프론트엔드 기술 면접 뽀개기

React의 개념과 장단점, 그리고 컴포넌트란 무엇인가요?
-
리액트 기본 개념
React는 UI를 구축을 위한 자바스크립트 프론트엔드 라이브러리 입니다. 주로 Single Page Application를 만들 때 사용됩니다. React의 장점에는 virtual DOM을 사용해서 어플리케이션의 성능을 향상시키고, 클라이언트 사이드 렌더링이 가능합니다. 또한 다른 프레임워크와도 사용이 가능하며, 컴포넌트의 가독성을 높이며 유지보수가 쉽습니다. 여기서 컴포넌트란, 레고 블록과 같이 작은 단위로 만들어서 그것을 조립하는 것처럼 개발하는 방법입니다. 컴포넌트를 사용한다면 캡슐화, 확장성, 결합성, 재사용성과 같은 이점이 있습니다.
-
장점
- virtual DOM을 사용해서 어플리케이션의 성능을 향상시킴
- 서버, 클라이언트 사이드 렌더링 지원이 가능함
- 컴포넌트의 가독성이 높고 간단하여 유지보수가 쉬움
- 다른 프레임워크와도 혼용이 가능
- HTML 문법과 유사한 JSX를 사용하기 때문에, HTML을 작성하듯 코드를 작성할 수 있어 편리하며 가독성이 좋다.
- 동적 페이지에선 유저 인터랙션에 의한 view의 변화가 빈번하다. 리액트에선 가상 DOM을 사용해서, 최종적인 변화만을 실제 DOM에 전달하기 때문에 연산 비용이 비교적 적게 든다.
-
단점
- 보여지는 부분에만 관여하기때문에 데이터 모델링, Routing, Ajax 등등의 기능을 제공하지 않는다.
- view 외 기능들은 직접 구현하거나 라이브러리를 사용하여 구현해야 하기 때문에 JavaScript 배경지식이 부족할 경우애는 사용이 힘들다.
- IE8 이하 버전들을 지원하지 않는다.
- (치명적) 로딩시간이 길다.
- 웹의 궁극적 지향점과는 다소 동떨어져있다.
a. 웹의 핵심: 모든 것을 streaming하며, 페이지들은 HTML 태그들을 내포하고 가벼운 response만 브라우징한다.
b. 리액트: 사이트에 필요한 자바스크립트를 처음에는 공백 페이지를 띄우며 다운로드 한다. 한번 다운로드 한 이후에는 다시 리소스를 다운하지 않아도 되지만, 처음 보이는 것이 없다는 것이 streaming 과의 차이이다. - 단방향 데이터 바인딩만 제공하는 것이 복잡도를 줄이기 때문에 장점이기도 하지만, 양방향 바인딩에 비해서 더 많은 양의 코드를 작성해야 하므로 불편할 수 있다고 한다.
-
컴포넌트
레고 블록과 같이 작은 단위로 만들어져서 그것을 조립하듯이 개발하는 방법
캡슐화, 확장성, 결합성, 재사용성과 같은 이점이 있음
JSX?
- JSX는 JavaScript XML(eXtensible Markup Language)의 약어로, HTML 요소에 유효한 자바스크립트 객체를 내장할 수 있는 자바스크립트 확장이다. 리액트에선 보통 HTML과 자바스크립트를 별도로 작성하기 보다는, JSX를 이용하여 HTML과 자바스크립트를 모두 포함하고 있는 '컴포넌트'를 생성한다.
- JSX는 HTML보다는 자바스크립트에 가깝다고 한다.
DOM과 가상 DOM(Virtual DOM)의 차이
- 가상 DOM을 이용하면 실제 DOM에 변화를 바로 적용하는 것보다 전체적인 프로세스를 효율적으로 수행할 수 있다.
- "효율적이다" = 전체적인 프로세스에 드는 비용이 비교적 적다.
- 속도 차원의 문제라기 보다는, 연산 횟수 차원의 문제라고 할 수 있다. 우선 각각의 DOM 조작은 레이아웃 변화, 트리 변화 및 렌더링을 일으킨다.
