

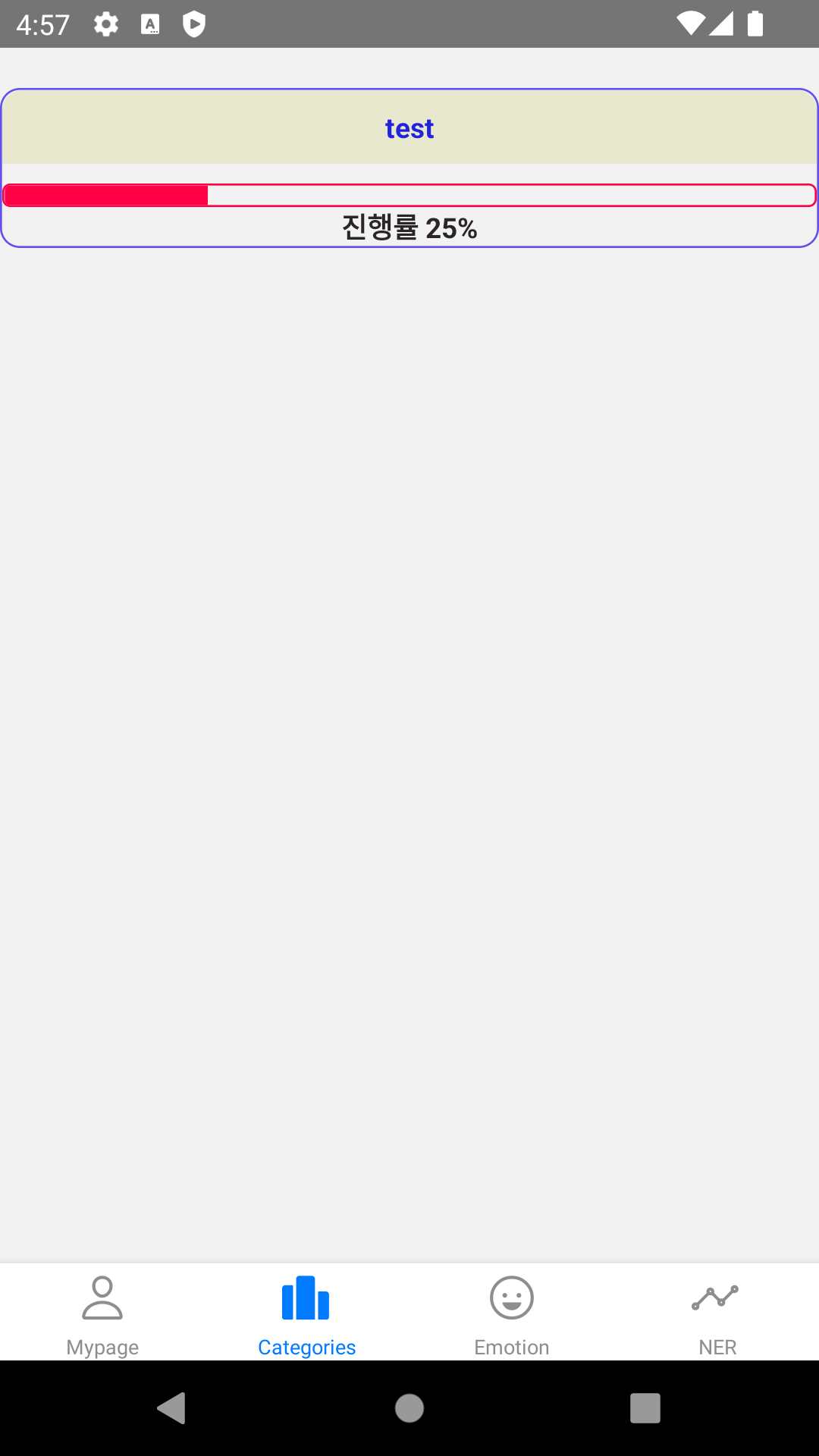
위 사진과 같은 작업의 진행도를 보여주는 Progress Bar를 손쉽게 만들어 보도록 하겠다.
우선 Progress 라이브러리를 다운 받아보도록 하자
npm install react-native-progress --save
그후 Progress 그래프를 만들고싶은 컴포넌트에가서 라이브러리를 Import 해준다
import * as Progress from 'react-native-progress';
자 이제 준비는 끝났다! 코드안에서 그래프를 만들고 싶은 곳으로 가서 아래와 같이 태그를 만들어 주면 끝!
<Progress.Bar
progress={rate / 100}
width={null}
height={10}
marginTop={10}
color={'#FF0044'}
/>태그 안의 progress에 원하는 숫자를 넣어줘도 되고 위 코드처럼 백엔드 에서 보내주는 데이터를 넣어주어도 된다.
번외로 아래와 같이 막대 그래프가 아닌 다른 종류의 그래프도 만들수 있다.
<Progress.Bar progress={0.3} width={200} />
<Progress.Pie progress={0.4} size={50} />
<Progress.Circle size={30} indeterminate={true} />
<Progress.CircleSnail color={['red', 'green', 'blue']} />오늘은 여기까지!
그동안 취업 준비를 한다는 핑계로 밸로그에 소홀했었다. 주로 기술면접 그리고 코딩 테스트에 집중을 하는 기간 이었는데 조금 더 부지런 했더라면 다 챙길수 있지 않았을까? 하는 약간의 반성을 해본다.
그래도 나름의 노력을 해서인지 취업에 성공하였다. 기쁜 마음과 이제 진짜 개발자로써 실무에서 활약 한다는 마음에 기대도 되지만 한편으로는 두려움과 걱정이 있다. 내가 실무에서도 잘 할수 있을까? 인정을 못받으면 어떻게 해야할까? 하는 생각이 머리속에 맴돈다. 마치 위코드를 시작하기 전의 나로 되돌아온 것 같은 느낌이다. 그래도 내가 위코드에서 배운게 무엇인가? 아무리 어려워도 포기하지 않고 즐기면서 지속하는 능력이다.
나의 진짜 개발자로써의 데뷔전은 꾸준함, 체력, 멘탈로 승부하여 꼭 성공 하겠다 !
아 그리고 밸로그 꾸준히 쓰도록 하겠다. 화이팅 !!!
