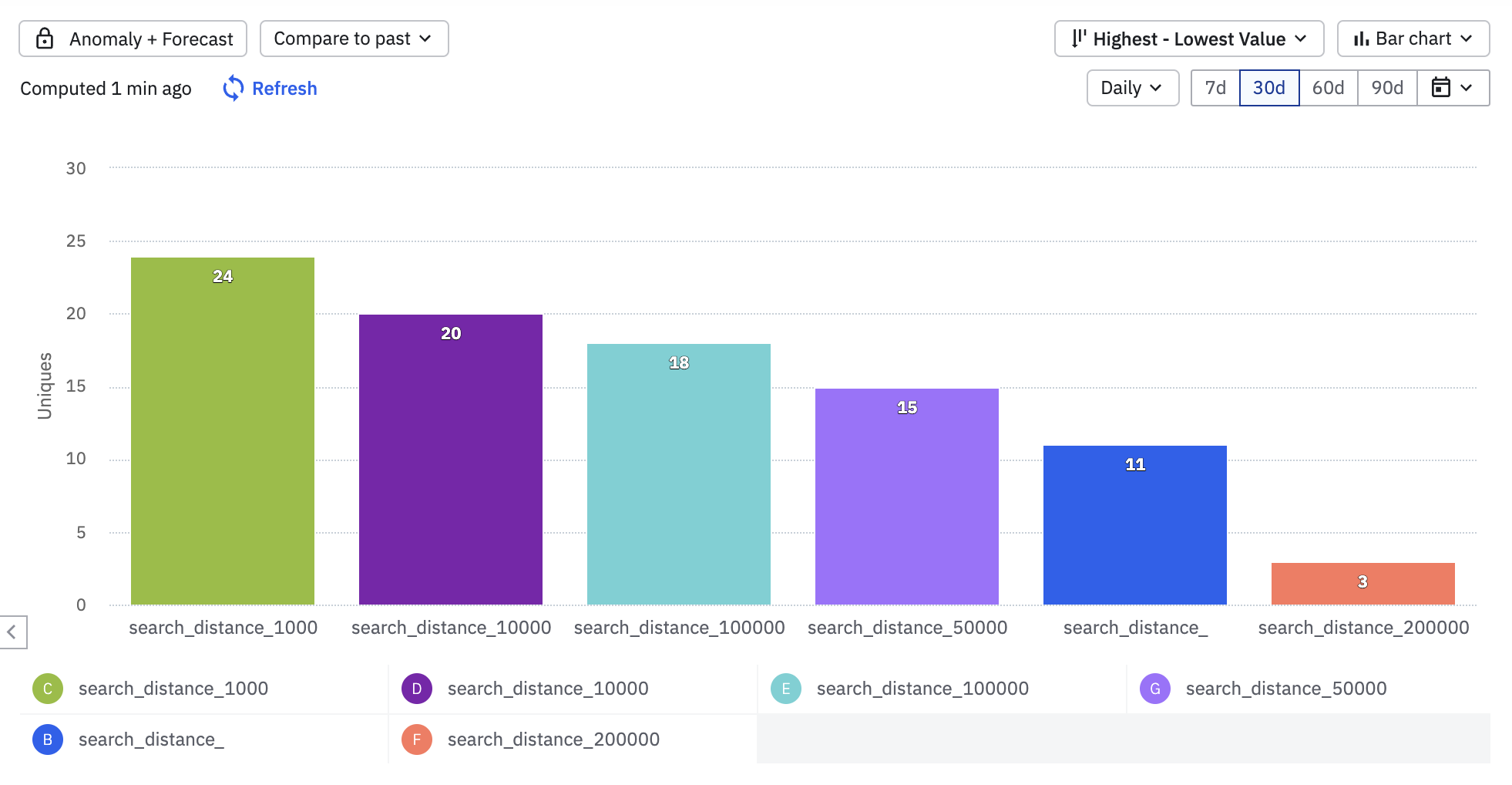
거리 별 검색 비교 통계

- 사용자가 거리 별 검색을 사용했을 때 가장 가까운 위치를 많이 사용했음을 알 수 있음
-
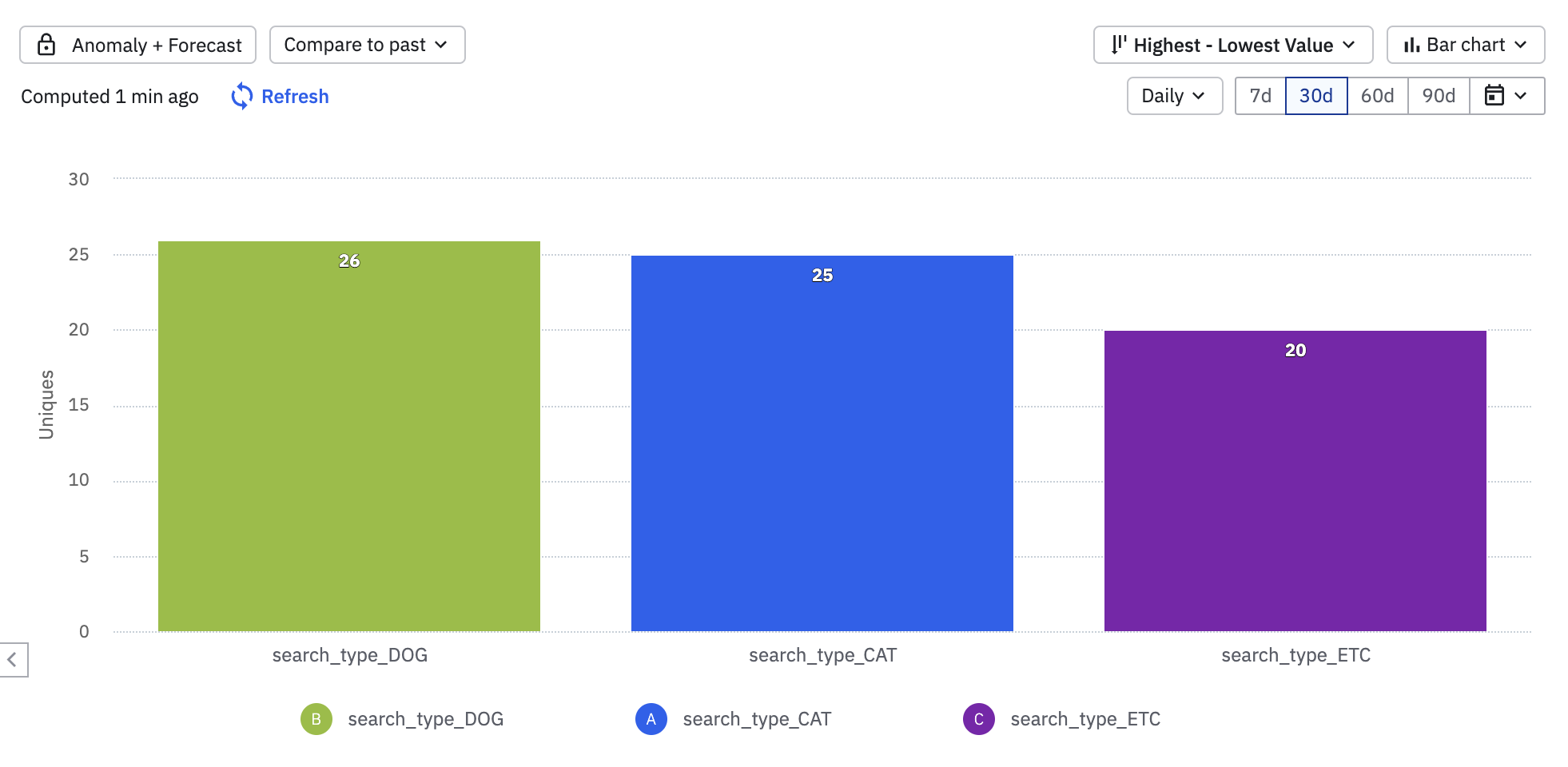
동물 종류 별 검색 비교 통계

- 동물 종류 (KindType - 강아지, 고양이, 기타) 검색 기능 중에서 사용자가 가장 많이 검색한 종류는 “강아지”임을 알 수 있음
회고
앰플리튜드를 이용하면 사용자가 실시간으로 어떤 페이지에 접속했는지, 로그인 여부 등의 정보를 받아볼 수 있어서 좋았고, 신기했다. 이번 프로젝트에서는 막바지에 급하게 기능을 추가해서 사용자의 페이지 방문 여부와 검색 기록에 대해서만 사용했지만, 이외에도 정말 많은 기능이 있다는 것을 알게 되었다. 예를 들어, 사용자가 어떤 흐름을 가지는지에 대해서도 그래프로 확인할 수 있다는 것이 신기했다. 또한 영어로만 되어 있어서 사용법이 조금 어려웠는데, 한글로 되어 있다면 더욱 좋을 것 같다. 완벽하게 기능을 사용했다고 말하기에는 민망할 정도지만, 이 데이터를 통해서 개선 방향을 결정할 수 있을 것 같다. 예를 들어, 사용자들이 거리 검색 시 가까운 거리를 많이 선택한 것을 확인했다면, 가까운 거리의 범위를 늘린다던지 (1km, 2km, 3km 등으로) 고민해볼 수 있을 것 같다.