- 가상 DOM을 이용하지 않으면 변화가 있을 때마다 DOM 조작이 일어나고 이에 대한 연산이 수행되며 렌더링되기 때문에 변화를 적용할 때 드는 비용이 비교적 크다.
- 가상 DOM을 이용하면 일종의 '오프라인' DOM 트리(이는 렌더링 되지 않는다 → 연산 비용이 적다!)에 변화들을 적용한 뒤 그 변화를 하나로 묶어서 한번에 실제 DOM에 전달하기 때문에 연산 횟수가 줄어들고 변화에 대한 비용이 비교적 작다.
가상 DOM이란?
- 가상 DOM은 그에 대응하는 실제 DOM을 그대로 복사한 자바스크립트 객체로서, 요소 및 요소의 어트리뷰트와 프로퍼티로 구성된 노드 트리라고 할 수 있다. 리액트의 render 함수를 사용하여 노드 트리가 생성되면, 데이터 모델의 변경 사항을 기반으로 이 노드 트리 즉 가상 DOM이 업데이트 된다.
리액트에서 렌더링이 어떻게 동작하나?
- 리액트에서는 모든 컴포넌트가 렌더링이 되어야 하기 때문에 렌더링이 매우 중요한 부분이다. 리액트에서 렌더링은 render() 함수를 통해 이루어지는데, 이 함수가 호출되면 DOM 요소를 나타내는 요소가 반환된다.
- 한번에 둘 이상의 HTML 요소를 렌더링하는 것도 가능하다. HTML 요소들을 여는 태그, 닫는 태그로 감싸면, 즉 enclosing tag로 감싸면 여러 요소를 동시에 렌더링할 수 있다.
CRA란?
- CRA(create-react-app)은 React의 공식 CLI(명령줄 인터페이스)로서, SPA 개발 초기 세팅을 편리하게 할 수 있도록 한다.
- 애플리케이션을 개발할 때 create-react-app을 사용하면 개발자가 빌드 구성을 직접 하지 않아도 되기 때문에 코드에만 집중할 수 있어 효율적으로 개발을 할 수 있다.
Client Side Routing 란?
- 웹 페이지의 렌더링이 클라이언트 즉, 브라우저 측에서 일어나는 것을 의미합니다. 서버와 클라이언트 간의 데이터 트래픽이 감소하고 렌더링이 한번만 있기 때문에 페이지 이동이 빠르다는 장점이 있지만, 검색 최적화 사용은 어렵다는 단점이 있습니다. 또한 보안관련해서는 쿠키에 사용자 정보를 저장해야해서 위험 요소가 될 수 있습니다.
리액트에서 렌더링이 어떻게 동작하나?
- 리액트에서는 모든 컴포넌트가 렌더링이 되어야 하기 때문에 렌더링이 매우 중요한 부분이다. 리액트에서 렌더링은 render() 함수를 통해 이루어지는데, 이 함수가 호출되면 DOM 요소를 나타내는 요소가 반환된다.
- 한번에 둘 이상의 HTML 요소를 렌더링하는 것도 가능하다. HTML 요소들을 여는 태그, 닫는 태그로 감싸면, 즉 enclosing tag로 감싸면 여러 요소를 동시에 렌더링할 수 있다.
리액트에서 상태(state)란 무엇인가?
- 리액트에서 상태는 컴포넌트의 동작 및 렌더링과 같은 부분을 제어하는 데이터 또는 객체를 의미한다.
- 상태를 이용하여, 동적이고 인터랙티브한 컴포넌트를 쉽게 개발할 수 있다.
state를 직접 변경하지 않고 setState를 사용하는 이유에 대해서 설명하세요.
- state는 불변성을 유지해야하기 때문입니다. 컴포넌트는 setState를 비교해서 업데이트가 필요한 경우에만 render함수를 호출하는데 state를 직접 수정하게 되면 리액트가 render함수를 호출하지 않아 상태 변경이 일어나도 렌더링이 일어나지 않을 수 있습니다.
Props Drilling 이란 무엇인가요?
