
기존 restAPI 방식과 새로 쓰이기 시작하고 있는 GraphQL을 비교하며 정리 해둘 필요가 있다고 생각한다.
GraphQL(gql)이 등장한 배경에는 기존 restAPI의 오버패칭, 언더패칭, 유연성 부족에 있다.
예를들어 기존 restAPI 방식으로 특정 ID값을 가지고있는 사람의 이름, 키, 성별을 요청한다고 할때 아래와 같이 불필요한 정보도 함깨 포함되어 온다.
{
"name": "Leia Organa",
"height": "150",
"mass": "49",
"hair_color": "brown",
"skin_color": "light",
"eye_color": "brown",
"birth_year": "19BBY",
"gender": "female",
"homeworld": "https://swapi.dev/api/planets/2/",
"films": [
"https://swapi.dev/api/films/1/",
"https://swapi.dev/api/films/2/",
"https://swapi.dev/api/films/3/",
"https://swapi.dev/api/films/6/"
],
"species": [],
"vehicles": [
"https://swapi.dev/api/vehicles/30/"
],
"starships": [],
"created": "2014-12-10T15:20:09.791000Z",
"edited": "2014-12-20T21:17:50.315000Z",
"url": "https://swapi.dev/api/people/5/"
}하지만 gql을 사용한다면 아래와 같이 필요한 정보만 불러올 수 있어 오버패칭 문제가 해결된다.
정보 요청 보내기
query {
person(personID: 5) {
name
height
gender
}
}
받아온 정보
{
"data": {
"person": {
"name": "Leia Organa",
"height": 150,
"gender": "female"
}
}
}다음으로는 언더페칭 문제이다. restAPI로 많은 데이터를 불러왔지만 정작 찾고싶은 값이 고향 이라면 원하는 값을 얻기위해 한번 더 요청을 보내야 하는 일이 발생한다.
하지만 gql에서는 아래와 같은 한번의 요청으로 원하는 값을 전부 불러올 수 있다.
{
"data": {
"person": {
"name": "Leia Organa",
"height": 150,
"gender": "female"
}
}
}마지막으로 유연성의 부족이다. gql은 위에서 볼 수 있듯 엔드포인트의 관리가 필요없다. 하나의 엔드포인트로 모든 요청을 수행할 수 있다. 또한, 키 값은 프론트에서 원하는대로 수정 할 수 있다.
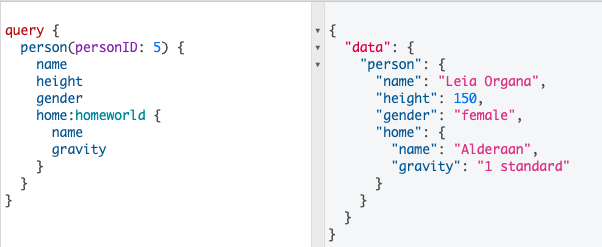
프론트에서 homeworld가 아니라 home이라는 키값으로 사용하고 있다면 아래와 같이 요청을 보낼 수 있다.

글을 마치며
내일부터 한달 간의 기업 협업을 시작하며 쓰게 될 GraohQL을 찍먹 해보았다. 물론 지금 정리한 수준보다 훨신 복잡한 방식으로 요청을 보내고 사용하게 될것 이지만 나머지는 프로젝트를 진행하면서 학습 해보도록 하겠다. 내일부터 한달 기업협업 화이팅!