- 리액트의 컴포넌트 트리에서 데이터를 전달하기 위해서 필요한 과정을 의미합니다. 예를 들어 우리가 App.js에서 데이터를 하위컴포넌트까지 쭉 전달하면 데이터가 변경되었을 때 일일히 고쳐야하는 불편함이 있습니다. 이를 해결하기 위해 전역 상태 관리 라이브러리인 Redux, Mobx를 이용하여 해당 값이 필요한 컴포넌트에게 직접 불러서 사용하는 해결하는 방안이 있습니다.
Class Component와 Function Component의 차이점에 대해서 설명하세요.
- class Component는 여러 단계의 상속으로 이루어져 있습니다. 그리하여 복잡성과 오류 가능성을 증가 시켰습니다. 이로 인해 Function Component가 탄생하게 되었고, class component는 라이프 사이클을 가지며 이로인해 각각 생명주기 메소드에 대해 알고 있어야 합니다. 하지만 function component는 이러한 기능을 hook을 사용하여 생명주기에 원하는 동작을 하게 합니다.
리액트 Hooks의 장점은 무엇인가요?
- Hooks의 장점은 로직의 재사용이 가능하고 관리가 쉽다는 것입니다. 함수 안에서 다른 함수를 호출하는 것으로 새로운 hook을 만들어 볼 수 있습니다. 기존의 class component는 여러 단계의 상속으로 인해 전반적으로 복잡성과 오류 가능성을 증가시켰습니다. 하지만 function component에 hooks에 도입되면서 class component가 가지고 있는 기능을 모두 사용할 수 있음은 물론이고 기존 class component 복잡성, 재사용성의 단점들까지 해결됩니다.
웹 성능 향상을 위해 최적화를 해 본 경험이 있나요? 혹은 useMemo와 useCallback 메소드를 활용해 최적화하는 원리에 대해서 설명하세요.
- useMemo와 useCallback은 성능 최적화를 위해서 사용되는 Hook입니다. 이 때, useMemo는 특정 결과 값을 재사용하는 반면에 useCallback은 특정함수를 새로 만들지 않고 재사용하고 싶을 때 사용합니다. 이 둘은 dependency 리스트를 이용하여 그 중 하나가 변경이 되면 결과에 대해 변경됩니다.
Session
- 동일한 클라이언트(사용자)가 브라우저를 통해 웹 서버에 접속한 시점으로부터 브라우저를 종료하여 연결을 끝내는 시점 동안에 들어오는 일련의 Request를 하나의 상태로 보고, 그 상태를 일정하게 유지하여 클라이언트와 웹 서버가 논리적으로 연결된 상태를 뜻합니다.
서버는 Session에 대한 정보를 저장하고 클라이언트에게는 Sesssion을 구분할 수 있는 ID를 부여하는데 이것을 Session ID라고 합니다.
클라이언트 Request를 보낼 때 해당 Session ID를 함께 보냄으로써, 클라이언트의 상태를 확인 할 수 있습니다.
Cookie
- Cookie는 클라이언트의 컴퓨터에 저장되는 데이터 파일입니다. Cookie에는 이름, 값, 만료 날짜/시간(저장기간), 경로 정보 등으로 구성이 되어있습니다. Cookie는 하나의 도메인 당 20개를 가질 수 있으며, 1개 당 4Kbyte를 넘길 수 없다는 특징을 가지고 있습니다.
서버에서는 HTTP Response Header에 Set-Cookie 속성을 이용하여 클라이언트에 Cookie를 제공하여 저장하게 하고, 클라언트는 HTTP Request에 저장된 Cookie를 함께 전달하여 이전의 통신에서 사용된 정보들을 파악할 수 있습니다.
예를 들어 장바구니 기능 같은 경우 과거에는 로그인을 해야지만 사용할 수 있는데, 최근에는 Cookie를 이용하여 로그인을 하지 않은 상태로 장바구니에 상품을 담을 수 있게 되었습니다.
또한 Cookie를 통해 사용자별로 다른 정보를 표시하는 것이 가능하고, 사용자의 행동과 패턴을 분석할 수 있기 때문에 최근들어 더욱 중요한 개념이 되었습니다.
HTTP 프로토콜 ?
- HTTP(Hypertext Transfer Protocol) 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속.
- Stateless상태로 HTTP 통신은 독립적이기 때문에 과거의 요청이 저장 되지 않는다. 따라서 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다.
a. 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.- HTTP 구조 3부분
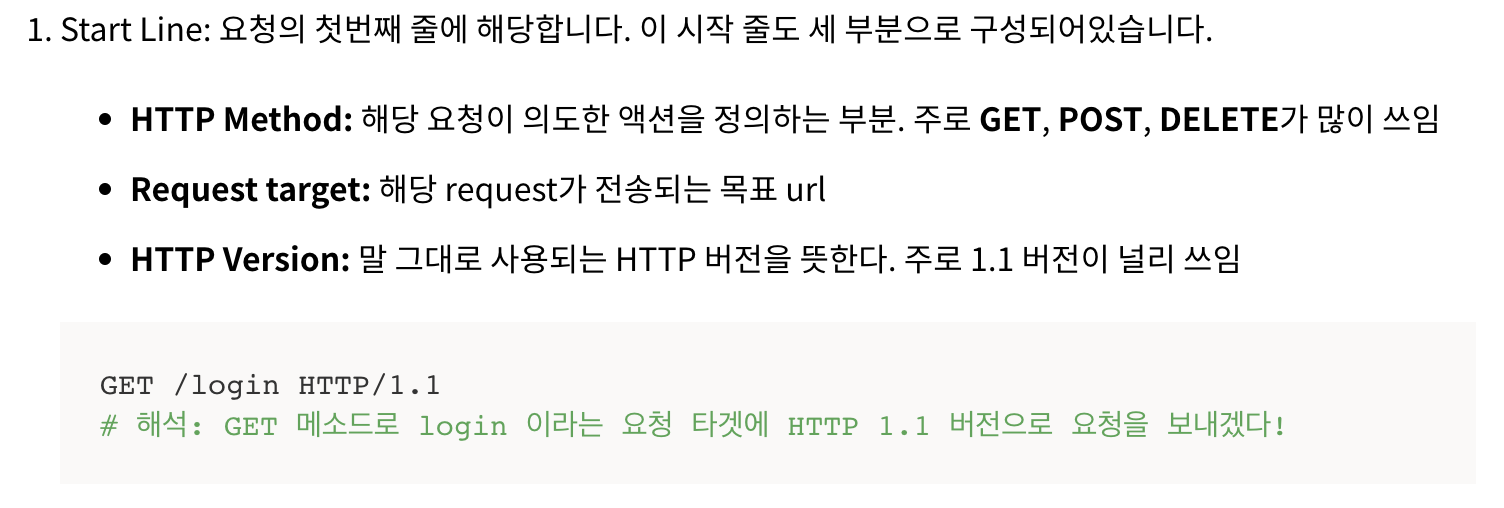
- Start Line

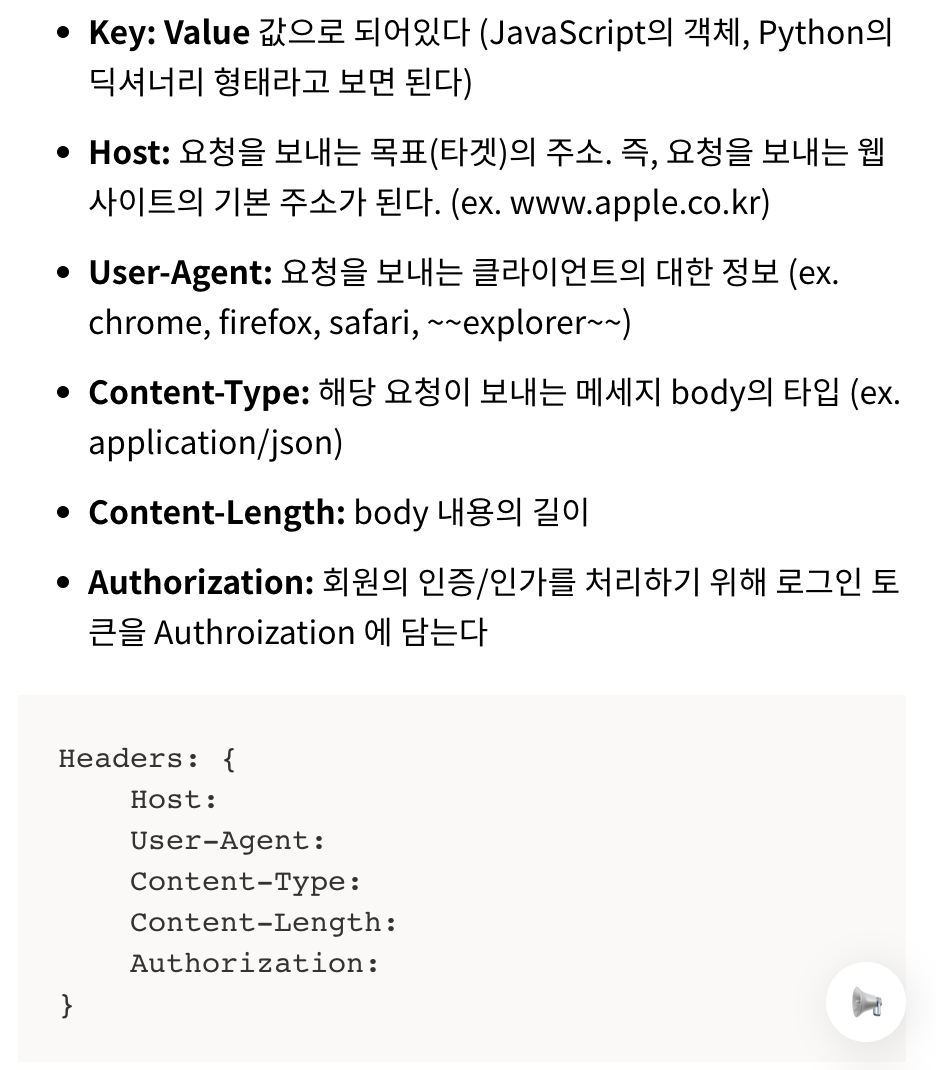
- Headers

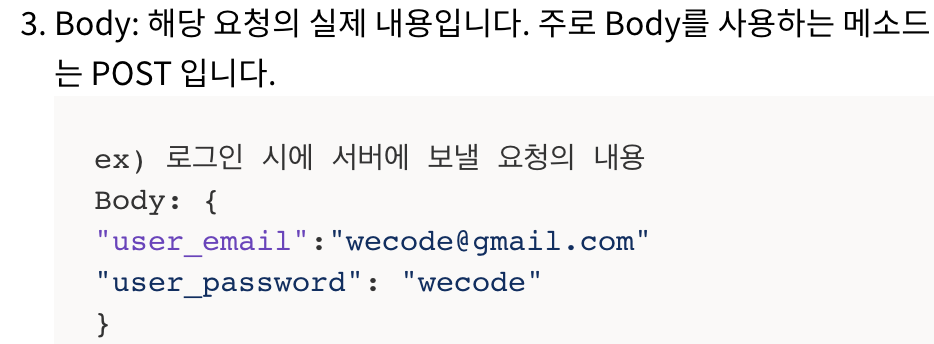
- Body

Git 정리
- Git은 버전 관리 시스템으로, 시간이 지남에 따라 파일의 변경 사항을 추적하는 도구.
- GitHub은 Git을 사용하는 프로젝트를 위한 호스팅 서비스.
- GitHub을 사용하여 로컬 프로젝트 repository를 원격 클라우드 기반 GitHub 저장소에 업로드 할 수 있고, public repository 들을 통해 다른 개발자들과 교류할 수도 있다.
git이 있는데 github이랑 연결하는 명령어는?- git remote add origin 명령어는 내 컴퓨터에 있는 로컬 repository 와 방금 만든 GitHub repository 를 연결해준다.
Routing
- 기존의 웹페이지에서는 html에 a 태그를 통해 링크를 걸고, 화면에서 해당 링크를 클릭했을 때 다른 html 페이지로 이동하는 방식으로 라우팅. 하지만 React에서는 다른 방식으로 라우팅을 구현 해야 한다.
- React(리액트)는 Framework가 아닌 Library이기 때문에 라우팅 기능이 내장되어있지 않다. 그래서 별도의 Library를 설치해서 라우팅을 구현해야 하고, CRA를 통해서 만들 웹 애플리케이션은 SPA이기 때문에 기존의 라우팅 방식과는 다르게 라우팅을 구현 해야 한다.
react-router-dom 라이브러리를 사용하여 아래와 같이 구현한다.
// Router.js
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Nav from './components/Nav/Nav';
import Footer from './components/Footer/Footer';
import Login from './pages/Login/Login';
import Signup from './pages/Signup/Signup';
import Main from './pages/Main/Main';
const Router = () => {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/main" element={<Main />} />
</Routes>
<Footer />
</BrowserRouter>
);
};
export default Router;
- BrowserRouter 컴포넌트는 주소 변경에 대해 다양한 편의 기능을 제공해 주는 컴포넌트입니다. 대표적인 기능으로는 페이지가 새로고침 되지 않아도 주소 변경이 가능하게 하는 기능
- Routes 컴포넌트는 여러 Route를 감싸서 그중 규칙이 일치하는 라우트 단 하나만을 렌더링 시켜주는 역할
- Route 컴포넌트에서 path는 경로를 설정하는 속성이고, element는 path 속성에서 설정한 경로로 이동했을 때, 어떤 컴포넌트를 보여줄지 결정하는 속성
- Routes 컴포넌트는 여러 Route를 감싸서 그중 규칙이 일치하는 라우트 단 하나만을 렌더링 시켜준다
- 경로에 상관없이 보여주고 싶은 컴포넌트가 있다면 위와 같이 이 규칙에 포함되지 않도록 Routes 컴포넌트 밖에 위치시켜주면 된다. (Nav, Footer)
Route 이동 방법 두가지
Link 컴포넌트를 사용
// Login.js
import React from 'react';
import { Link } from 'react-router-dom';
const Login = () => {
return <Link to="/signup">회원가입</Link>;
};
export default Login;useNavigate hook 사용
// Login.js
import React from 'react';
import { useNavigate } from 'react-router-dom'; // 1
const Login = () => {
const navigate = useNavigate(); // 2
const goToMain = () => { // 3
navigate('/main');
};
return (
<button className="loginBtn" onClick={goToMain}> // 4
로그인
</button>
);
};
export default Login;Link, Navigate 차이점
- 로그인 성공 했을때만 메인 페이지로 이동하게 하고 싶다면 Link로는 불가능 하지만 아래와 같이 useNavigate hook을 사용 한다면 가능
const goToMain = () => {
if (response.message === "valid user") {
navigate("/main");
} else {
alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.");
navigate("/signup");
}
};Props & State & hook
Hook 이란?
- Hook은 클래스 컴포넌트에서만 사용할 수 있었던 state(상태) 관리와 lifecycle(라이프 사이클) 관리 기능을 함수 컴포넌트에서도 사용할 수 있도록 연동(hook in)해주는 함수를 의미
Hook 등장 배경
- React에서 컴포넌트를 만들 수 있는 방법은 클래스 컴포넌트와 함수 컴포넌트.
- React가 탄생한 초창기에는 클래스 컴포넌트에서만 사용할 수 있는 기술들이 있었기에 매번 클래스 컴포넌트만을 사용하여 컴포넌트를 생성. 하지만 지속적으로 클래스 컴포넌트만을 사용하기에는 함수 컴포넌트가 클래스 컴포넌트에 비해 선언하기도 편하고, 직관적이고, 메모리 자원을 덜 사용하는 등의 장점이 있어서 hook 개발
setState 사용하는 이유
- setColor 함수를 통해서 변경하게 되면 바뀐 값을 기준으로 다시 화면을 그려주는 것을 확인할 수가 있기 때문
